Examples
Note
Inline fields should not be used to handle files. Use the TCA column type file instead.
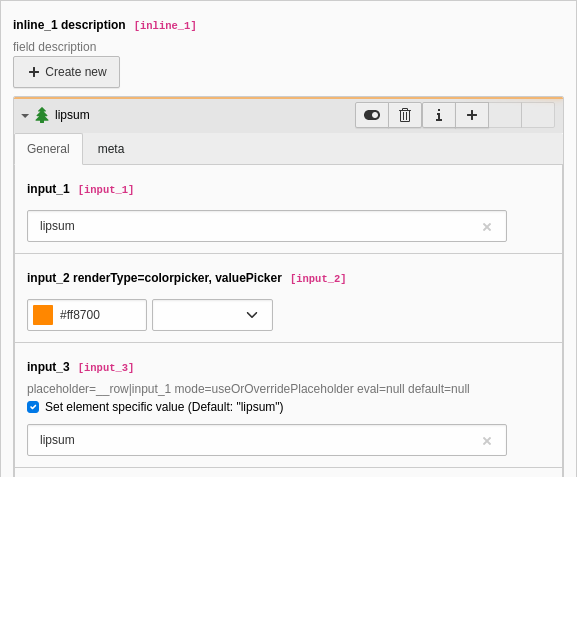
Simple 1:n relation

This combines a table (for example companies) with a child table (for example employees).
[
'columns' => [
'inline_1' => [
'label' => 'inline_1 description',
'description' => 'field description',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_1n_inline_1_child',
'foreign_field' => 'parentid',
'foreign_table_field' => 'parenttable',
'appearance' => [
'showSynchronizationLink' => true,
'showAllLocalizationLink' => true,
'showPossibleLocalizationRecords' => true,
],
],
],
],
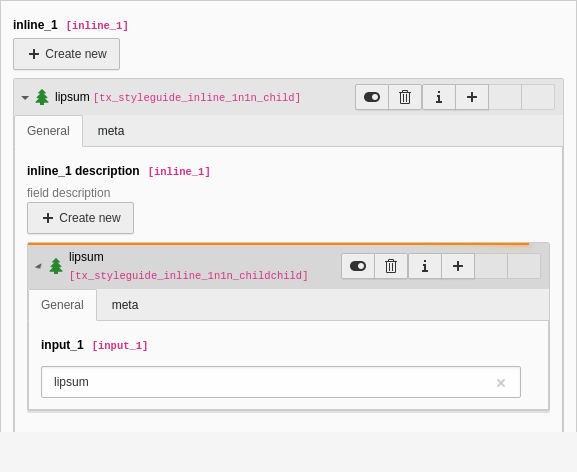
]Attributes on anti-symmetric intermediate table

The record has two child records displayed inline.
This example combines records from a parent table
tx_ with records from the child table
tx_ using the intermediate table
tx_. It is also possible to add
attributes to every relation – in this example a checkbox.
The parent table
tx_ contains the following column:
[
'columns' => [
'inline_1' => [
'label' => 'inline_1',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_mn_mm',
'foreign_field' => 'parentid',
'foreign_sortby' => 'parentsort',
'foreign_label' => 'childid',
'appearance' => [
'showSynchronizationLink' => 1,
'showAllLocalizationLink' => 1,
'showPossibleLocalizationRecords' => 1,
],
],
],
],
]If the child table
tx_ wants to display its parents also it needs to define a
column like in this example:
[
'columns' => [
'parents' => [
'label' => 'parents',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_mn_mm',
'foreign_field' => 'childid',
'foreign_sortby' => 'childsort',
'foreign_label' => 'parentid',
'maxitems' => 10,
'appearance' => [
'showSynchronizationLink' => 1,
'showAllLocalizationLink' => 1,
'showPossibleLocalizationRecords' => 1,
],
],
],
],
]The intermediate table
tx_ defines the following fields:
return [
'columns' => [
'parentid' => [
'label' => 'parentid',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'foreign_table' => 'tx_styleguide_inline_mn',
'foreign_table_where' => 'AND {#tx_styleguide_inline_mn}.{#pid}=###CURRENT_PID### AND {#tx_styleguide_inline_mn}.{#sys_language_uid}=\'###REC_FIELD_sys_language_uid###\'',
'maxitems' => 1,
'localizeReferences' => 1,
],
],
'childid' => [
'label' => 'childid',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'foreign_table' => 'tx_styleguide_inline_mn_child',
'foreign_table_where' => 'AND {#tx_styleguide_inline_mn_child}.{#pid}=###CURRENT_PID### AND {#tx_styleguide_inline_mn_child}.{#sys_language_uid}=\'###REC_FIELD_sys_language_uid###\'',
'maxitems' => 1,
'localizeReferences' => 1,
],
],
'parentsort' => [
'config' => [
'type' => 'passthrough',
],
],
'childsort' => [
'config' => [
'type' => 'passthrough',
],
],
]
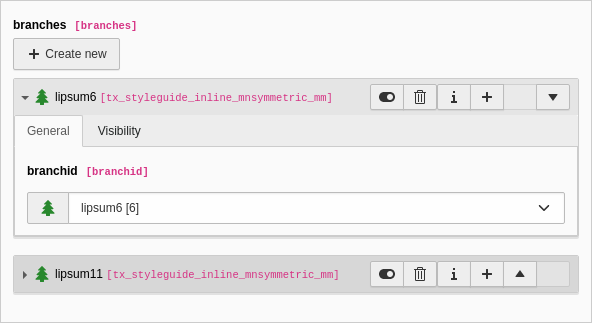
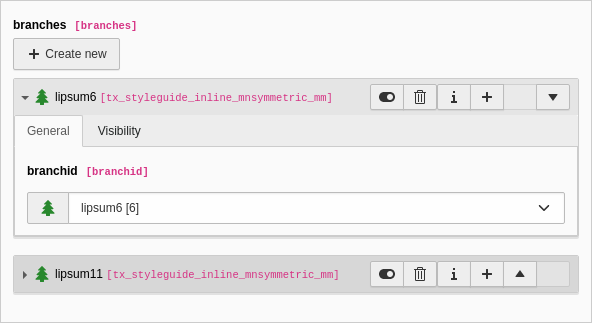
];Attributes on symmetric intermediate table

Record 1 is related to records 6 and 11 of the same table
This example combines records of the same table with each other. Image we want to store relationships between hotels. Symmetric relations combine records of one table with each other. If record A is related to record B then record B is also related to record A. However, the records are not stored in groups. If record A is related to B and C, B doesn't have to be related to C.

Record 11 is symmetrically related to record 1 but not to 6
The main table
tx_ has a field storing the
inline relation, here:
branches.
[
'columns' => [
'branches' => [
'label' => 'branches',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_mnsymmetric_mm',
'foreign_field' => 'hotelid',
'foreign_sortby' => 'hotelsort',
'foreign_label' => 'branchid',
'symmetric_field' => 'branchid',
'symmetric_sortby' => 'branchsort',
'symmetric_label' => 'hotelid',
'maxitems' => 10,
'appearance' => [
'showSynchronizationLink' => 1,
'showAllLocalizationLink' => 1,
'showPossibleLocalizationRecords' => 1,
],
],
],
],
]Records of the main table can than have a symmetric relationship to each other
using the intermediate table
tx_.
The intermediate table stores the uids of both sides of the relation in
hotelid and
branchid. Furthermore custom sorting can be defined in
both directions.
[
'columns' => [
'input_1' => [
'exclude' => 1,
'l10n_mode' => 'prefixLangTitle',
'label' => 'input_1',
'config' => [
'type' => 'input',
'size' => '30',
'eval' => 'required',
],
],
'branches' => [
'exclude' => 1,
'label' => 'branches',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_mnsymmetric_mm',
'foreign_field' => 'hotelid',
'foreign_sortby' => 'hotelsort',
'foreign_label' => 'branchid',
'symmetric_field' => 'branchid',
'symmetric_sortby' => 'branchsort',
'symmetric_label' => 'hotelid',
'maxitems' => 10,
'appearance' => [
'showSynchronizationLink' => 1,
'showAllLocalizationLink' => 1,
'showPossibleLocalizationRecords' => 1,
],
],
],
],
];Note
TCAdefaults.<table>. can be used to define the pid of new child records. Thus, it's possible to
have special storage folders on a per-table-basis. See the TSconfig reference.
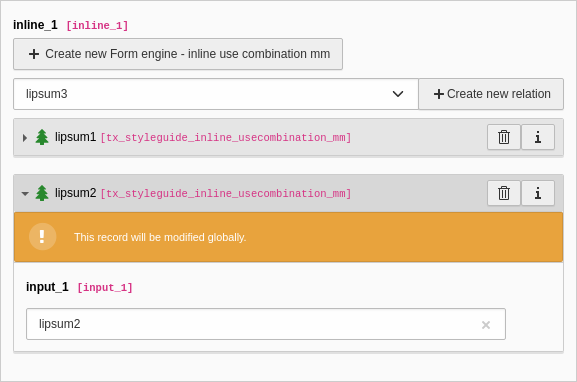
With a combination box

The combination box shows available records. On clicking one entry it gets added to the parent record.
[
'columns' => [
'inline_1' => [
'label' => 'inline_1',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_usecombination_mm',
'foreign_field' => 'select_parent',
'foreign_selector' => 'select_child',
'foreign_unique' => 'select_child',
'maxitems' => 9999,
'appearance' => [
'newRecordLinkAddTitle' => 1,
'useCombination' => true,
'collapseAll' => false,
'levelLinksPosition' => 'top',
'showSynchronizationLink' => 1,
'showPossibleLocalizationRecords' => 1,
'showAllLocalizationLink' => 1,
],
],
],
],
]Add a custom fieldInformation
We show a very minimal example which adds a custom fieldInformation for the inline type in tt_content. Adding a fieldWizard is done in a similar way.
As explained in the description, field
or field must be configured within the ctrl for the field
type inline - as it is a container.
-
Create a custom fieldInformation
EXT:my_extension/Classes/FormEngine/FieldInformation/DemoFieldInformation.php<?php declare(strict_types=1); namespace Myvendor\Myexample\FormEngine\FieldInformation; use TYPO3\CMS\Backend\Form\AbstractNode; class DemoFieldInformation extends AbstractNode { public function render(): array { $fieldName = $this->data['fieldName']; $result = $this->initializeResultArray(); // Add fieldInformation only for this field name // this may be changed accordingly if ($fieldName !== 'my_new_field') { return $result; } $text = $GLOBALS['LANG']->sL( 'LLL:EXT:my_example/Resources/Private/Language/' . 'locallang_db.xlf:tt_content.fieldInformation.demo' ); $result['html'] = $text; return $result; } } -
Register this node type
EXT:my_extension/ext_localconf.php -
Add the fieldInformation to the container for containerRenderType inline
EXT:my_extension/Configuration/TCA/Overrides/tt_content.php -
A field my_new_field is created in the tt_content TCA:
EXT:my_extension/Configuration/TCA/Overrides/tt_content.php
See also
- ['ctrl']['container']
- How to create custom fieldInformation, fieldControl or fieldWizard in FormEngine chapter (TYPO3 Explained)
- fieldInformation property
Examples with overrideChildTca
Overrides the crop variants
This example overrides the crop variants in a configured fal relation:
<?php
$GLOBALS['TCA']['tt_content']['columns']['assets'] = [
'config' => [
'overrideChildTca' => [
'columns' => [
'crop' => [
'config' => [
'cropVariants' => [
'default' => [
'disabled' => true,
],
'mobile' => [
'title' => 'LLL:EXT:ext_key/Resources/Private/Language/locallang.xlf:imageManipulation.mobile',
'cropArea' => [
'x' => 0.1,
'y' => 0.1,
'width' => 0.8,
'height' => 0.8,
],
'allowedAspectRatios' => [
'4:3' => [
'title' => 'LLL:EXT:lang/Resources/Private/Language/locallang_wizards.xlf:imwizard.ratio.4_3',
'value' => 4 / 3,
],
'NaN' => [
'title' => 'LLL:EXT:lang/Resources/Private/Language/locallang_wizards.xlf:imwizard.ratio.free',
'value' => 0.0,
],
],
],
],
],
],
],
],
],
];
Define which fields to show in the child table
This example overrides the showitem field of the child table TCA:
Override the default value of a child tables field
This overrides the default columns property of a child field in an inline relation from within
the parent if a new child is created:
Override the foreign_selector field target
This overrides the foreign_selector field target field config, defined in the foreign_selector property. This is used in FAL inline relations:
<?php
$allowedFileExtensions = 'png,svg';
$GLOBALS['TCA']['tt_content']['columns']['anInlineField'] = [
'config' => [
'type' => 'inline',
'foreign_selector' => 'uid_local',
'overrideChildTca' => [
'columns' => [
'uid_local' => [
'config' => [
'appearance' => [
'elementBrowserType' => 'file',
'elementBrowserAllowed' => $allowedFileExtensions,
],
],
],
],
],
],
];
Note
It is allowed to use this property within the columnsOverrides property
of an inline parent in the ['types'] section.
Example: Override by type
<?php
$allowedFileExtensions = 'png,svg';
$GLOBALS['TCA']['tt_content']['columns']['anInlineField'] = [
'config' => [
'type' => 'inline',
'foreign_selector' => 'uid_local',
'overrideChildTca' => [
'columns' => [
'uid_local' => [
'config' => [
'appearance' => [
'elementBrowserType' => 'file',
'elementBrowserAllowed' => $allowedFileExtensions,
],
],
],
],
],
],
];
