CommaSeparatedValueProcessor¶
The CommaSeparatedValueProcessor allows to split values into a
two-dimensional array used for CSV files or
tt_content records of CType table.
The table data is transformed to a multi-dimensional array, taking the delimiter and enclosure into account, before it is passed to the view.
Options:¶
if¶
fieldName¶
as¶
maximumColumns¶
fieldDelimiter¶
fieldEnclosure¶
Example: Transforming comma separated content into a html table¶
Please see also About the examples.
In this example, the bodytext field contains comma-separated
values (CSV) data. To support different formats, the separator between
the values can be specified.
This example is also described in-depth in TYPO3 Explained: Extended content element example.
Example data in the field bodytext¶
Field bodytext in table tt_content:
"This is row 1 column 1","This is row 1 column 2","This is row 1 column 3"
"This is row 2 column 1","This is row 2 column 2","This is row 2 column 3"
"This is row 3 column 1","This is row 3 column 2","This is row 3 column 3"TypoScript¶
We define the dataProcessing property to use the
CommaSeparatedValueProcessor:
tt_content {
examples_newcontentcsv =< lib.contentElement
examples_newcontentcsv {
templateName = DataProcCsv
# Before TYPO3 v12.1 you have to specify the fully-qualified class name of the processor
# dataProcessing.10 = TYPO3\CMS\Frontend\DataProcessing\CommaSeparatedValueProcessor
# Since TYPO3 v12.1 one can also use the available alias
dataProcessing.10 = comma-separated-value
dataProcessing.10 {
if.isTrue.field = bodytext
fieldName = bodytext
fieldDelimiter.field = tx_examples_separator
fieldEnclosure = "
maximumColumns.field = imagecols
as = myTable
}
}
}New in version 12.1
One can use the alias comma-separated-value instead
of the fully-qualified class name
\TYPO3\CMS\Frontend\DataProcessing\CommaSeparatedValueProcessor.
The Fluid template¶
In the Fluid template, you can iterate over the processed data. "myContentTable" can
be used as a variable {myContentTable} inside Fluid for iteration.
<html data-namespace-typo3-fluid="true" xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers">
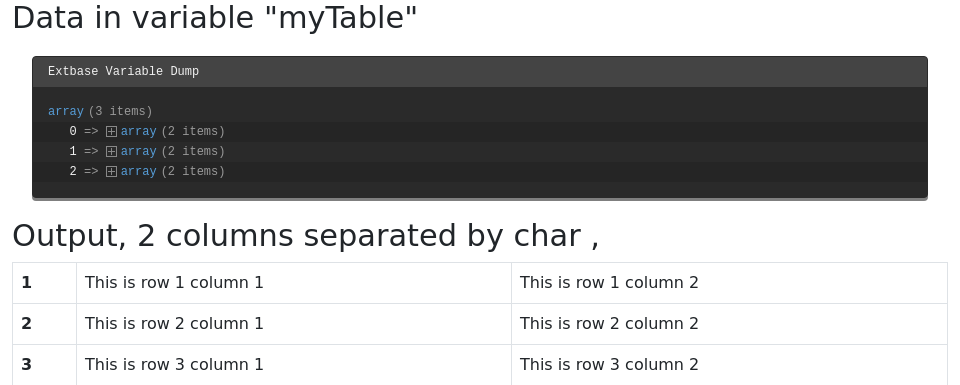
<h2>Data in variable "myTable"</h2>
<f:debug inline="true">{myTable}</f:debug>
<h2>Output, {data.imagecols} columns separated by char {data.tx_examples_separator}</h2>
<table class="table table-bordered">
<f:for each="{myTable}" as="columns" iteration="i">
<tr>
<th scope="row">{i.cycle}</th>
<f:for as="column" each="{columns}">
<td>{column}</td>
</f:for>
<tr>
</f:for>
</table>
</html>Output¶
Using maximumColumns limits the amount of columns in the multi dimensional array.
In this example, the field data of the last column will be stripped off. Therefore the output would be: