Examples
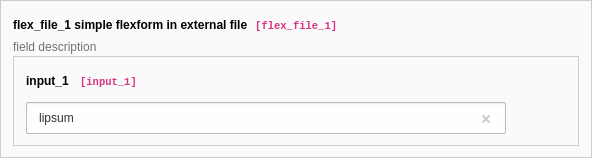
Simple FlexForm
The extension styleguide provides some sample FlexForms.
The "simple FlexForm" field provides a very basic
configuration with just a select-type field to choose a page from the
table
pages.

The corresponding TCA column loads the DataStructure (
ds) form an
external XML file:
[
'columns' => [
'flex_file_1' => [
'label' => 'flex_file_1 simple flexform in external file',
'description' => 'field description',
'config' => [
'type' => 'flex',
'ds' => [
'default' => 'FILE:EXT:styleguide/Configuration/FlexForms/Simple.xml',
],
],
],
],
]The DataStructure used to render this field is found in the file
"Simple.xml" inside the styleguide extension.
Notice the
<input_ tag:
[
'columns' => [
'flex_file_1' => [
'label' => 'flex_file_1 simple flexform in external file',
'description' => 'field description',
'config' => [
'type' => 'flex',
'ds' => [
'default' => 'FILE:EXT:styleguide/Configuration/FlexForms/Simple.xml',
],
],
],
],
]It's clear that the contents of
<input_ is a direct reflection of
the field configurations we normally set up in the
$GLOBALS array.
FlexForm in a plugin
The data structure for a FlexForm can also be loaded in the
pi_
field of the
tt_ table by adding the following in the
TCA Overrides of an extension, see this example from the extension
t3docs/blog-example
:
<?php
declare(strict_types=1);
use TYPO3\CMS\Core\Utility\ExtensionManagementUtility;
use TYPO3\CMS\Extbase\Utility\ExtensionUtility;
defined('TYPO3') or die();
$pluginKey = ExtensionUtility::registerPlugin(
'blog_example',
'BlogList',
'List of Blogs (BlogExample)',
'blog_example_icon',
'plugins',
'Display a list of blogs',
);
ExtensionManagementUtility::addToAllTCAtypes(
'tt_content',
'--div--;Configuration,pi_flexform',
$pluginKey,
'after:subheader',
);
ExtensionManagementUtility::addPiFlexFormValue(
'*',
'FILE:EXT:blog_example/Configuration/FlexForms/PluginSettings.xml',
$pluginKey,
);
In line 18ff the field
pi_ is added to the display
of fields when the record type of the plugin is selected.
In line 25ff the method add from class
Extension is used to
register the FlexForm.
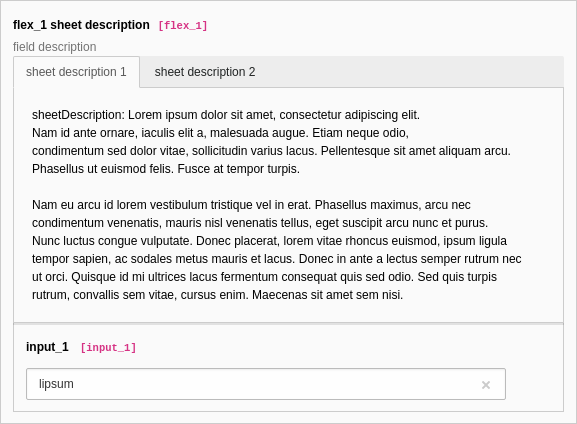
Example: FlexForm with two sheets
This example provides a FlexForm field with two "sheets". Each sheet can contain a separate FlexForm structure. Each sheet can also have a sheet descriptions:

In this example the FlexForm data structure is saved directly into the TCA field:
[
'columns' => [
'flex_1' => [
'label' => 'flex_1 sheet description',
'description' => 'field description',
'config' => [
'type' => 'flex',
'ds' => [
'default' => '
<T3DataStructure>
<sheets>
<sSheetdescription_1>
<ROOT>
<sheetTitle>sheet description 1</sheetTitle>
<sheetDescription>
sheetDescription: Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nam id ante ornare, iaculis elit a, malesuada augue. Etiam neque odio,
condimentum sed dolor vitae, sollicitudin varius lacus. Pellentesque sit amet aliquam arcu.
Phasellus ut euismod felis. Fusce at tempor turpis.
Nam eu arcu id lorem vestibulum tristique vel in erat. Phasellus maximus, arcu nec
condimentum venenatis, mauris nisl venenatis tellus, eget suscipit arcu nunc et purus.
Nunc luctus congue vulputate. Donec placerat, lorem vitae rhoncus euismod, ipsum ligula
tempor sapien, ac sodales metus mauris et lacus. Donec in ante a lectus semper rutrum nec
ut orci. Quisque id mi ultrices lacus fermentum consequat quis sed odio. Sed quis turpis
rutrum, convallis sem vitae, cursus enim. Maecenas sit amet sem nisi.
</sheetDescription>
<sheetShortDescr>
sheetShortDescr: Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nam id ante ornare, iaculis elit a, malesuada augue. Etiam neque odio,
condimentum sed dolor vitae, sollicitudin varius lacus. Pellentesque sit amet aliquam arcu.
Phasellus ut euismod felis. Fusce at tempor turpis.
</sheetShortDescr>
<type>array</type>
<el>
<input_1>
<label>input_1</label>
<config>
<type>input</type>
</config>
</input_1>
</el>
</ROOT>
</sSheetdescription_1>
<sSheetdescription_2>
<ROOT>
<sheetTitle>sheet description 2</sheetTitle>
<sheetDescription>
foo
</sheetDescription>
<sheetShortDescr>
bar
</sheetShortDescr>
<type>array</type>
<el>
<input_2>
<label>input_2</label>
<config>
<type>input</type>
</config>
</input_2>
</el>
</ROOT>
</sSheetdescription_2>
</sheets>
</T3DataStructure>
',
],
],
],
],
]Notice how the data of the two sheets are separated.
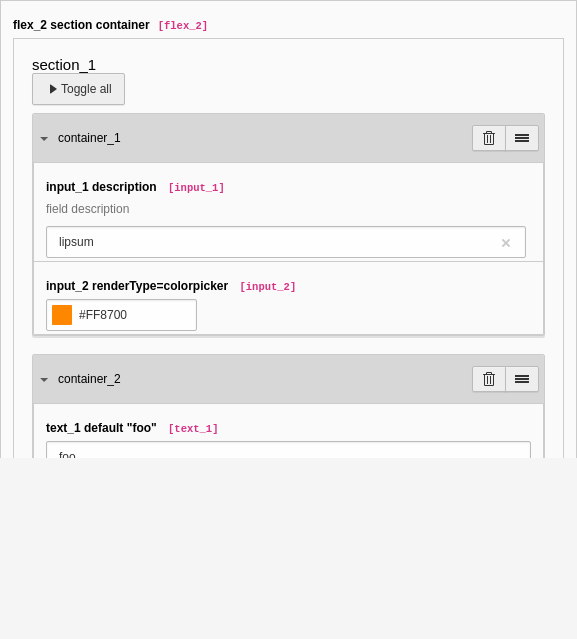
A flex form field with two flex section containers

In this example the FlexForm data structure is saved directly into the TCA field:
[
'columns' => [
'flex_2' => [
'label' => 'flex_2 section container',
'config' => [
'type' => 'flex',
'ds' => [
'default' => '
<T3DataStructure>
<sheets>
<sSection>
<ROOT>
<sheetTitle>section</sheetTitle>
<type>array</type>
<el>
<section_1>
<title>section_1</title>
<type>array</type>
<section>1</section>
<el>
<container_1>
<type>array</type>
<title>container_1</title>
<el>
<input_1>
<label>input_1 description</label>
<description>field description</description>
<config>
<type>input</type>
</config>
</input_1>
<color_1>
<label>color_1</label>
<config>
<type>color</type>
<size>10</size>
</config>
</color_1>
</el>
</container_1>
<container_2>
<type>array</type>
<title>container_2</title>
<el>
<text_1>
<label>text_1 default "foo"</label>
<config>
<type>text</type>
<default>foo</default>
</config>
</text_1>
</el>
</container_2>
</el>
</section_1>
</el>
</ROOT>
</sSection>
</sheets>
</T3DataStructure>
',
],
],
],
],
]Example: Rich Text Editor in FlexForms
Creating a RTE in FlexForms is done by enabling enable content to the
tag of the field:
<rte_1>
<label>rte_1</label>
<config>
<type>text</type>
<enableRichtext>1</enableRichtext>
</config>
</rte_1>