DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
EXT: Google Pagespeed¶
| Created: | 2010-02-18T17:33:18 |
|---|---|
| Changed: | 2013-01-26T19:10:10 |
| Classification: | xf_googlepagespeed |
| Keywords: | page optimation, pagespeed |
| Author: | Xaver Maierhofer |
| Email: | xaver.maierhofer@xwissen.info |
| Info 4: | |
| Language: | en |

 EXT: Google Pagespeed - xf_googlepagespeed
EXT: Google Pagespeed - xf_googlepagespeed
EXT: Google Pagespeed¶
Extension Key: xf_googlepagespeed
Language: en
Keywords: page optimation, pagespeed
Copyright 2013, Xaver Maierhofer, <xaver.maierhofer@xwissen.info>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.org
Table of Contents¶
`Introduction 3 <#__RefHeading__12114_1291889666>`_
`Options 4 <#__RefHeading__2549_36282138>`_
`FAQ 5 <#__RefHeading__1952_36282138>`_
How to test optimized problems? 5
I saw Google Pagespeed as Apache mod, it is perfect and I have nothing to-do?! 5
Google insights show a newer/other score? 5
`Recommendations 6 <#__RefHeading__2301_36282138>`_
What score average should I have? 6
`Google values 7 <#__RefHeading__769_1924201445>`_
`Additional Information 9 <#__RefHeading__1978_36282138>`_
`ChangeLog 10 <#__RefHeading__12134_1291889666>`_
Introduction¶
What does it do?¶
You can insert one or more sitemap's and it uses a scheduler task to get the Google Pagespeed results for it. You will have two tables, one with every page and results and a second with problems sorted by impact.
Please give me feedback (positive or negative). Send me a mail in English or German.
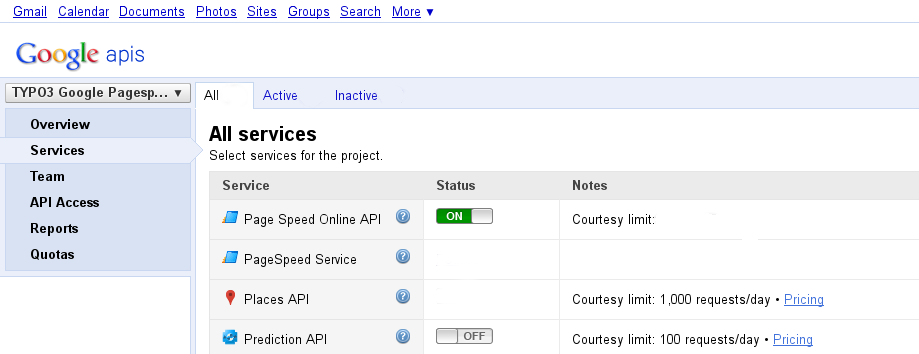
Screenshots¶
 Activate in Google Console the Page Speed Online
Activate in Google Console the Page Speed Online  Backend view (Count of shown records have been manipulated)
Backend view (Count of shown records have been manipulated)
Demo¶
No demo, because all information in Backend.
Options¶
BASIC¶
sitemaps¶
Property
sitemaps
Description
You need to set your own sitemap(s). You can separate multiple maps with "," all URLs will be added and analyzed.
Default
pause¶
Property
pause
Description
Pause between checks. Google has a variable limit“requests/second/user”. Maybe you need to change the limit or use this pause setting, because your server need also performance. Value is in seconds.
Default
1
redo¶
Property
redo
Description
If NO new date on last modification in sitemap, you can set here the recheck time. If a site in sitemap has a new last modified date it will be rechecked and ignore this setting. 1209600 sec = 2 weeks
Default
1209600
checksPerRun¶
Property
checksPerRun
Description
For small sites it is not so important. Here you can set how many checks each run are done. Example: Task every 10 minutes = 6 times hour * 24 = 144 runs a day and Google limit is by 2500 -> 2500/144 = ~17 sites pro check. If you run the task every hour you have 24 checks a day is 104 check each run. Only i sites for checks available.
Default
50
SERVICES¶
googlePagespeedKey¶
Property
googlePagespeedKey
Description
Get a keys form Google. 2500 checks are free/available. Notice: Set the limit form 1.00/request/user/sec higher.
Default
w3c¶
Property
w3c
Description
Add w3c checks
Default
true
validatornu¶
Property
validatornu
Description
Add validator nu support
Default
true
FAQ¶
How to test optimized problems?¶
Google Pagespeed is available as Chrome/Firefox extension or online version. Also you can easily press reload result.
I saw Google Pagespeed as Apache mod, it is perfect and I have nothing to-do?!¶
Don't use it, sometimes you have a problem and not so much control. Everything it dose you can handle with existing Apache mods and you need it only to setup and you control everything.
Google insights show a newer/other score?¶
Good question, ask Google. Sometimes it looks like API uses a cache and Web won't. Its works few hours later again or days.
Recommendations¶
What should I optimize?¶
Everything you can and want to-do. Some parts can't or have no use for you. Google has a impact score in second list (default sorting), maybe go after that. Also you find on Google Pagespeed a FAQ with a lot of information about different optimization's. Some optimization's only possible with full server access.
What score average should I have?¶
A small site has chance to have 98-100. I try to get always over 95, because that is most often possible. High score is always good for fast rendering. I use this extension more like a overview and if I think its good to improve it, I will to it.
Google values¶
Last¶
Name
Last
Description/Improve-suggestions for/in TYPO3
Last check and recheck – not form Google
Title¶
Name
Title
Description/Improve-suggestions for/in TYPO3
<title> Information – Link to the Page
Score¶
Name
Score
Description/Improve-suggestions for/in TYPO3
Overall score from Google for this page
W3c¶
Name
W3c
Description/Improve-suggestions for/in TYPO3
If enabled – W3c HTML Errors - 0 is best
Validator Nu¶
Name
Validator Nu
Description/Improve-suggestions for/in TYPO3
If enabled – Validaor Nu HTML Errors - 0 is best
Response Code¶
Name
Response Code
Description/Improve-suggestions for/in TYPO3
Should be 200 for success
Number Resources¶
Name
Number Resources
Description/Improve-suggestions for/in TYPO3
Number of loaded files
Number Hosts¶
Name
Number Hosts
Description/Improve-suggestions for/in TYPO3
Number of different hosts (if you use CDN or other external stuff)
Total Request Bytes¶
Name
Total Request Bytes
Description/Improve-suggestions for/in TYPO3
Without gzip
number Static Resources¶
Name
number Static Resources
Description/Improve-suggestions for/in TYPO3
html Response Bytes¶
Name
html Response Bytes
Description/Improve-suggestions for/in TYPO3
HTML size (without gzip)
css Response Bytes¶
Name
css Response Bytes
Description/Improve-suggestions for/in TYPO3
Total CSS size (without gzip)
image Response Bytes¶
Name
image Response Bytes
Description/Improve-suggestions for/in TYPO3
Total image size
javascript Response Bytes¶
Name
javascript Response Bytes
Description/Improve-suggestions for/in TYPO3
Total JavaScript Size
number Js Resources¶
Name
number Js Resources
Description/Improve-suggestions for/in TYPO3
Number of JavaScript files – With config.concatenateJsAndCss = 1 in TypoScript it will be compressed in 1-3 files. DON'TUSE headerData FOR INCLUDE JS FILES! (Only CSS or js is possible)
number Css Resources¶
Name
number Css Resources
Description/Improve-suggestions for/in TYPO3
Number of CSS files - – With config.concatenateJsAndCss = 1 in TypoScript it will be compressed in 1 file. DON'TUSE headerData FOR INCLUDE JS FILES! (Only CSS or js is possible)
Avoid Bad Requests¶
Name
Avoid Bad Requests
Description/Improve-suggestions for/in TYPO3
Avoid Charset In Meta Tag¶
Name
Avoid Charset In Meta Tag
Description/Improve-suggestions for/in TYPO3
Avoid Css Import¶
Name
Avoid Css Import
Description/Improve-suggestions for/in TYPO3
Don't use @import for CSS, because the browser need to load the CSS and get the information for next css, it is slowing down the rendering.
Avoid Excess Serialization¶
Name
Avoid Excess Serialization
Description/Improve-suggestions for/in TYPO3
Avoid Landing Page Redirects¶
Name
Avoid Landing Page Redirects
Description/Improve-suggestions for/in TYPO3
Do not redirect from http://domain.tdl → http://www.domian.tdl → http://www.domain.tdl/home.html
Avoid Long Running Scripts¶
Name
Avoid Long Running Scripts
Description/Improve-suggestions for/in TYPO3
Defer Parsing Java Script¶
Name
Defer Parsing Java Script
Description/Improve-suggestions for/in TYPO3
Load JS if site is finished, 2-3 ways exists, take a look at google. If your home site has Tabs or Accordion it is not so recommended.
Eliminate Unnecessary Reflows¶
Name
Eliminate Unnecessary Reflows
Description/Improve-suggestions for/in TYPO3
EXPERIMENTAL from Google. Reflows (+ JS) needs a lot of performance to render.
Enable Gzip Compression¶
Name
Enable Gzip Compression
Description/Improve-suggestions for/in TYPO3
On an Apache-server it is mod_deflate, it is the fastest against mod_gzip.
Inline Small Css¶
Name
Inline Small Css
Description/Improve-suggestions for/in TYPO3
Sometimes you have a small CSS line and a extra file. Use a inline CSS line, because loading a extra file with modern Browsers slower as load & render it in initial load.
Inline Small Java Script¶
Name
Inline Small Java Script
Description/Improve-suggestions for/in TYPO3
Sometimes you have a small JS line and a extra file. Use a inline JS line, because loading a extra file with modern Browsers slower as load & render it in initial load.
Leverage Browser Caching¶
Name
Leverage Browser Caching
Description/Improve-suggestions for/in TYPO3
Use Expire times and CacheControl. If you use merge CSS JS from typo3, it has every time a new name you change something and it will be loaded. Without a setting Browser try to-do itself and request more often. Use new names for Images if you replace a important image and everything works fine.
Minify Css¶
Name
Minify Css
Description/Improve-suggestions for/in TYPO3
Some parts from TYPO3 cant be minifyed, I reset tx_cssstyledcontent._CSS_DEFAULT_STYLE and put what I need in my CSS file. It is a onetime work and you can reuse it as default CSS/SCSS files. Compresss with config.compressCss = 1 in TypoScript
Minify HTML¶
Name
Minify HTML
Description/Improve-suggestions for/in TYPO3
The Extension SourceOpt dose a lot of stuff for a single line output. Google will always say you can optimize HTML, because of the TYPO3 comment in Head
Minify Javascript¶
Name
Minify Javascript
Description/Improve-suggestions for/in TYPO3
Compresss with config.compressJs = 1 in TypoScript
Minimize Redirects¶
Name
Minimize Redirects
Description/Improve-suggestions for/in TYPO3
Minimize Request Size¶
Name
Minimize Request Size
Description/Improve-suggestions for/in TYPO3
Optimize Images¶
Name
Optimize Images
Description/Improve-suggestions for/in TYPO3
You can optimize images with same quality level. PNG can drop not used alpha layers and different compression exists. JPG is also possible. I developed a extension xf_imgopt with options like a scheduler(cronjob) or upload to optimize images.
Optimize The Order Of Styles And Scripts¶
Name
Optimize The Order Of Styles And Scripts
Description/Improve-suggestions for/in TYPO3
First CSS, because it can render while JS is loaded. Put JS in footer!
Prefer Async Resources¶
Name
Prefer Async Resources
Description/Improve-suggestions for/in TYPO3
Put Css In The Document Head¶
Name
Put Css In The Document Head
Description/Improve-suggestions for/in TYPO3
CSS is for the <head>!
Remove Query Strings From Static Resources¶
Name
Remove Query Strings From Static Resources
Description/Improve-suggestions for/in TYPO3
TYPO3 use query strings on CSS by default (merged- 312a2..css?127323433) and proxy's sometimes unable to cache it!
Serve Resources From A Consistent Url¶
Name
Serve Resources From A Consistent Url
Description/Improve-suggestions for/in TYPO3
Serve Scaled Images¶
Name
Serve Scaled Images
Description/Improve-suggestions for/in TYPO3
This is more like a optional, because if you sue responsive design and a image is shown with 200px with and real width is round about 300px, but later you use 300px with CSS query's -> Google is unable to detect that and the same problem is with transform in CSS.
Specify A Cache Validator¶
Name
Specify A Cache Validator
Description/Improve-suggestions for/in TYPO3
Specify A Vary Accept Encoding Header¶
Name
Specify A Vary Accept Encoding Header
Description/Improve-suggestions for/in TYPO3
Specify Charset Early¶
Name
Specify Charset Early
Description/Improve-suggestions for/in TYPO3
Specify Image Dimensions¶
Name
Specify Image Dimensions
Description/Improve-suggestions for/in TYPO3
Image need height and width. Without the browser need to load the image and re-render everything around the image-placeholder. With height,width the space is reserved.
Sprite Images¶
Name
Sprite Images
Description/Improve-suggestions for/in TYPO3
If you have a lot of small images use sprites. You have a span with a background image and position and show only a part of image. It is really easy with SCSS compass, because it calculate all the sizes and positions for you.
Additional Information¶
Thanks to¶
- Sam-City for the great testing server and first installation, because it is my site ;)
- Big THX to Google for the service & communication and setting my limit for testing and using much higher!
External information¶
Todo/Ideas¶
- Other links source (not sitemap)
- Cleanup of the code
- Solve cookie problem, to save search and stuff by reload
- Able to remove columes
Bugs¶
- No known Bugs - Send a mail if you found a problem.
ChangeLog¶
0.1.0¶
Version
0.1.0
Changes
* initial release
0.2.0¶
Version
0.2.0
Changes
* [Imporvement] More Colorful
* [Improvement] Uses less space
* [Improvement] Show full information's on hover (table heads and pages)
* [Bugfixes] (still alpha)
* [Improvement] Works better with smaller screen resolution
* [Improvement] Formation of inputs and page-browser
* [Improvement] On-click lines can be marked
* [Update] Update jQuery and Datatables
* [Improvement] Jump-to in title (for small screen's)
* [Improvement] Taget Blank
* [Improvement] Manual
0.2.1¶
Version
0.2.1
Changes
* [Improvement] Manual
* [Improvement] Link to google insights
0.3.0¶
Version
0.3.0
Changes
* Improvement - Reorganized settings
* Feature - Added W3c
* Feature - Added Validator.nu
* Improvement - Added jQuery v2 beta - much faster no IE6/7/8 support
* Improvement - Dropped redundant information form Google API before saving it
Notice: ChangeLog file is always uptodate
 10
10