Validators
Introduction
Validators can be added to all form elements to check the input for "validity" - i.e. presence, meaningfulness and correctness. For example, you can determine whether a field has been filled in or the information provided is a valid email address. Additionally, you can define your own error messages. These messages can be maintained in the form editor.
In the following chapter, the individual validators are explained and their function is discussed.

In the Inspector - adding validators.
Overview of validators
Alphanumeric
The validator checks whether the field contains an alphanumeric string only. "Alphanumeric" defines a combination of alphabetic and numeric characters. No special characters can be entered, only characters from [A-Z] and [0-9]. The settings of the validator are as follows:
- Custom error message: Custom error message that will be shown if the validation fails.
The validator is available for the following form elements:

In the Inspector - Settings of the "Alphanumeric" validator.
String length
The validator uses the minimum and maximum values to check how many characters can be entered. The settings of the validator are as follows:
- Minimum: How many characters the field must contain as a minimum.
- Maximum: How many characters the field may contain as a maximum.
- Custom error message: Custom error message that will be shown if the validation fails.
The validator is available for the following form elements:

In the Inspector - settings of the validator "String length".
The validator checks whether the entered value is a valid email address. The default allows international characters and multiple occurrences of the @ sign. The settings of the validator are as follows:
- Custom error message: Custom error message that will be shown if the validation fails.
The validator is available for the following form elements:
- "Text"
- "Email address" (validator is automatically active)
- "Password"
- "Advanced password"

In the Inspector - Settings of the 'Email' validator.
Integer number
The validator checks whether the entered value is a valid integer. No numbers with commas can be entered. The settings of the validator are as follows:
- Custom error message: Custom error message that will be shown if the validation fails.
The validator is available for the following form elements:

In the Inspector - settings of the validator 'Integer number'.
Floating-point number
The validator checks whether the entered value is a valid floating-point number. Only numbers with a comma can be entered. The settings of the validator are as follows:
- Custom error message: Custom error message that will be shown if the validation fails.
The validator is available for the following form elements:

In the Inspector - Settings of the 'Floating-point number' validator.
Number
The validator checks whether the entered value is a valid number. Only numbers without a comma can be entered. The settings of the validator are as follows:
- Custom error message: Custom error message that will be shown if the validation fails.
The validator is available for the following form elements:
- "Number" (validator is automatically active)

In the Inspector - Settings of the 'Number' validator.
Number range
The validator checks if the entered value is a number within the specified number range. The settings of the validator are as follows:
- Minimum: The minimum value to accept.
- Maximum: The maximum value to be accepted.
- Custom error message: Custom error message that will be shown if the validation fails.
The validator is available for the following form elements:

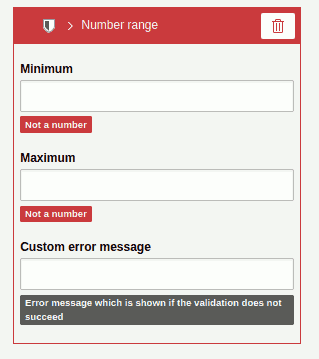
In the Inspector - Settings of the 'Number range' validator.
Regular expression
The validator checks whether the entered value matches the specified regular expression. The settings of the validator are as follows:
- Regular expression: The regular expression to use for validation.
- Custom error message: Custom error message that will be shown if the validation fails.
Imagine the following example. You want the user to specify a domain name. The value entered should contain only the domain, for example, "docs.typo3.org" instead of "https://docs.typo3.org". The regular expression for this use case would be /^[a-z]+.[a-z]+.[a-z]$/.
The validator is available for the following form elements:

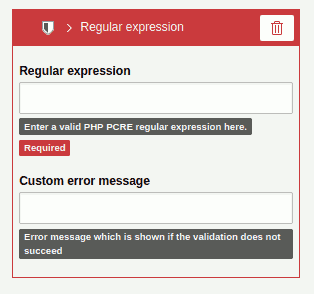
In the Inspector - Settings of the 'Regular Expression' validator.
Date range
The validator checks whether the entered value is within the specified date range. The range can be defined by specifying a start and/ or end date. The settings of the validator are as follows:
- Start date: Select the beginning of the date range (input: YYYY-MM-DD).
- End date: Select the end of the date range (input: YYYY-MM-DD).
- Custom error message: Custom error message that will be shown if the validation fails.
The validator is available for the following form elements:

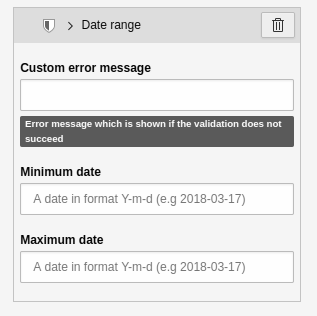
In the Inspector - Settings of the 'Date range' validator.
Number of submitted values
The validator checks whether the entered value, which is defined in a minimum and a maximum, contains the specified number of elements. The settings of the validator are as follows:
- Minimum: The minimum number of values submitted.
- Maximum: The maximum number of submitted values.
- Custom error message: Custom error message that will be shown if the validation fails.
The validator is available for the following form elements:

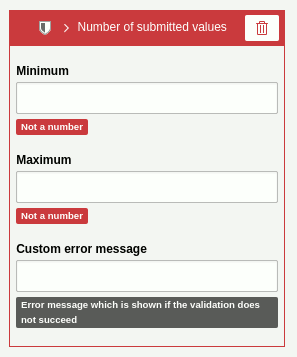
In the Inspector - Settings of the validator'Number of submitted values'.
File size
The validator checks a file resource for its file size. The settings of the validator are as follows:
- Minimum: The minimum file size that is accepted (default: 0B).
- Maximum: The maximum file size that will be accepted (default: 10M).
Use the format B | K | M | G (byte | kilobyte | megabyte | gigabyte) when entering file sizes. For example: 10M means 10 megabytes. Please note that the maximum file size also depends on the settings of your server environment.
The validator is available for the following form elements:

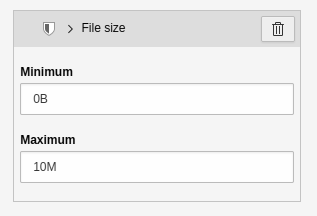
In the Inspector - Settings of the 'File size' validator.
Date/ Time
The validator checks if the entered value is a valid date and/ or time. The settings of the validator are as follows:
- Custom error message: Custom error message that will be shown if the validation fails.
The validator is available for the following form elements:

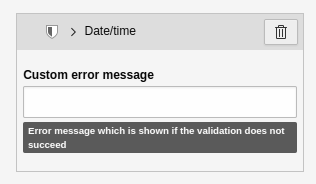
In the Inspector - Settings of the 'Date/ Time' validator.
