DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
EXT: Name of your Extension¶
| Author: | Christopher |
|---|---|
| Created: | 2010-12-18T19:57:23 |
| Changed: | 2011-08-27T16:27:07.240000000 |
| Classification: | extension key |
| Description: | The keywords help with categorizing and tagging of the manuals. You can combine two or more keywords and add additional keywords yourself. Please use at least one keyword from both lists. If your manual is NOT in english, see next tab "language" ---- forEditors (use this for editors / german "Redakteure") forAdmins (use this for Administrators) forDevelopers (use this for Developers) forBeginners (manuals covering TYPO3 basics) forIntermediates (manuals going into more depth) forAdvanced (covering the most advanced TYPO3 topics) see more: http://wiki.typo3.org/doc_template#tags ---- |
| Keywords: | keywords comma-separated |
| Author: | Christopher |
| Email: | Chrissitopher@gmx.de |
| Language: | en |

 Graphical map of offices¶
Graphical map of offices¶
Extension Key: ws_map
Language: en
Version: 0.1.0
Keywords: FrontEnd, ExtBase, Fluid, branche, department, office, map
Copyright 2006-2011, Nikolay Orlenko, <info@web-spectr.com>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.org
Table of Contents¶
`Graphical map of offices 1 <#__RefHeading__5708_1738894311>`_
`Introduction 3 <#__RefHeading__5710_1738894311>`_
`Users manual 4 <#__RefHeading__467_413120346>`_
`Administration 5 <#__RefHeading__31511_818911409>`_
`Configuration 6 <#__RefHeading__31515_818911409>`_
Introduction¶
What does it do?¶
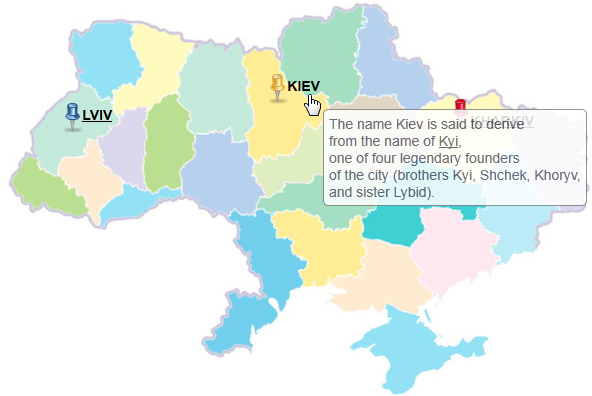
Customised image map with offices, branches, departments and other object using real coordinates. Each object has HTML description and showed in popup tooltip near the object icon.
Users manual¶
This extension is alternative way of using Google Maps or other Internet based geo service.
Just create you nice map in any image format(png, jpg, gif) and create some objects using geo- coordinates.
 Administration¶
Administration¶
Create items for map in your system folder
Fields description:
Name: Name of item;
Id: id is used in css and javascript
Logitude, Latitude: coordinates of object
Description: You can provide description with any HTML formating
Link: If you have special link for each object you can set it in this field
Align: Vertical alignment for title near the item icon (top, bottom)
Icon: Icon color (red, blue, yellow)
Insert FE plugin on page where you want to see map
Configuration¶
Add Static TypoScript template in your root template.
Specify all TypoScript constants (see reference below)
Reference¶
map¶
Constant
map
Data type
file
Description
Path to you graphical map
Default
typo3conf/ext/ws_map/Resources/Public/Images/Samples/map.Ukraine.jpg
width¶
Constant
width
Data type
int+
Description
Width of map
Default
593
height¶
Constant
height
Data type
int+
Description
Height of map
Default
400
topY¶
Constant
topY
Data type
string
Description
Latitude for top border of map image. Used for coordinate calculation
Default
52.356029
rightX¶
Constant
rightX
Data type
string
Description
Longitude for right border of map image. Used for coordinate calculation
Default
40.42419
bottomY¶
Constant
bottomY
Data type
string
Description
Latitude for bottom border of map image. Used for coordinate calculation
Default
44.320393
leftX¶
Constant
leftX
Data type
string
Description
Longitude for left border of map image. Used for coordinate calculation
Default
21.835323
css¶
Constant
css
Data type
file
Description
Custom CSS file for some adjustments
Default
[tsref:cObject.TEST]