SplitProcessor¶
The SplitProcessor allows to split values separated with a delimiter
from a single database field. The result is an array that can be iterated over.
Whitespaces are automatically trimmed.
Options¶
if¶
fieldName¶
as¶
delimiter¶
filterIntegers¶
filterUnique¶
removeEmptyEntries¶
Example: Splitting a URL¶
Please see also About the examples.
TypoScript¶
With the help of the SplitProcessor the following scenario is
possible:
EXT:examples/Configuration/TypoScript/DataProcessors/Processors/SplitProcessor.typoscript
tt_content {
examples_dataprocsplit =< lib.contentElement
examples_dataprocsplit {
templateName = DataProcSplit
dataProcessing.10 = TYPO3\CMS\Frontend\DataProcessing\SplitProcessor
dataProcessing.10 {
as = urlParts
delimiter = /
fieldName = header_link
removeEmptyEntries = 0
filterIntegers = 0
filterUnique = 0
}
}
}
Copied!
The Fluid template¶
In the Fluid template then iterate over the split data:
EXT:examples/Resources/Private/Templates/ContentElements/DataProcSplit.html
<html data-namespace-typo3-fluid="true" xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers">
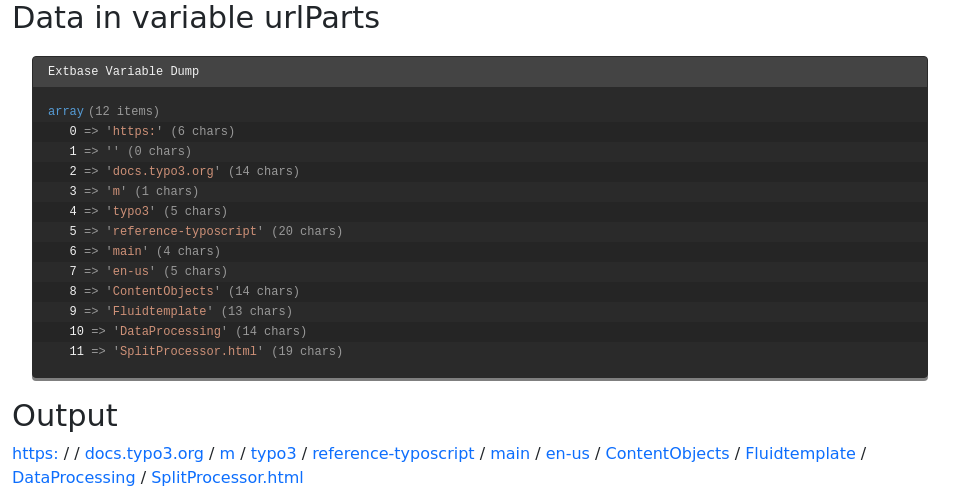
<h2>Data in variable urlParts</h2>
<f:debug inline="true">{urlParts}</f:debug>
<h2>Output</h2>
<f:for each="{urlParts}" as="part" iteration="i">
<span class="text-primary">{part}</span>
<f:if condition="{i.isLast} == false">/</f:if>
</f:for>
</html>
Copied!
Output¶
The array now contains the split strings: