DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
EXT: WEC Content Elements¶
| Author: | Kasper Skårhøj |
|---|---|
| Created: | 2002-11-01T00:32:00 |
| Changed: | 2011-06-10T08:01:35 |
| Author: | Web-Empowered Church Team |
| Email: | devteam@webempoweredchurch.org |
| Info 3: | |
| Info 4: |
EXT: WEC Content Elements¶
Extension Key: wec_contentelements
Copyright 2010, Christian Technology Ministries International Inc. http://www.CTMIinc.org
Author: Web-Empowered Church Team, <devteam@webempoweredchurch.org>
Support Community: http://www.webempoweredchurch.org/support/
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.com
Table of Contents¶
EXT: WEC Content Elements 1
`Introduction <#1.1.Introduction|outline>`_ `1 <#1.1.Introduction|outline>`_
What does it do? 1
What is the Web-Empowered Church? 1
`Users manual <#1.2.Users%20manual|outline>`_ `2 <#1.2.Users%20manual|outline>`_
Installation 2
`Administration <#1.3.Administration|outline>`_ `2 <#1.3.Administration|outline>`_
`Configuration <#1.4.Configuration|outline>`_ `2 <#1.4.Configuration|outline>`_
`Screenshots <#1.5.Screenshots|outline>`_ `2 <#1.5.Screenshots|outline>`_
`General Instructions <#1.6.General%20Instructions|outline>`_ `4 <#1.6.General%20Instructions|outline>`_
`Vimeo Video <#1.7.Vimeo%20Video|outline>`_ `5 <#1.7.Vimeo%20Video|outline>`_
`YouTube Video <#1.8.YouTube%20Video|outline>`_ `5 <#1.8.YouTube%20Video|outline>`_
`Local Menu <#1.9.Local%20Menu|outline>`_ `6 <#1.9.Local%20Menu|outline>`_
`Rotating Images <#1.10.Rotating%20Images|outline>`_ `6 <#1.10.Rotating%20Images|outline>`_
`Known problems <#1.11.Known%20problems|outline>`_ `7 <#1.11.Known%20problems|outline>`_
`To-Do list <#1.12.To-Do%20list|outline>`_ `7 <#1.12.To- Do%20list|outline>`_
`Changelog <#1.13.Changelog|outline>`_ `7 <#1.13.Changelog|outline>`_
Introduction¶
What does it do?¶
The WEC Content elements extension adds several new content elements for use in TYPO3. These content elements are found alongside the built in content elements such as Text with Image. Like the built in content elements, they use simple editing forms to add and update content. Power users have the ability to configure them further with Typoscript. Currently, WEC Content Elements contains four new content elements.
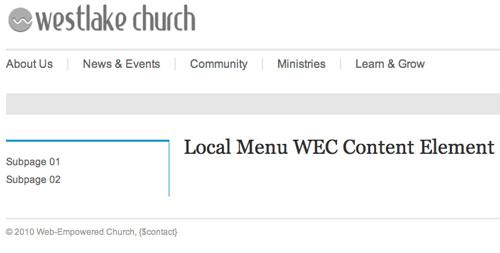
- The “Local Menu” content element shows a menu of second level pages on the websites. It is typically used on interior pages in the sidebar.
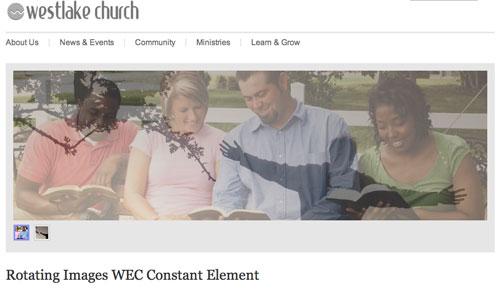
- The “Rotating Images” content element relies on jQuery Cycle to loop through a set of images using various transitions. This is often useful as a simple photo gallery or as a rotating billboard for promos on a home page.
- The “Vimeo Video” content element is a simple way to embed video from the Vimeo.com website.
- The “YouTube Video” content element is a simple way to embed video from the YouTube.com website.
What is the Web-Empowered Church?¶
The Web-Empowered Church (WEC) is a ministry of Christian Technology Ministries International ( www.CTMIinc.org ). The mission of WEC is to innovatively apply WEB technology to EMPOWER the worldwide CHURCH for ministry.
WEC will help churches around the world expand evangelism,
discipleship, and care through the innovative application of internet
technology. WEC web-based tools and training will help make church
ministries more efficient and effective, and will extend ministry
impact to a world in need of Jesus (See
:underline:`www.WebEmpoweredChurch.org/Jesus
<http://www.webempoweredchurch.org/Jesus>`_ ). We want to fuel a
worldwide movement using the Internet to point the world to Jesus
Christ, to grow disciples, and to care for those in need.Our desire is
to use the web to empower the Church to become a truly 24 hours per
day 7 days per week ministry that is not constrained by walls or
distance or time.
If you would like to find out more about WEC or our tools, or support
us in any way, please visit our website at
:underline:`www.webempoweredchurch.org.
<http://www.webempoweredchurch.org/>`_
Users manual¶
Installation¶
No special installation steps are necessary. The extension can be through the Extension Manager in the same way as any other TYPO3 extension.
Administration¶
No special administration is required for this extension.
Configuration¶
Each new content element provided by the WEC Content Elements extension can be found alongside the existing content elements such as “Text with Image,” “Login,” and many others. When using the New Content Element Wizard, these new content elements will be found in the section labeled “Special.”
The possible configuration options depend on the the content element in use. For example, the “Local Menu” content element does not provide any special configuration options. The “YouTube Video” and “Vimeo Video” content elements are configurable, with fields for the Video ID, height, and width. The “Rotating Images” content element is even more configurable. It contains fields for uploading images, specifying the slideshow transition and duration, as well as several options for the image dimensions.
General Instructions¶
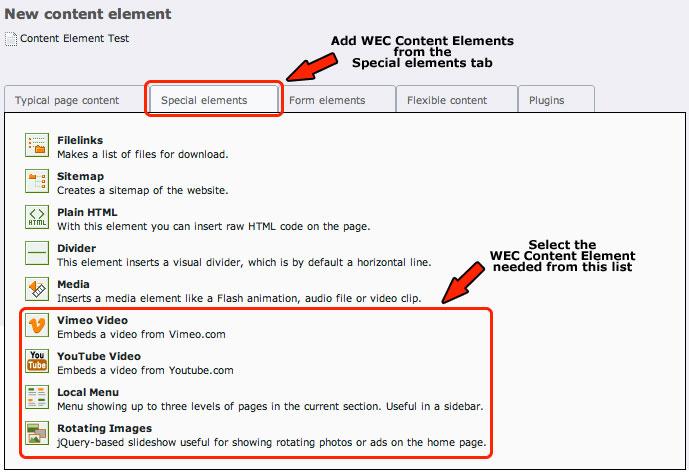
To add a WEC Content Element onto a page, click on the Create new element icon (see Illustration 1). When the New content element form appears (Illustration 2), click on the Special elements tab. Select the WEC Content Element that you'd like to add.

Illustration 1: The Create new element icon
 Illustration 2: The Special elements tab
Illustration 2: The Special elements tab
Vimeo Video¶
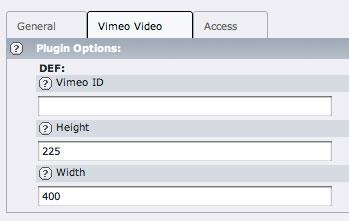
The Vimeo Video WEC Content Element allows you to embed a Vimeo video onto your webpage. Once you've selected the WEC Content Element (see General Instructions), give the Content Element a title if desired and then click on the Vimeo Video tab. All three fields are required (see Illustration 3).
 Illustration 3: Configuring the Vimeo Video Content Element
Illustration 3: Configuring the Vimeo Video Content Element
((generated))¶
Vimeo ID¶
To add the Vimeo Video ID, navigate to the Vimeo video that you want to embed ( www.Vimeo.com ). You will see the Vimeo ID in your browser's address bar. The ID itself includes everything to the right of the # character (when present – http://vimeo.com/hd#9325052 ... the id would be 9325052). Copy the ID into the Vimeo ID field.
Height and Width¶
Both height and width are also required and should be proportionate to the video's aspect ratio as well as to the width of your web page. Current standards are 4:3 for standard screens; 16:9 for wide screens; and 3:2 for iPod.
YouTube Video¶
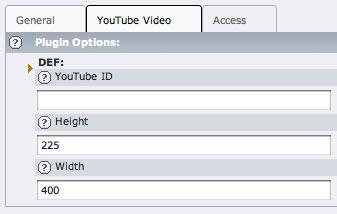
The YouTube Video WEC Content Element allows you to embed a YouTube video onto your webpage. Once you've selected the WEC Content Element (see General Instructions), give the Content Element a title if desired and then click on the Vimeo Video tab. All three fields are required (see Illustration 4).
 Illustration 4: Configuring the YouTube Video Content
Element
Illustration 4: Configuring the YouTube Video Content
Element
((generated))¶
YouTube ID¶
To add the YouTube Video ID, navigate to the YouTube video that you want to embed ( www.YouTube.com ). You will see the YouTube ID in your browser's address bar. The ID itself includes everything to the right of the = character (http://www.youtube.com/watch?v=Nh5tewhGg_E ... the id would be Nh5tewhGg_E). Copy the ID into the YouTube ID field.
Height and Width¶
Both height and width are also required and should be proportionate to the video's aspect ratio as well as to the width of your web page. Current standards are 4:3 for standard screens; 16:9 for wide screens; and 3:2 for iPod.
Rotating Images¶
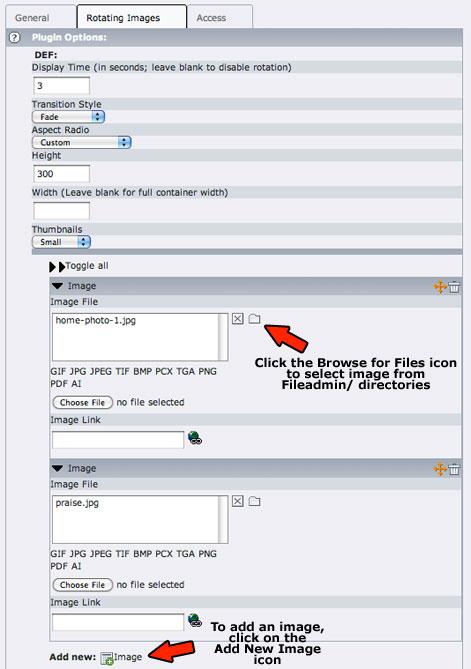
The Rotating Images WEC Content Element can be used as a slideshow for general images or used as a banner rotator. Once you've selected the WEC Content Element (see General Instructions), give the Content Element a title if desired and then click on Rotating images tab (see Illustration 5). To add an image, click on the Add New icon and either upload an image using the Choose File button, or by clicking on the Browse for Files icon and selecting an image from the fileadmin/ directory.
 Illustration 5: Configuring the Rotating Images WEC Content
Element
Illustration 5: Configuring the Rotating Images WEC Content
Element
Display Time Set the number of seconds each image should display before rotating to the next.
((generated))¶
Transition Style¶
Set the style of transition you would like between images.
Aspect Ratio¶
Choose between the standard ratios of 4:3, 16:9, or Custom. When displaying a rotating banner, you will generally want to choose Custom.
Height and Width¶
The height and width fields are only available in the Custom Aspect Ratio. Both fields are optional.
For rotating banners, typically you will want to leave the width property empty and set the height property to maintain symmetry between images of dissimilar sizes. This will fill the allotted width with the image while maintaining a standardized height.
Note: Setting a height property and leaving the width property empty may result in some image distortion.
Thumbnails¶
Displays thumbnail images below the rotating image.
Toggle All¶
Expands or contracts the image file list.
Image File¶
To add an image either click on the Choose File button or click on the Browse For Files icon to select files previously uploaded into a Fileadmin/ folder. You can add a link to an image by adding clicking on the Link icon or typing a URL into the Image Link field.
Known problems¶
-None
To-Do list¶
- The jQuery library is currently included within the Rotating Images content element and is always loaded. In the future, the pageRenderer should be used to avoid inclusion if jQuery is already loaded.
Changelog¶
1.2.0¶
Version
1.2.0
Changes
Added image thumbnails to backend forms for Rotating Image content element.
Added experimental support for using Fluid templates with WEC Content Elements API.
1.1.1¶
Version
1.1.1
Changes
Raised maximum TYPO3 version to 4.5.99
1.1.0¶
Version
1.1.0
Changes
Added option to disable included content elements and use the extension as an API only.
Added ability to place multiple Rotating Image content elements on one page with different options for each.
Fixed “no rendering definition” errors due to load order problems.
Fixed bug with missing closing div in File Download content element.
1.0.4¶
Version
1.0.4
Changes
Added new File Download content element, providing simpler setup than Filelinks when used in frontend editing.
Added TypoScript register (FFSECTION_COUNTER) for tracking location within FlexForm sections.
Fixed bug with unclosed div.
1.0.3¶
Version
1.0.3
Changes
Improve Javascript compatibility with TemplaVoila Framework extension.
1.0.2¶
Version
1.0.2
Changes
(Duplicate release)
1.0.1¶
Version
1.0.1
Changes
Fixed bug with Rotating Images Content Element height when used within modules from the “Framework for TemplaVoila” extension.




 EXT: WEC Content Elements - 7
EXT: WEC Content Elements - 7