options
Various options for the user affecting the Core at various points.
As an example, this enables the Flush frontend caches button in the upper right toolbar cache menu for non-admin users:
options.clearCache.pages = 1Properties
| Name | Type | Default |
|---|---|---|
| list of sys_language IDs | ||
| bitmask | 255 (show all warnings) | |
| Array of integers / strings | ||
| boolean | 0 | |
| boolean | 0 | |
| integer (0-20) | 3 | |
| list of items | ||
| list of dashboard identifiers | default | |
list or tiles
|
tiles
|
|
| string | ||
| boolean | ||
| boolean | ||
| boolean | 1 | |
| list of keywords | selectable | |
| boolean | true | |
| list of keywords | selectable | |
| integer | 40 | |
| string |
view,metadata,translations,delete
|
|
| integer | 64 | |
| integer | 64 | |
| string |
Cancel
|
|
| list of "storageUid:folderName" items | ||
| integer | 3 | |
| list of module groups or modules | ||
| list of page IDs | ||
| boolean | 0 | |
| boolean | 0 | |
| boolean | ||
| boolean | ||
| list of integers | ||
| boolean | ||
| string | 1,6,4,7,3,254,255,199 | |
| list of integers | ||
| list of page IDs | ||
| boolean | ||
| boolean | ||
| boolean | ||
| boolean | ||
| boolean | 1 | |
| boolean | ||
| boolean / "top" | 1 | |
| boolean | 1 | |
| boolean | 0 | |
| boolean | ||
| comma separated list |
additionalPreviewLanguages
-
- Type
- list of sys_language IDs
The user will see these additional languages when localizing stuff in TCEforms. The list are IDs of site languages, as defined in the
languageproperty of the site configuration.Id
alertPopups
-
- Type
- bitmask
- Default
- 255 (show all warnings)
Configure which Javascript popup alerts have to be displayed and which not:
- 1 – onTypeChange
- 2 – copy / move / paste
- 4 – delete
- 8 – FE editing
- 128 – other (not used yet)
bookmarkGroups
-
- Type
- Array of integers / strings
Set groups of bookmarks that can be accessed by the user. This affects the bookmarks toolbar item in the top right of the backend.
By default, 5 default groups will be defined globally (shared, can only be set by admins) and also for each user (personal bookmarks):
- Pages
- Records
- Files
- Tools
- Miscellaneous
Set 0 to disable one of these group IDs, 1 to enable it (this is the default) or "string" to change the label accordingly.
Example:
EXT:site_package/Configuration/user.tsconfigbookmarkGroups { 1 = 1 2 = My Group 3 = 0 4 = }Copied!Bookmark group 1 is loaded with the default label (Pages), group 2 is loaded and labeled as "My Group" and groups 3 and 4 are disabled. Group 5 has not been set, so it will be displayed by default, just like group 1.
New in version 11.0
Custom language labels can also be used instead of a fixed label:
EXT:site_package/Configuration/user.tsconfigbookmarkGroups { 2 = LLL:my_sitepackage.backend:bookmarkGroups.2 }Copied!
clearCache
-
all
-
- Type
- boolean
- Default
- 0
- Path
- options.clearCache.all
This will allow a non-admin user to clear frontend and page-related caches, plus some backend-related caches (that is everything including templates); if it is explicitly set to 0 for an admin user, it will remove the clear all option on toolbar for that user.
pages
-
- Type
- boolean
- Default
- 0
- Path
- options.clearCache.pages
If set to 1, this will allow a non-admin user to clear frontend and page-related caches.
clipboardNumberPads
-
- Type
- integer (0-20)
- Default
- 3
This allows you to enter how many pads you want on the clipboard.
dashboard
-
dashboardPresetsForNewUsers
-
- Type
- list of dashboard identifiers
- Default
- default
- Path
- options.dashboard.dashboardPresetsForNewUsers
List of dashboard identifiers to be used on initial dashboard module access.
Example:
EXT:site_package/Configuration/user.tsconfigoptions.dashboard.dashboardPresetsForNewUsers := addToList(customDashboard)Copied!
defaultResourcesViewMode
-
- Type
listortiles- Default
tiles
The option
options.has been introduced, which allows to define the initial display mode. Valid values are thereforedefault Resources View Mode listandtiles, e.g.:The listing of resources in the TYPO3 Backend, e.g. in the Media module or the
Filecan be changed betweenBrowser listandtiles. TYPO3 serves by defaulttiles, if the user has not already made a choice.EXT:site_package/Configuration/user.tsconfigoptions.defaultResourcesViewMode = listCopied!
defaultUploadFolder
-
- Type
- string
When a user uploads files they are stored in the default upload folder of the first file storage that user may access. The folder is used for uploads in the TCEforms fields. In general, this will be
fileadmin/.user_ upload/ With this property it is possible to set a specific upload folder.
The syntax is "storage_uid:file_path".
Note
It is also possible to set a default upload folder for a page via page TSconfig.
Example:
EXT:site_package/Configuration/user.tsconfigoptions.defaultUploadFolder = 2:user_folders/my_folder/Copied!
disableDelete
-
- Type
- boolean
Disables the Delete button in TCEFORMs.
Note, it is possible to set this for single tables using
options.. Any value set for a single table will override the default value set fordisable Delete.<table Name> disable.Delete Example:
EXT:site_package/Configuration/user.tsconfigoptions.disableDelete.tt_content = 1Copied!
dontMountAdminMounts
-
- Type
- boolean
This options prevents the root to be mounted for an admin user.
Note
Only for admin users. For other users it has no effect.
enableBookmarks
-
- Type
- boolean
- Default
- 1
Enables the usage of bookmarks in the backend.
file_list
-
enableClipBoard
-
- Type
- list of keywords
- Default
- selectable
- Path
- options.file_list.enableClipBoard
Determines whether the checkbox Show clipboard in the file list module is shown or hidden. If it is hidden, you can predefine it to be always activated or always deactivated.
The following values are possible:
activated- The option is activated and the checkbox is hidden.
deactivated- The option is deactivated and the checkbox is hidden.
selectable- The checkbox is shown so that the option can be selected by the user.
displayColumnSelector
-
- Type
- boolean
- Default
- true
- Path
- options.file_list.displayColumnSelector
The column selector is enabled by default and can be disabled with this option. The column selector is displayed at the top of each file list.
It can be used to manage the fields displayed for each file / folder, while containing convenience actions such as "filter", "check all / none" and "toggle selection".
The fields to be selected are a combination of special fields, such as
referencesorread/permissions, the correspondingwrite sys_record fields, as well as all availablefile sys_fields.file_ metadata Example:
EXT:site_package/Configuration/user.tsconfig# Disable the column selector file_list.displayColumnSelector = 0Copied!
file_list.enableDisplayThumbnails
-
- Type
- list of keywords
- Default
- selectable
Determines whether the checkbox Display thumbnails in the Media module is shown or hidden. If it is hidden, you can predefine it to be always activated or always deactivated.
The following values are possible:
activated- The option is activated and the checkbox is hidden.
deactivated- The option is deactivated and the checkbox is hidden.
selectable- The checkbox is shown so that the option can be selected by the user.
filesPerPage
-
- Type
- integer
- Default
- 40
- Path
- options.file_list.filesPerPage
The maximum number of files shown per page in the File > List module.
primaryActions
-
- Type
- string
- Default
view,metadata,translations,delete- Path
- options.file_list.primaryActions
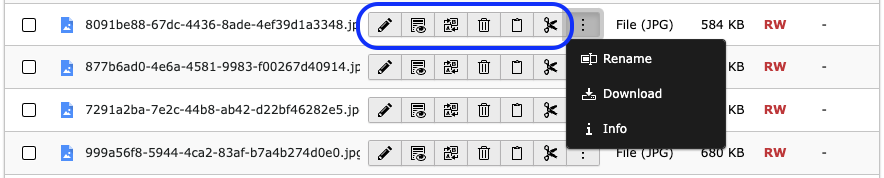
Option to add more primary actions to the list view, which are otherwise only accessible through the "..." menu in the file list module.
The list of actions to be displayed can be given in the TSConfig of the backend user. The actions that can be set are
copycutdeletedownloadeditinfometadatapasterenamereplacetranslations(always active)updateOnline Media uploadview
Example:
EXT:site_package/Configuration/user.tsconfig# This will add "copy", "cut" and "replace" buttons in addition to the three default # buttons. "translations" can be omitted, as it will be added by default, # if a TYPO3 site is set up multilingual. options.file_list.primaryActions = view,metadata,delete,copy,cut,replaceCopied!
See option
primarywith three default buttons and the three additional buttons "copy", "cut" and "replace". As there is no TYPO3 site set up multilingual the button "translations" is not rendered in that TYPO3 environment.Actions
thumbnail.height
-
- Type
- integer
- Default
- 64
- Path
- options.file_list.thumbnail.height
All preview images in the file list will be rendered with the configured thumbnail height.
thumbnail.width
-
- Type
- integer
- Default
- 64
- Path
- options.file_list.thumbnail.width
All preview images in the file list will be rendered with the configured thumbnail width.
uploader.defaultAction
-
- Type
- string
- Default
Cancel- Path
- options.file_list.uploader.defaultAction
Default action for the modal that appears when during file upload a name collision occurs. Possible values:
cancel- Abort the action.
rename- Append the file name with a numerical index.
replace- Override the file with the uploaded one.
folderTree
-
altElementBrowserMountPoints
-
- Type
- list of "storageUid:folderName" items
- Path
- options.folderTree.altElementBrowserMountPoints
Sets alternative filemounts for use in any folder tree, including in the File > List module, in the element browser and in file selectors.
Each item consists of storage UID followed by a colon and the folder name inside that storage. Separate multiple items by a comma.
For backwards compatibility, defining only a folder name but no storage uid and colon prepended is still supported. Folders without a storage UID prepended are assumed to be located in the default storage, which by default is the
fileadmin/folder. If a folder you specify does not exist it will not get mounted.Settings this option is effective in workspaces too.
The alternative file mounts are added to the existing ones defined in the user or group configuration.
Example:
EXT:site_package/Configuration/user.tsconfigoptions.folderTree.altElementBrowserMountPoints = _temp_/, 2:/templates, 1:/files/imagesCopied!
uploadFieldsInLinkBrowser
-
- Type
- integer
- Default
- 3
- Path
- options.folderTree.uploadFieldsInLinkBrowser
This value defines the number of upload fields in the element browser. Default value is 3, if set to 0, no upload form will be shown.
hideModules
-
- Type
- list of module groups or modules
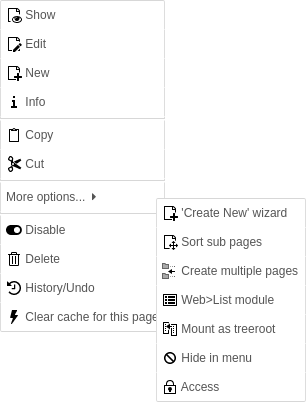
Configure which module groups or modules should be hidden from the main menu.
Attention
It is not an access restriction but makes defined modules invisible. This means that in principle these modules can still be accessed if the rights allow this.
Hint
A list of all available module groups and modules can be found in in the backend module System > Configuration > Backend Modules. The system extension "lowlevel" has to be available for accessing this list.
Example:
EXT:site_package/Configuration/user.tsconfig# Hide only module groups "file" and "help" options.hideModules = file, help # Hide additional modules "info" and "ts" from the "web" group options.hideModules := addToList(web_info, web_ts) # Hide only module BeLogLog from "system" group options.hideModules = system_BelogLogCopied!
hideRecords
-
pages
-
- Type
- list of page IDs
- Path
- options.hideRecords.pages
This setting hides records in the backend user interface. It is not an access restriction but makes defined records invisible. That means in principle those records can still be edited if the user rights allow. This makes sense if only a specialized module should be used to edit those otherwise hidden records.
This option is currently implemented for the pages table only and has an effect in the following places:
- Page tree navigation frame
- Content > Records module
- New record wizard
Example:
EXT:site_package/Configuration/user.tsconfigoptions.hideRecords.pages = 12,45Copied!
impexp
-
enableExportForNonAdminUser
-
- Type
- boolean
- Default
- 0
- Path
- options.impexp.enableExportForNonAdminUser
Note
This option was introduced to avoid information disclosure.
The import/export module of
EXT:is disabled by default for non-admin users. Enable this option, if non-admin users need to use the module and export data. This should only be enabled for trustworthy backend users, as it might impose a security risk.impexp
enableImportForNonAdminUser
-
- Type
- boolean
- Default
- 0
- Path
- options.impexp.enableImportForNonAdminUser
Note
This option was introduced to avoid information disclosure.
The import/export module of
EXT:is disabled by default for non-admin users. Enable this option, if non-admin users need to use the module and import data. This should only be enabled for trustworthy backend users, as it might impose a security risk.impexp
mayNotCreateEditBookmarks
-
- Type
- boolean
If set, the user can not create or edit bookmarks.
noThumbsInEB
-
- Type
- boolean
If set, then image thumbnails are not shown in the element browser.
pageTree
-
overridePageModule
-
Changed in version 13.0
This setting has been removed.
In order to replace the Content > Layout module within a third-party extension, such as TemplaVoila, it is possible to create a custom module entry in an extension's
Configuration/with the following entry:Backend/ Modules. php EXT:my_extension/Configuration/Backend/Modules.phpreturn [ 'my_module' => [ 'parent' => 'web', 'position' => ['before' => '*'], 'access' => 'user', 'aliases' => ['web_layout'], 'path' => '/module/my_module', 'iconIdentifier' => 'module-page', 'labels' => 'LLL:EXT:backend/Resources/Private/Language/locallang_mod.xlf', 'routes' => [ '_default' => [ 'target' => \MyVendor\MyExtension\Controller\MyController::class . '::mainAction', ], ], ], ];Copied!
altElementBrowserMountPoints
-
- Type
- list of integers
- Path
- options.pageTree.altElementBrowserMountPoints
Sets alternative webmounts for use in the element browser. You separate page IDs by a comma. Non-existing page IDs are ignored. If you insert a non-integer it will evaluate to "0" (zero) and the root of the page tree is mounted. Effective in workspaces too.
These alternative webmounts replace configured DB mount points unless you use the altElementBrowserMountPoints.append option.
Example:
EXT:site_package/Configuration/user.tsconfigoptions.pageTree.altElementBrowserMountPoints = 34,123Copied!
altElementBrowserMountPoints.append
-
- Type
- boolean
- Path
- options.pageTree.altElementBrowserMountPoints.append
This option allows administrators to add additional mount points in the RTE and the wizard element browser instead of replacing the configured database mount points of the user when using the existing user TSconfig option.
Example:
EXT:site_package/Configuration/user.tsconfigoptions.pageTree.altElementBrowserMountPoints = 34,123 options.pageTree.altElementBrowserMountPoints.append = 1Copied!
doktypesToShowInNewPageDragArea
-
- Type
- string
- Default
- 1,6,4,7,3,254,255,199
- Path
- options.pageTree.doktypesToShowInNewPageDragArea
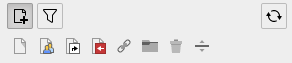
If set, the node top panel feature can be configured by a comma-separated list. Each number stands for a doktype ID that should be added to the node top panel.

Top panel in normal mode

Top panel modified
excludeDoktypes
-
- Type
- list of integers
- Path
- options.pageTree.excludeDoktypes
Excludes nodes (pages) with one of the defined doktypes from the page tree. Can be used, for example, for hiding custom doktypes.
Example:
EXT:site_package/Configuration/user.tsconfigoptions.pageTree.excludeDoktypes = 254,1Copied!
label.<page-id>
-
- Type
- list of page IDs
- Path
- options.pageTree.label.<page-id>
New in version 13.1
This setting is the successor of the removed -.
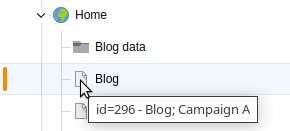
Labels offer customizable color markings for tree nodes and require an associated label for accessibility.
Example:
EXT:my_extension/Configuration/user.tsconfigoptions.pageTree.label.296 { label = Campaign A color = #ff8700 }Copied!Display:

Page with configured color and label
Note
Only one label per page can be set through this method. Use the PSR-14 event AfterPageTreeItemsPreparedEvent to assign multiple labels to a page.
showDomainNameWithTitle
-
- Type
- boolean
- Path
- options.pageTree.showDomainNameWithTitle
If set, the domain name will be appended to the page title for pages that have Is root of web site? checked in the page properties. Useful if there are several domains in one page tree.
showPageIdWithTitle
-
- Type
- boolean
- Path
- options.pageTree.showPageIdWithTitle
If set, the titles in the page tree will have their ID numbers printed before the title.
showPathAboveMounts
-
- Type
- boolean
- Path
- options.pageTree.showPathAboveMounts
If set, the user db mount path above the mount itself is shown. This is useful if you work a lot with user db mounts.

Active user db mount
passwordReset
-
- Type
- boolean
- Default
- 1
If set to
0the initiating of the password reset in the backend will be disabled. This does not affect the password reset by CLI command.To completely disable the password reset in the backend for all users, you can set the user TSconfig globally in your
Configuration/:user. tsconfig EXT:site_package/Configuration/user.tsconfigoptions.passwordReset = 0Copied!If required, this setting can be overridden on a per user basis in the corresponding TSconfig field of the backend usergroup or user.
The password reset functionality can also be disabled globally by setting:
config/system/settings.php | typo3conf/system/settings.php$GLOBALS['TYPO3_CONF_VARS']['BE']['passwordReset'] = falseCopied!
saveClipboard
-
- Type
- boolean
If set, the clipboard content will be preserved for the next login. Normally the clipboard content lasts only during the session.
saveDocNew
-
- Type
- boolean / "top"
- Default
- 1
If set, a button Save and create new will appear in TCEFORMs.
Note, it is possible to set this for single tables using
options.. Any value set for a single table will override the default value set forsave Doc New. [table Name] save.Doc New Example:
In this example the button is disabled for all tables, except
tt_where it will appear, and in addition create the records in the top of the page (default is after instead of top).content EXT:site_package/Configuration/user.tsconfigoptions.saveDocNew = 0 options.saveDocNew.tt_content = topCopied!
saveDocView
-
- Type
- boolean
- Default
- 1
If set, a button Save and view will appear in TCEFORMs.
Note, it is possible to set this for single tables using
options.. Any value set for a single table will override the default value set forsave Doc View. [table Name] save.Doc View
showDuplicate
-
- Type
- boolean
- Default
- 0
If set, a button Duplicate will appear in TCEFORMs.
Note, that it is possible to set this for single tables using
options.. Any value set for a single table will override the default value set forshow Duplicate. [table Name] show.Duplicate
showHistory
-
- Type
- boolean
Shows link to the history for the record in TCEFORMs.
Note, it is possible to set this for single tables using
options.. Any value set for a single table will override the default value set forshow History. [table Name] show.History
hideSets
-
- Type
- comma separated list
Hides existing Site sets from the list of available sets for backend users, in case only a curated list of sets shall be selectable:
EXT:my_extension/Configuration/user.tsconfigoptions.sites.hideSets := addToList(typo3/fluid-styled-content)Copied!The Sites > Setup GUI will not show hidden sets, but makes one exception if a hidden set has already been applied to a site
In this case a set marked as hidden will be shown in the list of currently activated sets (that means it can be introspected and removed via backend UI).