DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
wt_commerce_tipafriend¶
| Author: | Kasper Skårhøj |
|---|---|
| Created: | 2002-11-01T00:32:00 |
| Changed: | 2007-09-13T15:05:08 |
| Classification: | Show a tipafriend button in the productview |
| Author: | Alexander Kellner |
| Email: | Alexander.Kellner@einpraegsam.net |
| Info 3: | |
| Info 4: |
wt_commerce_tipafriend¶
Extension Key: wt_commerce_tipafriend
Copyright 2005-2008, Alexander Kellner, <Alexander.Kellner@einpraegsam.net>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.com
Table of Contents¶
wt_commerce_tipafriend 1
Introduction 2
What does it do? 2
Screenshots 2
How to use 3
Marker example 3
Typoscript example 3
Changelog 4
Additional links 5
Introduction¶
What does it do?¶
This is a very small extension which supports two more markers in the shopping singleview template of the commerce shop to get a tipafriend link.
Can use with tipafriend and tipafriend_plus
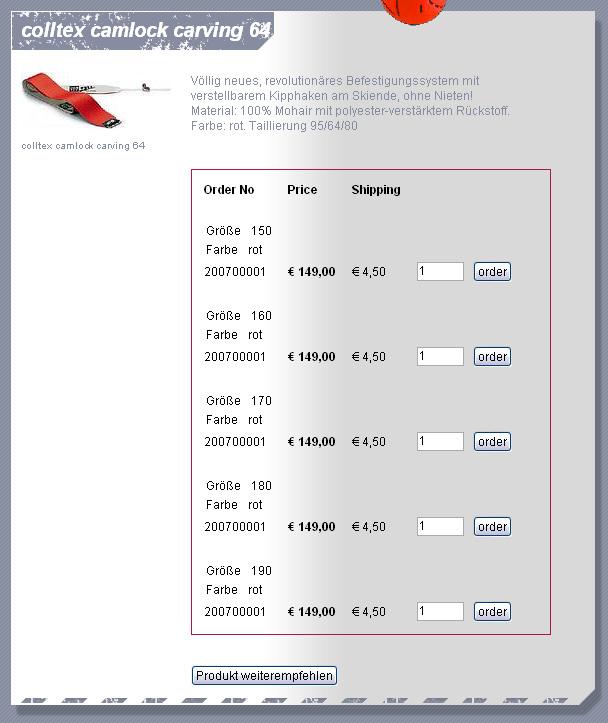
Screenshots¶

How to use¶
- Import from online repository
- You can enter two mor markers in your shop template (see below)
- Enter a small typoscript with the url to the target page (see below)
- That's all
Marker example¶
You can use this marker example in your detail view of your commerce article
<input type="button" value="###WT_COMMERCE_TIPAFRIEND_BUTTONVALUE###" onclick="location='###WT_COMMERCE_TIPAFRIEND_URL###'">
Typoscript example¶
Enter the link to the page where your tipafriend form is in
plugin.tx_wtcommercetipafriend_pi1 {
targetlink = http://www.example.de/weiteres/seite_weiterempfehlen.html
}
Additional links¶
You can use one of the following links, to get more informations about this plugin:
- Authors homepage 1: http://www.einpraegsam.net
- Authors homepage 2: http://www.wunschtacho.de
Do you need help with this plugin: http://www.typo3.net
 wt_commerce_tipafriend - 5
wt_commerce_tipafriend - 5