Use t3editor in TCA
Extensions may configure backend fields to use the t3editor by TCA. The editor
is only available for fields of type text. By setting the
renderType to t3editor the
syntax highlighting can be activated.
By setting the property format
the mode for syntax highlighting can be chosen. Allowed values:
css, html, javascript, php, typoscript, xml and any
custom mode registered by an extension.
New in version 11.3
TCA fields of renderType
t3editor support the
'read option. If set, syntax highlighting
is applied as usual, but the corresponding text can not be edited.
Examples
Configuration/TCA/tx_styleguide_elements_t3editor.php
'columns' => [
't3editor_1' => [
'exclude' => true,
'label' => 't3editor_1 format=html, rows=7',
'description' => 'field description',
'config' => [
'type' => 'text',
'renderType' => 't3editor',
'format' => 'html',
'rows' => 7,
],
],
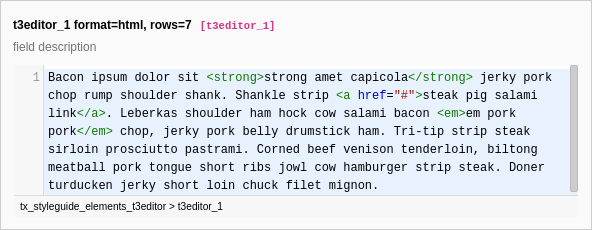
]Displays an edior like the following:

A t3editor with syntax highlighting for HTML and 7 rows.
