TCEFORM
Allows detailed configuration of how editing forms are rendered for a page tree branch and for individual tables if you like. You can enable and disable options, blind options in selector boxes etc.
See the core API document section FormEngine for more details on how records are rendered in the backend.
Applying properties
The properties listed below apply to various contexts which are explained per property. The full property path thus depends on the property and where it should apply. In general, a more specific property path overrides a less specific one:
Some properties apply to single fields, those can be usually set per table or
per table and record type. This leads to the property paths
TCEFORM. to configure the field for all types
and TCEFORM. to configure a field for a specific
type, see the TCA type section for details on types.
While all that property path munging looks messy at first, it should become more clear when reading through the single properties below and looking at the examples.
Applying properties to FlexForm fields
Other properties also apply to FlexForm fields, in this case the full property path including the data structure key has to be set:
# TCEFORM.[tableName].[fieldName].[dataStructureKey].[flexSheet].[flexFieldName with escaped dots].[propertyName]
TCEFORM.tt_content.pi_flexform.sfregister_create.sDEF.settings\.fields\.selected.addItems.ZZZ = ZZZThe sheet name (sDEF) must be given only if the FlexForm has a sheet.
The [data represents the key of a FlexForm in
$GLOBALS. This key will be split into up to
two parts. By default the first part will be used as identifier of the FlexForm in TSconfig. The second part
will override the identifier if it is not empty, list or *. For example the identifier of the key
myext_ will be myext_ and of the key *,my_ it will be my_. See section
Pointing to a data structure of the TCA reference for details.
The flexFieldName is the name of the property in the FlexForm. If it contains dots ('.'), these must be escaped with backslash.
Some properties apply to whole FlexForm sheets, their property path is
TCEFORM..
Properties
addItems
addItems
-
- Type
- plain text label or label reference
Change the list of items in TCA type=select fields. Using this property, items can be added to the list. Note that the added elements might be removed if the selector represents records: If the select box is a relation to another table. In that case only existing records will be preserved.
The subkey
iconwill allow to add your own icons to new values.The subkey
groupcan be used to insert a new element into an existing select item group by settings the value to the group identifier. The grouping is usually displayed in select fields with groups available.This property is available for various levels:
- table level, example:
TCEFORM.tt_ content. header_ layout. add Items - table and record type level, example:
TCEFORM.tt_ content. header_ layout. types. textpic. add Items - Flex form field level, example:
-
TCEFORM.tt_ content. pi_ flexform. myext_ pi1. s DEF. settings\. myfield. add Items Where
sis the sheet name. For a description see the section Applying properties to FlexForm fields on this page.DEF
Warning
Do not add page types this way (using
TCEFORM.), instead the proper PHP API should be used to do this, see Core APIs for details.pages. doktype. add Items
Example: Add header layout option
TCEFORM.tt_content.header_layout {
# Add another header_layout option:
addItems.1525215969 = Another header layout
# Add another one with localized label, icon and group
addItems.1525216023 = LLL:my_extension.messages:header_layout
addItems.1525216023.icon = EXT:my_extension/Resources/Public/Icons/icon.png
addItems.1525216023.group = special
}
Instead of adding files by path, icon identifiers should be used.altLabels
altLabels
-
- Type
- plain text label or label reference
This property applies to TCA type=select, TCA type=check and TCA type=radio.
This property allows you to enter alternative labels for the items in the list. For a single checkbox or radio button, use
default, for multiple checkboxes and radiobuttons, use an integer for their position starting at 0.This property is available for various levels:
- table level:
TCEFORM.[table Name]. [field Name]. alt Labels - table and record type level:
TCEFORM.[table Name]. [field Name]. types. [type Name]. alt Labels - Flex form field level, example:
-
TCEFORM.tt_ content. pi_ flexform. myext_ pi1. s DEF. settings\. myfield. alt Labels Where
sis the sheet name. For a description see the section Applying properties to FlexForm fields on this page.DEF
Example: Override labels for document types
TCEFORM.pages.doktype {
# Set a different item label
altLabels.1 = STANDARD Page Type
altLabels.254 = Folder (for various elements)
# Sets the default label for Recycler via "locallang":
altLabels.255 = LLL:my_extension.tca:recycler
}
The Page types with modified labels
Note
If the item has an empty value, the syntax is slightly different and an additional dot must be provided, like on this example:
TCEFORM.tt_content.space_before_class.altLabels.. = fooNote the double dot after alt.
PAGE_TSCONFIG_ID
PAGE_TSCONFIG_ID
-
- Type
- integer
This option allows to provide a value for dynamic SQL-WHERE parameters. The value is defined for a specific field of a table. For usage with flexform fields, the entire path to a sub-field must be provided.
Note
This value can be used for the TCA property foreign_table_where
and for the add part of the suggest wizard.
Example: Substitute a marker in a plugin FlexForm
TCEFORM.tt_content.pi_flexform.myext_pi1.sDEF.myField.PAGE_TSCONFIG_ID = 22In this example, the value will substitute the marker in a plugin FlexForm.
TCEFORM.tx_myextension_table.myfield.PAGE_TSCONFIG_ID = 22This example might be used for a record in an extension. It refers to a
table called tx_ and the field myfield. Here the marker will
be substituted by the value 22.
PAGE_TSCONFIG_IDLIST
PAGE_TSCONFIG_IDLIST
-
- Type
- list of integers
See above.
Example: Substitute a list of IDs in a plugin FlexForm
TCEFORM.tt_content.pi_flexform.myext_pi1.sDEF.myField.PAGE_TSCONFIG_IDLIST = 20,21,22In this example, the value will substitute the marker in a plugin FlexForm.
TCEFORM.tx_myextension_table.myfield.PAGE_TSCONFIG_IDLIST = 20,21,22This example might be used for a record in an extension. It refers to a
table called tx_ and the field myfield. Here the marker will
be substituted by the list of integers.
PAGE_TSCONFIG_STR
PAGE_TSCONFIG_STR
-
- Type
- string
See above.
Example: Substitute a string in a plugin FlexForm
TCEFORM.tt_content.pi_flexform.myext_pi1.sDEF.myField.PAGE_TSCONFIG_STR = %hello%In this example, the value will substitute the marker in a plugin FlexForm.
TCEFORM.tx_myextension_table.myfield.PAGE_TSCONFIG_STR = %hello%This example might be used for a record in an extension. It refers to a
table called tx_ and the field myfield. Here the marker will
be substituted by the given value.
colorPalette
New in version 13.0
colorPalette
-
- Type
- string
Assign a color palette to a specific field of a table, for all fields within a table or a global configuration affecting all color pickers within FormEngine. If no palette is defined, FormEngine falls back to all configured colors.
Example: Assign a palette to a field
# Assign a palette to a specific field
TCEFORM.tx_myextension_table.myfield.colorPalette = messages
# Assign a palette to all color pickers used in a table
TCEFORM.tx_myextension_table.colorPalette = key_colors
# Assign global palette
TCEFORM.colorPalette = mainconfig
config
-
This setting allows to override TCA field configuration. This will influence configuration settings in
$GLOBALS, see TCA reference for details.['TCA'] [<table Name>] ['columns'] [<field Name>] ['config'] [<key>] Not all configuration options can be overridden, the properties are restricted and depend on the field type. The array
typo3/within FormEngine code defines details:sysext/ backend/ Classes/ Form/ Utility/ Form Engine Utility. php->$allow Override Matrix 'input' => ['size', 'max', 'readOnly'], 'number' => ['size', 'readOnly'], 'email' => ['size', 'readOnly'], 'link' => ['size', 'readOnly'], 'password' => ['size', 'readOnly'], 'datetime' => ['size', 'readOnly'], 'color' => ['size', 'readOnly'], 'uuid' => ['size', 'enableCopyToClipboard'], 'text' => ['cols', 'rows', 'wrap', 'max', 'readOnly'], 'json' => ['cols', 'rows', 'readOnly'], 'check' => ['cols', 'readOnly'], 'select' => ['size', 'autoSizeMax', 'maxitems', 'minitems', 'readOnly', 'treeConfig', 'fileFolderConfig'], 'category' => ['size', 'maxitems', 'minitems', 'readOnly', 'treeConfig'], 'group' => ['size', 'autoSizeMax', 'maxitems', 'minitems', 'readOnly', 'elementBrowserEntryPoints'], 'folder' => ['size', 'autoSizeMax', 'maxitems', 'minitems', 'readOnly', 'elementBrowserEntryPoints'], 'inline' => ['appearance', 'behaviour', 'foreign_label', 'foreign_selector', 'foreign_unique', 'maxitems', 'minitems', 'size', 'autoSizeMax', 'symmetric_label', 'readOnly'], 'file' => ['appearance', 'behaviour', 'maxitems', 'minitems', 'readOnly'], 'imageManipulation' => ['ratios', 'cropVariants'],Copied!The reason that not all properties can be changed is that internally, the DataHandler performs database operations which require finalized TCA definitions that are accessed without this TSconfig getting interpreted. This mismatch would then lead to inconsistencies.
An
inputortextTCA field can not enable the RTE via theconfig.option due to similar reasons in respect to the DataHandler.enable Richtext Also, if for example the
maxdefinition of a field is made larger than the TCA definition of that field, you may need to to change the fileext_(see ext_tables.sql) to adjust column definitions, especially when using the Auto-generated structure.tables. sql The property
configis available for these levels:- table level, example:
TCEFORM.tt_ content. header. config. max - table and record type level, example:
TCEFORM.tt_ content. header. types. textpic. config. max - Flex form field level, example:
- No current TYPO3 version allows to override the configuration of Flex form fields, even though this was previously documented here. This may change in future versions.
config.treeConfig
config.treeConfig
-
- Type
- int
The
treesub properties of TCEFORM.config are dedicated to the TCA config typeConfig selectwith renderType=selectTree. A couple of treeConfig properties can be overriden on page TSconfig level, see their detailed description in the TCA reference:EXT:site_package/Configuration/page.tsconfigconfig.treeConfig.startingPoints = 1,42 config.treeConfig.appearance.expandAll = 1 config.treeConfig.appearance.maxLevels = 2 config.treeConfig.appearance.nonSelectableLevels = 1Copied!This property is available for various levels:
- table level, example:
TCEFORM.tt_ content. my Field. config. tree Config. starting Points - table and record type level, example:
TCEFORM.tt_ content. header. types. config. tree Config. starting Points - Flex form field level, example:
- No current TYPO3 version allows to override the configuration of Flex form fields, even though this was previously documented here. This may change in future versions.
description

description
-
- Type
- string
This property sets or overrides the TCA property TCA description, which allows to define a description for a TCA field, next to its label.
EXT:site_package/Configuration/page.tsconfigTCEFORM.tt_content.header.description = override descriptionCopied!As already known from other properties, this can also be configured for a specific language.
EXT:site_package/Configuration/page.tsconfigTCEFORM.tt_content.header.description.de = override description for DECopied!The option can be used on a per record type basis, too.
EXT:site_package/Configuration/page.tsconfigTCEFORM.tt_content.header.types.textpic.description = override description for textpicCopied!Also referencing language labels is supported.
EXT:site_package/Configuration/page.tsconfigTCEFORM.tt_content.header.description = LLL:my_extension.messages:override_descriptionCopied!
disabled
disabled
-
- Type
- boolean
If set, the field is not displayed in the backend form of the record. However, the field can still be set by other means. For example if this property is set:
TCEFORM.the Column field will not be displayed in the content elements form. The content element can still be moved to another column which internally also sets the fieldtt_ content. col Pos. disabled = 1 col. Fields with the TSconfig propertyPos TCEFORM.<table>.<field>.therefore show the same behaviour as fields of the TCA type passthrough.disabled - table level, example:
TCEFORM.tt_ content. header. disabled - table and record type level, example:
TCEFORM.tt_ content. header. types. textpic. disabled - Flex form sheet level. If set, the entire tab is not rendered, example:
-
TCEFORM.tt_ content. pi_ flexform. myext_ pi1. s DEF. disabled Where
sis the sheet name. For a description see the section Applying properties to FlexForm fields on this page.DEF - Flex form field level, example:
-
TCEFORM.tt_ content. pi_ flexform. myext_ pi1. s DEF. settings\. myfield. disabled Where
sis the sheet name. For a description see the section Applying properties to FlexForm fields on this page.DEF
Example: Disable editing of the page title
TCEFORM.pages.title {
# The title field of the pages table is not editable
disabled = 1
}disableNoMatchingValueElement
disableNoMatchingValueElement
-
- Type
- boolean
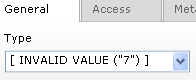
This property applies only to items in TCA type=select fields. If a selector box value is not available among the options in the box, the default behavior of TYPO3 is to preserve the value and to show a label which warns about this special state:

A missing selector box value is indicated by a warning message
If disableNoMatchingValueElement is set, the element "INVALID VALUE" will not be added to the list.
This property is available for various levels:
- table level, example:
TCEFORM.tt_ content. header_ layout. disable No Matching Value Element - table and record type level, example:
TCEFORM.tt_ content. header_ layout. types. textpic. disable No Matching Value Element - Flex form field level, example:
-
TCEFORM.tt_ content. pi_ flexform. myext_ pi1. s DEF. settings\. myfield. disable No Matching Value Element Where
sis the sheet name. For a description see the section Applying properties to FlexForm fields on this page.DEF
Example: Disable "INVALID VALUE ..." label
TCEFORM.pages.doktype {
# "INVALID VALUE ..." label will never show up
disableNoMatchingValueElement = 1
}Now the selector box will default to the first element in the selector box:

Instead of show a warning message the system choose the first element in the selector box
fileFolderConfig
fileFolderConfig
-
- Type
- array
The special fileFolder configuration options for TCA columns of type TCA type=select can be used to fill a select field with files (images / icons) from a defined folder.
The
fileTCA configuration can be overridden with page TSconfig, allowing administrators to use different folders or different file extensions, per site.Folder Config The same sub properties as in the
fileTCA configuration are available:Folder Config EXT:site_package/Configuration/page.tsconfigfileFolderConfig { folder = 'EXT:styleguide/Resources/Public/Icons' allowedExtensions = 'svg' depth = 1 }Copied!This property is available for various levels:
- table level:
TCEFORM.[table Name]. [field Name]. file Folder Config. folder - table and record type level:
TCEFORM.[table Name]. [field Name]. types. [type Name]. file Folder Config. folder - Flex form field level, example:
-
TCEFORM.tt_ content. pi_ flexform. myext_ pi1. s DEF. settings\. myfield. file Folder Config. folder Where
sis the sheet name. For a description see the section Applying properties to FlexForm fields on this page.DEF
itemsProcFunc
itemsProcFunc
-
- Type
- custom
This property applies only to items in TCA type=select fields. The properties of this key is passed on to the itemsProcFunc in the parameter array by the key "TSconfig".
This property is available for various levels:
- table level:
TCEFORM.[table Name]. [field Name]. items Proc Func - table and record type level:
TCEFORM.[table Name]. [field Name]. types. [type Name]. items Proc Func - Flex form field level, example:
-
TCEFORM.tt_ content. pi_ flexform. myext_ pi1. s DEF. settings\. myfield. items Proc Func Where
sis the sheet name. For a description see the section Applying properties to FlexForm fields on this page.DEF
keepItems
keepItems
-
- Type
- list of values
Change the list of items in TCA type=select fields. Using this property, all items except those defined here are removed.
This property is available for various levels:
- table level, example:
TCEFORM.tt_ content. header_ layout. keep Items - table and record type level, example:
TCEFORM.tt_ content. header_ layout. types. textpic. keep Items - Flex form field level, example:
-
TCEFORM.tt_ content. pi_ flexform. myext_ pi1. s DEF. settings\. myfield. keep Items Where
sis the sheet name. For a description see the section Applying properties to FlexForm fields on this page.DEF
Example: Show only standard and spacer pages
TCEFORM.pages.doktype {
# Show only standard and "Spacer" page types
keepItems = 1, 199
}label
label
-
- Type
- plain text label or label reference
This allows you to enter alternative labels for any field. The value can be a plain text label or label reference to a localization file, the system will then look up the selected backend user language and tries to fetch the localized string if available. However, it is also possible to override these by appending the language key and hard setting a value, for example
label..de = Neuer Feldname This property is available for various levels:
- table level, example:
TCEFORM.[table Name]. [field Name]. label - table and record type level, example:
TCEFORM.[table Name]. [field Name]. types. [type Name]. label - Flex form field level, example:
-
TCEFORM.tt_ content. pi_ flexform. myext_ pi1. s DEF. settings\. myfield. label Where
sis the sheet name. For a description see the section Applying properties to FlexForm fields on this page.DEF
Example: Override the label of a field
TCEFORM.pages.title {
label = LLL:my_extension.messages:table.column
label.default = New Label
label.de = Neuer Feldname
}noMatchingValue_label
noMatchingValue_label
-
- Type
- plain text label or label reference
This property applies only to items in TCA type=select fields, it allows defining a different label of the noMatchingValue element.
It is possible to use the placeholder
%sto insert the value. If the property is set to empty, the label will be blank.This property is available for various levels:
- table level, example:
TCEFORM.tt_ content. header_ layout. no Matching Value_ label - table and record type level, example:
TCEFORM.tt_ content. header_ layout. types. textpic. no Matching Value_ label - Flex form field level, example:
-
TCEFORM.tt_ content. pi_ flexform. myext_ pi1. s DEF. settings\. myfield. no Matching Value_ label Where
sis the sheet name. For a description see the section Applying properties to FlexForm fields on this page.DEF
Example: Replace "INVALID VALUE ..." label with another string
TCEFORM.pages.doktype {
# Different "INVALID VALUE ..." label:
noMatchingValue_label = VALUE "%s" was not available!
}
An invalid selector box value is indicated by a warning message
removeItems
removeItems
-
- Type
- list of values
Change the list of items in TCA type=select fields. Using this property, single items can be removed, leaving all others.
This property is available for various levels:
- table level, example:
TCEFORM.tt_ content. header_ layout. remove Items - table and record type level, example:
TCEFORM.tt_ content. header_ layout. types. textpic. remove Items - Flex form field level, example:
-
TCEFORM.tt_ content. pi_ flexform. myext_ pi1. s DEF. settings\. myfield. remove Items Where
sis the sheet name. For a description see the section Applying properties to FlexForm fields on this page.DEF
Example: Remove "Recycler" and "Spacer" page types
TCEFORM.pages.doktype {
# Remove "Recycler" and "Spacer" page types
removeItems = 199, 255
}sheetDescription
sheetDescription
-
- Type
- plain text label or label reference
Specifies a description for the sheet shown in the FlexForm.
This property is only available on flex form sheet level, for example
TCEFORM..tt_ content. pi_ flexform. myext_ pi1. s DEF. sheet Description Where
sis the sheet name. For a description see the section Applying properties to FlexForm fields on this page.DEF
sheetShortDescr
sheetShortDescr
-
- Type
- plain text label or label reference
Specifies a short description of the sheet used as link title in the tab-menu.
This property is only available on flex form sheet level, example:
TCEFORM..tt_ content. pi_ flexform. myext_ pi1. s DEF. sheet Short Description Where
sis the sheet name. For a description see the section Applying properties to FlexForm fields on this page.DEF
sheetTitle
sheetTitle
-
- Type
- plain text label or label reference
Set the title of the sheet / tab in a FlexForm configuration.
This property is only available on flex form sheet level, example:
TCEFORM..tt_ content. pi_ flexform. myext_ pi1. s DEF. sheet Title Where
sis the sheet name. For a description see the section Applying properties to FlexForm fields on this page.DEF
Example: Rename the first tab of the FlexForm plugin
TCEFORM.tt_content.pi_flexform.myext_pi1.sDEF {
# Rename the first tab of the FlexForm plug-in configuration
sheetTitle = LLL:my_extension.messages:tt_content.pi_flexform.myext_pi1.sDEF
}suggest
Configuration of the suggest wizard that is available and often enabled for TCA type=group fields.

A configured suggest wizard
The properties listed below are available on various levels. A more specific setting overrides a less specific one:
- Configuration of all suggest wizards in all tables for all target query tables:
TCEFORM.suggest. default - Configuration of all suggest wizards in all tables looking up records from a specific target table:
TCEFORM.suggest. [query Table] - Configuration of one suggest wizard field in one table for all target query tables:
TCEFORM.[table Name]. [field Name]. suggest. default - Configuration of one suggest wizard field in one table for a specific target query table:
TCEFORM.[table Name]. [field Name]. suggest. [query Table] - Configuration of one suggest wizard field in a flex form field of one table for all target query tables:
TCEFORM.[table Name]. [field Name]. [data Structure Key]. [sheet Name]. [flex Field Name]. suggest. default - Configuration of one suggest wizard field in a flex form field of one table for a specific target query table:
TCEFORM.[table Name]. [field Name]. [data Structure Key]. [sheet Name]. [flex Field Name]. suggest. [query Table]
suggest.additionalSearchFields
suggest.additionalSearchFields
-
- Type
- string
Comma-separated list of fields the suggest wizard should also search in. By default the wizard looks only in the fields listed in the label and label_alt of TCA ctrl properties.
suggest.addWhere
suggest.addWhere
-
- Type
- string
Additional WHERE clause (with AND at the beginning).
Markers possible for replacement:
- ###THIS_UID###
- ###CURRENT_PID###
- ###PAGE_TSCONFIG_ID###
- ###PAGE_TSCONFIG_IDLIST###
- ###PAGE_TSCONFIG_STR###
Example: limit storage_pid to the children of a certain page
TCEFORM.pages.storage_pid.suggest.default {
addWhere = AND pages.pid=###PAGE_TSCONFIG_ID###
}suggest.cssClass
suggest.cssClass
-
- Type
- string
Add a CSS class to every list item of the result list.
EXT:site_package/Configuration/page.tsconfigTCEFORM.suggest.pages { # Configure all suggest wizards which list records from table "pages" # to add the CSS class "pages" to every list item of the result list. cssClass = pages }Copied!
suggest.hide
suggest.hide
-
- Type
- boolean
Hide the suggest field. Works only for single fields.
Example: Hide the suggest field for the storage_pid
TCEFORM.pages.storage_pid.suggest.default {
hide = 1
}suggest.maxPathTitleLength
suggest.maxPathTitleLength
-
- Type
- positive integer
Maximum number of characters to display when a path element is too long.
Example: Limit the suggest field to 30 characters
TCEFORM.suggest.default {
maxPathTitleLength = 30
}suggest.minimumCharacters
suggest.minimumCharacters
-
- Type
- positive integer
- Default
- 2
Minimum number of characters needed to start the search. Works only for single fields.
Example: Start the suggest search after 3 characters
TCEFORM.pages.storage_pid.suggest.default {
minimumCharacters = 3
}suggest.pidDepth
suggest.pidDepth
-
- Type
- positive integer
Expand pidList by this number of levels. Only has an effect, if pidList has a value.
Example: Set search depth for suggest field
TCEFORM.suggest.default {
pidList = 6,7
pidDepth = 4
}suggest.pidList
suggest.pidList
-
- Type
- list of values
Limit the search to certain pages (and their subpages). When pidList is empty all pages will be included in the search as long as the backend user is allowed to see them.
Example: Limit suggest search to records on certain pages
TCEFORM.suggest.default {
# sets the pidList for a suggest fields in all tables
pidList = 1,2,3,45
}suggest.receiverClass
suggest.receiverClass
-
- Type
- Fully Qualified PHP class name
- Default
\TYPO3\CMS\ Backend\ Form\ Element\ Suggest Default Receiver
PHP class alternative receiver class - the file that holds the class should be derived from
\TYPO3\.CMS\ Backend\ Form\ Element\ Suggest Default Receiver
suggest.renderFunc
suggest.renderFunc
-
- Type
- string
Important
Changed in version 14.0
PHP functions called via TypoScript must now use the PHP attribute
#([As Allowed Callable] \TYPO3\).CMS\ Core\ Attribute\ As Allowed Callable User function to manipulate the displayed records in the result.
suggest.searchCondition
suggest.searchCondition
-
- Type
- string
Additional WHERE clause (no AND needed to prepend).
Example: Only search on pages with doktype=1
TCEFORM.pages.storage_pid.suggest.default {
# Configure the suggest wizard for the field "storage_pid" in table "pages"
# to search only for pages with doktype=1
searchCondition = doktype=1
}suggest.searchWholePhrase
suggest.searchWholePhrase
-
- Type
- boolean
- Default
- 0
Whether to do a
LIKE=%mystring%(searchWholePhrase = 1) or aLIKE=mystring%(to do a real find as you type).
Example: Search only for whole phrases
TCEFORM.pages.storage_pid.suggest.default {
# Configure the suggest wizard for the field "storage_pid" in table "pages" to search only for whole phrases
searchWholePhrase = 1
}