Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
TypoScript Reference¶
- Version
7.6
- Language
en
- Author
TYPO3 contributors
- License
This document is published under the Open Publication License.
- Rendered
2023-03-13 16:49
This document is a complete reference of all object types and properties of TypoScript as used in frontend TypoScript templates.
Furthermore, you can find a quick guide to TypoScript templates at TypoScript in 45 Minutes, insights into TYPO3 backend configuration with TypoScript in the TSconfig documentation and explanations of TypoScript syntax in the "TypoScript Syntax" chapter of TYPO3 Explained.
Table of Contents:
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Introduction¶
What is to be rendered on a page in the frontend, the menu structure, how content objects are displayed, etc. can be defined with TypoScript - often it is used in combination with the Fluid templating engine.
This document is a reference, used to lookup TypoScript templating basic data types, object types, functions and conditions. This reference is not intended to give you a full introduction into the topic TypoScript.
What is TypoScript?¶
TypoScript can have 2 meanings:
TypoScript syntax is used in TypoScript templates and in TSconfig
TypoScript templates are used to configure the TYPO3 frontend rendering.
Additionally, in TypoScript templates, you must differentiate between
TypoScript constants (using the TypoScript constant syntax)
and Typoscript setup
Though TypoScript does include "functions" and "objects" and "conditions" it is not a programming language. Think of it more as a configuration language. The results of the TypoScript setup are used to build a PHP array.
Basically think of TypoScript as a means to "configure" the frontend, while TSconfig is used to configure the backend (with a few exceptions to this principle)
Please read the following for an introduction:
TypoScript Syntax chapter in "TYPO3 Explained" for an introduction to the TypoScript syntax
t3start:Templating in the "Getting Started Tutorial" for an introduction into templating in general.
TypoScript in 45 Minutes for an introduction to TypoScript Templating
Templating methods in TYPO3¶
TypoScript templates are used to drive frontend rendering.
A a minimal amount of TypoScript will always be necessary to tell TYPO3 CMS which templating method to use. It could be any of the following.
Best practice:
Fluid templates: Configure TYPO3 to use Fluid for templating. This allows to use external HTML templates, but with fluid-style variables with curly braces. A content object type FLUIDTEMPLATE is available, which uses Fluid from inside TypoScript.
See t3coreapi:adding-your-own-content-elements for an introduction on how to create your own content element types using TypoScript FLUIDTEMPLATE, Fluid and data processors.
Other methods:
External Templating Engines: Any other templating system can be used. It will be provided via an extension. In such a case TypoScript may be used just to delegate the rendering to that system.
Custom PHP: Configure TYPO3 to call your own PHP code which generates content in any way you may prefer. This might include using third party templating engines!
TS content objects: Build the page entirely using TypoScript content objects. All these objects are highly configurable.
Outdated methods:
HTML templates: Configure TYPO3 CMS to facilitate external HTML- templates with markers and subparts using the TEMPLATE content object type. This method is considered outdated and no longer recoemmended
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Using and setting TypoScript¶
See Introduction for an introduction to TypoScript and Templating.
TypoScript templates mainly consist of the Constants and the Setup field. Each template can include other (static) templates, which can again define values in their own Constants and Setup fields.
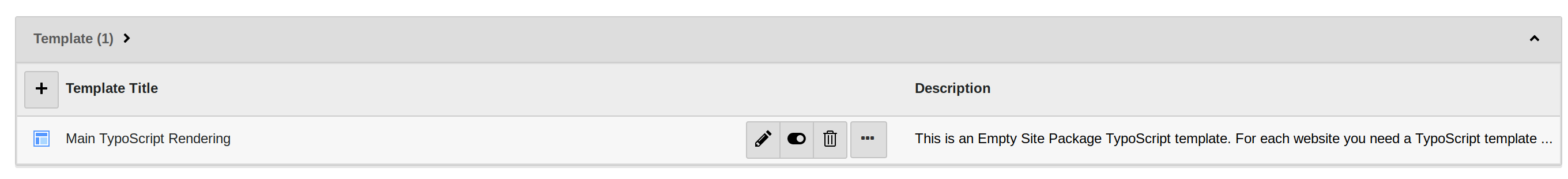
The TypoScript template configuration can be viewed and edited in the WEB > Template module.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Entering and structuring TypoScript templates¶
At its most basic, TypoScript is entered manually in both the "Constants" and "Setup" fields of template records (which are stored in the database in table "sys_template").


If the "t3editor" system extension is not installed or has been disabled via configuration options, the "Constants" and "Setup" fields will be normal multi-line text fields.

Inclusions¶
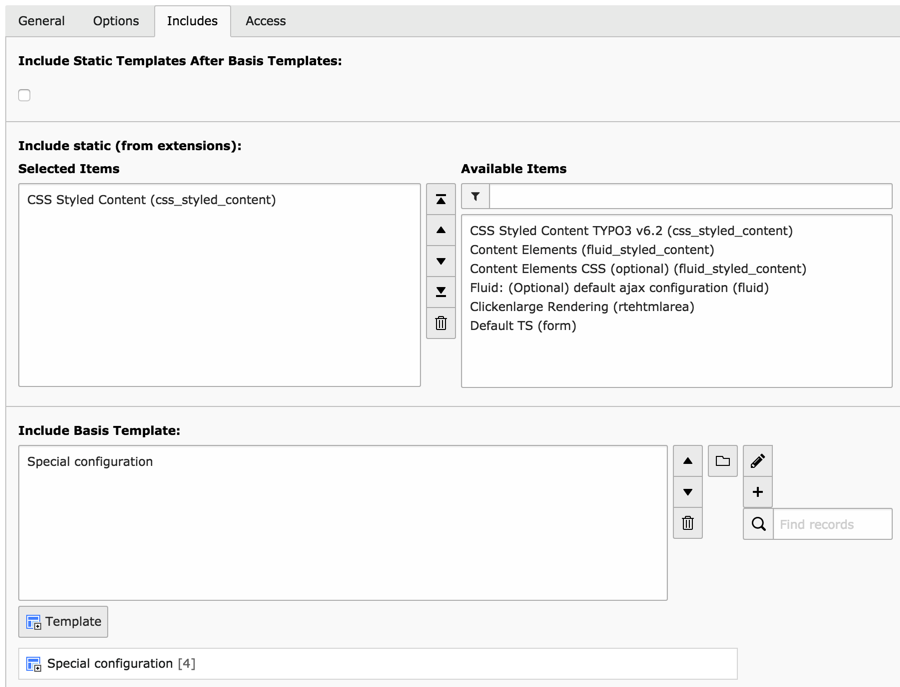
In both the "Constants" and "Setup" fields, the INCLUDE_TYPOSCRIPT syntax can be used to include TypoScript contained inside files.
Apart from this, it is also possible to include other TypoScript template records (in the field called "Include Basis Template") and TypoScript provided by extensions (in the field called "Include static (from extensions)").

Included templates can themselves include other templates.
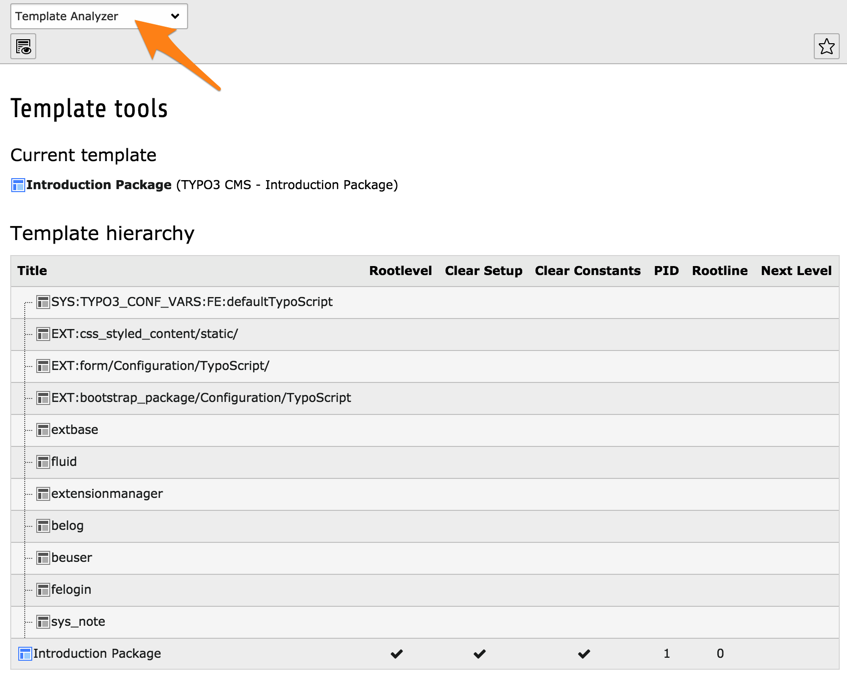
Template Analyzer¶
With all those inclusions, it may happen that you lose the overview of the template structure. The "Template Analyzer" provides an overview of this structure. It shows all the templates that apply to the currently selected page, taking into account inclusions and inheritance along the page tree.

Templates are taken into consideration from top to bottom, which means that properties defined in one template may be overridden in templates considered at a later point by the TypoScript parser.
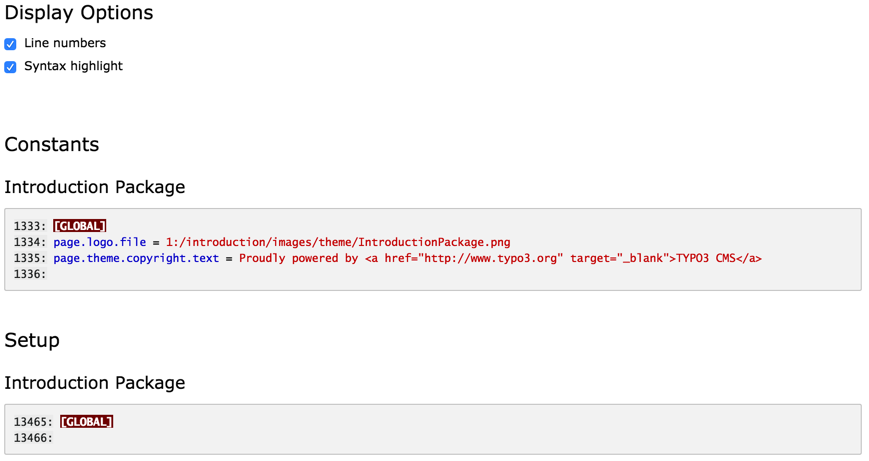
In the Template Analyzer, you can click on any listed template to view the content of its "Setup" and "Constants" fields.

The line numbers are compiled from the first template to be included, which is why the numbers are so high.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Constants¶
Constants are values defined in the "Constants" field of a template. They follow the syntax of ordinary TypoScript and are case sensitive! They are used to manage in a single place values, which are later used in several places.
Defining constants¶
Other than constants in programming languages, values of constants in TypoScript can be overwritten. Constants in TypoScript can more be seen as variables in programming languages.
Reserved name
The object or property "file" is always interpreted as data type "resource". That means it refers to a file, which has to be uploaded in the TYPO3 CMS installation.
Multi-line values: The ( ) signs
Constants do not support multiline values!
You can use environment variables to provide instance specific values to your constants. Refer to getEnv for further information.
Example¶
Here bgCol is set to "red", file.toplogo is set to
fileadmin/logo.gif and topimg.file.pic2 is set to
fileadmin/logo2.gif, assuming these files are indeed available at the
expected location.
bgCol = red
file {
toplogo = fileadmin/logo.gif
}
topimg {
width = 200
file.pic2 = fileadmin/logo2.gif
}
The objects in the highlighted lines contain the reserved word "file" and the properties are always of data type "resource".
Using constants¶
When a TypoScript Template is parsed by TYPO3 CMS, constants are replaced, as
one would perform any ordinary string replacement. Constants are used in the
"Setup" field by placing them inside curly braces and prepending them with a
$ sign:
{$bgCol}
{$topimg.width}
{$topimg.file.pic2}
{$file.toplogo}
Only constants, which are actually defined in the "Constants" field, are substituted.
Constants in included templates are also substituted, as the whole template is one large chunk of text.
A systematic naming scheme should be used for constants. As "paths" can be defined, it's also possible to structure constants and prefix them with a common path segment. This makes reading and finding of constants easier.
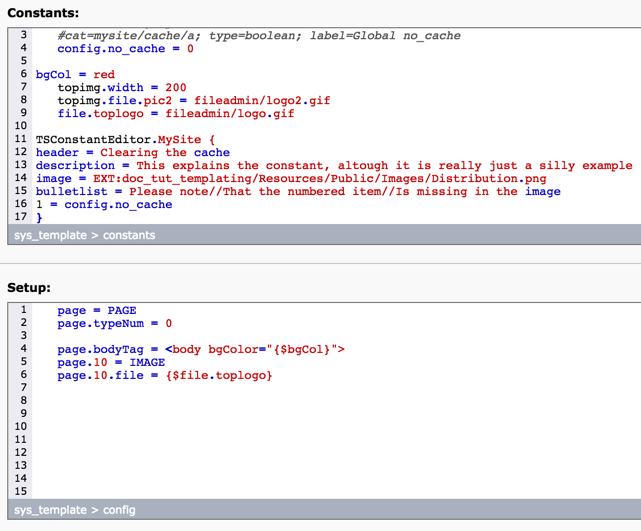
Example¶
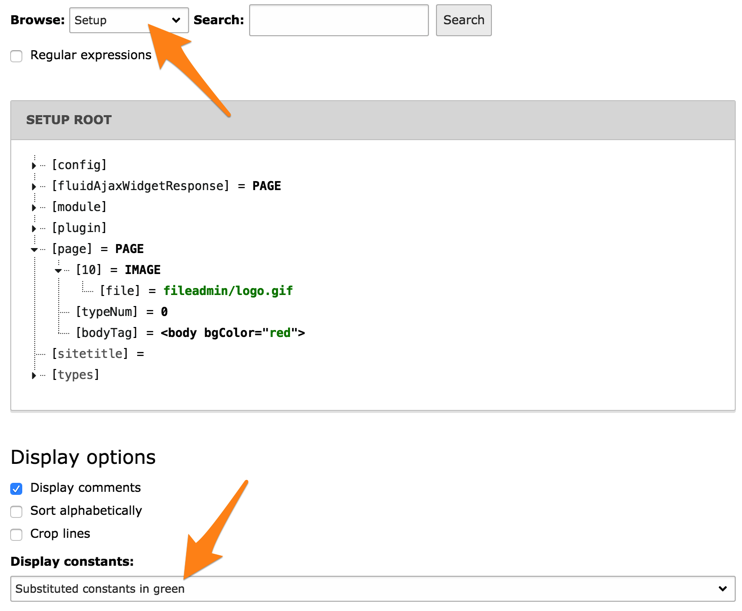
page = PAGE
page {
typeNum = 0
bodyTag = <body bgColor="{$bgCol}">
10 = IMAGE
10.file = {$file.toplogo}
}
For the above example to work, the constants from the last example have to be defined in the constants field.

Constants in the setup code are substituted, marked in green. In the Object Browser, it's possible to show constants substituted and unsubstituted.
The "Display constants" function is not available if "Crop lines" is selected.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
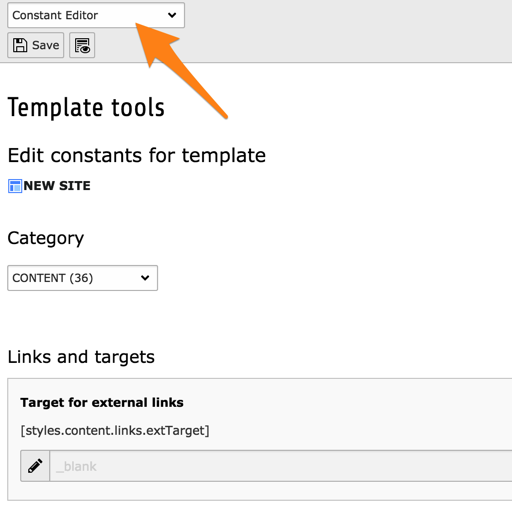
The Constant Editor¶
It's possible to add comments in TypoScript. Comments are always ignored by the parser when the template is processed. But the backend module WEB > Template has the ability to use comments in the constant editor to make simple configuration of a template even easier than constants already make it themselves.

The Constant Editor showing a category with constants¶
When the "Constant Editor" parses the template, all comments before every constant-definition are registered. A certain syntax is available to define what category the constant should be in, which type it has and to provide a description for the constant.
styles.content.textStyle {
# cat=content/cText/1; type=; label= Bodytext font: This is the font face used for text!
face =
# cat=content/cText/2; type=int[1-5]; label= Bodytext size
size =
# cat=content/cText/3; type=color; label= Bodytext color
color =
color1 =
color2 = blue
properties =
}
In the above example, three constants have syntactically correct comments and will appear in the "Constant Editor". The other three will not. The syntax is described in the rest of this chapter.
Making most important constants available for the "Constant Editor" is a real usability gain.
Default values¶
A constant may be given a default value when it is defined, as is the case for
the color2 constant in the above example.
More generally, the default value of a constant is determined by the value the constant has before the last template is parsed.
Comment Syntax¶
How the comments are perceived by the module:
The comment line before the constant is considered to contain its definition.
Each line is split at the
;(semicolon) character, that separates the various parametersEach parameter is split at the
=(equal) sign to separate the parameter's key and value.
The possible keys are described below.
cat¶
Comma-separated list of the categories (case-insensitive) that the constant is a member of. Only one category should be used, because it usually turns out to be confusing for users, if the same constant appears in multiple categories.
If the chosen category is not found among the default categories listed below, and is not a custom category either, it's regarded a new category.
If the category is empty (""), the constant is excluded from the editor.
Predefined categories¶
Category |
Description |
|---|---|
basic |
Constants of superior importance for the template. This is typically dimensions, image files and enabling of various features. The most basic constants, which would almost always needed to be configured. |
menu |
Menu setup. This includes font files, sizes, background images. Depending on the menu type. |
content |
All constants related to the display of page content elements. |
page |
General configuration like meta tags, link targets. |
advanced |
Advanced functions, which are seldom used. |
Custom categories¶
To define a new category, a comment including the parameter customcategory
has to be added. Example:
# customcategory=mysite=LLL:EXT:myext/locallang.xlf:mysite
This line defines the new category "mysite" which will be available for any
constant defined after this line. The LLL: reference points to the
localized string used to "name" the custom category in the Constant Editor.
Usage example:
#cat=mysite//a; type=boolean; label=Global no_cache
config.no_cache = 0
Subcategories¶
There are a number of subcategories one can use. Subcategories are entered
after the category separated by a slash /. Example:
"basic/color/a"
This will make the constant go into the "BASIC" category and be listed under the "COLOR" section.
One of the predefined subcategories can be used or any custom subcategory. If a non-existing subcategory us used, the constant will go into the subcategory "Other".
Predefined subcategories¶
Standard subcategories (in the order they get listed in the Constant Editor):
Subcategory |
Description |
|---|---|
enable |
Used for options that enable or disable primary functions of a template. |
dims |
Dimensions of all kinds; pixels, widths, heights of images, frames, cells and so on. |
file |
Files like background images, fonts and so on. Other options related to the file may also enter. |
typo |
Typography and related constants. |
color |
Color setup. Many colors will be found with related options in other categories though. |
links |
Links: Targets typically. |
language |
Language specific options. |
There also exists a list of subcategories based on the default content elements:
cheader, cheader_g, ctext, ctextpic, cimage, cbullets, ctable, cuploads, cmultimedia, cmailform, csearch, clogin, csplash, cmenu, cshortcut, clist, cscript, chtml
These are all categories reserved for options that relate to content
rendering for each type of tt_content element. See the static_template
of extension "css_styled_content" for examples.
Custom subcategories¶
Defining a custom subcategory is similar to defining a custom category,
using the customsubcategory parameter. Example:
# customsubcategory=cache=LLL:EXT:myext/locallang.xlf:cache
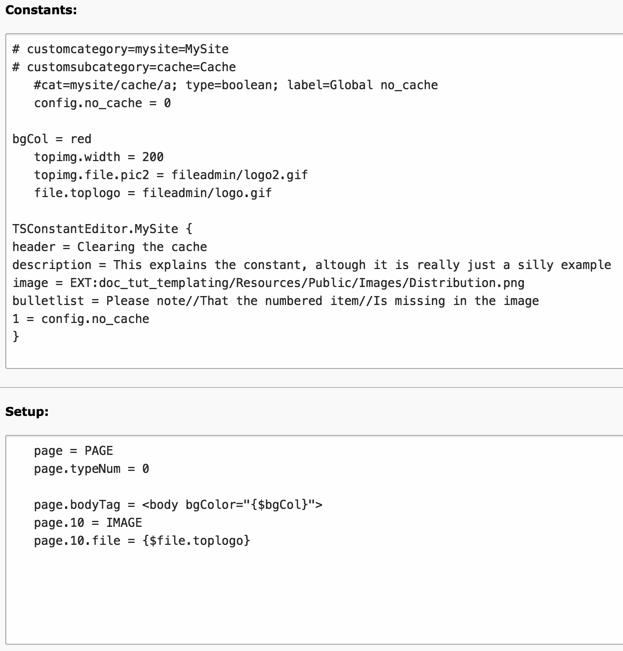
Usage example:
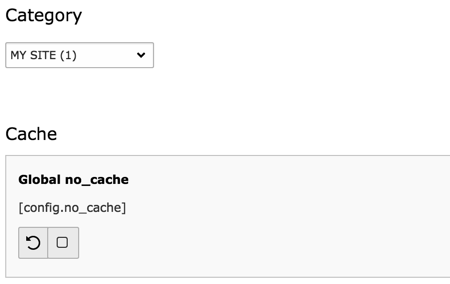
#cat=mysite/cache/a; type=boolean; label=Global no_cache
config.no_cache = 0
Will look in the Constant Editor like this:

Ordering¶
The third part of the category definition is optional and represents the order in which the constants are displayed in the Constant Editor. The values are sorted alphabetically, so it is traditional to use letters. Example:
#cat=mysite/cache/b; type=boolean; label=Special cache
config.no_cache = 0
#cat=mysite/cache/a; type=boolean; label=Global no_cache
config.no_cache = 0
The "Special cache" constant will be displayed after the "Global no_cache" constant, because it is ranked with letter "b" and the other constant has letter "a". Constants without any ordering information will come last.
type¶
There exists a number of predefined types, which define what kind of field is rendered for inputting the constant.
Type |
Description |
|---|---|
int [low-high] |
Integer, optional in range "low" to "high". |
int+ |
Positive integer |
offset [L1,L2,...L6] |
Comma-separated list of integers. Default is "x,y", but as comma separated parameters in brackets one can specify up to 6 labels being comma separated. If wished to omit one of the last 4 fields, leave the label empty for that element. |
color |
HTML color |
wrap |
HTML code that is wrapped around some content. |
options [item1,item2,...] |
Selectbox with values/labels item1, item2 etc. Comma-separated. Split by "=" also and in that case, first part is label, second is value. |
boolean [truevalue] |
Boolean, optional can define the value of "true", default is 1. |
comment |
Boolean, checked= "", not-checked = "#". |
string (the default) |
A string value |
user |
Path to the file and method which renders the option HTML,
for example |
label¶
The label is a trimmed text string. It gets split on the first : (colon)
to separate header and body of the comment. The header is displayed on its own
line in bold.
The string can be localized by using the traditional "LLL" syntax. Example:
#cat=Site conf/cache/a; type=boolean; label=LLL:EXT:examples/locallang.xlf:config.no_cache
config.no_cache = 0
Only a single string is referenced, not one for the header and one for the
description. This means that the localized string must contain the colon
separator (:). Example:
<trans-unit id="config.no_cache" xml:space="preserve">
<source>Global no_cache: Check the box to turn off all caches.</source>
</trans-unit>
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Register¶
It is possible to store variable values into a memory stack which is called "register". The cObjects LOAD_REGISTER and RESTORE_REGISTER provide this storage functionality. Some TYPO3 cObjects use internal registers. Esp. the menus are built be registers (e.g. count_HMENU, count_HMENU_MENUOBJ, count_menuItems).
Defining registers¶
Registers in TypoScript can be seen as stack array variables in programming languages. Each register can store a complex TypoScript block. Use LOAD_REGISTER to put a variable to the stack, use RESTORE_REGISTER to pull a variable from the stack and curly braces around a variable name to read the current value of the variable. You need a stdWrap.data or a stdWrap.dataWrap cObject. The registers cannot be read on other places than inside of these cObjects.
Example¶
10 = COA
10 {
### left menu table column
10 = LOAD_REGISTER
10 {
ulClass = col-left
}
### right menu table column
20 = LOAD_REGISTER
20 {
ulClass = col-right
}
30 = HMENU
30 {
special = list
special.value = 1
1 = TMENU
# ...
3 = TMENU
3 {
stdWrap {
preCObject = COA
preCObject {
10 = RESTORE_REGISTER
}
dataWrap = <ul class="{register:ulClass}">|</ul>
}
wrap =
SPC = 1
SPC {
allStdWrap {
replacement {
10 {
search = ---
replace =
}
}
dataWrap = </ul>|<ul class="{register:ulClass}">
}
}
}
}
}
This example shows a part of a TypoScript which builds a 2 column menu based on
a spacer page. A class is added to the ul tag depending on the value of the
register variable ulClass. The first pages will have the class col-left and
the pages following the spacer page will get the class col-right.
{register:variablename} returns the "current" value of the variable
variablename. A register stack can be like any TypoScript setup.
10 = COA
10 {
10 = LOAD_REGISTER
10 {
ulClass = col-left
aClass = a-special
colors {
chief = red
servant = white
}
}
}
The "current" value is just an internal variable that can be used by functions to pass a single value on to another function later in the TypoScript processing. It is like "load accumulator" in the good old C64 days. Basically you can use a "register" as you like. The TSref will tell if functions are setting this value before calling some other object so that you know if it holds any special information.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Debugging / Analyzing¶
Debugging TypoScript can be complicated as there are many influences like the active page and conditions. Also constants can be used which get substituted. The following sections provide information about how to debug TypoScript and how to find errors within TypoScript.
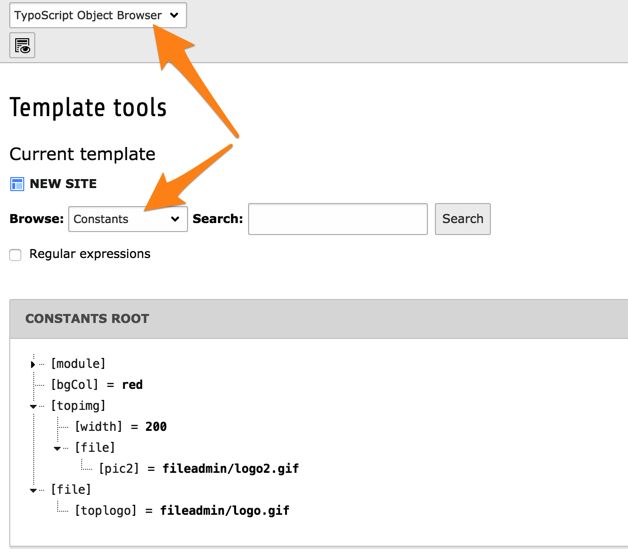
Analyzing defined constants¶
The TypoScript Object Browser provides an tree view to all defined constants on the currently active page.

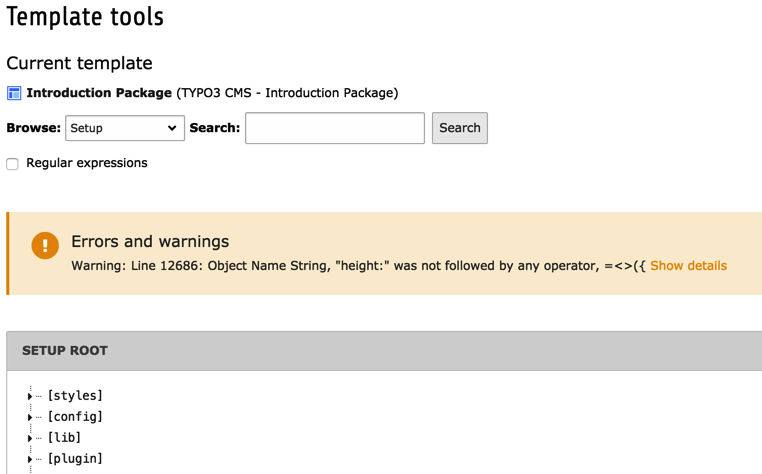
Finding errors¶
There are no tools that will tell whether the given TypoScript code is 100% correct. The TypoScript Object Browser will warn about syntax errors though:

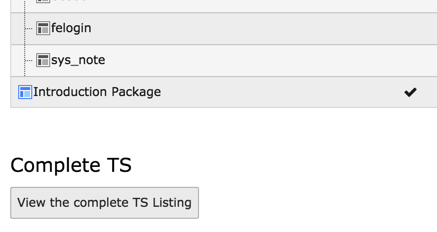
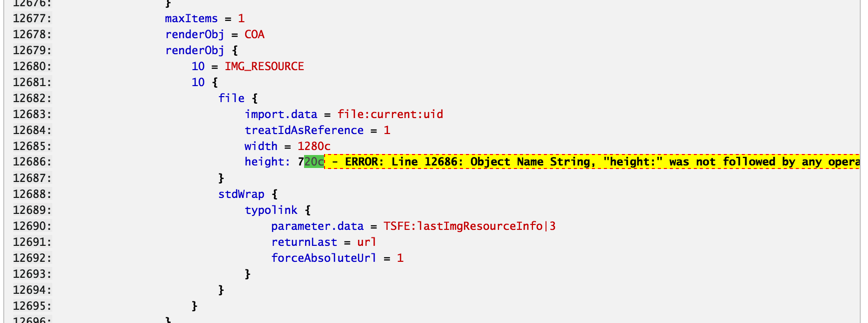
Errors will also appear in the Template Analyzer, when viewing the content of a give template. It is also possible to see the full TypoScript code by clicking on the "View the complete TS listing" button at the bottom of the Template Analyzer:

The result is a long listing with all compiled line numbers, which makes it possible to find the error reported by the TypoScript Object Browser.

In the frontend, the Admin Panel is another possibility to debug TypoScript; use its section called "TypoScript". It shows selected rendered (configuration) values, SQL queries, error messages and more.
Debugging¶
TypoScript itself offers a number of debug functions:
stdWrap comes with the properties debug, debugFunc and debugData which help checking which values are currently available and which configuration is being handled.
GMENU, TMENU and IMGMENU come with the property debugItemConf. If set to
1, it outputs the configuration arrays for each menu item. Useful to debug optionSplit things and such.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Simple data types¶
The values you assign to properties in TypoScript are often of a specific format. The following table describes these formats.
For example, if a value is defined as the type "<tag>", you're supposed to supply HTML code. If it is of the type "resource", it's a reference to a file from the resource-field in the template. If the type is "GraphicColor", a color-definition is expected and you should supply an HTML color code or comma-separated RGB-values.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
align¶
- Data type:
align
- Description:
Decides about alignment.
- Examples:
left,center,right- Default:
left
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
boolean¶
- Data type:
boolean
- Description:
Possible values for boolean variables are
1and0meaning TRUE and FALSE.Everything else is evaluated to one of these values by PHP: Non-empty strings (except
0[zero]) are treated as TRUE, empty strings are evaluated to FALSE.- Examples:
dummy.enable = 0 # false, preferred notation dummy.enable = 1 # true, preferred notation dummy.enable = # false, because the value is empty
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
case¶
- Data type:
case
- Description:
Do a case conversion.
- Possible values:
Value
Effect
upperConvert all letters of the string to upper case
lowerConvert all letters of the string to lower case
capitalizeUppercase the first character of each word in the string
ucfirstConvert the first letter of the string to upper case
lcfirstConvert the first letter of the string to lower case
uppercamelcaseConvert underscored
upper_camel_casetoUpperCamelCaselowercamelcaseConvert underscored
lower_camel_casetolowerCamelCase- Example:
Code:
10 = TEXT 10.value = Hello world! 10.case = upper
Result:
HELLO WORLD!
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
date-conf¶
Data type
date-conf
Examples
d-m-y (dd-mm-yy format)
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
degree¶
Data type
degree
Examples
45
Comment
-90 to 90, integers
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
dir¶
Data type
dir
Examples
returns a list of all pdf, gif and jpg-files from fileadmin/files/ sorted by their name reversely and with the full path (with "fileadmin/files/" prepended).
fileadmin/files/ | pdf,gif,jpg | name | r | true
Comment
[path relative to the web root of the site] | [list of valid extensions] | [sorting: name, size, ext, date] | [reverse: "r"] | [return full path: boolean]
Files matching are returned in a comma-separated string.
Note:
The value of config-option "lockFilePath" must equal the first part of the path. Thereby the path is locked to that folder.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
function name¶
Data type
function name
Examples
Function:
user_reverseString
Method in class:
user_stringReversing->reverseString
Comment
Indicates a function or method in a class to call. See more information at the USER cObject.
Depending on implementation the class or function name (but not the method name) should probably be prefixed with "user_". The prefix can be changed in the $TYPO3_CONF_VARS config though. The function / method is normally called with 2 parameters, $conf (TS configuration) and $content (some content to be processed and returned).
Also if you call a method in a class, it is checked (when using the USER/USER_INT objects) whether a class with the same name, but prefixed with "ux_" is present and if so, this class is instantiated instead. See the document "Inside TYPO3" for more information on extending classes in TYPO3!
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
getText¶
Data type
getText
Examples
The getText data type is some kind of tool box allowing to retrieve values from a variety of sources, e.g. from GET/POST variables, from registers, values from up the page tree, from the database, etc.
The general syntax is as follows:
key:code
where key indicates the source we are trying to retrieve the
value from and code is some form of path or pointer to the value,
which depends on the key used. The various keys (e.g. field,
parameter, register...) and their possible codes are
described below.
The code can contain pipe characters (|) to separate keys
in a multi-dimensional array. This e.g. works with gp and
tsfe.
Example:
foo = TSFE:fe_user|user|username
Spaces around the colon (:) are irrelevant. The key is
case-insensitive.
Getting alternative values
By separating the value of getText with // (double slash) you can
supply a number of codes and getText will return the first one, which is not
empty ("" or zero).
Example:
foo = field:header // field:title // field:uid
This gets the content of the field "header". If "header is empty, "title" is retrieved. If "title" is empty as well, it finally gets the field "uid".
field:¶
Syntax
field: [field name from the current $cObj->data array in the cObject, multi-dimensional.]
As default the
$cObj->dataarray is$GLOBALS['TSFE']->page(record of the current page!)In TMENU
$cObj->datais set to the page-record for each menu item.In GIFBUILDER
$cObj->datais set to the data GIFBUILDER is supplied with.
Examples
foo = field : header
gets content from $cObj->data['header']
foo = field : fieldname|level1|level2
gets content from $cObj->data['fieldname']['level1']['level2']
parameters:¶
Syntax
parameters: [field name from the current $cObj->parameters array in the cObject.]
See parseFunc.
Example:
foo = parameters: color
gets content from $cObj->parameters['color']
register:¶
Syntax
register: [field name from the $GLOBALS['TSFE']->register]
See LOAD_REGISTER.
Example:
foo = register: color
gets content from $GLOBALS['TSFE']->register['color']
leveltitle, leveluid, levelmedia:¶
Syntax
leveltitle, leveluid, levelmedia: [levelTitle, uid or media in rootLine, 0- , negative = from behind, " , slide" parameter forces a walk to the bottom of the rootline until there's a "true" value to return. Useful with levelmedia.]
Returns values from up or down the page tree.
Examples
foo = leveltitle : 1
gets the title of the page on the first level of the rootline
foo = leveltitle : -2 , slide
gets the title of the page on the level right below the current page AND if that is not present, walk to the bottom of the rootline until there's a title
foo = leveluid : 0
gets the id of the root-page of the website (level zero)
levelfield:¶
Syntax
levelfield: Like "leveltitle" et al. but where the second parameter is the rootLine field you want to fetch. Syntax: [pointer, integer], [field name], ["slide"]
Example:
foo = levelfield : -1 , user_myExtField , slide
gets the value of the user defined field user_myExtField in the root line (requires additional configuration in $TYPO3_CONF_VARS to include field!)
date:¶
Syntax
date: [date-conf]. Can also be used without colon and date configuration. Then the date will be formatted as "d/m Y".
Example:
foo = date : d-m-y
gets the current time formatted dd-mm-yy
page:¶
Syntax
page: [field in the current page record]
Example:
foo = page : title
gets the current page title
level:¶
Syntax
level (gets the rootline level of the current page)
Example:
foo = level
gets the rootline level of the current page
GP:¶
Syntax
GP: Value from GET or POST method.
Note
"GPvar" also exists, but is deprecated.
Examples
foo = GP : stuff
gets input value from query string &stuff=...
foo = GP : stuff | bar
gets input value from query string &stuff[bar]=...
getenv:¶
Syntax
getenv: Value from environment variables
Example:
foo = getenv : HTTP_REFERER
gets the env var HTTP_REFERER
getIndpEnv:¶
getIndpEnv returns the value of a System Environment Variable
denoted by name regardless of server OS, CGI/MODULE version etc. The
result is identical to the SERVER variable in most cases. This method
should be used instead of getEnv to get reliable values for all
situations. The internal processing is handled by
TYPO3\CMS\Core\Utility\GeneralUtility::getIndpEnv()
Syntax:
getIndpEnv : <name>
Example:
# get and output the client IP
page = PAGE
page.10 = TEXT
page.10.stdWrap.data = getIndpEnv : REMOTE_ADDR
page.10.stdWrap.htmlSpecialChars = 1
These names can be used with getIndpEnv:
Name |
Definition |
Example or result |
|---|---|---|
HTTP_ACCEPT_LANGUAGE |
language(s) accepted by client |
|
HTTP_HOST |
[host][:[port]] |
|
HTTP_REFERER |
[scheme]://[host][:[port]][path] |
|
HTTP_USER_AGENT |
client user agent |
|
PATH_INFO |
[path_info] |
|
QUERY_STRING |
[query] |
|
REMOTE_ADDR |
client IP |
|
REMOTE_HOST |
client host |
|
REQUEST_URI |
[path]?[query] |
|
SCRIPT_FILENAME |
absolute filename of script |
|
SCRIPT_NAME |
[path_script] |
|
TYPO3_DOCUMENT_ROOT |
absolute path of root of documents |
|
TYPO3_HOST_ONLY |
[host] |
|
TYPO3_PORT |
[port] |
8080 |
TYPO3_REQUEST_DIR |
[scheme]://[host][:[port]][path_dir] |
|
TYPO3_REQUEST_HOST |
[scheme]://[host][:[port]] |
|
TYPO3_REQUEST_SCRIPT |
[scheme]://[host][:[port]][path_script] |
|
TYPO3_REQUEST_URL |
[scheme]://[host][:[port]][path]?[query] |
|
TYPO3_REV_PROXY |
TRUE if this session runs over a well known proxy |
|
TYPO3_SITE_SCRIPT |
[script / Speaking URL] of the TYPO3 website |
|
TYPO3_SITE_URL |
[scheme]://[host][:[port]][path_dir] of the TYPO3 website frontend |
|
TYPO3_SSL |
TRUE if this session uses SSL/TLS (https) |
|
1 |
Return an array with all values for debugging purposes |
TSFE:¶
Syntax
TSFE: [value from the $GLOBALS['TSFE'] array, multi-dimensional]
Example:
foo = TSFE:fe_user|user|username
gets the "username" field of the current FE user
DB:¶
Syntax
DB: Value from database, syntax is [table name] : [uid] : [field]. Any record from a table in TCA can be selected here. Records marked as deleted will not return any value.
Example:
foo = DB : tt_content:234:header
gets the value of the header field of record with uid 234 from table "tt_content"
file:¶
Syntax
file: syntax is [uid] : [property]. Retrieves a property from a file object (FAL) by identifying it through its sys_file UID. Note that during execution of the FILES cObject, you can also reference the current file with "current" as UID like "file : current : size".
The following properties are available:
name, uid, originalUid, size, sha1, extension, mimetype, contents, publicUrl, modification_date, creation_date
Furthermore when manipulating references (such as images in content elements or media in pages), additional properties are available (not all are available all the time, it depends on the setup of references of the FILES cObject):
title, description, link, alternative
Additionally, any data in the "sys_file_metadata" table can be accessed too.
See the FILES cObject for usage examples.
Example:
foo = file : 17 : size
gets the file size of the file with the sys_file UID 17.
fullRootLine:¶
Syntax
fullRootLine: syntax is [pointer, integer], [field name], ["slide"]
This property can be used to retrieve values from "above" the current page's root. Take the below page tree and assume that we are on the page "Here you are!". Using the "levelfield" propertydescribed above, it is possible to goup only to the page "Site root", because it is the root of a new (sub-)site. With "fullRootLine" it is possible to go all the way up to page tree root. The numbers between square brackets indicate to which page each value of pointer would point to:
- Page tree root [-2]
|- 1. page before [-1]
|- Site root (root template here!) [0]
|- Here you are! [1]
A "slide" parameter can be added just as for the "levelfield" property above.
Example:
foo = fullRootLine : -1, title
gets the title of the page right before the start of the current website
LLL:¶
Syntax
LLL: Reference to a locallang (xlf, xml or php) label. Reference consists of [fileref]:[labelkey]
Example:
foo = LLL:EXT:felogin/pi1/locallang.xlf:logout
gets localized label for logout button
path:¶
Syntax
path: path to a file, possibly placed in an extension, returns empty if the file does not exist.
Example:
foo = path:EXT:rsaauth/resources/rsaauth.js
gets path to file rsaauth.js (inside extension rsaauth) relative to siteroot
cObj:¶
Syntax
cObj: parentRecordNumber
For CONTENT and RECORDS cObjects that are returned by a select query, this returns the row number (1,2,3,...) of the current cObject record.
"parentRecordNumber" is the only key available.
Example:
foo = cObj : parentRecordNumber
gets the number of the current cObject record
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
GraphicColor¶
Data type
GraphicColor
Examples
red (HTML-color)
#ffeecc (HTML-color)
255,0,255 (RGB-integers)
Extra:
red : *0.8 ("red" is darkened by factor 0.8)
#ffeecc : +16 ("ffeecc" is going to #fffedc because 16 is added)
Comment
The color can be given as HTML-color or as a comma-separated list of RGB-values (integers).
You can add an extra parameter that will modify the color mathematically:
Syntax:
[colordef] : [modifier]
where modifier can be an integer which is added/subtracted to the three RGB-channels or a floating point with an "*" before, which will then multiply the values with that factor.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
HTML code¶
Data type
HTML code
Examples
<b>Some text in bold</b>
Comment
pure HTML code
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
HTML-color¶
Data type
HTML-color
Examples
red
#ffeecc
Comment
Named colors or color codes.
Some HTML color codes are:
Color name |
Hexadecimal code |
|---|---|
Black |
#000000 |
Silver |
#C0C0C0 |
Gray |
#808080 |
White |
#FFFFFF |
Maroon |
#800000 |
Red |
#FF0000 |
Purple |
#800080 |
Fuchsia |
#FF00FF |
Green |
#008000 |
Lime |
#00FF00 |
Olive |
#808000 |
Yellow |
#FFFF00 |
Navy |
#000080 |
Blue |
#0000FF |
Teal |
#008080 |
Aqua |
#00FFFF |
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
imageExtension¶
Data type
imageExtension
Examples
jpg
web (gif or jpg ..)
Comment
Image extensions can be anything among the allowed types defined in the global variable $TYPO3_CONF_VARS['GFX']['imagefile_ext']. Standard is pdf, gif, jpg, jpeg, tif, bmp, ai, pcx, tga, png.
The value "web" is special. This will just ensure that an image is converted to a web image format (gif or jpg) if it happens not to be already!
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
imgResource¶
Data type
imgResource
Examples
Here "file" is an imgResource:
10 = IMAGE
10.file = fileadmin/toplogo.gif
10.file.width = 200
GIFBUILDER:
10 = IMAGE
10.file = GIFBUILDER
10.file {
# GIFBUILDER properties here...
}
Comment
A "resource" (see above) plus imgResource properties (see the example and the object reference for imgResource below).
Filetypes can be anything among the allowed types defined in the configuration variable $TYPO3_CONF_VARS['GFX']['imagefile_ext']. Standard is pdf, gif, jpg, jpeg, tif, bmp, ai, pcx, tga, png.
A GIFBUILDER object. See the object reference for GIFBUILDER below.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
integer¶
Data type
integer / int
Examples
42, -8, -9, 0
Comment
integer
(This data type is sometimes used generally though another type would have been more appropriate, like "pixels".)
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
linkWrap¶
Data type
linkWrap
Examples
This will make a link to the root-level of a website:
<a href="?id={0}"> | </a>
Comment
<.. {x}.> | </...>
{x}; x is an integer (0-9) and points to a key in the PHP array rootLine. The key is equal to the level the current page is on measured relatively to the root of the website.
If the key exists the uid of the level that key pointed to is inserted instead of {x}.
Thus we can insert page_ids from previous levels.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
list¶
Data type
list
Examples
item,item2,item3
Comment
list of values
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
margins¶
Data type
margins
Examples
This sets margin-left to 10 and margin-bottom to 5. Top and right are not set (zero)
10,0,0,5
Comment
l,t,r,b
left, top, right, bottom
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Data types: Object types¶
These are some "data types" that might be mentioned and valid values are shown here below:
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
cObject¶
"cObjects" are also called "Content Objects". See the section "Content Objects" later in this manual.
Examples:
TEXT / IMAGE / TEMPLATE ....
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
frameObj¶
FRAMESET / FRAME
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Gifbuilder Object¶
See section GIFBUILDER in this manual.
Examples:
TEXT / SHADOW / OUTLINE / EMBOSS / BOX / IMAGE / EFFECT
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
page_id¶
Data type
page_id
Examples
this
34
Comment
A page id (integer) or "this" (=current page id).
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
path¶
Data type
path
Examples
fileadmin/stuff/
Comment
Path relative to the root directory from which we operate.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
pixels¶
Data type
pixels
Examples
345
Comment
pixel-distance
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
positive integer¶
Data type
positive integer / posint / int+
Examples
42, 8, 9
Comment
Positive integer
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
resource¶
Data type
resource
Examples
Reference to a file in the file system:*
fileadmin/picture.gif
Comment
If the value contains a "/", it is expected to be a reference (absolute or relative) to a file in the file system. There is no support for wildcard characters in the name of the reference.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
rotation¶
Data type
rotation
Examples
180
Comment
integer, degrees from 0 - 360
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
space¶
Data type
space
Examples
5 | 5
Comment
"space before | space after"
Used for content and sets the according number of pixels space "before | after".
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
strftime-conf¶
Data type
strftime-conf
Examples
Date "DD-MM-YY" =
%e:%m:%y
Time "HH:MM:SS" =
%H:%M:%S
or just
%T
Comment
Abb |
The abbreviation is expanded to: |
|---|---|
%a |
abbreviated weekday name according to the current locale |
%A |
full weekday name according to the current locale |
%b |
abbreviated month name according to the current locale |
%B |
full month name according to the current locale |
%c |
preferred date and time representation for the current locale |
%C |
century number (the year divided by 100 and truncated to an integer, range 00 to 99) |
%d |
day of the month as a decimal number (range 00 to 31) |
%D |
same as %m/%d/%y |
%e |
day of the month as a decimal number, a single digit is preceded by a space (range ' 1' to '31'). Note that the %e modifier is not supported in the Windows implementation of 'strftime'. |
%h |
same as %b |
%H |
hour as a decimal number using a 24-hour clock (range 00 to 23) |
%I |
hour as a decimal number using a 12-hour clock (range 01 to 12) |
%j |
day of the year as a decimal number (range 001 to 366) |
%m |
month as a decimal number (range 01 to 12) |
%M |
minute as a decimal number |
%n |
newline character |
%p |
either `am' or `pm' according to the given time value, or the corresponding strings for the current locale |
%r |
time in a.m. and p.m. notation |
%R |
time in 24 hour notation |
%S |
second as a decimal number |
%t |
tab character |
%T |
current time, equal to %H:%M:%S |
%u |
weekday as a decimal number [1,7], with 1 representing Monday |
%U |
week number of the current year as a decimal number, starting with the first Sunday as the first day of the first week |
%V |
The ISO 8601:1988 week number of the current year as a decimal number, range 01 to 53, where week 1 is the first week that has at least 4 days in the current year, and with Monday as the first day of the week. |
%W |
week number of the current year as a decimal number, starting with the first Monday as the first day of the first week |
%w |
day of the week as a decimal, Sunday being 0 |
%x |
preferred date representation for the current locale without the time |
%X |
preferred time representation for the current locale without the date |
%y |
year as a decimal number without a century (range 00 to 99) |
%Y |
year as a decimal number including the century |
%Z |
time zone or name or abbreviation |
%% |
a literal `%' character |
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
string¶
Data type
string / str / value
Examples
The quick brown fox jumps over the lazy dog.
Comment
string.
(sometimes used generally though another type would have been more appropriate, like "align")
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
<tag>¶
Data type
<tag>
Examples
<body lang="de">
Comment
An HTML tag.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
< tag >-data¶
Data type
< tag >-data
Examples
<frameset>-data: row
could be '150,*'
Comment
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
< tag >-params¶
Data type
< tag >-params
Examples
<frameset>-params
could be 'border="0" framespacing="0"'
Comment
Parameters for a tag.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
target¶
Data type
target
Examples
_top
_blank
content
Comment
Target in an <a>-tag.
This is normally the same value as the name of the root-level object that defines the frame.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
UNIX-time¶
Data type
UNIX-time
Examples
Seconds to May 09th 2016 12:34:
1462790096
Comment
Seconds since January 1st 1970.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
VHalign¶
Data type
VHalign
Examples
Horizontal alignment = right and Vertical alignment = center:
r , c
Comment
Pair of values separated by a comma. The first value determines the horizontal alignment, the second one the vertical alignment.
Possible values:
r/c/l , t/c/b
Horizontal values standing for: right, center, left
Vertical values standing for: top, center, bottom
Default
l , t
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
wrap¶
Data type
wrap
Examples
This will cause the value to be wrapped in a p-tag coloring the value red:
<p style="color: red;"> | </p>
Comment
<...> | </...>
Used to wrap something. The vertical bar ("|") is the place, where your content will be inserted; the parts on the left and right of the vertical line are placed on the left and right side of the content.
Spaces between the wrap-parts and the divider ("|") are trimmed off from each part of the wrap.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
x,y,w,h¶
Data type
x,y,w,h
Examples
10,10,5,5
Comment
x,y is the offset from the upper left corner.
w,h is the width and height
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Top-level objects¶
Property |
Data Type |
|---|---|
page, ... |
-> PAGE |
config |
-> CONFIG |
constants |
-> CONSTANTS |
see plugin |
|
see meta |
|
Array of strings |
|
readonly, see Other Top-level objects |
|
readonly, see Other Top-level objects |
|
readonly, see Other Top-level objects |
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
config¶
Property
config
Data type
->CONFIG
Description
Config is used to set general configuration options for the frontend.
These values are stored with cached pages which means they are also accessible when retrieving a cached page.
In typo3/sysext/frontend/Classes/ (typo3/sysext/cms/tslib/) this is known as $GLOBALS['TSFE']->config['config'], thus the property "debug" below is accessible as $GLOBALS['TSFE']->config['config']['debug'].
CONFIG¶
Properties¶
Property |
Data Type |
Default |
|---|---|---|
array with numeric indices |
||
<A>-params |
||
[IP-number] |
||
array |
||
false |
||
86400 (= 24 hours) |
||
double |
||
0 |
||
array |
||
array |
||
false |
||
0 |
||
0 |
||
0 |
||
boolean / string |
||
1 |
||
_top |
||
false |
||
en |
||
->:ref: |
||
200 |
||
true |
||
fileadmin/ |
||
index.php |
||
value of ".renderCharset" |
||
list of PIDs/string |
||
(array of strings) |
||
0 |
||
typo3/sysext/frontend/Classes/Page/PageGenerator.php |
||
0 |
||
string /stdWrap |
": " (colon with following space) |
|
boolean / string |
||
utf-8 |
||
"ascii" / |
||
(at) |
||
. (just a simple dot) |
||
boolean / keyword |
||
function name |
||
0 |
||
integer (page id) / keyword "NONE" |
||
<!--###USERNAME###--> |
||
Property details¶
absRefPrefix¶
Property
absRefPrefix
Data type
string
Description
If this value is set, then all relative links in TypoScript are prepended with this string.
Examples:
Prefixing all links with a "/" results in absolute link paths:
config.absRefPrefix = /
Prefixing all links with the path to a subdirectory:
config.absRefPrefix = /some-subsite/
Prefixing all links with a URI scheme:
config.absRefPrefix = https://example.org/
Special keyword: "auto" (Since TYPO3 CMS 7.1) lets TYPO3 autodetect the site root based on path prefixes (and not based on host name variables from the server, making this value safe for multi-domain environments).
Note: Using an URI in absRefPrefix will require additional conditions if you use different domains for your deployment stages in CI environments.
Note: If you're working on a server where you have different domain
names or different path segments leading to the same page (e.g. for internal
and external access), you might do yourself a favor and set absRefPrefix to
the URL and path of your site, e.g. https://example.org/. If you do not,
you risk to render pages to cache from the internal network and thereby
prefix image-references and links with a wrong path or a path not accessible
from outside.
additionalHeaders¶
Property
additionalHeaders
Data type
array with numeric indices
Description
This property can be used to define additional HTTP headers.
For each numeric index, there are the following sub-properties:
header: The header string.
replace: Optional. If set, previous headers with the same name are replaced with the current one. Default is "1".
httpResponseCode: Optional. HTTP status code as an integer.
Example:
config.additionalHeaders {
10 {
# The header string
header = WWW-Authenticate: Negotiate
# Do not replace previous headers with the same name.
replace = 0
# Force a 401 HTTP response code
httpResponseCode = 401
}
# Always set cache headers to private, overwriting the default TYPO3 Cache-control header
20.header = Cache-control: Private
}
By default TYPO3 sends a "Content-Type" header with the defined encoding, unless this is disabled using config.disableCharsetHeader (see above). It then sends cache headers, if configured (see above). Then come the additional headers, plus finally a "Content-Length" header, if enabled (see below).
admPanel¶
Property
admPanel
Data type
boolean
Description
If set, the admin panel appears in the bottom of pages.
Note: In addition the panel must be enabled for the user as well, using the TSconfig for the user! See the TSconfig reference about additional admin panel properties.
ATagParams¶
Property
ATagParams
Data type
<A>-params
Description
Additional parameters to all links in TYPO3 (excluding menu-links).
baseURL¶
Property
baseURL
Data type
string
Description
This writes the <base> tag in the header of the document. Set this to the value that is expected to be the URL and append a "/" to the end of the string.
Example:
config.baseURL = https://example.org/sub_dir/
beLoginLinkIPList¶
Property
beLoginLinkIPList
Data type
[IP-number]
Description
If set and REMOTE_ADDR matches one of the listed IP-numbers (Wild- card, *, allowed) then a link to the typo3/ login script with redirect pointing back to the page is shown.
Note: beLoginLinkIPList_login and/or beLoginLinkIPList_logout (see below) must be defined if the link should show up!
beLoginLinkIPList_login¶
Property
beLoginLinkIPList_login
Data type
HTML
Description
HTML code wrapped with the login link, see 'beLoginLinkIPList'
Example:
<hr /><b>LOGIN</b>
beLoginLinkIPList_logout¶
Property
beLoginLinkIPList_logout
Data type
HTML
Description
HTML code wrapped with the logout link, see above
cache¶
Property
cache
Data type
array
Description
Determine the maximum cache lifetime of a page.
The maximum cache lifetime of a page can not only be determined by the start and stop times of content elements on the page itself, but also by arbitrary records on any other page. However, the page has to be configured so that TYPO3 knows the start and stop times of which records to include. Otherwise, the cache entry will be used although a start/stop date already passed by.
To include records of type <table name> on page <pid> into the cache lifetime calculation of page <page-id>, add the following TypoScript:
config.cache.<page-id> = <table name>:<pid>
Multiple record sources can be added as comma-separated list, see the examples.
You can use the keyword "all" instead of a <page-id> to consider records for the cache lifetime of all pages.
Examples:
config.cache.10 = fe_users:2
This includes the fe_users records on page 2 in the cache lifetime calculation for page 10:
config.cache.10 = fe_users:2,tt_news:11
This includes records from multiple sources, namely the fe_users records on page 2 and the tt_news records on page 11:
config.cache.all = fe_users:2
Consider the fe_user records on page 2 for the cache lifetime of all pages.
cache_clearAtMidnight¶
Property
cache_clearAtMidnight
Data type
boolean
Description
With this setting the cache always expires at midnight of the day, the page is scheduled to expire.
Default
false
cache_period¶
Property
cache_period
Data type
integer
Description
The number of second a page may remain in cache.
This value is overridden by the value set in the page-record (field="cache_timeout") if this value is greater than zero.
Default
86400 (= 24 hours)
compensateFieldWidth¶
Property
compensateFieldWidth
Data type
double
Description
This floating point value will be used by the FORMS cObject to compensate the length of the form fields text and input.
This feature was useful, if the page-option "smallFormFields" (removed in TYPO3 6.0) was set. In that case Netscape rendered form fields much longer than IE. If you wanted the two browsers to display the same size form fields, you could use a value of approx "0.6" for netscape-browsers.
Example:
[browser = netscape]
config.compensateFieldWidth = 0.6
[global]
This option may be overridden by the property of the same name in the FORMS cObject.
compressCss¶
Property
compressCss
Data type
boolean
Description
If set, CSS files referenced in page.includeCSS and the like will be minified and compressed. Does not work on files, which are referenced in page.headerData.
Minification will remove all excess space. The more significant compression step (using gzip compression) requires $TYPO3_CONF_VARS['FE']['compressionLevel'] to be enabled in the Install Tool. For this to work you also need to activate the gzip- related compressionLevel options in .htaccess, as otherwise the compressed files will not be readable by the user agent.
Example:
config.compressCss = 1
Note: TYPO3 comes with a built-in compression handler, but you can also register your own one using $GLOBALS['TYPO3_CONF_VARS']['FE']['cssCompressHandler'].
Example:
$GLOBALS['TYPO3_CONF_VARS']['FE']['cssCompressHandler'] =
TYPO3\CMS\Core\Extension\ExtensionManager::extPath($_EXTKEY) .
'Classes/class.tx_myext_cssCompressHandler.php:tx_myext_cssCompressHandler->compressCss';
Default
0
compressJs¶
Property
compressJs
Data type
boolean
Description
Enabling this option together with $TYPO3_CONF_VARS['FE']['compressionLevel'] in the Install Tool delivers Frontend JavaScript files referenced in page.includeJS and the like using GZIP compression. Does not work on files, which are referenced in page.headerData.
This can significantly reduce file sizes of linked JavaScript files and thus decrease loading times.
Please note that this requires .htaccess to be adjusted, as otherwise the files will not be readable by the user agent. Please see the description of $TYPO3_CONF_VARS['FE']['compressionLevel'] in the Install Tool.
Example:
config.compressJs = 1
Note: TYPO3 comes with a built-in compression handler, but you can also register your own one using $GLOBALS['TYPO3_CONF_VARS']['FE']['jsCompressHandler'].
Example:
$GLOBALS['TYPO3_CONF_VARS']['FE']['jsCompressHandler'] =
TYPO3\CMS\Core\Extension\ExtensionManager::extPath($_EXTKEY) .
'Classes/class.tx_myext_jsCompressHandler.php:tx_myext_jsCompressHandler->compressJs';
Default
0
concatenateCss¶
Property
concatenateCss
Data type
boolean
Description
Setting config.concatenateCss merges Stylesheet files referenced in the Frontend in page.includeCSS and the like together. Files are merged only, if their media attribute has the same value, e.g. if it is "all" for several files. Does not work on files, which are referenced in page.headerData.
Example:
config.concatenateCss = 1
Note: TYPO3 comes with a built-in concatenation handler, but you can also register your own one using $GLOBALS['TYPO3_CONF_VARS']['FE']['cssConcatenateHandler'].
Example:
$GLOBALS['TYPO3_CONF_VARS']['FE']['cssConcatenateHandler'] =
TYPO3\CMS\Core\Extension\ExtensionManager::extPath($_EXTKEY) .
'Classes/class.tx_myext_cssConcatenateHandler.php:tx_myext_cssConcatenateHandler->concatenateCss';
Default
0
concatenateJs¶
Property
concatenateJs
Data type
boolean
Description
Setting config.concatenateJs merges JavaScript files referenced in the Frontend in page.includeJS and the like together. Does not work on files, which are referenced in page.headerData.
Example:
config.concatenateJs = 1
Note: TYPO3 comes with a built-in concatenation handler, but you can also register your own one using $GLOBALS['TYPO3_CONF_VARS']['FE']['jsConcatenateHandler'].
Example:
$GLOBALS['TYPO3_CONF_VARS']['FE']['jsConcatenateHandler'] =
TYPO3\CMS\Core\Extension\ExtensionManager::extPath($_EXTKEY) .
'Classes/class.tx_myext_jsConcatenateHandler.php:tx_myext_jsConcatenateHandler->concatenateJs';
Default
0
concatenateJsAndCss¶
Property
concatenateJsAndCss
Data type
boolean
Description
Setting config.concatenateJsAndCss bundles JS and CSS files in the FE.
Example:
config.concatenateJsAndCss = 1
Note: TYPO3 comes with a built-in concatenation handler, but you can also register your own one using $GLOBALS['TYPO3_CONF_VARS']['FE']['concatenateHandler'].
Example:
$GLOBALS['TYPO3_CONF_VARS']['FE']['concatenateHandler'] =
TYPO3\CMS\Core\Extension\ExtensionManager::extPath($_EXTKEY) .
'Classes/class.tx_myext_concatenateHandler.php:tx_myext_concatenateHandler->concatenateFiles';
Note: This property was deprecated and is planned to be removed with TYPO3 6.0! Use config.concatenateJs and config.concatenateCss instead.
Default
0
content_from_pid_allowOutsideDomain¶
Property
content_from_pid_allowOutsideDomain
Data type
boolean
Description
Using the "Show content from this page instead" feature allows you to insert content from the current domain only. Setting this option will allow content included from anywhere in the page tree!
contentObjectExceptionHandler¶
Property
contentObjectExceptionHandler
Data type
array
Description
Exceptions which occur during rendering of content objects (typically plugins) will now be caught by default in production context and an error message is shown along with the rendered output.
If this is done, the page will remain available while the section of the page that produces an error (i.e. throws an exception) will show a configurable error message. By default this error message contains a random code which references the exception and is also logged by the logging framework for developer reference.
Usage
# Use 1 for the default exception handler (enabled by default in production context)
config.contentObjectExceptionHandler = 1
# Use a class name for individual exception handlers
config.contentObjectExceptionHandler = TYPO3\CMS\Frontend\ContentObject\Exception\ProductionExceptionHandler
# Customize the error message. A randomly generated code is replaced within the message if needed.
config.contentObjectExceptionHandler.errorMessage = Oops an error occurred. Code: %s
# Configure exception codes which will not be handled, but bubble up again (useful for temporary fatal errors)
tt_content.login.20.exceptionHandler.ignoreCodes.10 = 1414512813
# Disable the exception handling for an individual plugin/ content object
tt_content.login.20.exceptionHandler = 0
# ignoreCodes and errorMessage can be both configured globally …
config.contentObjectExceptionHandler.errorMessage = Oops an error occurred. Code: %s
config.contentObjectExceptionHandler.ignoreCodes.10 = 1414512813
# … or locally for individual content objects
tt_content.login.20.exceptionHandler.errorMessage = Oops an error occurred. Code: %s
tt_content.login.20.exceptionHandler.ignoreCodes.10 = 1414512813
Important
Instead of breaking the whole page when an exception occurs, an error message is shown for the part of the page that is broken. Be aware that unlike before, it is now possible that a page with error message gets cached.
To get rid of the error message not only the actual error needs to be fixed, but the cache must be cleared for this page.
debug¶
Property
debug
Data type
boolean
Description
If set any debug-information in the TypoScript code is output. This applies e.g. to menu objects and the parsetime output.
defaultGetVars¶
Property
defaultGetVars
Data type
array
Description
Allows to set default values for GET parameters. Default value is taken only if the GET parameter isn't defined. Array notation is done with dots, e.g.:
test[var1] will be written as text.var1
Example:
config.defaultGetVars {
test.var1.var2.p3 = 15
L = 3
}
disableAllHeaderCode¶
Property
disableAllHeaderCode
Data type
boolean
Description
If this is set, none of the features of the PAGE object is processed and the content of the page will be the result of the cObject array (1,2,3,4...) of the PAGE object. This means that the result of the cObject should include everything from the <HTML> .... to the </HTML> tag!
Use this feature in templates supplying other content-types than HTML. That could be an image or a WAP-page!
Default
false
disableBodyTag¶
Property
disableBodyTag
Data type
boolean
Description
This option disables <body> tag generation by the TYPO3 core. It is useful for extensions like TemplaVoilà, which can produce their own <body> tag with additional attributes.
Note: disableBodyTag takes precedence over the page properties "bodyTagCObject", "bodyTag", "bgImg", "bodyTagMargins" and "bodyTagAdd". If disableBodyTag is set to "1", the others are ignored.
Default
0
disableCharsetHeader¶
Property
disableCharsetHeader
Data type
boolean
Description
By default a HTTP header "content-type:text/html; charset..." is sent. This option will disable that.
disableImgBorderAttr¶
Property
disableImgBorderAttr
Data type
boolean
Description
Returns the 'border' attribute for an <img> tag only if the doctype is not xhtml_strict or xhtml_11 or if the config parameter 'disableImgBorderAttr' is not set
disablePageExternalUrl¶
Property
disablePageExternalUrl
Data type
boolean
Description
If set, pages with doktype "External Url" will not trigger jumpUrl in TSFE. This may help you to have external URLs open inside you framesets.
disablePrefixComment¶
Property
disablePrefixComment
Data type
boolean
Description
If set, the stdWrap property "prefixComment" will be disabled, thus preventing any revealing and space-consuming comments in the HTML source code.
disablePreviewNotification¶
Property
disablePreviewNotification
Data type
boolean
Description
Disables the "preview" notification box completely.
Default
0
disableLanguageHeader¶
Property
disableLanguageHeader
Data type
boolean
Description
TYPO3 by default sends a "Content-language: XX" HTTP header, where "XX" is the ISO code of the according lanuage.
For the default language (sys_language_uid=0), this header is based on the value of config.sys_language_isocode_default. If this is unset, config.language is used. If that is unset as well, it finally falls back to "en".
For other languages, it uses the value from language_isocode from sys_language. That value may be overwritten by config.sys_language_isocode.
If config.disableLanguageHeader is set, this header will not be sent.
Default
0
doctype¶
Property
doctype
Data type
string
Description
If set, then a document type declaration (and an XML prologue) will be generated. The value can either be a complete doctype or one of the following keywords:
xhtml_trans for the XHTML 1.0 Transitional doctype.
xhtml_frames for the XHTML 1.0 Frameset doctype.
xhtml_strict for the XHTML 1.0 Strict doctype.
xhtml_basic for the XHTML basic doctype.
xhtml_11 for the XHTML 1.1 doctype.
xhtml+rdfa_10 for the XHTML+RDFa 1.0 doctype.
html5 for the HTML5 doctype.
none for no doctype at all.
Note
Keywords also change the way TYPO3 generates some of the XHTML tags to ensure valid XML. If you set doctype to a string, then you must also set config.xhtmlDoctype (see below).
See config.htmlTag_setParams and comfig.htmlTag_langKey for more details on the effect on the HTML tag.
Default is the HTML 5 doctype:
<!DOCTYPE html>
doctypeSwitch¶
Property
doctypeSwitch
Data type
boolean / string
Description
If set, the order of <?xml...> and <!DOCTYPE...> will be reversed. This is needed for MSIE to be standards compliant with XHTML.
Background:
By default TYPO3 outputs the XML/DOCTYPE in compliance with the standards of XHTML. However a browser like MSIE will still run in "quirks-mode" unless the <?xml> and <DOCTYPE> tags are ordered opposite. But this breaks CSS validation...
With this option designers can decide for themselves what they want then.
If you want to check the compatibility-mode of your webbrowser you can do so with a simple JavaScript that can be inserted on a TYPO3 page like this:
page.headerData.1 = TEXT
page.headerData.1.value = <script>alert(document.compatMode);</script>
If your browser has detected the DOCTYPE correctly it will report "CSS1Compat"
If you are not running in compliance mode you will get some other message. MSIE will report "BackCompat" for instance - this means it runs in quirks-mode, supporting all the old "browser-bugs".
enableContentLengthHeader¶
Property
enableContentLengthHeader
Data type
boolean
Description
If set, a header "content-length: [bytes of content]" is sent.
If the Backend user is logged in, this is disabled. The reason is that the content length header cannot include the length of these objects and the content-length will cut off the length of the document in some browsers.
Default
1
extTarget¶
Property
extTarget
Data type
target
Description
Default external target. Used by typolink if no extTarget is set
Default
_top
fileTarget¶
Property
fileTarget
Data type
target
Description
Default file link target. Used by typolink if no fileTarget is set.
forceTypeValue¶
Property
forceTypeValue
Data type
integer
Description
Force the &type value of all TYPO3 generated links to a specific value (except if overruled by local forceTypeValue values).
Useful if you run a template with special content at - say &type=95 - but still wants to keep your targets neutral. Then you set your targets to blank and this value to the type value you wish.
formMailCharset¶
Property
formMailCharset
Data type
string
Description
Character set of mails sent through TYPO3 mail forms. If it is unset, the character set defined in config.metaCharset is used.
Default
"" (unset)
frameReloadIfNotInFrameset¶
Property
frameReloadIfNotInFrameset
Data type
boolean
Description
If set, then the current page will check if the page object name (e.g. "page" or "frameset") exists as "parent.[name]" (e.g. "parent.page") and if not the page will be reloaded in top frame. This secures that links from search engines to pages inside a frameset will load the frameset.
Works only with type-values different from zero.
ftu¶
Property
ftu
Data type
boolean
Description
If set, the "&ftu=...." GET-fallback identification is inserted.
"&ftu=[hash]" is always inserted in the links on the first page a user hits. If it turns out in the next hit that the user has cookies enabled, this variable is not set anymore as the cookies does the job. If no cookies is accepted the "ftu" remains set for all links on the site and thereby we can still track the user.
You should not set this feature if grabber-spiders like Teleport are going to grab your site!
You should not set this feature if you want search-engines to index your site.
You can also ignore this feature if you're certain, website users will use cookies.
"ftu" means fe_typo_user ("fe" is "frontend").
Default
false
headerComment¶
Property
headerComment
Data type
string
Description
The content is added before the "TYPO3 Content Management Framework" comment in the <head> section of the page. Use this to insert a note like that "Programmed by My-Agency".
htmlTag_dir¶
Property
htmlTag_dir
Data type
string
Description
Sets text direction for whole document (useful for display of Arabic, Hebrew pages).
Basically the value becomes the attribute value of "dir" for the <html> tag.
Values:
rtl = Right-To-Left (for Arabic / Hebrew)
ltr = Left-To-Right (Default for other languages)
Example:
config.htmlTag_dir = rtl
htmlTag_langKey¶
Property
htmlTag_langKey
Data type
string
Description
Allows you to set the language value for the attributes "xml:lang" and "lang" in the <html> tag (when using "config.doctype = xhtml*").
The values must follow the format specified in IETF RFC 3066
Example:
config.htmlTag_langKey = en-US
Default
en
htmlTag_setParams¶
Property
htmlTag_setParams
Data type
string
Description
Sets the attributes for the <html> tag on the page. If you set "config.doctype" to a keyword enabling XHTML then some attributes are already set. This property allows you to override any preset attributes with your own content if needed.
Special: If you set it to "none" then no attributes will be set at any event.
Example:
config.htmlTag_setParams = xmlns="http://www.w3.org/1999/xhtml" xml:lang="en-US"
htmlTag_stdWrap¶
Property
htmlTag_stdWrap
Data type
->stdWrap
Description
Modify the whole <html> tag with stdWrap functionality. This can be used to extend or override this tag.
index_descrLgd¶
Property
index_descrLgd
Data type
integer
Description
This indicates how many chars to preserve as description for an indexed page. This may be used in the search result display.
Default
200
index_enable¶
Property
index_enable
Data type
boolean
Description
Enables cached pages to be indexed. Automatically enabled when EXT:indexed_search is enabled.
index_externals¶
Property
index_externals
Data type
boolean
Description
If set, external media linked to on the pages is indexed as well. Automatically enabled when EXT:indexed_search is enabled.
index_metatags¶
Property
index_metatags
Data type
boolean
Description
This allows to turn on or off the indexing of metatags. It is turned on by default.
Default
true
inlineStyle2TempFile¶
Property
inlineStyle2TempFile
Data type
boolean
Description
If set, the inline styles TYPO3 controls in the core are written to a file, typo3temp/stylesheet_[hashstring].css, and the header will only contain the link to the stylesheet.
The file hash is based solely on the content of the styles.
Example:
config.inlineStyle2TempFile = 0
Default
1
intTarget¶
Property
intTarget
Data type
target
Description
Default internal target. Used by typolink if no target is set
language¶
Property
language
Data type
string
Description
Language key. See stdWrap.lang for more information.
Select between:
English (default) = [empty]
Danish = dk
German = de
Norwegian = no
Italian = it
etc...
The value must correspond to the key used for the backend system language if there is one. See inside typo3/sysext/core/Classes/Localization/Locales.php or look at the translation page on typo3.org for the official 2-byte key for a given language. Notice that selecting the official key is important if you want to get labels in the correct language from "locallang" files.
If the language you need is not yet a system language in TYPO3 you can use an artificial string of your choice and provide values for it via the TypoScript template where the property "_LOCAL_LANG" for most plugins will provide a way to override/add values for labels. The keys to use must be looked up in the locallang-file used by the plugin of course.
language_alt¶
Property
language_alt
Data type
string
Description
If "config.language" (above) is used, this can be set to another language key which will be used for labels if a label was not found for the main language. For instance a brazil portuguese website might specify "pt" as alternative language which means the portuguese label will be shown if none was available in the main language, brazil portuguese. This feature makes sense if one language is incompletely translated and close to another language.
linkVars¶
Property
linkVars
Data type
list
Description
HTTP_GET_VARS, which should be passed on with links in TYPO3. This is compiled into a string stored in $GLOBALS['TSFE']->linkVars
The values are rawurlencoded in PHP.
You can specify a range of valid values by appending a () after each value. If this range does not match, the variable won't be appended to links. This is very important to prevent that the cache system gets flooded with forged values.
The range may contain one of these values:
[a]-[b] -A range of allowed integer values
int -Only integer values are allowed
[a]|[b]|[c] -A list of allowed strings (whitespaces will be removed)
/[regex]/ -Match against a regular expression (PCRE style)
Example:
config.linkVars = L, print
This will add "&L=[L-value]&print=[print-value]" to all links in TYPO3.
config.linkVars = L(1-3), print
Same as above, but "&L=[L-value]" will only be added if the current value is 1, 2 or 3.
Note: Do not include the "type" parameter in the linkVars list, as this can result in unexpected behavior.
locale_all¶
Property
locale_all
Data type
string
Description
PHP: setlocale("LC_ALL", [value]);
value-examples: deutsch, de_DE, danish, portuguese, spanish, french, norwegian, italian. See www.php.net for other value. Also on linux, look at /usr/share/locale/
TSFE->localeCharset is intelligently set to the assumed charset of the locale strings. This is used in stdWrap.strftime to convert locale strings to the renderCharset of the frontend.
Example:
This will render dates in danish made with stdWrap/strftime:
locale_all = danish
locale_all = da_DK
lockFilePath¶
Property
lockFilePath
Data type
string
Description
This is used to lock paths to be "inside" this path.
Used by "filelist" in stdWrap
Default
fileadmin/
mainScript¶
Property
mainScript
Data type
string
Description
This lets you specify an alternative "mainScript" which is the document that TYPO3 expects to be the default doc. This is used in form-tags and other places where TYPO3 needs to refer directly to the main-script of the application
Default
index.php
message_page_is_being_generated¶
Property
message_page_is_being_generated
Data type
string
Description
Alternative HTML message that appears if a page is being generated.
Normally when a page is being generated a temporary copy is stored in the cache-table with an expire-time of 30 seconds.
It is possible to use some keywords that are replaced with the corresponding values. Possible keywords are: ###TITLE###, ###REQUEST_URI###
message_preview¶
Property
message_preview
Data type
string
Description
Alternative message in HTML that appears when the preview function is active!
message_preview_workspace¶
Property
message_preview_workspace
Data type
string
Description
Alternative message in HTML that appears when the preview function is active in a draft workspace. You can use sprintf() placeholders for Workspace title (first) and number (second).
Examples:
config.message_preview_workspace = <div class="previewbox">Displaying workspace named "%s" (number %s)!</div>
config.message_preview_workspace = <div class="previewbox">Displaying workspace number %2$s named "%1$s"!</div>
metaCharset¶
Property
metaCharset
Data type
string
Description
Charset used for the output document. For example in the meta tag:
<meta charset=... />
It is used for a) HTML meta tag, b) HTTP header (unless disabled with .disableCharsetHeader) and c) xhtml prologues (if available).
If renderCharset and metaCharset are different, the output content is automatically converted to metaCharset before output and likewise are values posted back to the page converted from metaCharset to renderCharset for internal processing. This conversion takes time of course so there is another good reason to use the same charset for both.
Default
value of ".renderCharset"
MP_defaults¶
Property
MP_defaults
Data type
string
Description
Allows you to set a list of page id numbers which will always have a certain "&MP=..." parameter added.
Syntax:
[id],[id],... : [MP-var] | [id],[id],... : [MP-var] | ...
Example:
config.MP_defaults = 36,37,48 : 2-207
This will by default add "&MP=2-207" to all links pointing to pages 36,37 and 48
MP_disableTypolinkClosestMPvalue¶
Property
MP_disableTypolinkClosestMPvalue
Data type
boolean
Description
If set, the typolink function will not try to find the closest MP value for the id.
MP_mapRootPoints¶
Property
MP_mapRootPoints
Data type
list of PIDs/string
Description
Defines a list of ID numbers from which the MP-vars are automatically calculated for the branch.
The result is used just like MP_defaults are used to find MP-vars if none has been specified prior to the call to TYPO3CMSCoreTypoScriptTemplateService::linkData().
You can specify "root" as a special keyword in the list of IDs and that will create a map-tree for the whole site (but this may be VERY processing intensive if there are many pages!).
The order of IDs specified may have a significance; Any ID in a branch which is processed already (by a previous ID root point) will not be processed again.
namespaces¶
Property
namespaces
Data type
(array of strings)
Description
This property enables you to add xml namespaces (xmlns) to the <html> tag. This is especially useful if you want to add RDFa or microformats to your HTML.
Example:
config.namespaces.dc = http://purl.org/dc/elements/1.1/
config.namespaces.foaf = http://xmlns.com/foaf/0.1/
This configuration will result in an <html> tag like
<html xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:foaf="http://xmlns.com/foaf/0.1/">
no_cache¶
Property
no_cache
Data type
boolean
Description
If this is set to true, the page will not be cached. If set to false, it's ignored. Other parameters may have set it to true of other reasons.
Default
noPageTitle¶
Property
noPageTitle
Data type
integer
Description
If you only want to have the site name (from the template record) in your <title> tag, set this to 1. If the value is 2 then the <title> tag is not printed at all.
Please take note that this tag is required for (X)HTML compliant output, so you should only disable this tag if you generate it manually already.
Default
0
noScaleUp¶
Property
noScaleUp
Data type
boolean
Description
Normally images are scaled to the size specified via TypoScript. This also forces small images to be scaled to a larger size. This is not always a good thing.
If this property is set, images are not allowed to be scaled up in size. This parameter clears the $this->mayScaleUp var of the class TYPO3CMSCoreImagingGraphicalFunctions (often referred to as "Gifbuilder").
pageGenScript¶
Property
pageGenScript
Data type
resource
Description
Alternative page generation script for applications using \TYPO3\CMS\Frontend\Http\RequestHandler for initialization, caching, stating and so on. This script is included in the global scope of \TYPO3\CMS\Frontend\Http\RequestHandler and thus you may include libraries here. Always use include_once for libraries.
Remember not to output anything from such an included script. All content must be set into $TSFE->content. Take a look at typo3/sysext/frontend/Classes/Page/PageGenerator.php.
Note: This option is ignored if
['FE']['noPHPscriptInclude'] => 1;
is set in LocalConfiguration.php.
Default
typo3/sysext/frontend/Classes/Page/PageGenerator.php
pageRendererTemplateFile¶
Property
pageRendererTemplateFile
Data type
string
Description
Sets the template for page renderer class TYPO3CMSCorePagePageRenderer.
Example:
pageRendererTemplateFile = fileadmin/test_pagerender.html
pageTitle¶
Property
pageTitle
Data type
Description
stdWrap for the page title. This option will be executed after all other processing options like config.titleTagFunction and config.pageTitleFirst.
pageTitleFirst¶
Property
pageTitleFirst
Data type
boolean
Description
TYPO3 by default prints a title tag in the format "website: page title".
If pageTitleFirst is set (and if the page title is printed), then the page title will be printed IN FRONT OF the template title. So it will look like "page title: website".
Default
0
pageTitleSeparator¶
Property
pageTitleSeparator
Data type
string /stdWrap
Description
The signs which should be printed in the title tag between the website name and the page title. If pageTitleSeparator is set, but no sub-properties are defined, then a space will be added to the end of the separator. stdWrap is useful to adjust whitespaces at the beginning and the end of the separator.
Examples:
config.pageTitleSeparator = .
This produces a title tag with the content "website. page title":
config.pageTitleSeparator = -
config.pageTitleSeparator.noTrimWrap = | | |
This produces a title tag with the content "website - page title":
config.pageTitleSeparator = *
config.pageTitleSeparator.noTrimWrap = |||
This produces a title tag with the content "website*page title".
Default
: (colon with following space)
prefixLocalAnchors¶
Property
prefixLocalAnchors
Data type
string
Description
If set to one of the keywords, the content will have all local anchors in links prefixed with the path of the script. Basically this means that <a href="#"> will be transformed to <a href="path/path/script?params#">. This procedure is necessary if the <base> tag is set (e.g. if the "realurl" extension is used to produce speaking URLs). See property "config.baseURL".
You can enable this function by setting it to one of the following keywords:
all: The content is always processed before it is possibly stored in cache (or not stored in cache).
cached: The content is only processed, if the page will be put into the cache.
output: The content is processed just before it is echoed out.
Note: This property is deprecated since TYPO3 7! If you still use it for now, you need to install the extension "compatibility6". In the long run, you are advised to use absolute links with config.absRefPrefix instead.
removeDefaultCss¶
Property
removeDefaultCss
Data type
boolean
Description
Remove CSS generated by _CSS_DEFAULT_STYLE configuration of extensions. (_CSS_DEFAULT_STYLE outputs a set of default styles, just because an extension is installed.)
removeDefaultJS¶
Property
removeDefaultJS
Data type
boolean / string
Description
If set, the default JavaScript in the header will be removed.
The default JavaScript is the decryption function for email addresses.
Special case: If the value is "external", then the default JavaScript is written to a temporary file and included from that file. See "inlineStyle2TempFile" below.
Examples:
config.removeDefaultJS = external
config.removeDefaultJS = 1
Default
external
removePageCss¶
Property
removePageCss
Data type
boolean
Description
Remove CSS generated by _CSS_PAGE_STYLE configuration of extensions. (_CSS_PAGE_STYLE renders certain styles not just because an extension is installed, but only in a special situation. E.g. some styles will be output, when a textpic element with an image positioned alongside the text is present on the current page.)
renderCharset¶
Property
renderCharset
Data type
string
Description
Charset used for the internal rendering of the page content. It is highly recommended that this value is the same as the charset of the content coming from the main data source (e.g. the database). Thus you don't need to do any other conversion.
All strings from locallang files and locale strings are (and should be) converted to "renderCharset" during rendering.
If you need another output charset than the render charset, see "metaCharset" above.
TYPO3 internally always uses UTF-8 by default.
Note: This property is deprecated since TYPO3 7! Use UTF-8 properly in your installation instead.
Default
utf-8
sendCacheHeaders¶
Property
sendCacheHeaders
Data type
boolean
Description
If set, TYPO3 will output cache-control headers to the client based mainly on whether the page was cached internally. This feature allows client browsers and/or reverse proxies to take load off TYPO3 websites.
The conditions for allowing client caching are:
page was cached
No *_INT or *_EXT objects were on the page (e.g. USER_INT)
No frontend user is logged in
No backend user is logged in
If these conditions are met, the headers sent are:
Last-Modified [SYS_LASTCHANGED of page id]
Expires [expire time of page cache]
ETag [md5 of content]
Cache-Control: max-age: [seconds til expiretime]
Pragma: public
In case caching is not allowed, these headers are sent to avoid client caching:
Cache-Control: private
Notice that enabling the browser caches means you have to consider how log files are written. Because when a page is cached on the client it will not invoke a request to the webserver, thus not writing the request to the log. There should be ways to circumvent these problems but they are outside the domain of TYPO3 in any case.
Tip: Enabling cache-control headers might confuse editors seeing old content served from the browser cache. "Shift-Reload" will bypass both browser- and reverse-proxy caches and even make TYPO3 regenerate the page. Teach them that trick!
Thanks to Ole Tange, www.forbrug.dk for co-authoring this feature.
sendCacheHeaders_onlyWhenLoginDeniedInBranch¶
Property
sendCacheHeaders_onlyWhenLoginDeniedInBranch
Data type
boolean
Description
If this is set, then cache-control headers allowing client caching is sent only if user-logins are disabled for the branch. This feature makes it easier to manage client caching on sites where you have a mixture of static pages and dynamic sections with user logins.
The background problem is this: In TYPO3 the same URL can show different content depending on whether a user is logged in or not. If a user is logged in, cache-headers will never allow client caching. But if the same URL was visited without a login prior to the login (allowing caching) the user will still see the page from cache when logged in (and so thinks he is not logged in anyway)! The only general way to prevent this is to have a different URL for pages when users are logged in.
Another way to solve the problem is using this option in combination with disabling and enabling logins in various sections of the site. In the page records ("Advanced" page types) you can disable frontend user logins for branches of the page tree. Since many sites only need the login in a certain branch of the page tree, disabling it in all other branches makes it much easier to use cache-headers in combination with logins; Cache-headers should simply be sent when logins are not allowed and never be send when logins are allowed! Then there will never be problems with logins and same-URLs.
setJS_mouseOver¶
Property
setJS_mouseOver
Data type
boolean
Description
If set, the over() and out() JavaScript functions are forced to be included
setJS_openPic¶
Property
setJS_openPic
Data type
boolean
Description
If set, the openPic JavaScript function is forced to be included
spamProtectEmailAddresses¶
Property
spamProtectEmailAddresses
Data type
"ascii" /
-10 to 10
Description
If set, then all email addresses in typolinks will be encrypted so spam
bots cannot detect them.
If you set this value to a number, then the encryption is simply an
offset of character values. If you set this value to "-2" then all
characters will have their ASCII value offset by "-2". To make this
possible, a little JavaScript code is added to every generated web page!
(It is recommended to set the value in the range from -5 to 1 since setting it to >= 2 means a "z" is converted to "|" which is a special character in TYPO3 tables syntax – and that might confuse columns in tables. Now hardcoded range)
Alternatively you can set this value to the keyword "ascii". This way every
character of the "mailto:" address will be translated to a Unicode HTML
notation. Have a look at the example to see how this works.
Example:
mailto:a@b.c will be converted to
mailto:a@b.c
The big advantage of this method is that it does not need any JavaScript!
spamProtectEmailAddresses_atSubst¶
Property
spamProtectEmailAddresses_atSubst
Data type
string
Description
Substitute label for the at-sign (@).
Default
(at)
spamProtectEmailAddresses_lastDotSubst¶
Property
spamProtectEmailAddresses_lastDotSubst
Data type
string
Description
Substitute label for the last dot in the email address.
Example: (dot)
Default
. (just a simple dot)
sword_noMixedCase¶
Property
sword_noMixedCase
Data type
boolean
Description
Used by the parseFunc-substitution of search Words (sword):
If set, the words MUST be the exact same case as the search word was.
sword_standAlone¶
Property
sword_standAlone
Data type
boolean
Description
Used by the parseFunc-substitution of search Words (sword):
If set, the words MUST be surrounded by whitespace in order to be marked up.
sys_language_isocode¶
Property
sys_language_isocode
Data type
string
Description
ISO 639-1 language code for the according language. By default this
is being set by TSFE:sys_language_isocode. The value is derived
from the ISO code that is stored within the sys_language record.
You can override the value, which was retrieved that way, with this
setting.
The ISO code is also used for the language attribute of the HTML tag. Therefore the setting config.htmlTag_langKey is not needed anymore, if it is the same as the ISO code.
See the example at sys_language_isocode_default!
sys_language_isocode_default¶
Property
sys_language_isocode_default
Data type
string
Description
ISO 639-1 language code for the default language (that is
sys_language_uid = 0).
Example:
# Danish by default
config.sys_language_uid = 0
config.sys_language_isocode_default = da
[globalVar = GP:L = 1]
# ISO code is filled by the respective DB value from sys_language (uid 1)
config.sys_language_uid = 1
# You can override this of course
config.sys_language_isocode = fr
[GLOBAL]
Default
en
sys_language_mode¶
Property
sys_language_mode
Data type
string
Description
Setting various modes of handling localization.
The syntax is "[keyword] ; [value]".
Possible keywords are:
[default] - The system will look for a translation of the page (from "Alternative Page Language" table) and if it is not found it will fall back to the default language and display that.
content_fallback: Recommended. The system will always operate with the selected language even if the page is not translated with a page overlay record. This will keep menus etc. translated. However, the content on the page can still fall back to another language, defined by the value of this keyword, e.g. "content_fallback ; 1,0" to fall back to the content of sys_language_uid 1 and if that is not present either, to default (0).
strict: The system will report an error if the requested translation does not exist. Basically this means that all pages with gray background in the Web > Info / Localization overview module will fail (they would otherwise fall back to default language in one way or another).
ignore: The system will stay with the selected language even if the page is not translated and there's no content available in this language, so you can handle that situation on your own then.
An in-depth discussion is found in the Frontend Localization Guide.
sys_language_overlay¶
Property
sys_language_overlay
Data type
boolean / keyword
Description
If set, records from certain tables selected by the CONTENT cObject using the "languageField" setting will select the default language (0) instead of any language set by sys_language_uid / sys_language_mode. In addition the system will look for a translation of the selected record and overlay configured fields.
The requirements for this is that the table is configured with "languageField" and "transOrigPointerField" in the [ctrl] section of $GLOBALS['TCA']. Also, exclusion of certain fields can be done with the "l10n_mode" directive in the field-configuration of $GLOBALS['TCA'].
For backend administration this requires that you configure the "Web > Page" module to display content elements accordingly; That each default element is shown and next to it any translation found. This configuration can be done with Page TSconfig for a section of the website using the object path "mod.web_layout.defLangBinding = 1".
Keyword:
hideNonTranslated: If this keyword is used a record that has no translation will not be shown. The default is that records with no translation will show up in the default language.
sys_language_softExclude¶
Property
sys_language_softExclude
Data type
string
Description
Setting additional "exclude" flags for l10n_mode in TCA for frontend rendering. Works exactly like sys_language_softMergeIfNotBlank (see that for details - same Syntax!).
Fields set in this property will override if the same field is set for "sys_language_softMergeIfNotBlank".
sys_language_softMergeIfNotBlank¶
Property
sys_language_softMergeIfNotBlank
Data type
string
Description
Setting additional "mergeIfNotBlank" fields from TypoScript.
Background:
In TCA you can configure "l10n_mode" property (localization mode) - for each field. Two of the options affect how the frontend displays content (the values "exclude" and "mergeIfNotBlank"). The first ("exclude") means that the value from the translated record will not be overlaid the value from the record in the default language. The second ("mergeIfNotBlank") means that it will be overlaid only if it has a non-blank value.
Since it might be practical to set up fields for "mergeIfNotBlank" on a per-site basis this option allows you to override additional fields from tables.
Syntax:
[table]:[field], [table]:[field], [table]:[field], ...
Example:
config.sys_language_softMergeIfNotBlank = tt_content:image , tt_content:header
This setting means that the header and image field of content elements will be used from the translation only if they had a non-blank value. For the image field this might be very practical because it means that the image(s) from the default translation will be used unless other images are inserted!
See also the Frontend Localization Guide.
sys_language_uid¶
Property
sys_language_uid
Data type
integer
Description
This value points to the uid of a record from the "sys_language" table and if set, this means that various parts of the frontend display code will select records which are assigned to this language. See ->SELECT
Internally, the value is depending on whether an Alternative Page Language record can be found with that language. If not, the value will default to zero (default language) except if "sys_language_mode" is set to a value like "content_fallback".
titleTagFunction¶
Property
titleTagFunction
Data type
function name
Description
Passes the default <title> tag content to this function. No TypoScript parameters are passed though.
tx_[extension key with no underscores]_[*]¶
Property
tx_[extension key with no underscores]_[*]
Data type
Description
Configuration space for extensions. This can be used – for example – by plugins that need some TypoScript configuration, but that don't actually display anything in the frontend (i.e. don't receive their configuration as an argument from the frontend rendering process).
Example:
config.tx_realurl_enable = 1
typolinkCheckRootline¶
Property
typolinkCheckRootline
Data type
boolean
Description
If set, then every "typolink" is checked whether it's linking to a page within the current rootline of the site.
If not, then TYPO3 searches for the first found domain record (without redirect) in that rootline from out to in.
If found (another domain), then that domain is prepended the link, the external target is used instead and thus the link jumps to the page in the correct domain.
typolinkEnableLinksAcrossDomains¶
Property
typolinkEnableLinksAcrossDomains
Data type
boolean
Description
This option enables to create links across domains using current domain's linking scheme.
If this option is not set, then all cross-domain links will be generated as
https://example.com/index.php?id=12345 (where 12345 is page id).
Setting this option requires that domains, where pages are linked,
have the same configuration for:
- linking scheme (i.e. all use RealURL or CoolURI but not any mixture)
- all domains have identical localization settings (config.sys_language_XXX directives)
- all domains have the same set of languages defined
This option implies "config.typolinkCheckRootline=1", which will be activated automatically. Setting value of "config. typolinkCheckRootline" inside TS template will have no effect.
Disclaimer: it must be understood that while link is generated to another domain, it is still generated in the context of current domain. No side effects are known at the time of writing of this documentation but they may exist. If any side effects are found, this documentation will be updated to include them.
Default
0
typolinkLinkAccessRestrictedPages¶
Property
typolinkLinkAccessRestrictedPages
Data type
integer (page id) / keyword "NONE"
Description
If set, typolinks pointing to access restricted pages will still link to the page even though the page cannot be accessed. If the value of this setting is an integer it will be interpreted as a page id to which the link will be directed.
If the value is "NONE" the original link to the page will be kept although it will generate a page-not-found situation (which can of course be picked up properly by the page-not-found handler and present a nice login form).
See "showAccessRestrictedPages" for menu objects as well (similar feature for menus)
Example:
config.typolinkLinkAccessRestrictedPages = 29
config.typolinkLinkAccessRestrictedPages_addParams = &return_url=###RETURN_URL###&pageId=###PAGE_ID###
Will create a link to page with id 29 and add GET parameters where the return URL and original page id is a part of it.
typolinkLinkAccessRestrictedPages_addParams¶
Property
typolinkLinkAccessRestrictedPages_addParams
Data type
string
Description
See "typolinkLinkAccessRestrictedPages" above
USERNAME_substToken¶
Property
USERNAME_substToken
Data type
string
Description
The is the token used on the page, which should be substituted with the current username IF a front-end user is logged in! If no login, the substitution will not happen.
Default
<!--###USERNAME###-->
USERUID_substToken¶
Property
USERUID_substToken
Data type
string
Description
The is the token used on the page, which should be substituted with the current users UID IF a front-end user is logged in! If no login, the substitution will not happen.
This value has no default value and only if you specify a value for this token will a substitution process take place.
xhtmlDoctype¶
Property
xhtmlDoctype
Data type
string
Description
Sets the document type for the XHTML version of the generated page.
If config.doctype is set to a string then config.xhtmlDoctype must be set to one of these keywords:
xhtml_trans for XHTML 1.0 Transitional doctype.
xhtml_frames for XHTML 1.0 Frameset doctype.
xhtml_strict for XHTML 1.0 Strict doctype.
xhtml_basic for XHTML basic doctype.
xhtml_11 for XHTML 1.1 doctype.
This is an example to use MathML 2.0 in an XHTML 1.1 document:
config.doctype (
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.1 plus MathML 2.0//EN"
"http://www.w3.org/Math/DTD/mathml2/xhtml-math11-f.dtd">
)
config.xhtmlDoctype = xhtml_11
Default
(same as config.doctype if set to a keyword)
xmlprologue¶
Property
xmlprologue
Data type
string
Description
If empty (not set) then the default XML 1.0 prologue is set, when the doctype is set to a known keyword (e.g. xhtml_11):
<?xml version="1.0" encoding="[config.renderCharset]">
If set to one of the following keywords then a standard prologue will be set:
xml_10: XML 1.0 prologue (see above)
xml_11: XML 1.1 prologue
none: The default XML prologue is not set.
Any other string is used as the XML prologue itself.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
constants¶
Property
constants
Data type
->CONSTANTS
Description
Site-specific constants, e.g. a general email address. These constants may be substituted in the text throughout the pages. The substitution is done by parseFunc (with .constants = 1 set).
CONSTANTS¶
This object type can be used to define constants for replacement inside a parseFunc. If parseFunc somewhere is configured with .constants = 1, then all occurrences of the constant in the text will be substituted with the actual value. This is useful, if you need one and the same value at many places in your website. With constants, you can maintain it easily.
Note
The constants defined here are not the ones, which can be defined
in the constants section of your template and which then in the setup
section can be used as {$myconstant}. For these constants see
the according chapter.
Properties¶
Property |
Data Type |
Default |
|
|---|---|---|---|
Property details¶
(array of keys)¶
Property
(array of keys)
Data type
(string)
Description
Constants in the form constants.key = value.
The "key" is the constant name, which you write in your texts. The "value" is the actual output, which you want to get in your website.
Examples:
constants.EMAIL = email@email.com
If now parseFunc somewhere is configured with .constants = 1, then all occurrences of the string ###EMAIL### in the text will be substituted with the actual address.
See ->parseFunc.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
meta¶
Properties¶
Property |
Data Type |
Default |
|
|---|---|---|---|
string /stdWrap |
array of key names¶
- Property:
array of key names
- Data type:
string /stdWrap
- Description:
To define meta tags.
Use the scheme
meta.key = value.valueis the content of the meta tag. If the value is empty (after trimming), the meta tag is not generated.The
keycan be the name of any meta tag, for exampledescriptionorkeywords. If the key isrefresh(case insensitive), then thehttp-equivattribute is used in the meta tag instead of thenameattribute.For each key the following sub-property is available:
- httpEquivalent:
If set to 1, the
http-equivattribute is used in the meta tag instead of thenameattribute. Default: 0.
- Examples:
Simple definition:
meta.description = This is the description of the content in this document. meta.keywords = These are the keywords.
Fetch data from the keywords field of the current or any parent page:
meta.keywords.data = levelfield:-1, keywords, slide
Make a meta.refresh entry:
meta.refresh = [seconds]; [URL, leave blank for same page]
Usage of
httpEquivalent:meta.X-UA-Compatible = IE=edge meta.X-UA-Compatible.httpEquivalent = 1
Result:
<meta http-equiv="X-UA-Compatible" content="IE=edge">.
Meta tags with a different attribute name are supported like the Open Graph meta tags:
page { meta { X-UA-Compatible = IE=edge X-UA-Compatible.attribute = http-equiv keywords = TYPO3 og:site_name = TYPO3 og:site_name.attribute = property description = Inspiring people to share Normal dc.description = Inspiring people to share [DC tags] og:description = Inspiring people to share [OpenGraph] og:description.attribute = property og:locale = en_GB og:locale.attribute = property og:locale:alternate { attribute = property value { 1 = fr_FR 2 = de_DE } } refresh = 5; url=https://example.org/ refresh.attribute = http-equiv } }
They can be used like
propertyused for OG tags in the example. You may also supply multiple values for one name, which results in multiple meta tags with the same name to be rendered.Result for
og:description:<meta property="og:description" content="Inspiring people to share [OpenGraph]" />
See https://ogp.me/ for more information about the Open Graph protocol and its properties.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
page¶
Property
page, ...
Data type
->PAGE
Description
PAGE is used to define what is to be rendered in the frontend.
Example:
page = PAGE
page.typeNum = 1
Guidelines:
Good, general PAGE object names to use are such as:
page for the main page with content
top, left, menu, right, bottom, border for top etc.
These are just recommendations. However, especially the name 'page' for the content bearing page is very common.
Pages are referenced by two main values. The "id" and "type".
The "id" points to the uid of the page (or the alias). Thus the page is found.
The "type" is used to define how the page should be rendered.
A good habit is to use "page" as the top-level object name for the content-page on a website.
Most of this code is executed in the PHP script typo3/sysext/frontend/Classes/Page/PageGenerator.php.
PAGE¶
Properties¶
Property |
Data Type |
Default |
|
|---|---|---|---|
cObject |
|||
imgResource |
|||
<tag> |
<body> |
||
cObject |
|||
->CONFIG |
|||
->CARRAY |
|||
->CARRAY |
|||
->CARRAY |
|||
->FRAMESET |
|||
->CARRAY |
|||
<tag> /stdWrap |
<head> |
||
(array of strings) |
|||
(array of strings) |
|||
(array of strings) |
|||
(array of strings) |
|||
->CARRAY |
|||
->CARRAY |
|||
->META |
|||
->:ref: |
|||
0 |
|||
wrap |
Property details¶
1,2,3,4...¶
Property
1,2,3,4...
Data type
cObject
Description
These properties can be used to define any number of objects, just like you can do with a COA content object.
bgImg¶
Property
bgImg
Data type
imgResource
Description
Background image on the page. This is automatically added to the body- tag.
Note: This option is deprecated since TYPO3 CMS 7 and removed with TYPO3 CMS 8.
bodyTag¶
Property
bodyTag
Data type
<tag>
Description
Body tag on the page
Example:
<body bgcolor="{$bgCol}">
Default
<body>
bodyTagAdd¶
Property
bodyTagAdd
Data type
string
Description
This content is added to the end of the bodyTag.
bodyTagCObject¶
Property
bodyTagCObject
Data type
cObject
Description
This is the default body tag. It is overridden by ".bodyTag", if that is set.
Note: Additionally to the body tag properties noted here, there also is the property "config.disableBodyTag", which - if set - disables body tag generation independently from what might be set here.
bodyTagMargins¶
Property
bodyTagMargins
Data type
integer
Description
margins in the body tag.
Property:
.useCSS = 1 (boolean) - will set a "BODY {margin: ...}" line in the in-document style declaration - for XHTML compliance.
Example:
bodyTagMargins = 4
This adds leftmargin="4" topmargin="4" marginwidth="4" marginheight="4" to the bodyTag.
config¶
Property
config
Data type
->CONFIG
Description
Configuration for the page. Any entries made here override the same entries in the top-level object "config".
CSS_inlineStyle¶
Property
CSS_inlineStyle
Data type
string
Description
This value is just passed on as CSS.
Note: To make TYPO3 actually output these styles as inline CSS (in-document CSS encapsulated in <style> tags), config.inlineStyle2TempFile must be set to 0.
cssInline¶
Property
cssInline
Data type
->CARRAY
Description
Use cObjects for creating inline CSS
Example:
cssInline {
10 = TEXT
10.value = h1 {margin:15px;}
20 = TEXT
20.value = h1 span {color: blue;}
30 = FILE
30.file = EXT:mysite/Resources/Public/StyleSheets/styles.css
}
extOnReady¶
Property
extOnReady
Data type
->CARRAY
Description
ExtJS specific, adds inline JavaScript, wrapped in Ext.onReady.
Example:
page.extOnReady {
10 = TEXT
10.value = Ext.Msg.alert("TypoScript Message","Hello World!");
}
will produce following source:
Ext.onReady(function() {Ext.Msg.alert("TypoScript Message","Hello World!"); });
frameSet¶
FRAME is an object type.
Attention
FRAME, FRAMESET and frameSet have been deprecated in version 8.5 of the TYPO3 core. Using this is no longer considered good practice.
Additionally, frameset and frame are no longer supported in HTML
See Deprecation: #78217 - frameset and frame (8.5 Changelog).
Property
frameSet
Data type
->FRAMESET
Description
if any properties is set to this property, the page is made into a frameset.
headerData¶
Property
headerData
Data type
->CARRAY
Description
Inserts content in the head section of the website. Could e.g. be Meta tags.
While you can also use this to include stylesheet references or JavaScript, you should better use page.includeCSS and page.includeJS for such files. Features like file concatenation and file compression will not work on files, which are included using headerData.
By default, gets inserted after all the style definitions.
headTag¶
Property
headTag
Data type
<tag> /stdWrap
Description
Head-tag if alternatives are wanted
Default
<head>
includeCSS.[array]¶
Property
includeCSS.[array]
Data type
resource
Description
Inserts a stylesheet (just like the .stylesheet property), but allows setting up more than a single stylesheet, because you can enter files in an array.
The file definition must be a valid "resource" data type, otherwise nothing is inserted.
Each file has optional properties:
.allWrap: Wraps the complete tag, useful for conditional comments.
.allWrap.splitChar: Defines an alternative splitting character (default is "|" - the vertical line).
.alternate: If set (boolean) then the rel-attribute will be "alternate stylesheet".
.disableCompression: If config.compressCss is enabled, this disables the compression of this file.
.excludeFromConcatenation: If config.concatenateCss is enabled, this prevents the file from being concatenated.
.external: If set, there is no file existence check. Useful for inclusion of external files.
.forceOnTop: Boolean flag. If set, this file will be added on top of all other files.
.if: Allows to define conditions, which must evaluate to TRUE for the file to be included. If they do not evaluate to TRUE, the file will not be included. Extensive usage might cause huge numbers of temporary files to be created. See ->if for details.
.import: If set (boolean) then the @import way of including a stylesheet is used instead of <link>
.media: Setting the media attribute of the <style> tag.
.title: Setting the title of the <style> tag.
Example:
includeCSS {
file1 = fileadmin/mystylesheet1.css
file2 = stylesheet_uploaded_to_template*.css
file2.title = High contrast
file2.media = print
ie6Style = fileadmin/css/style3.css
ie6Style.allWrap = <!--[if lte IE 7]>|<![endif]-->
cooliris = http://www.cooliris.com/shared/resources/css/global.css
cooliris.external = 1
}
includeCSSLibs.[array]¶
Property
includeCSSLibs.[array]
Data type
resource
Description
Adds CSS library files to head of page.
The file definition must be a valid "resource" data type, otherwise
nothing is inserted. This means that remote files cannot be referenced
(i.e. using https://...), except by using the ".external" property.
Each file has optional properties:
.allWrap: Wraps the complete tag, useful for conditional comments.
.allWrap.splitChar: Defines an alternative splitting character (default is "|" - the vertical line).
.alternate: If set (boolean) then the rel-attribute will be "alternate stylesheet".
.disableCompression: If config.compressCss is enabled, this disables the compression of this file.
.excludeFromConcatenation: If config.concatenateCss is enabled, this prevents the file from being concatenated.
.external: If set, there is no file existence check. Useful for inclusion of external files.
.forceOnTop: Boolean flag. If set, this file will be added on top of all other files.
.if: Allows to define conditions, which must evaluate to TRUE for the file to be included. If they do not evaluate to TRUE, the file will not be included. Extensive usage might cause huge numbers of temporary files to be created. See ->if for details.
.import: If set (boolean) then the @import way of including a stylesheet is used instead of <link>
.media: Setting the media attribute of the <style> tag.
.title: Setting the title of the <style> tag.
Example:
includeCSSLibs.twitter = https://twitter.com/styles/blogger.css
includeCSSLibs.twitter.external = 1
includeJS.[array]¶
Property
includeJS.[array]
Data type
resource
Description
Inserts one or more (Java)Scripts in <script> tags.
With moveJsFromHeaderToFooter set to TRUE all files
will be moved to the footer.
The file definition must be a valid "resource" data type, otherwise
nothing is inserted. This means that remote files cannot be referenced
(i.e. using https://...), except by using the ".external" property.
Each file has optional properties:
.allWrap: Wraps the complete tag, useful for conditional comments.
.allWrap.splitChar: Defines an alternative splitting character (default is "|" - the vertical line).
.async: (Since TYPO3 7.1) Allows the file to be loaded asynchronously.
.disableCompression: If config.compressJs is enabled, this disables the compression of this file.
.excludeFromConcatenation: If config.concatenateJs is enabled, this prevents the file from being concatenated.
.external: If set, there is no file existence check. Useful for inclusion of external files.
.forceOnTop: Boolean flag. If set, this file will be added on top of all other files.
.if: Allows to define conditions, which must evaluate to TRUE for the file to be included. If they do not evaluate to TRUE, the file will not be included. Extensive usage might cause huge numbers of temporary files to be created. See ->if for details.
.type: Setting the MIME type of the script (default: text/javascript).
.integrity: (Since TYPO3 7.3) Adds the integrity attribute to the script element to let browsers ensure subresource integrity. Useful in hosting scenarios with resources externalized to CDN's. See SRI for more details. Integrity hashes may be generated using https://srihash.org/.
Example:
includeJS {
file1 = fileadmin/helloworld.js
file1.type = application/x-javascript
# Include a second file, but only if myConstant is set
# in the TS constants field.
file2 = javascript_uploaded_to_template*.js
file2.if.isTrue = {$myConstant}
}
includeJSLibs.[array]¶
Property
includeJSLibs.[array]
Data type
resource
Description
Adds JS library files to head of page.
The file definition must be a valid "resource" data type, otherwise nothing is inserted. This means that remote files cannot be referenced (i.e. using "http://..."), except by using the ".external" property.
Each file has optional properties:
.allWrap: Wraps the complete tag, useful for conditional comments.
.allWrap.splitChar: Defines an alternative splitting character (default is "|" - the vertical line).
.async: (Since TYPO3 7.1) Allows the file to be loaded asynchronously.
.disableCompression: If config.compressJs is enabled, this disables the compression of this file.
.excludeFromConcatenation: If config.concatenateJs is enabled, this prevents the file from being concatenated.
.external: If set, there is no file existence check. Useful for inclusion of external files.
.forceOnTop: Boolean flag. If set, this file will be added on top of all other files.
.if: Allows to define conditions, which must evaluate to TRUE for the file to be included. If they do not evaluate to TRUE, the file will not be included. Extensive usage might cause huge numbers of temporary files to be created. See ->if for details.
.integrity: (Since TYPO3 7.3) Adds the integrity attribute to the script element to let browsers ensure subresource integrity. Useful in hosting scenarios with resources externalized to CDN's. See SRI for more details. Integrity hashes may be generated using https://srihash.org/.
Example:
includeJSLibs.twitter = https://twitter.com/javascripts/blogger.js
includeJSLibs.twitter.external = 1
includeJSLibs.twitter.integrity = sha256-C6CB9UYIS9UJeqinPHWTHVqh/E1uhG5Twh+Y5qFQmYg=
inlineLanguageLabel¶
Property
inlineLanguageLabel
Data type
(array of strings)
Description
Adds language labels to the page.
Has "LLL:" support. You can either add a constant or a locallang reference using page.inlineLanguageLabel.[key].
Example:
inlineLanguageLabel {
label1 = 123
label2 = 456
}
will produce following source:
TYPO3.lang = {"label1":"123","label2":"456"};
inlineLanguageLabelFiles¶
Property
inlineLanguageLabelFiles
Data type
(array of strings)
Description
Adds language labels to the page.
Available sub-properties:
selectionPrefix: Only label keys that start with this prefix will be included. Default: ''.
stripFromSelectionName: A string that will be removed from any included label key. Default: ''.
errorMode: Error mode if the file could not be found: 0 - syslog entry, 1 - do nothing, 2 - throw an exception. Default: 0
Example:
inlineLanguageLabelFiles {
someLabels = EXT:myExt/Resources/Private/Language/locallang.xlf
someLabels.selectionPrefix = idPrefix
someLabels.stripFromSelectionName = strip_me
someLabels.errorMode = 2
}
inlineSettings¶
Property
inlineSettings
Data type
(array of strings)
Description
ExtJS specific, adds settings to the page.
Example:
page.inlineSettings {
setting1 = Hello
setting2 = GoOnTop
}
will produce following source:
TYPO3.settings = {"TS":{"setting1":"Hello","setting2":"GoOnTop"}};
insertClassesFromRTE¶
Property
insertClassesFromRTE
Data type
boolean
Description
If set, the classes for the Rich Text Editor configured in Page TSconfig are inserted as the first thing in the Style-section right after the setting of the stylesheet.
.add_mainStyleOverrideDefs: [* / list of tags ]. Will add all the "RTE.default. mainStyleOverride_add" - tags configured as well.
Might be deprecated soon. Most likely the RTE should be configured by the stylesheet instead. Stay tuned...
javascriptLibs¶
Property
javascriptLibs
Data type
(array of strings)
Description
This allows to include the JavaScript libraries that are shipped with the TYPO3 Core.
javascriptLibs {
# include jQuery (boolean)
jQuery = 1
# Change the version
# (possible values: latest|1.7.2|…, default: latest)
# Note: jQuery.source has to be a CDN like "google"
# when jQuery.version is not "latest"
jQuery.version = latest
# Include from local or different CDNs
# (possible values: local|google|jquery|msn, default: local)
jQuery.source = local
# Set jQuery into its own scope to avoid conflicts (boolean)
jQuery.noConflict = 1
# Change the namespace when noConflict is activated
# and use jQuery with "TYPO3.###NAMESPACE###(…);"
# (string, default: jQuery)
jQuery.noConflict.namespace = ownNamespace
# includes ExtJS
ExtJs = 1
# include ext-all-notheme.css
ExtJs.css = 1
# include default theme
ExtJs.theme = 1
# includes ExtJS debug file (uncompressed)
ExtJs.debug = 1
}
jsInline¶
Property
jsInline
Data type
->CARRAY
Description
Use cObjects for creating inline JavaScript
Example:
page.jsInline {
10 = TEXT
10.stdWrap.dataWrap = var pageId = {TSFE:id};
}
Note:
With config.removeDefaultJS = external, the inline JavaScript is moved to an external file.
shortcutIcon¶
Property
shortcutIcon
Data type
resource
Description
Favicon of the page. Create a reference to an icon here!
Browsers that support favicons display them in the address bar of the browser, next to the name of the site in lists of bookmarks and next to the title of the page in the tab.
Note: The file must be a valid ".ico" file (icon file).
Note: The reference to this file will only be included in the output of your website, if the file actually exists! Should the file be missing, the tag will not be rendered.
stdWrap¶
Property
stdWrap
Data type
->stdWrap
Description
Wraps the content of the cObject array with stdWrap options.
stylesheet¶
Property
stylesheet
Data type
resource
Description
Inserts a stylesheet in the <HEAD>-section of the page;
<link rel="stylesheet" href="[resource]">
typeNum¶
Property
typeNum
Data type
integer
Description
This determines the typeId of the page. The &type= parameter in the URL determines, which page object will be rendered. The value defaults to 0 for the first found PAGE object, but it must be set and be unique as soon as you use more than one such object.
Default
0
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
plugin¶
This is used for extensions in TYPO3 set up as frontend plugins. Typically you can set configuration properties of the plugin here. Say you have an extension with the key "myext" and it has a frontend plugin named "tx_myext_pi1" then you would find the TypoScript configuration at the position "plugin.tx_myext_pi1" in the object tree!
Most plugins are USER or USER_INT objects which means that they have at least 1 or 2 reserved properties. Furthermore this table outlines some other default properties. Generally system properties are prefixed with an underscore:
Properties¶
Property details¶
includeLibs¶
Property
includeLibs
Data type
(array of keys)
Description
Property setting up the USER / USER_INT object of the plugin.
Note: This property is deprecated in TYPO3 7 and will be removed with TYPO3 8! Make sure everything that was previously loaded via includeLibs is now encapsulated in proper PHP classes, which is referenced by USER/USER_INT when needed. Use proper class naming and autoloading.
userFunc¶
Property
userFunc
Data type
(array of keys)
Description
Property setting up the USER / USER_INT object of the plugin.
_CSS_DEFAULT_STYLE¶
Property
_CSS_DEFAULT_STYLE
Data type
string /stdWrap
Description
Use this to have some default CSS styles inserted in the header section of the document. _CSS_DEFAULT_STYLE outputs a set of default styles, just because an extension is installed. Most likely this will provide an acceptable default display from the plugin, but should ideally be cleared and moved to an external stylesheet.
This value is for all plugins read by the PageGenerator script when making the header of the document.
This is e.g. used by css_styled_content and indexed_search. Their default styles can be removed with:
plugin.tx_cssstyledcontent._CSS_DEFAULT_STYLE >
plugin.tx_indexedsearch._CSS_DEFAULT_STYLE >
However, you will then have to define according styles yourself.
_CSS_PAGE_STYLE¶
Property
_CSS_PAGE_STYLE
Data type
string
Description
Use this to have some page-specific CSS styles inserted in the header section of the document. _CSS_PAGE_STYLE can be used to render certain styles not just because an extension is installed, but only in a special situation, e.g. some styles will be output, when css_styled_content is installed and a textpic element with an image positioned alongside the text is present on the current page. Most likely this will provide an acceptable display from the plugin especially for this page, but should ideally be cleared and moved to an external stylesheet.
This value is for all plugins read by the PageGenerator script when making the header of the document.
_DEFAULT_PI_VARS.[piVar-key]¶
Property
_DEFAULT_PI_VARS.[piVar-key]
Data type
string /stdWrap
Description
Allows you to set default values of the piVars array which most plugins are using (and should use) for data exchange with themselves.
This works only if the plugin calls $this->pi_setPiVarDefaults().
The values have stdWrap, which also works recursively for multilevel keys.
Example:
plugin.tt_news._DEFAULT_PI_VARS {
year.stdWrap.data = date:Y
}
This sets the key "year" to the current year.
_LOCAL_LANG.[lang-key].[label-key]¶
Property
_LOCAL_LANG.[lang-key].[label-key]
Data type
string
Description
Can be used to override the default locallang labels for the plugin.
Example:
plugin.tx_myext_pi1._LOCAL_LANG.de.list_mode_1 = Der erste Modus
All variables, which are used inside an extension with
$this->pi_getLL('list_mode_1', 'Text, if no entry in locallang.xlf', true);
can that way be overwritten with TypoScript. The locallang.xlf file in
the plugin folder in the file system can be used to get an overview of
the entries the extension uses.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Other Top-level objects¶
Property
...
Data type
(whatever)
Description
If a top-level object is not a PAGE object it could be used as a temporary repository for setup. In this case you should use the "temp" or "styles" objects.
"tt_..." is normally used to define the setup of content-records. E.g. "tt_content" would be used for the tt_content-table as default. See the "CONTENT" cObject.
includeLibs¶
Property
includeLibs
Data type
Array of strings
Description
With this you can include PHP files with function libraries for use in your include script in TYPO3.
Please see the PAGE object, which has the same property.
Note: This property was deprecated and has been removed with TYPO3 7! If you only need the included files inside a certain scope, e.g. inside a COA_INT or USER_INT cObject, use the includeLibs functionalities of this cObject instead. You can also use hooks during the Frontend set up to execute custom PHP code.
Other reserved TLO's:¶
Property
Other reserved TLO's:
plugin
tt_*
temp
styles
lib
_GIFBUILDER
Data type
(whatever)
Description
These top-level object names are reserved. That means you can risk static_templates to use them:
"plugin" is used for rendering of special content like boards, e-commerce solutions, guestbooks and so on. Normally set from static_templates.
"tt_*", e.g. tt_content (from "content (default)") is used to render content from tables.
"temp" and "styles" are used for code-libraries you can copy during parse-time, but they are not saved with the template in cache. "temp" and "styles" are unset before the template is cached! Therefore use these names to store temporary data.
"lib" can be used for a "library" of code, you can reference in TypoScript (unlike "styles" which is unset).
resources¶
Property
resources
Data type
readonly
Description
Resources in list (internal)
sitetitle¶
Property
sitetitle
Data type
readonly
Description
SiteTitle (internal)
types¶
Property
types
Data type
readonly
Description
Types (internal)
type=99 reserved for plaintext display
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
cObject¶
- Description:
"cObject" is an (abstract) object type used to define content objects. Following are some object types that can be used, when the reference calls for a cObject data type.
Please see the General information for an introduction.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
General information¶
PHP information¶
The content objects (data type: cObject) are primarily controlled by the PHP- script "typo3/sysext/frontend/Classes/ContentObject/ContentObjectRenderer.php". The PHP-class is named "ContentObjectRenderer" and often this is also the variable-name of the objects ($cObj).
The $cObj in PHP has an array, $this->data, which holds records of various kind. See data type "getText".
This record is normally "loaded" with the record from a table depending on the situation. Say if you are creating a menu it's often loaded with the page-record of the actual menu item or if it's about content-rendering it will be the content-record.
REUSING cOBJECTS¶
When dealing with "cObjects", you're allowed to use a special syntax in order to reuse cObjects without actually creating a copy. This has the advantage of minimizing the size of the cached template. But on the other hand it does not give you the flexibility of overriding values.
This example will show you how it works:
#
# Temporary objects are defined:
#
lib.stdheader = COA
lib.stdheader {
stdWrap.wrapAlign.field = header_position
stdWrap.typolink.parameter.field = header_link
stdWrap.fieldRequired = header
1 = TEXT
1.stdWrap.current = 1
1.stdWrap.fontTag = {$content.wrap.header1}
stdWrap.space = {$content.headerSpace}
}
#
# CType: header
#
tt_content.header = COA
tt_content.header {
10 < lib.stdheader
10.stdWrap.space >
20 = TEXT
20.stdWrap.field = subheader
20.stdWrap.fontTag = {$content.wrap.subheader1}
}
#
# CType: bullet
#
tt_content.bullets = COA
tt_content.bullets {
10 = < lib.stdheader
20 < styles.content.bulletlist_gr
}
First lib.stdheader is defined. This is (and must be) a cObject! (In this case it is COA.)
Now lib.stdheader is copied to tt_content.header.10 with the "<" operator. This means that an actual copy of lib.stdheader is created at parsetime.
But this is not the case with tt_content.bullets.10. Here lib.stdheader is just pointed to and lib.stdheader will be used as the cObject at runtime.
The reason why lib.stdheader was copied in the first case is the fact that it's needed to unset ".stdWrap.space" inside the cObject ("10.stdWrap.space >"). This could not be done in the second case where only a pointer is created.
Note:¶
If lib.stdheader was temp.stdheader instead, the pointer would not work! This is due to the fact that the runtime-reference would find nothing in "temp." as this is unset before the template is stored in cache!
This goes for "temp." and "styles." (see the top-level object definition elsewhere).
Overriding values anyway:
Although you cannot override values TypoScript-style (using the operators and all) the properties of the object which has the reference will be merged with the configuration of the reference.
Example:¶
page.10 = TEXT
page.10.value = kasper
page.10.stdWrap.case = upper
page.20 = < page.10
page.20.stdWrap.case = lower
page.20.value >
page.20.stdWrap.field = pages
The result is this configuration:

Notice that .value was not cleared, because it's simply two arrays which are joined:

So hence the line page.20.value > in the above example is useless.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
CASE¶
This is a very flexible object whose rendering can vary depending on a given key. The principle is similar to that of the "switch" construct in PHP.
The value of the "key" property determines, which of the provided cObjects will finally be rendered.
The "key" property is expected to match one of the values found in the "array of cObjects". Any string can be used as value in this array, except for those that match another property. So the forbidden values are: "if", "setCurrent", "key", and "stdWrap". "default" also cannot be used as it has a special meaning: If the value of the "key" property is not found in the array of cObjects, then the cObject from the "default" property will be used.
Property
key
Data type
string /stdWrap
Description
The key, which determines, which cObject will be rendered. Its value is expected to match the name of one of the cObjects from the array of cObjects; this cObject is then rendered. If no name of a cObject is matched, the cObject from the property "default" is rendered.
This defines the source of the value that will be matched against the values of the "array of cObjects". It will generally not be a simple string, but use its stdWrap properties to retrieve a dynamic value from some specific source, typically a field of the current record. See the example below.
Default
default
Property
(array of cObjects)
Data type
Description
Array of cObjects. Use this to define cObjects for the different values of "key". If "key" has a certain value, the according cObject will be rendered. The cObjects can have any name, but not the names of the other properties of the cObject CASE.
Property
default
Data type
Description
Use this to define the rendering for those values of "key" that do not match any of the values of the "array of cObjects". If no default cObject is defined, an empty string will be returned for the default case.
Property
stdWrap
Data type
Description
stdWrap around any object that was rendered no matter what the "key" value is.
[tsref:(cObject).CASE]
Example:¶
If in this example the field "header" turns out not to be set ("false"), an empty string is returned. Otherwise TYPO3 chooses between two different renderings of some content depending on whether the field "layout" is "1" or not ("default"). The result is in either case wrapped with "|<br>".
stuff = CASE
stuff.if.isTrue.field = header
# This value determines, which of the following cObjects will be rendered.
stuff.key.field = layout
# cObject for the case that field layout is "1".
stuff.1 = TEXT
stuff.1 {
....
}
# cObject for all other cases.
stuff.default = TEXT
stuff.default {
....
}
stuff.stdWrap.wrap = |<br>
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
CLEARGIF¶
Note
This content object has been deprecated in TYPO3 CMS 7.1. If you still use it for now, you need to install the extension "compatibility6". In the long run, you are advised to migrate to alternatives such as FLUIDTEMPLATE to customize the output of the content.
Inserts a transparent gif-file.
[tsref:(cObject).CLEARGIF]
Example:¶
20 = CLEARGIF
20.height = 20
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
COA, COA_INT¶
COA stands for "content object array" and is a cObject, in which you can place several other cObjects using numbers to enumerate them.
You can also create this object as a COA_INT in which case it works exactly like the USER_INT object does: It's rendered non-cached! That way COA_INT allows you not only to render USER_INT objects non-cached, but to render every cObject non-cached.
Property
1,2,3,4...
Data type
Description
Numbered properties to define the different cObjects, which should be rendered.
Property
includeLibs
Data type
(list of resources) /stdWrap
Description
(This property is used only if the object is COA_INT! See introduction.)
This is a comma-separated list of resources that are included as PHP- scripts (with include_once() function) if this script is included.
This is possible to do, because any include-files will be known before the scripts are included. That is not the case with the regular COA cObject.
Note: This property is deprecated in TYPO3 7 and will be removed with TYPO3 8! Make sure everything that was previously loaded via includeLibs is now encapsulated in proper PHP classes, which is referenced by COA/COA_INT when needed. Use proper class naming and autoloading.
[tsref:(cObject).COA/(cObject).COA_INT]
Examples:¶
lib.menutable = COA
lib.menutable {
10 = TEXT
10.value = <table border="0" style="border-spacing: 0px;">
20 = HMENU
20.entryLevel = 0
20.1 = GMENU
20.1.NO {
wrap = <tr><td> | </td></tr>
XY = {$menuXY}
backColor = {$bgCol}
20 = TEXT
20 {
text.field = title
fontFile = fileadmin/fonts/hatten.ttf
fontSize = 23
fontColor = {$menuCol}
offset = |*| 5,18 || 25,18
}
}
30 = TEXT
30.value = </table>
}
The previous example will print a table with a graphical menu in it.
lib.currentDate = COA_INT
lib.currentDate {
10 = TEXT
10.stdWrap.data = date:U
10.stdWrap.strftime = %H:%M:%S
}
This example will not be cached and so will display the current time on each page hit.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
COLUMNS¶
Note
This content object has been deprecated in TYPO3 CMS 7.1. If you still use it for now, you need to install the extension "compatibility6". In the long run, you are advised to migrate to alternatives such as FLUIDTEMPLATE to customize the output of the content.
Inserts a table with several columns. Size and styling of the table tag can be defined with the according options.
Property
tableParams
Data type
<TABLE>-params /stdWrap
Description
Attributes of the table tag.
Default
border="0" cellspacing="0" cellpadding="0"
Property
TDparams
Data type
<TD>-params /stdWrap
Description
Attributes of the td tags.
Default
valign="top"
Property
rows
Data type
integer (Range: 2-20) /stdWrap
Description
The number of rows in the columns.
Default
2
Property
gapWidth
Data type
integer /stdWrap +optionSplit
Description
Width of the gap between columns.
0 = no gap
Property
gapBgCol
Data type
HTML-color /stdWrap +optionSplit
Description
Background-color for the gap-tablecells.
Property
gapLineThickness
Data type
integer /stdWrap +optionSplit
Description
Thickness of the divider line in the gap between cells.
0 = no line
Property
gapLineCol
Data type
HTML-color /stdWrap +optionSplit
Description
Line color of the divider line.
Default
black
Property
[column-number]
1,2,3,4...
Data type
Description
This is the content object for each column.
[tsref:(cObject).COLUMNS]
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
CONTENT¶
This object is designed to generate content by making it possible to finely select records and rendering them.
The register-key SYS_LASTCHANGED is updated with the tstamp-field of the records selected which has a higher value than the current.
The cObject RECORDS in contrast is for displaying lists of records from a variety of tables without fine graining.
Property
table
Data type
table name /stdWrap
Description
The table, the content should come from. Any table can be used; a check for a table prefix is not done.
In standard configuration this will be "tt_content".
Property
renderObj
Data type
Description
The cObject used for rendering the records resulting from the query in .select.
If .renderObj is not set explicitly, then < [table name] is used. So in this case the configuration of the according table is being copied. See the notes on the example below.
Default
< [table name]
Property
slide
Data type
integer /stdWrap
Description
If set and no content element is found by the select command, the rootLine will be traversed back until some content is found.
Possible values are "-1" (slide back up to the siteroot), "1" (only the current level) and "2" (up from one level back).
Use -1 in combination with collect.
.collect: (integer /stdWrap) If set, all content elements found on the current and parent pages will be collected. Otherwise, the sliding would stop after the first hit. Set this value to the amount of levels to collect on, or use "-1" to collect up to the siteroot.
.collectFuzzy: (boolean /stdWrap) Only useful in collect mode. If no content elements have been found for the specified depth in collect mode, traverse further until at least one match has occurred.
.collectReverse: (boolean /stdWrap) Reverse order of elements in collect mode. If set, elements of the current page will be at the bottom.
Note: The sliding will stop when reaching a folder. See $cObj->checkPid_badDoktypeList.
[tsref:(cObject).CONTENT]
Example:¶
Here is an example of the CONTENT object:
1 = CONTENT
1.table = tt_content
1.select {
pidInList = this
orderBy = sorting
}
Since in the above example .renderObj is not set explicitly, TYPO3 will automatically set 1.renderObj < tt_content, so that renderObj will reference the TypoScript configuration of tt_content. The according TypoScript configuration will be copied to renderObj.
Example:¶
Here is an example of record-rendering objects:
// Configuration for records with the "field" type value
// (often "CType") set to "header"
tt_content.header.default {
10 = TEXT
10.stdWrap.field = header
.....
}
// Configuration for records with the "field" type value
// (often "CType") set to "bullets"
// If field "layout" is set to "1" or "2", a special configuration is used,
// else defaults are being used.
tt_content.bullets.subTypeField = layout
tt_content.bullets.default {
.....
}
tt_content.bullets.1 {
.....
}
tt_content.bullets.2 {
.....
}
// This is what happens if the "field" type value does not match any of the above
tt_content.default.default {
.....
}
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
CTABLE¶
Note
This content object has been deprecated in TYPO3 CMS 7.1. If you still use it for now, you need to install the extension "compatibility6". In the long run, you are advised to migrate to alternatives such as FLUIDTEMPLATE to customize the output of the content.
Creates a table in which you can define the content of the various cells.
A CTABLE is a little more feature packed than the simple OTABLE. It features a content column and four surrounding columns, which may be useful for putting menus into them.
Property
tm
Description
TopMenu
The default value of TDParams is: valign="top".
stdWrap is available for the property TDParams.
Property
lm
Description
LeftMenu
The default value of TDParams is: valign="top".
stdWrap is available for the property TDParams.
Property
rm
Description
RightMenu
The default value of TDParams is: valign="top".
stdWrap is available for the property TDParams.
Property
bm
Description
BottomMenu
The default value of TDParams is: valign="top".
stdWrap is available for the property TDParams.
Property
c
Description
Content-cell
The default value of TDParams is: valign="top".
stdWrap is available for the property TDParams.
Property
cMargins
Description
Distance around the content-cell "c".
Default
0,0,0,0
Property
tableParams
Data type
<TABLE>-params /stdWrap
Description
Attributes of the table tag.
Default
border="0" cellspacing="0" cellpadding="0"
[tsref:(cObject).CTABLE]
Example:¶
page.10 = CTABLE
page.10 {
offset = 5, 0
tableParams = style="border-width: 0px; width: 400px;"
cWidth = 400
c.1 = CONTENT
c.1.table = tt_content
c.1.select {
pidInList = this
orderBy = sorting
}
tm.10 < temp.sidemenu
tm.TDParams = style="vertical-align: top;"
stdWrap.wrap = <div id="mytable">|</div>
}
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
EDITPANEL¶
This content object is inserted only if a backend user is logged in and if a FE-editing extension is installed and loaded. What gets displayed exactly may depend on which FE-editing extension is used. The reference below is related to the "feedit" system extension. In such a case the EDITPANEL also requires that the Admin Panel be displayed (config.admPanel = 1) and that the user has checked the "Display Edit Icons" option. Whenever the edit panel is inserted, page caching is disabled.
The edit panel inserts icons for moving, editing, deleting, hiding and creating records.
In conjunction with css_styled_content, an EDITPANEL will appear for each content element on the page. It is also possible to insert an EDITPANEL as cObject in the template, using TypoScript.
Note
The extension "feedit" needs to be installed for this to work.
Property
label
Data type
string /stdWrap
Description
Title for the panel. You can insert the record title with %s
Example:
label = Section <b>%s</b>
Property
allow
Data type
string
Description
Define which functions are accessible. Further this comma-separated list may be reduced, if the BE_USER does not have permission to perform the action.
Values should be listed separated by comma. These are the options you can choose from:
toolbar: is a list of icons regarding the page, so use this for page records only.
edit: edit element.
new: create new element.
delete: delete element.
move: move element.
hide: hide element.
Property
newRecordFromTable
Data type
string
Description
Will display a panel for creation of new element (in the top of list) on the page from that table.
Property
newRecordInPid
Data type
integer
Description
Define a page ID where new records (except new pages) will be created.
Property
line
Data type
boolean / integer
Description
If set, a black line will appear after the panel. This value will indicate the distance from the black line to the panel.
Property
edit.displayRecord
Data type
boolean
Description
If set, then the record edited is displayed above the editing form.
Property
onlyCurrentPid
Data type
boolean
Description
If set, only records with a pid matching the current id (TSFE->id) will be shown with the panel.
Property
outerWrap
Description
Wraps the whole edit panel including the black line (if configured).
Property
printBeforeContent
Data type
boolean
Description
Normally the edit panel is displayed below the content element it belongs to. If this option is set, the panel is printed in front of the according element.
Example:
tt_content.stdWrap.editPanel.printBeforeContent = 1
This displays the edit panels in front of the according elements, if you use css_styled_content.
Default
0
Property
previewBorder
Data type
boolean / integer
Description
If set, the hidden/starttime/endtime/fe_user elements which are previewed will have a border around them.
The integer value denotes the thickness of the border.
Property
previewBorder.innerWrap
previewBorder.outerWrap
previewBorder.color
Data type
wrap / HTML color
Description
innerWrap: Wraps the content elements (including the icons) inside the preview border (an HTML table).
outerWrap: Wraps the whole content element including the border.
color: Denotes the color of the border.
[tsref:(cObject).EDITPANEL]
Example:¶
page = PAGE
page.10 = EDITPANEL
page.10 {
...
}
Here the edit panel is inserted as a cObject. In such a case, there is nothing to edit in the FE, but the panel can be used to create new records, for example.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
FILE¶
This object returns the content of the file specified in the property "file".
It is defined as PHP function fileResource() in typo3/sysext/frontend/Classes/ContentObject/ContentObjectRenderer.php.
Note: Do not mix this up with the cObject FILES; both are different cObjects.
Property
file
Description
The file whose content should be returned.
If the resource is jpg, jpeg, gif or png the image is inserted as an image-tag. All other formats are read and inserted into the HTML code.
The maximum filesize of documents to be read is set to 1024 KB internally!
Property
wrap
Description
(Executed after ".linkWrap" and before ".stdWrap".)
Property
altText
titleText
Data type
string /stdWrap
Description
For <img> output only!
If no alttext is specified, it will use an empty alttext.
Property
emptyTitleHandling
Data type
string /stdWrap
Description
Value can be "keepEmpty" to preserve an empty title attribute, or "useAlt" to use the alt attribute instead.
Default
useAlt
Property
longdescURL
Data type
string /stdWrap
Description
For <img> output only!
"longdesc" attribute (URL pointing to document with extensive details about image).
[tsref:(cObject).FILE]
Example:¶
In this example a page is defined, but the content between the body- tags comes directly from the file "gs.html":
page = PAGE
page.typeNum = 0
page.10 = FILE
page.10.file = fileadmin/gs/gs.html
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
FILES¶
This content object was integrated with the File Abstraction Layer (FAL) and is there to output information about files.
Note
Do not mix this up with the cObject FILE; both are different cObjects.
Property
files
Data type
string /stdWrap
Description
Comma-separated list of sys_file UIDs, which are loaded into the FILES object.
Example:
page.10 = FILES
page.10.files = 12,15,16
Property
references
Data type
string /stdWrap or array
Description
Provides a way to load files from a file field (of type IRRE with sys_file_reference as child table). You can either provide a UID or a comma-separated list of UIDs from the database table sys_file_reference or you have to specify a table, uid and field name in the according sub-properties of "references". See further documentation of these sub-properties in the table below.
Examples:
references = 27,28
This will get the items from the database table sys_file_reference with the UIDs 27 and 28.
references {
table = tt_content
uid = 256
fieldName = image
}
This will fetch all relations to the image field of the tt_content record "256".
references {
table = pages
uid.data = page:uid
fieldName = media
}
This will fetch all items related to the page.media field.
Property
collections
Data type
string /stdWrap
Description
Comma-separated list of sys_file_collection UIDs, which are loaded into the FILES object.
Property
folders
Data type
string /stdWrap
Description
Comma-separated list of combined folder identifiers which are loaded into the FILES object.
A combined folder identifier looks like this: [storageUid]:[folderIdentifier].
The first part is the UID of the storage and the second part the identifier of the folder. The identifier of the folder is often equivalent to the relative path of the folder.
The property folders has the option recursive to get
files recursively.
Example:
page.10 = FILES
page.10.folders = 2:mypics/,4:myimages/
Example for option recursive:
filecollection = FILES
filecollection {
folders = 1:images/
folders.recursive = 1
renderObj = IMAGE
renderObj {
file.import.data = file:current:uid
}
}
Property
sorting
Data type
string /stdWrap
Description
Name of the field, which should be used to sort the files.
Available sub-property:
direction: string /stdWrap. The direction, in which the files should be sorted. Possible values are "asc" for ascending and "desc" for descending. Ascending is the default.
Property
begin
Data type
integer /stdWrap
Description
The first item to return. If not set (default), items beginning with the first one are returned.
Property
maxItems
Data type
integer /stdWrap
Description
Maximum number of items to return. If not set (default), items until the last one are returned. If begin and maxItems together exceed the number of available items, no items beyond the last available item will be returned - output won't continue with the first available item.
Property
renderObj
Data type
Description
The cObject used for rendering the files. It is executed once for every file. Note that during each execution you can find information about the current file using the getText property "file" file: with the "current" keyword. Look there to find out which properties of the file are available.
Example:
page.10.renderObj = TEXT
page.10.renderObj {
stdWrap.data = file:current:size
stdWrap.wrap = <p>File size:<strong>|</strong></p>
}
This returns the size of the current file.
[tsref:(cObject).FILES]
Special key: "references"¶
Property
table
Data type
string /stdWrap
Description
The table name of the table having the file field.
Property
uid
Data type
string /stdWrap
Description
The UID of the record from which to fetch the referenced files.
[tsref:(cObject).FILES.references]
Examples:¶
Usage with files¶
In this example, we first load files using several of the methods explained above (using sys_file UIDs, collection UIDs, and folders). Then we use the TEXT cObject as renderObj to output the file size of all files that were found:
page.10 = FILES
page.10.files = 12,15,16
page.10.collections = 2,9
page.10.folders = 1:mypics/
page.10.renderObj = TEXT
page.10.renderObj {
stdWrap.data = file:current:size
stdWrap.wrap = <p>File size: <strong>|</strong></p>
}
Usage with references¶
In this second example, we use "references" to get the images related to a given page (in this case, the current page). We start with the first image and return up to five images. Each image is then rendered as an IMAGE cObject with some meta data coming from the file itself or from the reference to it (title):
page.20 = FILES
page.20 {
references {
table = pages
uid.data = tsfe:id
fieldName = media
}
begin = 0
maxItems = 5
renderObj = IMAGE
renderObj {
file.import.dataWrap = {file:current:storage}:{file:current:identifier}
altText.data = file:current:title
wrap = <div class="slide">|</div>
}
stdWrap.wrap = <div class="carousel">|</div>
}
Usage with sliding¶
One usual feature is to use images attached to pages and use them up and down the page tree, a process called "sliding".
lib.banner = FILES
lib.banner {
references {
data = levelmedia: -1, slide
}
renderObj = IMAGE
renderObj {
file.import.dataWrap = {file:current:storage}:{file:current:identifier}
altText.data = file:current:title
wrap = <div class="banner">|</div>
}
}
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
FLUIDTEMPLATE¶
The TypoScript object FLUIDTEMPLATE works in a similar way to the regular "marker"-based TEMPLATE object. However, it does not use markers or subparts, but allows Fluid-style variables with curly braces.
Properties¶
templateName¶
Property
templateName
Data type
string /stdWrap
Description
This name is used together with the set format to find the template in the given templateRootPaths. Use this property to define a content object, which should be used as template file. It is an alternative to ".file". If ".template" is set, it takes precedence.
Example:
lib.stdContent = FLUIDTEMPLATE
lib.stdContent {
templateName = Default
layoutRootPaths {
10 = EXT:frontend/Resources/Private/Layouts
20 = EXT:sitemodification/Resources/Private/Layouts
}
partialRootPaths {
10 = EXT:frontend/Resources/Private/Partials
20 = EXT:sitemodification/Resources/Private/Partials
}
templateRootPaths {
10 = EXT:frontend/Resources/Private/Templates
20 = EXT:sitemodification/Resources/Private/Templates
}
variables {
foo = bar
}
}
Example:
lib.stdContent = FLUIDTEMPLATE
lib.stdContent {
templateName = TEXT
templateName.stdWrap {
cObject = TEXT
cObject {
data = levelfield:-2,backend_layout_next_level,slide
override.field = backend_layout
split {
token = frontend__
1.current = 1
1.wrap = |
}
}
ifEmpty = Default
}
layoutRootPaths {
10 = EXT:frontend/Resources/Private/Layouts
20 = EXT:sitemodification/Resources/Private/Layouts
}
partialRootPaths {
10 = EXT:frontend/Resources/Private/Partials
20 = EXT:sitemodification/Resources/Private/Partials
}
templateRootPaths {
10 = EXT:frontend/Resources/Private/Templates
20 = EXT:sitemodification/Resources/Private/Templates
}
variables {
foo = bar
}
}
template¶
file¶
Property
file
Data type
string /stdWrap
Description
The fluid template file. It is an alternative to ".template" and is used only, if ".template" is not set.
templateRootPaths¶
Property
templateRootPaths
Data type
array of file paths with stdWrap
Description
Note
Mind the plural -s in "templateRootPaths"!
Used to define several paths for templates, which will be tried in reversed order (the paths are searched from bottom to top). The first folder where the desired layout is found, is used. If the array keys are numeric, they are first sorted and then tried in reversed order.
Useful in combination with the templateName property.
Example:
page.10 = FLUIDTEMPLATE
page.10.templateName = Default
page.10.templateRootPaths {
10 = EXT:sitedesign/Resources/Private/Layouts
20 = EXT:sitemodification/Resources/Private/Layouts
}
layoutRootPath¶
Property
layoutRootPath
Data type
file path /stdWrap
Description
Sets a specific layout path; usually it is Layouts/ underneath the template file.
layoutRootPaths¶
Property
layoutRootPaths
Data type
array of file paths with stdWrap
Description
Note
Mind the plural -s in "layoutRootPaths"!
Used to define several paths for layouts, which will be tried in reversed order (the paths are searched from bottom to top). The first folder where the desired layout is found, is used. If the array keys are numeric, they are first sorted and then tried in reversed order.
Example:
page.10 = FLUIDTEMPLATE
page.10.file = EXT:sitedesign/Resources/Private/Templates/Main.html
page.10.layoutRootPaths {
10 = EXT:sitedesign/Resources/Private/Layouts
20 = EXT:sitemodification/Resources/Private/Layouts
}
If property layoutRootPath (singular) is also used, it will be placed as the first option in the list of fall back paths.
partialRootPath¶
Property
partialRootPath
Data type
file path /stdWrap
Description
Sets a specific partials path; usually it is Partials/ underneath the template file.
partialRootPaths¶
Property
partialRootPaths
Data type
array of file paths with stdWrap
Description
Note
Mind the plural -s in "partialRootPaths"!
Used to define several paths for partials, which will be tried in reversed order. The first folder where the desired partial is found, is used. The keys of the array define the order.
See layoutRootPaths for more details.
format¶
Property
format
Data type
keyword /stdWrap
Description
Sets the format of the current request.
Default
html
extbase.pluginName¶
Property
extbase.pluginName
Data type
string /stdWrap
Description
Sets variables for initializing extbase.
extbase.controllerExtensionName¶
Property
extbase.controllerExtensionName
Data type
string /stdWrap
Description
Sets the extension name of the controller.
Important: This is for example essential if you have translations at the usual
paths in your extension and want to use them right away in your template via <f:translate/>.
extbase.controllerName¶
Property
extbase.controllerName
Data type
string /stdWrap
Description
Sets the name of the controller.
extbase.controllerActionName¶
Property
extbase.controllerActionName
Data type
string /stdWrap
Description
Sets the name of the action.
variables¶
Property
variables
Data type
(array of cObjects)
Description
Sets variables that should be available in the fluid template. The keys are the variable names in Fluid.
Reserved variables are "data" and "current", which are filled automatically with the current data set.
settings¶
Property
settings
Data type
(array of keys)
Description
Sets the given settings array in the fluid template. In the view, the value can then be used.
Example:
page = PAGE
page.10 = FLUIDTEMPLATE
page.10 {
file = fileadmin/templates/MyTemplate.html
settings {
copyrightYear = 2013
}
}
To access copyrightYear in the template file use this:
{settings.copyrightYear}
Apart from just setting a key-value pair as done in the example, you can also reference objects or access constants as well.
dataProcessing¶
Property
dataProcessing
Data type
(array of class references by full namespace)
Description
Add one or multiple processors to manipulate the $data variable
of the currently rendered content object, like tt_content or page.
The sub-property options can be used to add further parameter to the processor class.
Example:
my_custom_ctype = FLUIDTEMPLATE
my_custom_ctype {
templateRootPaths {
10 = EXT:your_extension_key/Resources/Private/Templates
}
templateName = CustomName
settings {
extraParam = 1
}
dataProcessing {
1 = Vendor\YourExtensionKey\DataProcessing\MyFirstCustomProcessor
2 = Vendor2\AnotherExtensionKey\DataProcessing\MySecondCustomProcessor
2 {
options {
myOption = SomeValue
}
}
}
}
There are five DataProcessors available to allow flexible processing e.g. for comma-separated values. To use e.g. with the FLUIDTEMPLATE content object.
The SplitProcessor allows to split values separated with a delimiter inside a single database field into an array to loop over it.
The CommaSeparatedValueProcessor allows to split values into a two-dimensional array used for CSV files or tt_content records of CType "table".
The FilesProcessor resolves File References, Files, or Files inside a folder or collection to be used for output in the Frontend. A FLUIDTEMPLATE can then simply iterate over processed data automatically
The DatabaseQueryProcessor works like the code from the Content Object CONTENT, except for just handing over the result as array. A FLUIDTEMPLATE can then simply iterate over processed data automatically.
The GalleryProcessor bring the logic for working with galleries and calculates the maximum asset size. It uses the files already present in the processedData array for his calculations. The FilesProcessor can be used to fetch the files.
Using the SplitProcessor the following scenario is possible
page.10 = FLUIDTEMPLATE
page.10.file = EXT:site_default/Resources/Private/Template/Default.html
page.10.dataProcessing.2 = TYPO3\CMS\Frontend\DataProcessing\SplitProcessor
page.10.dataProcessing.2 {
if.isTrue.field = bodytext
delimiter = ,
fieldName = bodytext
removeEmptyEntries = 1
filterIntegers = 1
filterUnique = 1
as = keywords
}
In the Fluid template then iterate over the split data
<f:for each="{keywords}" as="keyword">
<li>Keyword: {keyword}</li>
</f:for>
Using the CommaSeparatedValueProcessor the following scenario is possible
page.10 = FLUIDTEMPLATE
page.10.file = EXT:site_default/Resources/Private/Template/Default.html
page.10.dataProcessing.4 = TYPO3\CMS\Frontend\DataProcessing\CommaSeparatedValueProcessor
page.10.dataProcessing.4 {
if.isTrue.field = bodytext
fieldName = bodytext
fieldDelimiter = |
fieldEnclosure =
maximumColumns = 2
as = table
}
In the Fluid template then iterate over the processed data
<table>
<f:for each="{table}" as="columns">
<tr>
<f:for each="{columns}" as="column">
<td>{column}</td>
</f:for>
<tr>
</f:for>
</table>
Using the FilesProcessor the following scenario is possible
tt_content.image.20 = FLUIDTEMPLATE
tt_content.image.20 {
file = EXT:myextension/Resources/Private/Templates/ContentObjects/Image.html
dataProcessing.10 = TYPO3\CMS\Frontend\DataProcessing\FilesProcessor
dataProcessing.10 {
# the field name where relations are set
# + stdWrap
references.fieldName = image
# the table name where relations are put, defaults to the currently selected record from $cObj->getTable()
# + stdWrap
references.table = tt_content
# A list of sys_file UID records
# + stdWrap
files = 21,42
# A list of File Collection UID records
# + stdWrap
collections = 13,14
# A list of FAL Folder identifiers and files fetched recursive from all folders
# + stdWrap
folders = 1:introduction/images/,1:introduction/posters/
folders.recursive = 1
# Property of which the files should be sorted after they have been accumulated
# can be any property of sys_file, sys_file_metadata
# + stdWrap
sorting = description
# Can be "ascending", "descending" or "random", defaults to "ascending" if none given
# + stdWrap
sorting.direction = descending
# The target variable to be handed to the ContentObject again, can be used
# in Fluid e.g. to iterate over the objects. defaults to "files" when not defined
# + stdWrap
as = myfiles
}
}
In the Fluid template then iterate over the files
<ul>
<f:for each="{myfiles}" as="file">
<li><a href="{file.publicUrl}">{file.name}</a></li>
</f:for>
</ul>
Using the DatabaseQueryProcessor the following scenario is possible
tt_content.mycontent.20 = FLUIDTEMPLATE
tt_content.mycontent.20 {
file = EXT:myextension/Resources/Private/Templates/ContentObjects/MyContent.html
dataProcessing.10 = TYPO3\CMS\Frontend\DataProcessing\DatabaseQueryProcessor
dataProcessing.10 {
# regular if syntax
if.isTrue.field = records
# the table name from which the data is fetched from
# + stdWrap
table = tt_address
# All properties from .select can be used directly
# + stdWrap
colPos = 1
pidInList = 13,14
# The target variable to be handed to the ContentObject again, can be used
# in Fluid e.g. to iterate over the objects. defaults to "records" when not defined
# + stdWrap
as = myrecords
# The fetched records can also be processed by DataProcessors.
# All configured processors are applied to every row of the result.
dataProcessing {
10 = TYPO3\CMS\Frontend\DataProcessing\FilesProcessor
10 {
references.fieldName = image
}
}
}
}
In the Fluid template then iterate over the files:
<ul>
<f:for each="{myrecords}" as="record">
<li>
<f:image image="{record.files.0}" />
<a href="{record.data.www}">{record.data.first_name} {record.data.last_name}</a>
</li>
</f:for>
</ul>
Using the GalleryProcessor the following scenario is possible
tt_content.textmedia.20 = FLUIDTEMPLATE
tt_content.textmedia.20 {
file = EXT:myextension/Resources/Private/Templates/ContentObjects/Image.html
dataProcessing {
# Process files
10 = TYPO3\CMS\Frontend\DataProcessing\FilesProcessor
# Calculate gallery info
20 = TYPO3\CMS\Frontend\DataProcessing\GalleryProcessor
20 {
# filesProcessedDataKey :: Key in processedData array that holds the files (default: files) + stdWrap
filesProcessedDataKey = files
# mediaOrientation :: Media orientation, see: TCA[tt_content][column][imageorient] (default: data.imageorient) + stdWrap
mediaOrientation.field = imageorient
# numberOfColumns :: Number of columns (default: data.imagecols) + stdWrap
numberOfColumns.field = imagecols
# equalMediaHeight :: Equal media height in pixels (default: data.imageheight) + stdWrap
equalMediaHeight.field = imageheight
# equalMediaWidth :: Equal media width in pixels (default: data.imagewidth) + stdWrap
equalMediaWidth.field = imagewidth
# maxGalleryWidth :: Max gallery width in pixels (default: 600) + stdWrap
maxGalleryWidth = 1000
# maxGalleryWidthInText :: Max gallery width in pixels when orientation intext (default: 300) + stdWrap
maxGalleryWidthInText = 1000
# columnSpacing :: Column spacing width in pixels (default: 0) + stdWrap
columnSpacing = 0
# borderEnabled :: Border enabled (default: data.imageborder) + stdWrap
borderEnabled.field = imageborder
# borderWidth :: Border width in pixels (default: 0) + stdWrap
borderWidth = 0
# borderPadding :: Border padding in pixels (default: 0) + stdWrap
borderPadding = 10
# as :: Name of key in processedData array where result is placed (default: gallery) + stdWrap
as = gallery
}
}
}
Content of the basic Fluid template of the gallery (rendering of the gallery will be done in partial MediaGallery)
<f:if condition="{gallery.position.noWrap} != 1">
<f:render partial="Header" arguments="{_all}" />
</f:if>
<div class="ce-textpic ce-{gallery.position.horizontal} ce-{gallery.position.vertical}{f:if(condition: '{gallery.position.noWrap}', then: ' ce-nowrap')}">
<f:if condition="{gallery.position.vertical} != 'below'">
<f:render partial="MediaGallery" arguments="{_all}" />
</f:if>
<div class="ce-bodytext">
<f:if condition="{gallery.position.noWrap}">
<f:render partial="Header" arguments="{_all}" />
</f:if>
<f:format.html>{data.bodytext}</f:format.html>
</div>
<f:if condition="{gallery.position.vertical} == 'below'">
<f:render partial="MediaGallery" arguments="{_all}" />
</f:if>
</div>
Content of partial MediaGallery
<f:if condition="{gallery.rows}">
<div class="ce-gallery{f:if(condition: '{data.imageborder}', then: ' ce-border')}" data-ce-columns="{gallery.count.columns}" data-ce-images="{gallery.count.files}">
<f:if condition="{gallery.position.horizontal} == 'center'">
<div class="ce-outer">
<div class="ce-inner">
</f:if>
<f:for each="{gallery.rows}" as="row">
<div class="ce-row">
<f:for each="{row.columns}" as="column">
<f:if condition="{column.media}">
<div class="ce-column">
<f:if condition="{column.media.description}">
<f:then>
<figure>
</f:then>
<f:else>
<div class="ce-media">
</f:else>
</f:if>
<f:if condition="{column.media.type} == 2">
<f:render section="imageType" arguments="{_all}" />
</f:if>
<f:if condition="{column.media.type} == 4">
<f:render section="videoType" arguments="{_all}" />
</f:if>
<f:if condition="{column.media.description}">
<f:then>
<figcaption>
{column.media.description}
</figcaption>
</figure>
</f:then>
<f:else>
</div>
</f:else>
</f:if>
</div>
</f:if>
</f:for>
</div>
</f:for>
<f:if condition="{gallery.position.horizontal} == 'center'">
</div>
</div>
</f:if>
</div>
</f:if>
<f:section name="imageType">
<f:if condition="{column.media.link}">
<f:then>
<f:link.typolink parameter="{column.media.link}">
<f:render section="media" arguments="{_all}" />
</f:link.typolink>
</f:then>
<f:else>
<f:if condition="{data.image_zoom}">
<f:then>
<ce:link.clickEnlarge image="{column.media}" configuration="{settings.media.popup}">
<f:render section="media" arguments="{_all}" />
</ce:link.clickEnlarge>
</f:then>
<f:else>
<f:render section="media" arguments="{_all}" />
</f:else>
</f:if>
</f:else>
</f:if>
</f:section>
<f:section name="videoType">
<f:render section="media" arguments="{_all}" />
</f:section>
<f:section name="media">
<f:image
image="{column.media}"
width="{column.dimensions.width}"
height="{column.dimensions.height}"
alt="{column.media.alternative}"
title="{column.media.title}"
/>
</f:section>
Example:¶
The Fluid template (in fileadmin/templates/MyTemplate.html) could look like this:
<h1>{data.title}<f:if condition="{data.subtitle}">, {data.subtitle}</f:if></h1>
<h3>{mylabel}</h3>
<f:format.html>{data.bodytext}</f:format.html>
<p>© {settings.copyrightYear}</p>
You could use it with a TypoScript code like this:
page = PAGE
page.10 = FLUIDTEMPLATE
page.10 {
template = FILE
template.file = fileadmin/templates/MyTemplate.html
partialRootPath = fileadmin/templates/partial/
variables {
mylabel = TEXT
mylabel.value = Label coming from TypoScript!
}
settings {
# Get the copyright year from a TypoScript constant.
copyrightYear = {$year}
}
}
As a result the page title and the label from TypoScript will be inserted as headlines. The copyright year will be taken from the TypoScript constant "year".
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
FORM¶
Note
The following only applies, if the system extension "form" is not installed. If it is, things work as described in the documentation inside the system extension.
Note
This content object has been deprecated in TYPO3 CMS 7.1. If you still use it for now, you need to install the extension "compatibility6". In the long run, you are advised to migrate to the system extension "form".
This object provides a way to create forms. Example:
textarea: Label | [* = required][field name =] textarea[,cols,rows,"wrap= [e.g. "OFF"]"] | [defaultdata] | Special evaluation configuration (see note below)
input: Label | [* = required][field name =] input[,size,max] | [defaultdata] | Special evaluation configuration (see note below)
password: Label | [* = required][field name =] input[,size,max] | [defaultdata]
file: Label | [* = required][field name (*1)=] file[,size]
check: Label | [* = required][field name =]check | [checked=1]
select: Label | [* = required][field name =]select[,size (int/"auto"), "m"=multiple] | label [=value] , ...
radio: Label | [* = required][field name =]radio | label [=value] , ...
hidden: |[field name =]hidden | value
submit: Label |[field name =]submit | Caption
reset: Label |[field name =]reset | Caption
label: Label | label | Label value
property: [Internal, see below]
Preselected item with type "select" and "radio":¶
This is an example, where "Brown" is the preselected item of a selector box:
Haircolor: | *haircolor=select| Blue=blue , Red=red , *Brown=brown
You can enter multiple items to be preselected by placing an asterisk in front of each preselected item.
Property override:¶
This can be done with the following properties from the table below:
type, locationData, goodMess, badMess, emailMess
syntax:
|[property] =property | value
(*1) (field name for files)
In order for files to be attached the mails, you must use the field names:
attachment, attachment1, ... , attachment10
Displaying the form:¶
You must set the property "layout". If you do not set it, the form will not be rendered! For more information see the example and the table below.
Example:¶
temp.mailform = FORM
temp.mailform {
dataArray {
10.label = Name:
10.type = name=input
20.label = Nachricht:
20.type = nachricht=textarea,40,10
100.type = submit=submit
100.value = Absenden
}
recipient = info@example.org
layout = <div class="some-class">###LABEL### ###FIELD###</div>
}
Correct return-email:¶
In order for the mails to be attached with the email address of the people that submits the mails, please use the field name "email", e.g:
Email: | *email=input |
Special evaluation¶
By prefixing a "*" before the field name of most types you can have the value of the field required. The check is done in JavaScript; It will only submit the form if this field is filled in.
Alternatively you can evaluate a field value against a regular expression or as an email address for certain types (textarea, password, input).
This is done by specifying the "Special evaluation configuration" for those types as part 4 in the configuration line (see examples above).
The special evaluation types are divided by a semicolon (":").
The first part defines the evaluation keyword. Current options are "EREG" (for regular expression) and "EMAIL" (for evaluation to an email address).
If the "EREG" keyword is specified the 2 nd and 3 rd parts are error message and regular expression respectively.
Examples:¶
Your address: | address=textarea,40,10 | | EREG : Only enter the characters A to Z : ^[a-zA-Z]*$
Your email: | *email=input | | EMAIL
Property
data
Data type
string /stdWrap
Description
This is the data that sets up the form. See above.
"||" can be used instead of line breaks
Property
dataArray
Data type
(array of form elements)
Description
This is an alternative way to define the form-fields. Instead of using the syntax with vertical separator bars suggested by the .data property, you can define the elements in regular TypoScript style arrays.
.dataArray is added to the input in .data if any.
Every entry in the dataArray is numeric and has three main properties, label, type, value and required. All of them have stdWrap properties.
There is an alternative property to .value, which is .valueArray. This is also an array in the same style with numeric entries which has properties label, value and selected. All three of these properties have stdWrap properties.
Example:
dataArray {
10.label = Name:
10.type = name=input
10.value = [Enter name]
10.required = 1
20.label = Eyecolor
20.type = eyecolor=select
20.valueArray {
10.label = Blue
10.value = 1
20.label = Red
20.value = 2
20.selected = 1
}
40.type = submit=submit
40.value = Submit
}
This is the same as this line in the .data property:
Name: | *name=input | [Enter name]
Eyecolor: | eyecolor=select | Blue=1, *Red=2
| submit=submit | Submit
Why do it this way? Good question, but doing it this way has a tremendous advantage, because labels are all separated from the codes. In addition it's much easier to pull out or insert new elements in the form.
Inserting an email-field after the name field would be like this:
dataArray {
15.label = Email:
15.type = input
15.value = your@email.com
15.specialEval = EMAIL
}
Or translating the form to danish (setting config.language to 'dk'):
dataArray {
10.label.lang.dk = Navn:
10.value.lang.dk = [Indtast dit navn]
20.label.lang.dk = Øjenfarve
20.valueArray {
10.label.lang.dk = Blå
20.label.lang.dk = Rød
}
40.value.lang.dk = Send
}
Property
radioWrap.accessibilityWrap
Description
Defines how radio buttons are wrapped when accessibility mode is turned on (see below "accessibility" property).
Default
<fieldset###RADIO_FIELD_ID###><legend>###RADIO_GROUP_LABEL###</leg end>|</fieldset>
Property
radioInputWrap
Data type
Description
Wraps the input element and label of a radio button.
Property
type
Data type
integer, string
Description
Type (action="" of the form):
Integer: This is regarded to be a page in TYPO3.
String: This is regarded to be a normal URL (e.g. "formmail.php" or "fe_tce_db.php").
Empty: The current page is chosen.
Note: If type is integer or empty, the form will be submitted to a page in TYPO3 and if this page has a value for target/no_cache, then this will be used instead of the default target/no_cache below.
Note: If the redirect-value is set, the redirect-target overrides the target set by the action-url.
Note: May be overridden by the property override feature of the formdata (see above).
Property
noValueInsert
Data type
boolean /stdWrap
Description
By default values that are submitted to the same page (and thereby same form, e.g. at search forms) are re-inserted in the form instead of any default-data that might be set up.
This, however, applies ONLY if the "no_cache=1" is set! (a page being cached may not include user-specific defaults in the fields of course...)
If you set this flag, "noValueInsert", the content will always be the default content.
Property
compensateFieldWidth
Data type
double /stdWrap
Description
Overriding option to the config-value of the same name. See "CONFIG" above.
Property
locationData
Data type
boolean / string /stdWrap
Description
If this value is true, then a hidden-field called "locationData" is added to the form. This field will be loaded with a value like this:
[page id]:[current record table]:[current record id]
For example, if a formfield is inserted on page with uid = "100", as a page-content item from the table "tt_content" with id "120", then the value would be "100:tt_content:120".
The value is use by e.g. the cObject SEARCHRESULT. If the value $GLOBALS['HTTP_POST_VARS']['locationData'] is detected here, the search is done as if it was performed on this page! This is very useful if you want a search functionality implemented on a page with the "stype" field set to "L1" which means that the search is carried out from the first level in the rootline.
Suppose you want the search to submit to a dedicated search page where ever. This page will then know - because of locationData - that the search was submitted from another place on the website.
If "locationData" is not only true but also set to "HTTP_POST_VARS" then the value will insert the content of $GLOBALS['HTTP_POST_VARS']['locationData'] instead of the true location data of the page. This should be done with search-fields as this will carry the initial searching start point with.
Note: May be overridden by the property override feature of the formdata (see above)
Property
redirect
Data type
string /stdWrap
Description
URL to redirect to (generates the hidden field "redirect")
Integer: This is regarded to be a page in TYPO3.
String: This is regarded to be a normal URL.
Empty: The current page is chosen.
Note: If this value is set, the target of this overrides the target of the "type".
Property
recipient
Data type
(list of strings) /stdWrap
Description
Email recipient of the formmail content (generates the hiddenfield "recipient")
Default
No email
Property
goodMess
Data type
string /stdWrap
Description
Message for the form evaluation function in case of correctly filled form.
Note: May be overridden by the property override feature of the formdata (see above).
Default
No message
Property
badMess
Data type
string /stdWrap
Description
Message for the form evaluation in case of missing required fields.
This message is shown above the list of fields.
Note: May be overridden by the property override feature of the formdata (see above).
Default
No message
Property
emailMess
Data type
string /stdWrap
Description
Message if a field evaluated to be an email address did not validate.
Note: May be overridden by the property override feature of the formdata (see above).
Property
image
Data type
->IMAGE (cObject)
Description
If this is a valid image, the submit button is rendered as this image.
Note: CurrentValue is set to the caption-label before generating the image.
Property
layout
Data type
string
Description
This defines how the label and the field are placed towards each other.
This property is mandatory; you must set it! Otherwise the form will not be rendered.
Example:
This substitutes the marker "###FIELD###" with the field data and the marker "###LABEL###' with label data.
layout = <tr><td>###FIELD###</td><td> ###LABEL###</td></tr>
You can also use the marker ###COMMENT### which is ALSO the label value inserted, but wrapped in .commentWrap stdWrap-properties (see below).
Property
commentWrap
Data type
Description
Comments: Wrap for comments IF you use ###COMMENT###
Property
REQ
Data type
boolean /stdWrap
Description
Defines if required-fields should be checked and marked up.
Property
REQ.fieldWrap
Data type
Description
Field: Wraps the fields, but for required fields
Default
the "fieldWrap"-property
Property
REQ.labelWrap
Data type
Description
Labels: Wraps the label, but for required fields
Default
the "labelWrap"-property
Property
REQ.layout
Data type
string /stdWrap
Description
The same as "layout" above, but for required fields
Default
the "layout"-property
Property
COMMENT.layout
Data type
string /stdWrap
Description
Alternative layout for comments.
Default
the "layout"-property
Property
CHECK.layout
Data type
string /stdWrap
Description
Alternative layout for checkboxes
Default
the "layout"-property
Property
RADIO.layout
Data type
string /stdWrap
Description
Alternative layout for radio buttons
Default
the "layout"-property
Property
LABEL.layout
Data type
string /stdWrap
Description
Alternative layout for label types
Default
the "layout"-property
Property
hiddenFields
Data type
(array of cObjects)
Description
Used to set hiddenFields from TS.
Example:
hiddenFields.pid = TEXT
hiddenFields.pid.value = 2
This makes a hidden-field with the name "pid" and value "2".
Available sub-property:
stdWrap, see ->stdWrap.
Property
params
Data type
form-element tag parameters /stdWrap
Description
Extra parameters to form elements.
Example:
params = style="width:200px;"
params.textarea = style="width:300px;"
params.check =
This sets the default to 200 px width, but excludes check-boxes and sets textareas to 300.
stdWrap is available for the sub-properties, e.g. params.tagname.
Property
wrapFieldName
Description
This wraps the field names before they are applied to the form-field tags.
Example:
If value is tx_myextension[input][ | ] then the field name "email" would be wrapped to this value: tx_myextension[input][email]
Property
noWrapAttr
Data type
boolean /stdWrap
Description
If this value is true then all wrap attributes of textarea elements are suppressed. This is needed for XHTML-compliancy.
The wrap attributes can also be disabled on a per-field basis by using the special keyword "disabled" as the value of the wrap attribute.
Property
arrayReturnMode
Data type
boolean /stdWrap
Description
If set, the <form> tags and the form content will be returned in an array as separate elements including other practical values. This mode is for use in extensions where the array return value can be more useful.
Property
accessibility
Data type
boolean /stdWrap
Description
If set, then the form will be compliant with accessibility guidelines (XHTML compliant). This includes:
label string will be wrapped in <label for="formname[field name- hash]"> ... </label>
All form elements will have an id-attribute carrying the formname with the md5-hashed field name appended
Note: CSS Styled Content is configured to produce accessible forms by default.
Property
formName
Data type
string /stdWrap
Description
An alternative name for this form. Default will be a unique (random) hash.
<form name="...">
Property
fieldPrefix
Data type
string /stdWrap
Description
Alternative prefix for the name of the fields in this form. Otherwise, all fields are prefixed with the form name (either a unique hash or the name set in the "formName" property). If set to "0", there will be no prefix at all.
Property
dontMd5FieldNames
Data type
boolean /stdWrap
Description
The IDs generated for all elements in a form are md5 hashes from the field name. Setting this to true will disable this behavior and use a cleaned field name, prefixed with the form name as the ID, instead.
This can be useful to style specifically named fields with CSS.
[tsref:(cObject).FORM]
Example: Login¶
In order to create a login form, you would need to supply these fields:
"username" = username
"userident" = password
"login_status" = "logout" for logout, "login" for login.
If you insert "<!--###USERNAME###-->" somewhere in your document this will be substituted by the username if a user is logged in!
If you want the login-form to change into a logout form you should use conditions to do this. See this TS-example (extract from the static_template "styles.content (default)"):
# loginform
styles.content.loginform {
data = Username:|*username=input || Password:|*userident=password
}
[usergroup = *]
styles.content.loginform.data = Username: <!--###USERNAME###--> || |submit=submit| Logout
[global]
Example: Mailform¶
This creates a simple mail form (this is not TypoScript, but the setup code that you should put directly into the "bodytext"-field of a page content record of the type "FORMMAIL":
Name: | *replyto_name= input | Enter your name here
Email: | *replyto_email=input |
Like TV: | tv=check |
| formtype_mail = submit | Send this!
| html_enabled=hidden | 1
| subject=hidden| This is the subject
| recipient_copy=hidden | copy@example.org
| auto_respond_msg=hidden| Hello / We have received your mail.
| from_name=hidden | Website XY
| from_email=hidden | noreply@example.org
| organization=hidden | Organization XY
| redirect=hidden | 16
| priority=hidden | 5
| tv=hidden | 0
"replyto_name": If the field is named like this the value is used as reply to name in the email software and will not be shown in the mail content. Choose another field name like the_name to use the value as a normal field. Note the asterisk (*) which means the field is required. and the field name will be "the_name". Also a default value is set ("Enter your name here")
"replyto_email": If the field is named like this the value is used as reply to email address in the email software and will not be shown in the mail content. To get the value as sender address in the mail software use "email" as field name.
"Like TV" is a checkbox. Default is "unchecked".
"formtype_mail" is the name of the submit button. It must be names so if you use the built-in form mail of TYPO3, at it will make TYPO3 react automatically on the input and interpret it as form mail input!
"html_enabled" will let the mail be rendered in nice HTML
"use_base64" will send the mail encoded as base64 instead of quoted- printable
"subject": Enter the subject of your mail
"recipient_copy" : A copy is sent to this mail address. You may supply more addresses by separating with a comma (,). The mail sent to recipient_copy is the same, but a separate message from the one sent to the 'recipient' and furthermore the copy-mail is sent only if the 'recipient' mail is sent.
"auto_respond_msg": This is an auto-responder message. This is sent if the email of the "submitter" is known (field: "email"). The value of this is the message broken up in to lines by a slash "/". Each slash is a new line in the email. The first line is used for the subject.
"from_name": With this option you can set the mail header from name, which will be shown in the mail software.
"from_email": With this option you can set the mail header from email, which will be shown in the mail software as sender address.
"organization": With this option you can set the mail header organization parameter, which won't be shown in the mail but in the mail header.
"redirect": With this option you can define a TYPO3 page (page id) or external URL (
https://example.org) as redirect URL after submit. If this option isn't set the form will be shown again."priority": With this option you can set the priority of the mail from 1 (not important) to 5 (very important). Default is 3.
"tv" (again, but hidden). Repeating this field may be smart as the value "tv" is normally not submitted with the value "false" if not checked. Inserting this line will ensure a default value for "tv".
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
HRULER¶
Note
This content object has been deprecated in TYPO3 CMS 7.1. If you still use it for now, you need to install the extension "compatibility6". In the long run, you are advised to migrate to alternatives such as FLUIDTEMPLATE to customize the output of the content.
This object inserts a table tag, which you can use as a horizontal divider.
Property
tableWidth
Data type
string /stdWrap
Description
Width of the ruler ("width" attribute in the table).
Default
99%
[tsref:(cObject).HRULER]
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
IMAGE¶
Returns an image tag with the image file defined in the property "file" and processed according to the properties set.
Defined as PHP function cImage() in typo3/sysext/frontend/Classes/ContentObject/ContentObjectRenderer.php.
The array $GLOBALS['TSFE']->lastImageInfo is set with the info-array of the returning image (if any) and contains width, height and so on:
Name of the getText property |
Content |
|---|---|
0 |
width |
1 |
height |
2 |
file extension |
3 |
resource |
origFile |
relative URL pointing to the original file |
_mtime |
modification time of the original file |
originalFile |
The FAL object referencing the original file |
processedFile |
The FAL object referencing the processed file |
Note: Gifbuilder also has an IMAGE object - do not mix that one up with the cObject described here; both are different objects.
If you only need the file path to the (possibly resized and also otherwise adjusted) image, the cObject IMG_RESOURCE might be what you are looking for.
Property
border
Data type
integer
Description
Value of the "border" attribute of the image tag.
Default
0
Property
altText
titleText
Data type
string /stdWrap
Description
If no alt text is specified, an empty alt text will be used.
Property
emptyTitleHandling
Data type
string /stdWrap
Description
Value can be "keepEmpty" to preserve an empty title attribute, or "useAlt" to use the alt attribute instead.
Default
useAlt
Property
longdescURL
Data type
string /stdWrap
Description
"longdesc" attribute (URL pointing to document with extensive details about image).
layoutKey¶
Property
layoutKey
Data type
Description
Defines the render layout for the IMAGE. The render layout is the HTML Code for the IMAGE itself.
Possible "out of the box" values are default, srcset, picture, data.
Each possibility represents a different solution to render the HTML Code of the IMAGE. The default code
renders the img-tag as plain old html tag with the different attributes.
When implementing a responsive layout you need different image sizes for the different displays and resolutions of your layout. Depending on the HTML framework, the capabilities of desired browsers and the used javascript library for progressive enhancement you can choose either one of the predefined layouts or can define a new layout of your own by adding an additional layout key.
If you don't have a responsive HTML layout you should use the default layout.
defaultrenders a normal non-responsive image as a<img>tag:<img src="###SRC###" width="###WIDTH###" height="###HEIGHT###" ###PARAMS### ###ALTPARAMS### ###BORDER### ###SELFCLOSINGTAGSLASH###>srcsetrenders an image tag pointing to a set of images for the different resolutions. They are referenced inside thesrcsetattribute the<img>tag for each defined resolution. Each image is actually rendered by TYPO3. Srcset is a proposed addition to HTML5 (https://www.w3.org/TR/html-srcset/).<img src="###SRC###" srcset="|*|###SRC### ###SRCSETCANDIDATE###,|*|###SRC### ###SRCSETCANDIDATE###" ###PARAMS### ###ALTPARAMS######SELFCLOSINGTAGSLASH###>picturerenders a picture tag containing source tags for each resolutions: and a<img>tag for the default image. Picture is in the working draft for HTML5 (https://www.w3.org/TR/html-picture-element/).<picture> <source srcset="###SRC###" media="###MEDIAQUERY###"###SELFCLOSINGTAGSLASH###> <img src="###SRC###" ###PARAMS### ###ALTPARAMS######SELFCLOSINGTAGSLASH###> </picture>datarenders an image tag containing data-keys for the different resolutions:<img src="###SRC###" data-###DATAKEY###="###SRC###" ###PARAMS### ###ALTPARAMS######SELFCLOSINGTAGSLASH###>
Default
default
layout¶
layout.layoutKey¶
Property
layout.layoutKey
Data type
array
Description
Definition for the HTML rendering for the named layoutKey. Depending on your needs you can use the existing pre-defined layoutKey or you can define your own element for your responsive layout.
Example:
picture {
element = <picture>###SOURCECOLLECTION###<img src="###SRC###" ###PARAMS### ###ALTPARAMS### ###SELFCLOSINGTAGSLASH###></picture>
source = <source src="###SRC###" media="###MEDIAQUERY###" ###SELFCLOSINGTAGSLASH###>
}
layout.layoutKey.element¶
Property
layout.layoutKey.element
Data type
Description
The outer element definition for the HTML rendering of the image. Possible markers are mainly all parameters which can be defined in the IMAGE object, e.g.:
###SRC###the file URL for the src attribute###WIDTH###the width of the image for the width tag (only the width value)###HEIGHT###the height of the image for the height tag (only the width value)###PARAMS###additional params defined in the IMAGE object (as complete attribute)###ALTPARAMS###additional alt params defined in the IMAGE object (as complete attribute)###BORDER###border for the image tag (as complete attribute)###SELFCLOSINGTAGSLASH###renders the closing slash of the tag, depending on the setting of config.xhtmlDoctype and config.Doctype###SOURCECOLLECTION###the additional sources of the image depending on the different usage in responsive webdesign. The definition of the sources is declared inside layout.layoutKey.source
layout.layoutKey.source¶
Property
layout.layoutKey.source
Data type
Description
Defines the HTML code for the ###SOURCECOLLECTION###
of the layout.layoutKey.element.
Possible markers in the out of the box configuration are:
###SRC###the file URL for the src attribute###WIDTH###the width of the image for the width tag (only the width value)###HEIGHT###the height of the image for the height tag (only the width value)###SELFCLOSINGTAGSLASH###renders the closing slash of the tag, depending on the setting of xhtmlDoctype###SRCSETCANDIDATE###is the value of the srcsetCandidate defined in each SourceCollection.DataKey###MEDIAQUERY###is the value of the mediaQuery defined in each SourceCollection.DataKey###DATAKEY###is the name of the dataKey defined in the sourceCollection
You can define additional markers by adding more datakeys to the collection. ###SRCSETCANDIDATE###, ###MEDIAQUERY###, ###DATAKEY### are already defined as additional datakeys in the out of the box typoscript. Thus can be overwritten by your typoscript.
sourceCollection¶
Property
sourceCollection
Data type
array
Description
For responsive images you need different image resolutions for each
output device and output mode (portrait vs. landscape).
sourceCollection defines the different resolutions for image
rendering, normally you would define al least one
sourceCollection per layout breakpoint. The amount of
sourceCollections, the name and the specification for the
sourceCollections will be defined by the HTML/CSS/JS code you are
using. The configuration of the sourceCollection defines the size of
the image which is rendered.
Each resolution should be set up as separate array in the
sourceCollection. Each sourceCollection consists of
different dataKey properties which you can
define to suit your needs.
Example:
sourceCollection {
small {
width = 200
srcsetCandidate = 600w
mediaQuery = (max-device-width: 600px)
dataKey = small
}
smallRetina {
if.directReturn = 1
width = 200
pixelDensity = 2
srcsetCandidate = 600w 2x
mediaQuery = (max-device-width: 600px) AND (min-resolution: 192dpi)
dataKey = smallRetina
}
}
dataKey¶
Property
sourceCollection.dataKey
Data type
Description
Definition of your image size definition depending on your responsive layout, breakpoints and display density.
dataKey.if¶
Property
sourceCollection.dataKey.if
Data type
Description
Renders only if the condition is met, this is evaluated before any execution of code.
dataKey.pixelDensity¶
Property
sourceCollection.dataKey.pixelDensity
Data type
integer / stdWrap
Description
Defines the density of the rendered Image, e.g. retina display would have a density of 2, the density is a multiplicator for the image dimensions: If the pixelDensity is set to 2 and the width is set to 200 the generated image file will have a width of 400 but will be treated inside the html code as 200 pixel.
Default
1
dataKey.width¶
Property
sourceCollection.dataKey.width
Data type
Description
Defines the width for the html code of the image defined in this source collection. For the image file itself the width will be multiplied by dataKey.pixelDensity.
dataKey.height¶
Property
sourceCollection.dataKey.height
Data type
Description
Defines the height for the html code of the image defined in this source collection. For the image file itself the height will be multiplied by dataKey.pixelDensity.
dataKey.maxW¶
Property
sourceCollection.dataKey.maxW
Data type
Description
Defines the maxW for the html code of the image defined in this source collection. For the image file itself the maxW will be multiplied by dataKey.pixelDensity.
dataKey.maxH¶
Property
sourceCollection.dataKey.maxH
Data type
Description
Defines the maxH for the html code of the image defined in this source collection. For the image file itself the maxH will be multiplied by dataKey.pixelDensity.
dataKey.minW¶
Property
sourceCollection.dataKey.minW
Data type
Description
Defines the minW for the html code of the image defined in this source collection. For the image file itself the minW will be multiplied by dataKey.pixelDensity.
dataKey.minH¶
Property
sourceCollection.dataKey.minH
Data type
Description
Defines the minH for the html code of the image defined in this source collection. For the image file itself the minH will be multiplied by dataKey.pixelDensity.
dataKey.quality¶
Property
sourceCollection.dataKey.quality
Data type
integer
Description
Defines the quality of the rendered images on a scale from 1-100.
dataKey.*¶
Property
sourceCollection.dataKey.*
Data type
string
Description
You can define additional key value pairs which won't be used for setting the image size, but will be available as additional markers for the image template. See example mediaquery.
Property
imageLinkWrap
Data type
boolean/ ->imageLinkWrap
Description
Note: Only active if linkWrap is not set and file is not GIFBUILDER (as it works with the original image file).
[tsref:(cObject).IMAGE]
Examples:¶
Standard rendering¶
10 = IMAGE
# toplogo.gif has the dimensions 300 x 150 pixels.
10.file = fileadmin/toplogo.gif
10.params = style="margin: 0px 20px;"
10.wrap = |<br>
This returns:
<img src="fileadmin/toplogo.gif"
width="300"
height="150"
border="0"
style="margin: 0px 20px;"
alt=""><br>
Responsive/adaptive rendering¶
30 = IMAGE
30 {
file = fileadmin/imagefilenamename.jpg
file.width = 100
layoutKey = default
layout {
default {
element = <img src="###SRC###" width="###WIDTH###" height="###HEIGHT###" ###PARAMS### ###ALTPARAMS### ###BORDER### ###SELFCLOSINGTAGSLASH###>
source =
}
srcset {
element = <img src="###SRC###" srcset="###SOURCECOLLECTION###" ###PARAMS### ###ALTPARAMS### ###SELFCLOSINGTAGSLASH###>
source = |*|###SRC### ###SRCSETCANDIDATE###,|*|###SRC### ###SRCSETCANDIDATE###
}
picture {
element = <picture>###SOURCECOLLECTION###<img src="###SRC###" ###PARAMS### ###ALTPARAMS### ###SELFCLOSINGTAGSLASH###></picture>
source = <source src="###SRC###" media="###MEDIAQUERY###" ###SELFCLOSINGTAGSLASH###>
}
data {
element = <img src="###SRC###" ###SOURCECOLLECTION### ###PARAMS### ###ALTPARAMS### ###SELFCLOSINGTAGSLASH###>
source.noTrimWrap = | data-###DATAKEY###="###SRC###"|
}
}
sourceCollection {
small {
width = 200
srcsetCandidate = 800w
mediaQuery = (min-device-width: 800px)
dataKey = small
}
smallHires {
if.directReturn = 1
width = 300
pixelDensity = 2
srcsetCandidate = 800w 2x
mediaQuery = (min-device-width: 800px) AND (foobar)
dataKey = smallHires
pictureFoo = bar
}
}
}
40 < 30
40.layoutKey = data
50 < 30
50.layoutKey = picture
60 < 30
60.layoutKey = srcset
This returns as an example all per default possible HTML-Output:
<img src="fileadmin/_processed_/imagefilenamename_595cc36c48.png"
width="600" height="423" alt="" border="0" />
<img src="fileadmin/_processed_/imagefilenamename_595cc36c48.png"
data-small="fileadmin/_processed_/imagefilenamename_595cc36c48.png"
data-smallRetina="fileadmin/_processed_/imagefilenamename_42fb68d642.png"
alt="" />
<picture>
<source src="fileadmin/_processed_/imagefilenamename_595cc36c48.png"
media="(max-device-width: 600px)" />
<source src="fileadmin/_processed_/imagefilenamename_42fb68d642.png"
media="(max-device-width: 600px) AND (min-resolution: 192dpi)" />
<img src="fileadmin/_processed_/imagefilenamename_595cc36c48.png"
alt="" />
</picture><
<img src="fileadmin/_processed_/imagefilenamename_595cc36c48.png"
srcset="fileadmin/_processed_/imagefilenamename_595cc36c48.png 600w,
fileadmin/_processed_/imagefilenamename_42fb68d642.png 600w 2x"
alt="" />
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
IMG_RESOURCE¶
Returns a reference to an image, possibly wrapped with stdWrap. Can for example be used for putting background images in tables or table-rows or to import an image in your own include-scripts.
The array $GLOBALS['TSFE']->lastImgResourceInfo is set to the info- array of the resulting image resource (if any) and contains width, height and so on (similar to how $GLOBALS['TSFE']->lastImageInfo does for the cObject IMAGE).
Depending on your use case you might prefer using the cObject IMAGE, which creates a complete img-tag.
Property
file
Data type
imgResource
[tsref:(cObject).IMG_RESOURCE]
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
IMGTEXT¶
Note
This content object has been deprecated in TYPO3 CMS 7.1. If you still use it for now, you need to install the extension "compatibility6". In the long run, you are advised to migrate to alternatives such as FLUIDTEMPLATE to customize the output of the content.
This object is designed to align images and text. This was previously used to render text/picture records from the tt_content table.
The image(s) are placed in a table and the table is placed before, after or left/right relative to the text.
See code examples.
Property
text
Description
Use this to import / generate the content, that should flow around the image block.
Property
textPos
Data type
integer /stdWrap
Description
Text position:
bit[0-2]: 000 = center, 001 = right, 010 = left
bit[3-5]: 000 = over, 001 = under, 010 text
0 - Above: Centre
1 - Above: Right
2 - Above: Left
8 - Below: Centre
9 - Below: Right
10 - Below: Left
17 - In Text: Right
18 - In Text: Left
25 - In Text: Right (no wrap)
26 - In Text: Left (no wrap)
Property
textMargin_outOfText
Data type
boolean
Description
If set, the textMargin space will still be inserted even if the image is placed above or below the text.
This flag is only for a kind of backwards compatibility because this "feature" was recently considered a bug and thus corrected. So if anyone has depended on this way things are done, you can compensate with this flag.
Default
0
Property
imgList
Data type
list of image files /stdWrap
Description
List of images from ".imgPath".
Example:
This imports the list of images from tt_content's image-field.
imgList.field = image
Property
imgObjNum
Data type
imgObjNum +optionSplit
Description
Here you define, which IMAGE cObjects from the array "1,2,3,4..." in this object that should render the images.
"current" is set to the image filename.
Example:
imgObjNum = 1 |*||*| 2
This would render the first two images with "1. ..." and the last image with "2. ...", provided that the ".imgList" contains 3 images.
Property
1,2,3,4
Data type
->IMAGE (cObject)
Description
Rendering of the images.
The register "IMAGE_NUM" is set with the number of image being rendered for each rendering of an image object. Starting with zero.
The image object should not be of type GIFBUILDER!
Important:
"file.import.current = 1" fetches the name of the images!
Property
captionAlign
Description
Caption alignment.
Default
default = ".textPos"
Property
captionSplit
Data type
boolean
Description
If this is set, the caption text is split by the character (or string) from ".token", and every item is displayed under an image each in the image block.
.token = (string /stdWrap) Character to split the caption elements (default is chr(10))
.cObject = cObject, used to fetch the caption for the split
.stdWrap = stdWrap properties used to render the caption.
Property
altText
titleText
Data type
string /stdWrap
Description
Default altText/titleText if no alternatives are provided by the ->IMAGE cObjects.
If alttext is not specified, an empty alttext will be used.
Property
emptyTitleHandling
Data type
string /stdWrap
Description
Value can be "keepEmpty" to preserve an empty title attribute, or "useAlt" to use the alt attribute instead.
Default
useAlt
Property
longdescURL
Data type
string /stdWrap
Description
Default longdescURL if no alternatives are provided by the ->IMAGE cObjects
"longdesc" attribute (URL pointing to document with extensive details about image).
Property
border
Data type
boolean /stdWrap
Description
If true, a border i generated around the images.
Property
borderCol
Data type
HTML-color /stdWrap
Description
Color of the border, if ".border" is set
Default
black
Property
borderThick
Description
Width of the border around the pictures
Default
1
Property
noRows
Data type
boolean /stdWrap
Description
If set, the rows are not divided by a table-rows. Thus images are more nicely shown if the height differs a lot (normally the width is the same!)
Property
noCols
Data type
boolean /stdWrap
Description
If set, the columns are not made in the table. The images are all put in one row separated by a clear gif-file to space them apart.
If noRows is set, noCols will be unset. They cannot be set simultaneously.
Property
spaceBelowAbove
Data type
integer /stdWrap
Description
Pixel space between content an images when position of image is above or below text (but not in text)
Default
0
Property
tableStdWrap
Data type
Description
This passes the final <table> code for the image block to the stdWrap function.
Property
maxW
Data type
integer /stdWrap
Description
Maximum width of the image-table.
This will scale images not in the right size! Takes the number of columns into account!
Note: Works ONLY if the IMAGE object is not GIFBUILDER!
Property
maxWInText
Data type
integer /stdWrap
Description
Maximum width of the image-table, if the text is wrapped around the image-table (on the left or right side).
This will scale images not in the right size! Takes the number of columns into account!
Note: Works ONLY if the IMAGE object is not GIFBUILDER!
Default
50% of maxW
Property
equalH
Data type
integer /stdWrap
Description
If this value is greater than zero, it will secure that images in a row has the same height. The width will be calculated.
If the total width of the images raise above the "maxW"-value of the table the height for each image will be scaled down equally so that the images still have the same height but is within the limits of the totalWidth.
Please note that this value will override the properties "width", "maxH", "maxW", "minW", "minH" of the IMAGE objects generating the images. Furthermore it will override the "noRows"-property and generate a table with no columns instead!
Property
colRelations
Data type
string /stdWrap
Description
This value defines the width-relations of the images in the columns of IMGTEXT. The syntax is "[integer] : [integer] : [integer] : ..." for each column. If there are more image columns than figures in this value, it's ignored. If the relation between two of these figures exceeds 10, this function is ignored.
It works only fully if all images are downscaled by their maxW- definition.
Example:
If 6 images are placed in three columns and their width's are high enough to be forcibly scaled, this value will scale the images in the to be e.g. 100, 200 and 300 pixels from left to right:
1 : 2 : 3
Property
image_compression
Data type
integer /stdWrap
Description
Set to one of the following numbers to get the according kind of image compression:
0 = Default (no image compression)
1 = Do not change the image (removes all parameters except "import" and its sub-properties for the image object!)
The following numbers add gif extension and color-reduction command:
10 = GIF/colors unchanged (up to 256 colors)
11 = GIF/128 colors
12 = GIF/64 colors
13 = GIF/32 colors
14 = GIF/16 colors
15 = GIF/8 colors
The following numbers add jpg extension and quality command:
20 = JPG/quality 100
21 = JPG/quality 90 <=> Photoshop 60 (JPG/Very High)
22 = JPG/quality 80 (JPG/High)
23 = JPG/quality 70
24 = JPG/quality 60 <=> Photoshop 30 (JPG/Medium)
25 = JPG/quality 50
26 = JPG/quality 40 (JPG/Low)
27 = JPG/quality 30 <=> Photoshop 10
28 = JPG/quality 20 (JPG/Very Low)
The following numbers add png extension and color-reduction command:
30 = PNG/256 colors
31 = PNG/128 colors
32 = PNG/64 colors
33 = PNG/32 colors
34 = PNG/16 colors
35 = PNG/8 colors
39 = PNG/colors unchanged (up to 256 colors)
The default GraphicsMagick/ImageMagick quality seems to be 75. This equals Photoshop quality 45. Images compressed with GraphicsMagick/ImageMagick with the same visual quality as a Photoshop-compressed image seem to be largely 50% greater in size!
Note: Works ONLY if the IMAGE object is not GIFBUILDER!
Property
image_effects
Data type
integer /stdWrap
Description
Set to one of the following numbers to get the according effect. Adds the respective commands to the parameters for the scaling. This function has no effect if "image_compression" above is set to 1!
1 = "-rotate 90",
2 = "-rotate 270",
3 = "-rotate 180",
10 = "-colorspace GRAY",
11 = "-sharpen 70",
20 = "-normalize",
23 = "-contrast",
25 = "-gamma 1.3",
26 = "-gamma 0.8"
Note: Works ONLY if the IMAGE object is not GIFBUILDER!
Property
image_frames
Description
Frames:
.key points to the frame used.
".image_frames.x" is imgResource-mask (".m")properties which will override to the [imgResource].m properties of the imageObjects. This is used to mask the images into a frame. See how it's done in the default configuration and IMGTEXT in the static_template-table.
Example:
1 {
mask = fileadmin/darkroom1_mask.jpg
bgImg = GIFBUILDER
bgImg {
XY = 100,100
backColor = {$bgCol}
}
bottomImg = GIFBUILDER
bottomImg {
XY = 100,100
backColor = black
}
bottomImg_mask = fileadmin/darkroom1_bottom.jpg
}
Note: This cancels the jpg-quality settings sent as ordinary ".params" to the imgResource. In addition the output of this operation will always be jpg or gif!
Note: Works ONLY if the IMAGE object is not GIFBUILDER!
Property
editIcons
Data type
string
Description
(See stdWrap.editIcons)
Property
noStretchAndMarginCells
Data type
boolean /stdWrap
Description
If set (1), the cells used to add left and right margins plus stretch out the table will not be added. You will loose the ability to set margins for the object if entered "in text". So it's not recommended, but it has been requested by some people for reasons.
[tsref:(cObject).IMGTEXT]
Example:¶
tt_content.textpic.default {
5 = IMGTEXT
5 {
text < tt_content.text.default
imgList.field = image
textPos.field = imageorient
imgPath = uploads/pics/
imgObjNum = 1
1 {
file.import.current = 1
file.width.field = imagewidth
imageLinkWrap = 1
imageLinkWrap {
bodyTag = <body style="background-color: black;">
wrap = <a href="javascript:close();"> | </A>
width = 800m
height = 600m
JSwindow = 1
JSwindow.newWindow = 1
JSwindow.expand = 17,20
}
}
maxW = 450
maxWInText = 300
cols.field = imagecols
border.field = imageborder
caption {
1 = TEXT
1.stdWrap.field = imagecaption
1.stdWrap.wrap = <p style="font-size: 12px;"> |</p>
1.stdWrap.wrap2 = {$cBodyTextWrap}
}
borderThick = 2
colSpace = 10
rowSpace = 10
textMargin = 10
}
30 = TEXT
30.value = <br>
}
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
LOAD_REGISTER¶
This provides a way to load the array $GLOBALS['TSFE']->register[] with values. It does not return anything!
The register is working like a stack: With each call new content can be put on top of the stack. RESTORE_REGISTER can be used to remove the element at the topmost position again.
Registers are used at many different places, e.g. css_styled_content uses registers to enumerate the classes of the headlines. The usefulness of registers is that some predefined configurations (like the page-content) can be used in various places but use different values as the values of the register can change during page rendering.
Property
(array of field names)
Data type
string /stdWrap
Description
Example:
This sets "contentWidth", "label" and "head".
page.27 = LOAD_REGISTER
page.27 {
contentWidth = 500
label.field = header
head = some text
head.wrap = <b> | </b>
}
[tsref:(cObject).LOAD_REGISTER]
Example:¶
1 = LOAD_REGISTER
1.param.cObject = TEXT
1.param.cObject.stdWrap.data = GP:the_id
# To avoid SQL injections we use intval - so the parameter
# will always be an integer.
1.param.cObject.stdWrap.intval = 1
10 = CONTENT
10.table = tx_my_table
10.select {
pidInList = this
orderBy = sorting
# Now we use the registered parameter
where = uid = {REGISTER:param}
where.insertData = 1
}
10.renderObj = COA
10.renderObj {
10 = TEXT
10.stdWrap.field = the_id
}
In this example we first load a special value, which is given as a GET/POST parameter, into the register. Then we use a CONTENT object to render content based on this value. This CONTENT object loads data from a table and looks up a special entry using the value from the register.
For an example in combination with RESTORE_REGISTER see the example on the page RESTORE_REGISTER.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
OTABLE¶
Note
This content object has been deprecated in TYPO3 CMS 7.1. If you still use it for now, you need to install the extension "compatibility6". In the long run, you are advised to migrate to alternatives such as FLUIDTEMPLATE to customize the output of the content.
Creates a simple table. You can set an offset and some parameters for the table tag.
Property
offset
Data type
x,y /stdWrap
Description
Offset from upper left corner.
Note:
Actually the data type is "x,y,r,b,w,h" and stdWrap:
x,y is the offset from upper left corner.
r,b is the offset (margin) to right and bottom.
w is the required width of the content field.
h is the required height of the content field.
All measures are in pixels.
Property
tableParams
Data type
<TABLE>-params /stdWrap
Description
Attributes of the table tag.
Default
border="0" cellspacing="0" cellpadding="0"
[tsref:(cObject).OTABLE]
Example:¶
top.100 = OTABLE
top.100.offset = 310,8
top.100.tableParams = border="1" style="border-spacing: 0px;"
top.100.1 < temp.topmenu
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
RECORDS¶
Introduction¶
This object is meant for displaying lists of records from a variety of tables. Contrary to the CONTENT object, it does not allow very fine selections of records (as it has no "select" property).
The register-key SYS_LASTCHANGED is updated with the tstamp-field of
the records selected which has a higher value than the current.
Note
Records with parent ids (pid's) for non-accessible pages (that is hidden, timed or access-protected pages) are normally not selected. Pages may be of any type, except recycler. Disable the check with the dontCheckPid option.
Property details¶
source¶
Property
source
Data type
records-list /stdWrap
Description
List of record-id's, optionally with prepended table-names.
Example:
source = tt_content_34, 45, tt_links_56
categories¶
Property
categories
Data type
categories-list /stdWrap
Description
Comma-separated list of system categories uid's. Records related to these categories will be retrieved and made available for rendering.
Only records from the tables defined in the tables property will be retrieved.
This property has the following sub-property:
- relation
Name of the categories-relation field to use for building the list of categorized records, as there can be several such fields on a given table.
Warning
If both source and categories properties are defined,
the source property will take precedence, as it is considered
more precisely targeted.
tables¶
Property
tables
Data type
list of tables /stdWrap
Description
List of accepted tables. For items listed in the source property which are not prepended with a table name, the first table will be used.
Records from tables configured in conf are also allowed.
Example:
tables = tt_content, tt_address, tt_links
conf.tx_myexttable = TEXT
conf.tx_myexttable.value = Hello world
This adds the tables tt_content, tt_address, tt_links and tx_myexttable.
conf¶
Property
conf.[table name]
Data type
Description
Configuration array, which defines the rendering for records from table table name.
Default
If this is not defined, the rendering of the records is done with the top-level object [table name] - just like when ".renderObj" is not set for the cObject CONTENT!
dontCheckPid¶
Property
dontCheckPid
Data type
boolean /stdWrap
Description
Normally a record cannot be selected, if its parent page (pid) is not accessible for the website user. This option disables that check.
Default
0
Examples¶
Selection with source¶
Taken from the rendering of the "Insert records" content element as defined in "css_styled_content".
tt_content.shortcut = COA
tt_content.shortcut {
20 = CASE
20.key.field = layout
20.0 = RECORDS
20.0 {
source.field = records
tables = {$content.shortcut.tables}
}
...
}
Since no conf property is defined, the rendering will
look for a top-level TypoScript object bearing the name of the
table to be rendered (e.g. "tt_content").
Selection with source II¶
20 = RECORDS
20 {
source = 10,12
dontCheckPid = 1
tables = tt_content
}
This example loads the content elements with the UIDs 10 and 12 no matter where these elements are located and whether these pages are accessible for the current user.
Selection with categories¶
Taken from the rendering of the "Categorized content elements" special menu as defined in "css_styled_content".
categorized_content = RECORDS
categorized_content {
categories.field = selected_categories
categories.relation.field = category_field
tables = tt_content
conf.tt_content = TEXT
conf.tt_content {
stdWrap.field = header
stdWrap.typolink.parameter = {field:pid}#{field:uid}
stdWrap.typolink.parameter.insertData = 1
stdWrap.wrap = <li>|</li>
}
wrap = <ul>|</ul>
}
Contrary to the previous example, in this case the conf property
is present and defines a very simple rendering of each content element
(i.e. the header with a direct link to the content element).
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
RESTORE_REGISTER¶
This unsets the latest changes in the register-array as set by LOAD_REGISTER.
Internally registers work like a stack where the original register is saved when LOAD_REGISTER is called. When a RESTORE_REGISTER cObject is called, the last element is pulled off that stack and the register is replaced with the content of the previous element.
RESTORE_REGISTER has no properties.
Example:¶
The following example shows how LOAD_REGISTER and RESTORE_REGISTER can be used to load values into the register and to restore previous values again.
# Put first block into the register
10 = LOAD_REGISTER
10 {
myTextRegister.cObject = COA
myTextRegister.cObject {
10 = TEXT
10.value = This is text in the first block.
10.stdWrap.wrap = <p>|</p>
}
}
# Put second block into the register
20 = LOAD_REGISTER
20 {
myTextRegister.cObject = COA
myTextRegister.cObject {
10 = TEXT
10.value = This is text originally used in the second block...
10.stdWrap.wrap = <p>|</p>
}
}
# Put third block into the register using text from the second block.
30 = LOAD_REGISTER
30 {
myTextRegister.cObject = COA
myTextRegister.cObject {
# Get the current text from myTextRegister:
# "This is text originally used in the second block..."
10 = TEXT
10.stdWrap.data = register:myTextRegister
10.stdWrap.append = TEXT
10.stdWrap.append.value = (but now used in the third block).
20 = TEXT
20.value = This is a second text in the third block.
20.stdWrap.wrap = <p>|</p>
}
}
# Up to this place no actual output has been produced.
# Outputs block 30 "This is text originally used in the second block...
# (but now used in the third block). This is a second text in the third block."
40 = TEXT
40.stdWrap.data = register:myTextRegister
# Outputs block 20 "This is text originally used in the second block..."
50 = RESTORE_REGISTER
60 = TEXT
60.stdWrap.data = register:myTextRegister
# Outputs block 10 "This is text in the first block."
70 = RESTORE_REGISTER
80 = TEXT
80.stdWrap.data = register:myTextRegister
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
SEARCHRESULT¶
Note
This content object has been deprecated in TYPO3 CMS 7.1. If you still use it for now, you need to install the extension "compatibility6". In the long run, you are advised to migrate to alternatives such as FLUIDTEMPLATE to customize the output of the content.
This object can be used to display search results. SEARCHRESULT only returns results from pages with of doktype "Standard" (1), "Advanced" (2) and "Not in menu" (5).
Search words are loaded into the register in a form ready for linking to pages.
Property
allowedCols
Data type
string
Description
List (separated by ":") of allowed table-cols.
Example:
pages.title:tt_content.bodytext
Property
layout
Data type
string
Description
This defines how the search content is shown.
Example:
This substitutes the following fields:
###RANGELOW###: The low result range, e.g. "1"
###RANGEHIGH###: The high result range, e.g. "10"
###TOTAL###: The total results
###RESULT###: The result itself
###NEXT###: The next-button
###PREV###: The prev-button
Property
next
Data type
Description
This cObject will be wrapped by a link to the next search result. This is the code substituting the "###NEXT###"-mark
Property
prev
Data type
Description
This cObject will be wrapped by a link to the prev search result. This is the code substituting the "###PREV###"-mark
Property
renderObj
Data type
Description
The cObject to render the search results.
$cObj->data array is set to the resulting record from the search.
Please note, that all fields are named [table name]_[field name]. Thus the page title is in the field "pages_title".
Apart from this, these fields from the pages-table are also present:
uid
Property
resultObj
Data type
Description
The cObject prepended in the search results returns rows
Property
noResultObj
Data type
Description
The cObject used if the search results in no rows.
Property
noOrderBy
Data type
boolean /stdWrap
Description
If this is set, the result is not sorted after lastUpdated, tstamp for the pages-table.
Default
0
Property
addExtUrlsAndShortCuts
Data type
boolean
Description
If set, then the doktypes 3 and 4 (External URLS and Shortcuts) are added to the doktypes being searched.
However at this point in time, no pages will be selected if they do not have at least one tt_content record on them! That is because the pages and tt_content (or other) table are joined. So there must at least be one occurrence of a tt_content element on an External URL / Shortcut page for them to show up.
Default
0
Property
languageField.[2nd table]
Data type
string
Description
Setting a field name to filter language on. This works like the "languageField" setting in ->select
Example:
languageField.tt_content = sys_language_uid
Property
wrap
Description
Wrap the whole content. Executed before ".stdWrap".
[tsref:(cObject).SEARCHRESULT]
Example:¶
register:SWORD_PARAMS = '&sword_list[]=word1&sword_list[]=word2 .....'
See typolink for more information!
Notes:¶
"sword" and "scols" must be set in order for the search to be engaged.
var "sword": Search word(s).
var "scols": Search columns separated by ":". E.g.: pages.title:pages.keywords:tt_content.bodytext.
var "stype": The starting point of the search: false = current page, L-2 = page before currentPage, L-1 = current page, L0 = rootlevel, L1 = from first level, L2 = from second level.
var $GLOBALS['HTTP_POST_VARS']['locationData']: If this is set, the search is done as was it from another page in the website given by the value of "locationData" here. See the description at the cObject "FORMS".
Only if the page locationData is pointing to, is inside the real rootLine of the site, the search will take this into account.
internal:
var "scount": If this is set this is used as the searchCount - the total rows in the search. This way we don't need to reconstruct this number!
var "spointer": This points to the start-record in the search.
LATER:
var "alldomains": boolean: If set the search will proceed into other domains.
var "allsites": boolean: If set the search will proceed into other sites (defined by the "root" setting of an active template).
var "depth": The search depth.
Search syntax¶
When you search, you can use three operator types:
AND: "+", "and" (UK), "og" (DK)
OR: "or" (UK), "eller" (DK)
NOT: "-", "not" (UK), "uden" (DK)
Default operator is AND. If you encapsulate words in "" they are searched for as a whole string. The search is case insensitive and matches parts of words also.
Examples:¶
menu backend - will find pages with both 'menu' and 'backend'.
"menu backend" - will find pages with the phrase "menu backend".
menu or backend - will find pages with either 'menu' or 'backend'.
menu or backend not content - will find pages with either 'menu' or 'backend' but not 'content'.
Queries to the examples¶
In this case "page content" is chosen as the fields to search. That includes tt_content.header, tt_content.bodytext and tt_content.imagecaption.
Prefixed to these queries is this:
SELECT pages.title AS pages_title,
pages.subtitle AS pages_subtitle,
pages.keywords AS pages_keywords,
pages.description AS pages_description,
pages.uid,
tt_content.header AS tt_content_header,
tt_content.bodytext AS tt_content_bodytext,
tt_content.imagecaption AS tt_content_imagecaption
FROM pages, tt_content
WHERE(tt_content.pid=pages.uid)
AND (pages.uid IN (2,5,6,20,21,22,29,30,31,3,4,8,9,16,1)
AND pages.doktype in (1,2,5)
AND pages.no_search=0
AND NOT tt_content.deleted
AND NOT tt_content.hidden
AND (tt_content.starttime<=985792797)
AND (tt_content.endtime=0 OR tt_content.endtime>985792797)
AND tt_content.fe_group IN (0,-1)
AND NOT pages.deleted
AND NOT pages.hidden
AND (pages.starttime<=985792797)
AND (pages.endtime=0 OR pages.endtime>985792797)
AND pages.fe_group IN (0,-1)
) ...
The part "... pages.uid IN (2,5,6,20,21,22,29,30,31,3,4,8,9,16,1)... " is a list of pages-uid's to search. This list is based on the page-ids in the website-branch of the page tree and confines the search to that branch and not the whole page-table.
... AND ( (tt_content.header LIKE '%menu%' OR tt_content.bodytext LIKE '%menu%' OR tt_content.imagecaption LIKE '%menu%' ) AND (tt_content.header LIKE '%backend%' OR tt_content.bodytext LIKE '%backend%' OR tt_content.imagecaption LIKE '%backend%' ) ) GROUP BY pages.uid
... AND ( (tt_content.header LIKE '%menu backend%' OR tt_content.bodytext LIKE '%menu backend%' OR tt_content.imagecaption LIKE '%menu backend%' ) ) GROUP BY pages.uid
... AND ( (tt_content.header LIKE '%menu%' OR tt_content.bodytext LIKE '%menu%' OR tt_content.imagecaption LIKE '%menu%' ) OR (tt_content.header LIKE '%backend%' OR tt_content.bodytext LIKE '%backend%' OR tt_content.imagecaption LIKE '%backend%' ) ) GROUP BY pages.uid
... AND ( (tt_content.header LIKE '%menu%' OR tt_content.bodytext LIKE '%menu%' OR tt_content.imagecaption LIKE '%menu%' ) OR (tt_content.header LIKE '%backend%' OR tt_content.bodytext LIKE '%backend%' OR tt_content.imagecaption LIKE '%backend%' ) AND NOT (tt_content.header LIKE '%content%' OR tt_content.bodytext LIKE '%content%' OR tt_content.imagecaption LIKE '%content%' ) ) GROUP BY pages.uid
Notice that upper and lowercase do not matter. Also 'men' as search word will find 'men', 'menu', 'menus' etc.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
SVG¶
With this element you can insert a SVG. You can use XML data directly or reference a file. A flash fallback will be used for browsers which do not have native SVG support, so that it also works in e.g. IE 6/7/8.
Property
src
Data type
Description
SVG file resource.
Example:
src = fileadmin/svg/tiger.svg
Property
value
Data type
XML /stdWrap
Description
Raw XML data for the SVG.
Will be ignored, if "src" is defined.
[tsref:(cObject).SVG]
Example:¶
10 = SVG
10 {
width = 600
height = 600
value (
<rect x="100" y="100" width="500" height="200" fill="white" stroke="black"/>
<line x1="0" y1="200" x2="700" y2="200" stroke="red" stroke-width="20px"/>
<polygon points="185 0 125 25 185 100" transform="rotate(135 125 25)" />
<circle cx="190" cy="150" r="40" stroke="black" stroke-width="2" fill="yellow"/>
)
noscript.cObject = TEXT
noscript.cObject.value = No SVG rendering possible, please use a browser.
}
This example will show some geometric forms.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
TEMPLATE¶
With this cObject you can define a template (e.g. an HTML file) which should be used as a basis for your whole website. Inside the template file you can define markers, which later will be replaced with dynamic content by TYPO3.
Property
template
Data type
Description
This must be loaded with the template-code. Usually this is done with a FILE cObject. If it is not loaded with code, the object returns nothing.
Example:
page.10 {
template = FILE
template.file = fileadmin/template.html
}
This will use the file fileadmin/template.html as template for your website.
Property
subparts
Data type
(array of cObjects)
Description
This is an array of subpart-markers (case-sensitive).
A subpart is defined by two markers in the template. The markers must be wrapped by "###" on both sides. You may insert the subpart- markers inside HTML-comment-tags!
Example:
In the template there is the subpart "HELLO":
<!-- start of subpart ###HELLO### -->
This is the HTML code, that will be loaded in the register
and will be replaced with the result...
<!-- end ###HELLO### -->
The following TypoScript code now replaces the subpart "HELLO" with the text given in "value":
page.10.subparts {
HELLO = TEXT
HELLO.value = En subpart er blevet erstattet!
}
Note:
Before the content objects of each subpart are generated, all subparts in the array are extracted and loaded into the register so that you can load them from there later on.
The register-key for each subparts code is "SUBPART_[theSubpartkey]".
In addition the current-value is loaded with the content of each subpart just before the cObject for the subpart is parsed. That makes it quite easy to load the subpart of the cObject (e.g.: ".current = 1")
E.g. this subpart above has the register-key "SUBPART_HELLO".
This is valid ONLY if the property .nonCachedSubst is not set (see below)!
Property
relPathPrefix
Data type
string / properties
Description
Finds all relative references (e.g. to images or stylesheets) and prefixes this value.
If you specify properties (uppercase) these will match HTML tags and specify alternative paths for them. See example below.
If the property is named "style", it will set an alternative path for the "url()" wrapper that may be in <style> sections.
Example:
page.10 = TEMPLATE
page.10 {
template = FILE
template.file = fileadmin/template.html
relPathPrefix = fileadmin/
relPathPrefix.IMG = fileadmin/img/
}
In this example all relative paths found are prefixed with "fileadmin/" unless it was the src attribute of an img tag in which case the path is prefixed with "fileadmin/img/"
Property
marks
Data type
(array of cObjects)
Description
This is an array of marks-markers (case-sensitive).
A mark is defined by one marker in the template. The marker must be wrapped by "###" on both sides. Opposite to subparts, you may not insert the subpart-markers inside HTML-comment-tags! (They will not be removed.)
Example:
In the template:
<div id="copyright">
© ###DATE###
</div>
The following TypoScript code now dynamically replaces the marker "DATE" with the current year:
page.10.marks {
DATE = TEXT
DATE {
stdWrap.data = date : U
stdWrap.strftime = %Y
}
Marks are substituted by a str_replace-function. The subparts loaded in the register are also available to the cObjects of markers (only if .nonCachedSubst is not set!).
Property
wraps
Data type
(array of cObjects)
Description
This is an array of wraps-markers (case-sensitive).
This is shown best by an example:
Example:
In the template there is the subpart "MYLINK":
This is <!--###MYLINK###-->a link to my<!--###MYLINK###--> page!
With the following TypoScript code the subpart will be substituted by the wrap which is the content returned by the MYLINK cObject.
page.10.wraps {
MYLINK = TEXT
MYLINK.value = <a href="#"> | </a>
}
Property
workOnSubpart
Data type
string /stdWrap
Description
This is an optional definition of a subpart, that we decide to work on. In other words; if you define this value that subpart is extracted from the template and is the basis for this whole template object.
Property
markerWrap
Description
This is the wrap the markers are wrapped with. The default value is ### | ### resulting in the markers to be presented as ###[marker_key]###.
Any whitespace around the wrap-items is stripped before they are set around the marker_key.
Default
### | ###
Property
substMarksSeparately
Data type
boolean /stdWrap
Description
If set, then marks are substituted in the content AFTER the substitution of subparts and wraps.
Normally marks are not substituted inside of subparts and wraps when you are using the default cached mode of the TEMPLATE cObject. That is a problem if you have marks inside of subparts! But setting this flag will make the marker-substitution a non-cached, subsequent process.
Another solution is to turn off caching, see below.
Property
nonCachedSubst
Data type
boolean /stdWrap
Description
If set, then the substitution mode of this cObject is totally different. Normally the raw template is read and divided into the sections denoted by the marks, subparts and wraps keys. The good thing is high speed, because this "pre-parsed" template is cached. The bad thing is that templates that depend on incremental substitution (where the order of substitution is important) will not work so well.
By setting this flag, markers are first substituted by str_replace in the template - one by one. Then the subparts are substituted one by one. And finally the wraps one by one.
Obviously you loose the ability to refer to other parts in the template with the register-keys as described above.
[tsref:(cObject).TEMPLATE]
Example:¶
page.10 = TEMPLATE
page.10 {
template = FILE
template.file = fileadmin/test.tmpl
subparts {
HELLO = TEXT
HELLO.value = This is the replaced subpart-code.
}
marks {
Testmark = TEXT
Testmark.value = This is replacing a simple marker in the HTML code.
}
workOnSubpart = DOCUMENT
}
In this example a template named test.tmpl is loaded and used. The subpart "HELLO" and the mark "Testmark" in the template file will be replaced with the output of the according cObjects.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
TEXT¶
The content object "TEXT" can be used to output static text or HTML.
stdWrap properties are available under the property "value" and on the very rootlevel of the object.
Note: Gifbuilder also has a TEXT object - do not mix that one up with the cObject described here; both are different objects.
Property
(stdWrap properties...)
Data type
Description
stdWrap properties are available on the very rootlevel of the object. This is non-standard! You should use these stdWrap properties consistently to those of the other cObjects by accessing them through the property "stdWrap".
[tsref:(cObject).TEXT]
Examples:¶
10 = TEXT
10.value = This is a text in uppercase
10.stdWrap.case = upper
The above example uses the stdWrap property "case". It returns "THIS IS A TEXT IN UPPERCASE".
10 = TEXT
10.value.field = title
10.stdWrap.wrap = <strong>|</strong>
The above example gets the header of the current page (which is stored in the database field "title"). The header is then wrapped in <strong> tags, before it is returned.
Now let us have a look at an extract from a more complex example:
10 = TEXT
10.value.field = bodytext
10.stdWrap.parseFunc < lib.parseFunc_RTE
10.stdWrap.dataWrap = <div>|</div>
The above example returns the content, which was found in the field "bodytext" of the current record from $cObj->data-array. Here that shall be the current record from the database table tt_content. This is useful inside COA objects.
Here is the same example in its context:
10 = CONTENT
10 {
table = tt_content
select {
where.dataWrap = irre_parentid = {field:uid}
begin = 0
}
renderObj = COA
renderObj {
stdWrap.if.isTrue.data = field:bodytext
10 = TEXT
10.value.field = bodytext
10.stdWrap.parseFunc < lib.parseFunc_RTE
10.stdWrap.dataWrap = <div>|</div>
}
}
Here we use the cObject CONTENT to return all content elements (records from the database table "tt_content"), which are on the current page. (These content elements have the corresponding value in "irre_parentid".) They are rendered using a COA cObject, which only processes them, if there is content in the field "bodytext".
The resulting records are each rendered using a TEXT object:
The TEXT object returns the content of the field "bodytext" of the according tt_content record. (Note that the property "field" in this context gets content from the table "tt_content" and not - as in the example above - from "pages". See the description for the data type "getText"/field!) The resulting content is then parsed with parseFunc and finally wrapped in <div> tags before it is returned.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
USER and USER_INT¶
This calls either a PHP function or a method in a class. This is very useful if you want to incorporate your own data processing or content.
Basically USER and USER_INT are user defined cObjects, because they just call a function or method, which you control!
If you call a method in a class (which is of course instantiated as an object), the internal variable '$cObj' of that class is set with a reference to the parent cObject. This offers you an API of functions, which might be more or less relevant for you. See ContentObjectRenderer.php in the TYPO3 source code; access to typolink or stdWrap are only two of the gimmicks you get.
If you create this object as USER_INT, it will be rendered non-cached, outside the main page-rendering.
Property
userFunc
Data type
function name
Description
The name of the function, which should be called. If you specify the name with a '->' in it, then it is interpreted as a call to a method in a class.
Two parameters are sent to the PHP function: First a content variable (which is empty for USER/USER_INT objects, but not when the user function is called from stdWrap functions .postUserFunc or .preUserFunc). The second parameter is an array with the properties of this cObject, if any.
Property
includeLibs
Data type
(list of resources) /stdWrap
Description
This property applies only if the object is created as USER_INT.
This is a comma-separated list of resources that are included as PHP- scripts (with include_once() function) if this script is included.
This is possible to do because any include-files will be known before the scripts are included.
Note: This property is deprecated in TYPO3 7 and will be removed with TYPO3 8! Make sure everything that was previously loaded via includeLibs is now encapsulated in proper PHP classes, which is referenced by USER/USER_INT when needed. Use proper class naming and autoloading.
Property
(properties you define)
Data type
(the data type you want)
Description
Apart from the properties "userFunc", "stdWrap" and possibly "includeLibs", which are defined for all USER/USER_INT objects by default, you can add additional properties with any name and any data type to your USER/USER_INT object. These properties and their values will then be available in PHP; they will be passed to your function (in the second parameter). This allows you to process them further in any way you wish.
[tsref:(cObject).USER/(cObject).USER_INT]
Examples:¶
This example shows how to include your own PHP script and how to use it from TypoScript. Use this TypoScript configuration:
page = PAGE
page.10 = USER_INT
page.10 {
userFunc = user_printTime
# Include the PHP file with our custom code
includeLibs = fileadmin/example_time.php
}
The file fileadmin/example_time.php might amongst other things contain:
/**
* Output the current time in red letters
*
* @param string Empty string (no content to process)
* @param array TypoScript configuration
* @return string HTML output, showing the current server time.
*/
function user_printTime($content, $conf) {
return '<p style="color: red;">Dynamic time: ' . date('H:i:s') . '</p><br />';
}
Here page.10 will give back what the PHP function user_printTime() returned. Since we did not use a USER object, but a USER_INT object, this function is executed on every page hit. So this example each time outputs the current time in red letters.
Now let us have a look at another example:
We want to display all content element headers of a page in reversed order. To do that we use the following TypoScript:
page = PAGE
page.typeNum = 0
page.30 = USER
page.30 {
# Include the PHP file with our custom code
includeLibs = fileadmin/example_listRecords.php
userFunc = user_various->listContentRecordsOnPage
# reverseOrder is a boolean variable (see PHP code below)
reverseOrder = 1
# debugOutput is a boolean variable with /stdWrap (see PHP code below)
debugOutput = 1
}
The file fileadmin/example_listRecords.php might amongst other things contain:
/**
* Example of a method in a PHP class to be called from TypoScript
*
*/
class user_various {
/**
* Reference to the parent (calling) cObject set from TypoScript
*/
public $cObj;
/**
* List the headers of the content elements on the page
*
*
* @param string Empty string (no content to process)
* @param array TypoScript configuration
* @return string HTML output, showing content elements (in reverse order, if configured)
*/
public function listContentRecordsOnPage($content, $conf) {
$query = $GLOBALS['TYPO3_DB']->SELECTquery(
'header',
'tt_content',
'pid=' . intval($GLOBALS['TSFE']->id) .
$this->cObj->enableFields('tt_content'),
'',
'sorting' . ($conf['reverseOrder'] ? ' DESC' : '')
);
$output = '';
if (isset($conf['debugOutput.'])) {
$conf['debugOutput'] = $this->cObj->stdWrap($conf['debugOutput'], $conf['debugOutput.']);
}
if ($conf['debugOutput']) {
$output = 'This is the query: <strong>' . $query . '</strong><br /><br />';
}
return $output . $this->selectThem($query);
}
/**
* Select the records by input $query and returning the header field values
*
* @param string SQL query selecting the content elements
* @return string The header field values of the content elements imploded by a <br /> tag
*/
protected function selectThem($query) {
$res = $GLOBALS['TYPO3_DB']->sql_query($query);
$output = array();
while ($row = $GLOBALS['TYPO3_DB']->sql_fetch_assoc($res)) {
$output[] = $row['header'];
}
return implode($output, '<br />');
}
}
page.30 will give back what the function listContentRecordsOnPage() of the class user_various returned. This example returns some debug output at the beginning and then the headers of the content elements on the page in reversed order. Note how we defined the properties "reverseOrder" and "debugOutput" for this USER object and how we used them in the PHP code.
Another example can be found in the documentation of the stdWrap property "postUserFunc". There you can also see how to work with $cObj, the reference to the parent (calling) cObject.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Other object types¶
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
carray¶
Properties¶
Property |
Data Type |
Default |
|
|---|---|---|---|
->stdWrap |
|||
<TD>-params |
|||
cObject |
Property details¶
(stdWrap properties...)¶
Property
(stdWrap properties...)
Data type
->stdWrap
Description
Note: This applies ONLY if "CARRAY /stdWrap" is set to be data type.
If you specify any non-integer properties to a CARRAY, stdWrap will be invoked with all properties of the CARRAY.
Example:
10 = TEXT
10.value = testing
5 = TEXT
5.value = This will be rendered before "10"
wrap = <b>|</b>
This will return '<b>This will be rendered before "10"testing</b>'.
(TDParams)¶
Property
(TDParams)
Data type
<TD>-params
Description
Note: This applies ONLY if "CARRAY +TDParams" is set to be data type.
This property is used only in some cases where CARRAY is used. Please look out for a note about that in the various cases.
1,2,3,4...¶
Property
1,2,3,4...
Data type
cObject
Description
This is a numerical "array" of content objects (cObjects). The order in which you specify the objects is not important as the array will be sorted numerically before it's parsed!
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
FRAME¶
FRAME is an object type.
Attention
FRAME, FRAMESET and frameSet have been deprecated in version 8.5 of the TYPO3 core. Using this is no longer considered good practice.
Additionally, frameset and frame are no longer supported in HTML
See Deprecation: #78217 - frameset and frame (8.5 Changelog).
Properties¶
Property details¶
name¶
Property
name
Data type
<frame>-data:name
Description
Manually set name of frame
Note: Is set automatically and should not be overridden under normal conditions!
Default
value of ".obj"
obj¶
Property
obj
Data type
pointer to top-level object-name
Description
top-level object-name of a PAGE / FRAMESET
Example:
"left", "page", "frameset"
options¶
Property
options
Data type
string
Description
URL parameters.
Example:
options = print=1&othervar=anotherthing
This would add ' &print=1&othervar=anotherthing ' to the ".src"-content (if not ".src" is set manually).
params¶
Property
params
Data type
<frame>-params
Description
Example:
scrolling="AUTO" noresize frameborder="NO"
Example:¶
This produces a simple frameset with a topframe and content-frame:
frameset = PAGE
frameset.typeNum = 0
page = PAGE
page.typeNum = 1
top = PAGE
top.typeNum = 3
frameset.frameSet.rows = 150,*
frameset.frameSet.params = border="0" framespacing="0" frameborder="NO"
frameset.frameSet {
1 = FRAME
1.obj = top
1.params = scrolling="NO" noresize frameborder="NO" marginwidth="0" marginheight="0"
2 = FRAME
2.obj = page
2.params = scrolling="AUTO" noresize frameborder="NO"
}
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
FRAMESET¶
FRAME is an object type.
Attention
FRAME, FRAMESET and frameSet have been deprecated in version 8.5 of the TYPO3 core. Using this is no longer considered good practice.
Additionally, frameset and frame are no longer supported in HTML
See Deprecation: #78217 - frameset and frame (8.5 Changelog).
Properties¶
Property details¶
1,2,3,4...¶
Property
1,2,3,4...
Data type
frameObj
Description
Configuration of frames and nested framesets.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
GIFBUILDER¶
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
GIFBUILDER¶
GIFBUILDER is an object, which is used in many situations for creating image files (e.g. gif, png or jpg). Anywhere the ->GIFBUILDER object is mentioned, these are the properties that apply.
Using TypoScript you can define a "numerical array" of "GIFBUILDER OBJECTS" (like "TEXT", "IMAGE", etc.) and they will be rendered onto an image one by one.
The name "GIFBUILDER" comes from the time where GIF was the only file format supported. PNG and JPG can just as well be created today (configured with $TYPO3_CONF_VARS['GFX']).
Note on (+calc)¶
Whenever the "+calc"-function is added to a value in the data type of the properties underneath, you can use the dimensions of TEXT and IMAGE objects from the Gifbuilder Object array. This is done by inserting a tag like this: "[10.w]" or "[10.h]", where "10" is the Gifbuilder Object number in the array and "w"/"h" signifies either width or height of the object.
The special property "lineHeight" (e.g. "[10.lineHeight]") uses the height a single line of text would take.
On using the special function max(), the maximum of multiple values can be determined. Example:
XY: [10.w]+[20.w], max([10.h], [20.h])
Here's a full example (taken from "styles.content (default)"):
styles.header.gfx1 = IMAGE
styles.header.gfx1 {
wrap = {$styles.header.gfx1.wrap}
file = GIFBUILDER
file {
XY = [10.w]+10 ,{$styles.header.gfx1.itemH}
backColor = {$styles.header.gfx1.bgCol}
reduceColors = {$styles.header.gfx1.reduceColors}
10 = TEXT
10 {
text.current = 1
text.crop = {$styles.header.gfx1.maxChars}
fontSize = {$styles.header.gfx1.fontSize}
fontFile = {$styles.header.gfx1.file.fontFile}
fontColor = {$styles.header.gfx1.fontColor}
offset = {$styles.header.gfx1.fontOffset}
}
}
}
As you see, the image has a width defined as the width of the text printed onto it + 10 pixels. The height is fixed by the value of the constant {$styles.header.gfx1.itemH}
The "_GIFBUILDER" Top Level Object¶
You can configure some global settings for GIFBUILDER by a top-level object named "_GIFBUILDER". One of the available properties of the global GIFBUILDER configuration is "charRangeMap".
.charRangeMap
By this property you can globally configure mapping of font files for certain character ranges. For instance you might need GIFBUILDER to produce gif files with a certain font for latin characters while you need to use another true type font for Japanese glyphs. So what you need is to specify the usage of another font file when characters fall into another range of Unicode values.
In the GIFBUILDER object this is possible with the "splitRendering" option but if you have hundreds of GIFBUILDER objects around your site it is not very efficient to add 5-10 lines of configuration for each time you render text. Therefore this global setting allows you to match the basename of the main font face with an alternative font.
Property
[array]
Data type
string
Description
Basename of font file to match for this configuration. Notice that only the filename of the font file is used - the path is stripped off. This is done to make matching easier and avoid problems when font files might move to other locations in extensions etc.
So if you use the font file "EXT:myext/fonts/vera.ttf" or "typo3/sysext/install/Resources/Private/Font/vera.ttf" both of them will match with this configuration.
The key:
The value of the array key will be the key used when forcing the configuration into "splitRendering" configuration of the individual GIFBUILDER objects. In the example below the key is "123".
Notice: If the key is already found in the local GIFBUILDER configuration the content of that key is respected and not overridden. Thus you can make local configurations which override the global setting.
Example:
_GIFBUILDER.charRangeMap {
123 = vera.ttf
....
Property
[array].charMapConfig
Data type
TEXT / splitRendering.[array] configuration
Description
splitRendering configuration to set. See GIFBUILDER TEXT object for details.
Example:
_GIFBUILDER.charRangeMap {
123 = arial.ttf
123 {
charMapConfig {
fontFile = typo3/sysext/install/Resources/Private/Font/vera.ttf
value = -65
fontSize = 45
}
fontSizeMultiplicator = 2.3
}
}
This example configuration shows that GIFBUILDER TEXT objects with font faces matching "arial.ttf" will have a splitConfiguration that uses "typo3/sysext/install/Resources/Private/Font/vera.ttf" for all characters that fall below/equal to 65 in Unicode value.
Property
[array].fontSizeMultiplicator
Data type
double
Description
If set, this will take the font size of the TEXT GIFBUILDER object and multiply with this amount (xx.xx) and override the "fontSize" property inside "charMapConfig".
Property
[array].pixelSpaceFontSizeRef
Data type
double
Description
If set, this will multiply the four [x/y]Space[Before/After] properties of split rendering with the relationship between the fontsize and this value.
In other words: Since pixel space may vary depending on the font size used you can simply specify by this value at what fontsize the pixel space settings are optimized and for other fontsizes this will automatically be adjusted according to this font size.
Example:
_GIFBUILDER.charRangeMap {
123 = arial.ttf
123 {
charMapConfig {
fontFile = typo3/sysext/install/Resources/Private/Font/vera.ttf
value = 48-57
color = green
xSpaceBefore = 3
xSpaceAfter = 3
}
pixelSpaceFontSizeRef = 24
}
}
In this example xSpaceBefore and xSpaceAfter will be "3" when the font size is 24. If this configuration is used on a GIFBUILDER TEXT object where the font size is only 16, the spacing values will be corrected by "16/24", effectively reducing the pixelspace to "2" in that case.
[tsref:_GIFBUILDER.charRangeMap]
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Object names in this section¶
Whenever you see a reference to anything named an "object" in this section it's a reference to a "Gifbuilder Object" and not the "cObjects" from the previous section. Confusion could happen, because "TEXT" and "IMAGE" are objects in both areas; note that they are different each time!
Property
1,2,3,4...
Data type
Gifbuilder Object + .if (->if)
Description
.if (->if) is a property of all GIFBUILDER objects. If the property is present and not set, the object is not rendered! This corresponds to the functionality of ".if" of the stdWrap-function.
Property
XY
Data type
x,y +calc /stdWrap
Description
Size of the image file.
For the usage of "calc" see the according note at the beginning of the section "GIFBUILDER".
Default
100,20
Property
format
Data type
"gif" / "jpg"
Description
Output type.
"jpg"/"jpeg" = jpg-image
Default
gif
Property
reduceColors
Data type
positive integer (1-255) /stdWrap
Description
Reduce the number of colors.
Property
transparentBackground
Data type
boolean /stdWrap
Description
Set this flag to render the background transparent. TYPO3 makes the color found at position 0,0 of the image (upper left corner) transparent.
If you render text, you should leave the niceText option OFF as the result will probably be more precise without the niceText antialiasing hack.
Property
transparentColor
Data type
HTMLColor /stdWrap
Description
Specify a color that should be transparent
Example-values:
#ffffcc
red
255,255,127
Option:
transparentColor.closest = 1
This will allow for the closest color to be matched instead. You may need this if you image is not guaranteed "clean".
Note: You may experience that this does not work, if you use the reduceColors-option or render text with niceText-option.
Property
quality
Data type
positive integer (10-100)
Description
JPG-quality (if ".format" = jpg/jpeg)
Property
backColor
Data type
GraphicColor /stdWrap
Description
Background color of the image.
Default
white
Property
offset
Data type
x,y +calc /stdWrap
Description
Offset all objects on the image.
Default
0,0
Property
workArea
Data type
x,y,w,h + calc /stdWrap
Description
Define the workarea on the image file. All the Gifbuilder Objects will see this as the dimensions of the image file regarding alignment, overlaying of images an so on. Only TEXT objects exceeding the boundaries of the workarea will be printed outside this area.
[tsref:->GIFBUILDER]
TEXT¶
Renders a text.
Property
text
Data type
->stdWrap
Description
This is text text-string on the image file. The item is rendered only if this string is not empty.
The $cObj->data-array is loaded with the page-record, if for example the GIFBUILDER object is used by GMENU or IMGMENU.
Property
breakWidth
Data type
integer /stdWrap
Description
Defines the maximum width for an object, overlapping elements will force an automatic line break.
Property
breakSpace
Data type
float
Description
Defines a value that is multiplied by the line height of the current element.
Default
1.0
Property
textMaxLength
Data type
integer
Description
The maximum length of the text. This is just a natural break that prevents incidental rendering of very long texts!
Default
100
Property
maxWidth
Data type
pixels /stdWrap
Description
Sets the maximum width in pixels, the text must be. Reduces the fontSize if the text does not fit within this width.
Does not support setting alternative fontSizes in splitRendering options.
(By René Fritz <r.fritz@colorcube.de>)
Property
doNotStripHTML
Data type
boolean
Description
If set, HTML-tags in the string inserted are not removed. Any other way HTML code is removed by default!
Default
0
Property
fontFile
Data type
resource /stdWrap
Description
Font face (truetype *.ttf and opentype *.otf font you can upload!)
Default
Nimbus (Arial-clone)
Property
angle
Data type
degree
Description
Rotation degrees of the text.
Note: Angle is not available if spacing/wordSpacing is set.
Default
0
Range: -90 til 90
Property
antiAlias
Data type
boolean
Description
FreeType antialiasing. Notice, the default mode is "on"!
Note: This option is not available if .niceText is enabled.
Default
1
Property
iterations
Data type
positive integer /stdWrap
Description
How many times the text should be "printed" onto it self. This will add the effect of bold text.
Note: This option is not available if .niceText is enabled.
Default
1
Property
spacing
Data type
positive integer /stdWrap
Description
Pixel-distance between letters. This may render ugly!
Default
0
Property
wordSpacing
Data type
positive integer /stdWrap
Description
Pixel-distance between words.
Default
= ".spacing"*2
Property
hide
Data type
boolean /stdWrap
Description
If this is true, the text is not printed.
This feature may be used, if you need a SHADOW object to base a shadow on the text, but do not want the text to be displayed.
Default
0
Property
hideButCreateMap
Data type
boolean /stdWrap
Description
If this option is set, the text will not be rendered. Shadows and emboss will, though, so don't apply these! But this feature is also meant only to enable a text to generate the imageMap coordinates without rendering itself.
Property
emboss
Data type
Gifbuilder Object->EMBOSS
Property
shadow
Data type
Gifbuilder Object->SHADOW
Property
outline
Data type
Gifbuilder Object->OUTLINE
Property
imgMap
Data type
->IMGMAP
->stdWrap properties for "altText" and "titleText" in this case
Property
niceText
Data type
boolean /stdWrap
Description
This is a very popular feature that helps to render small letters much nicer than the freetype library can normally do. But it also loads the system very much!
The principle of this function is to create a black/white image file in twice or more times the size of the actual image file and then print the text onto this in a scaled dimension. Afterwards GraphicsMagick/ImageMagick scales down the mask and masks the font color down on the original image file through the temporary mask.
The fact that the font is actually rendered in the double size and scaled down adds a more homogenous shape to the letters. Some fonts are more critical than others though. If you do not need the quality, then don't use the function.
Some sub-properties:
.before = GraphicsMagick/ImageMagick-params before scale
.after = GraphicsMagick/ImageMagick-params after scale
.sharpen = sharpen-value for the mask (after scaling), integer 0-99 (this enables you to make the text crisper if it's too blurred!)
.scaleFactor = scaling-factor, integer 2-5
Property
splitRendering.compX
splitRendering.compY
splitRendering.[array]
Data type
integer / (array of keys)
Description
Split the rendering of a string into separate processes with individual configurations. By this method a certain range of characters can be rendered with another font face or size. This is very useful if you want to use separate fonts for strings where you have latin characters combined with e.g. Japanese and there is a separate font file for each.
You can also render keywords in another font/size/color.
Properties:
splitRendering.compX: Integer. Additional pixelspace between parts, x direction.
splitRendering.compY: Integer. Additional pixelspace between parts, y direction.
splitRendering.[array] = keyword with keyword being [charRange, highlightWord]
splitRendering.[array] {
fontFile: Alternative font file for this rendering.
fontSize: Alternative font size for this rendering.
color: Alternative color for this rendering, works only without "niceText".
xSpaceBefore: x-Space before this part.
xSpaceAfter: x-Space after this part.
ySpaceBefore: y-Space before this part.
ySpaceAfter: y-Space after this part.
}
Keyword: charRange
splitRendering.[array].value = Comma-separated list of character ranges (e.g. "100-200") given as Unicode character numbers. The list accepts optional starting and ending points, e.g. " - 200" or " 200 -" and single values, e.g. "65, 66, 67".
Keyword: highlightWord
splitRendering.[array].value = Word to highlight, makes a case sensitive search for this.
Limitations:
The pixel compensation values are not corrected for scale factor used with niceText. Basically this means that when niceText is used, these values will have only the half effect.
When word spacing is used the "highlightWord" mode does not work.
The color override works only without "niceText".
Example:
10.splitRendering.compX = 2
10.splitRendering.compY = -2
10.splitRendering.10 = charRange
10.splitRendering.10 {
value = 200-380 , 65, 66
fontSize = 50
fontFile = typo3/sysext/core/Resources/Private/Font/nimbus.ttf
xSpaceBefore = 30
}
10.splitRendering.20 = highlightWord
10.splitRendering.20 {
value = TheWord
color = red
}
[tsref:->GIFBUILDER.(GBObj).TEXT]
SHADOW¶
Creates a shadow under the associated text.
Property
textObjNum
Data type
positive integer /stdWrap
Description
Must point to the TEXT object if these shadow properties are not properties to a TEXT object directly ("stand-alone shadow"). Then the shadow needs to know which TEXT object it should be a shadow of!
If - on the other hand - the shadow is a property to a TEXT object, this property is not needed.
Property
blur
Data type
positive integer (1-99) /stdWrap
Description
Blurring of the shadow. Above 40 only values of 40,50,60,70,80,90 mean something.
Property
opacity
Data type
positive integer (1-100) /stdWrap
Description
The degree to which the shadow conceals the background. Mathematically speaking: Opacity = Transparency^-1. E.g. 100% opacity = 0% transparency.
Only active with a value for blur.
Property
intensity
Data type
positive integer (0-100) /stdWrap
Description
How "massive" the shadow is. This value can - if it has a high value combined with a blurred shadow - create a kind of soft-edged outline.
[tsref:->GIFBUILDER.(GBObj).SHADOW]
EMBOSS¶
Our emboss are actually two shadows offset in opposite directions and with different colors as to create an effect of light cast onto an embossed text.
Property
textObjNum
Data type
positive integer /stdWrap
Description
Must point to the TEXT object if these shadow properties are not properties to a TEXT object directly ("stand-alone shadow"). Then the shadow needs to know which TEXT object it should be a shadow of!
If - on the other hand - the shadow is a property to a TEXT object, this property is not needed.
Property
blur
Data type
positive integer (1-99) /stdWrap
Description
Blurring of the shadow. Above 40 only values of 40,50,60,70,80,90 means something.
Property
opacity
Data type
positive integer (1-100) /stdWrap
Description
The degree to which the shadow conceals the background. Mathematically speaking: Opacity = Transparency^-1. E.g. 100% opacity = 0% transparency.
Only active with a value for blur.
Property
intensity
Data type
positive integer (0-100) /stdWrap
Description
How "massive" the emboss is. This value can - if it has a high value combined with a blurred shadow - create a kind of soft-edged outline.
[tsref:->GIFBUILDER.(GBObj).EMBOSS]
OUTLINE¶
Creates a colored contour line around the shapes of the associated text.
This outline normally renders quite ugly as it's done by printing 4 or 8 texts underneath the text in question. Try to use a shadow with a high intensity instead. That works better!
Property
textObjNum
Data type
positive integer /stdWrap
Description
Must point to the TEXT object if these shadow properties are not properties to a TEXT object directly ("stand-alone shadow"). Then the shadow needs to know which TEXT object it should be a shadow of!
If - on the other hand - the shadow is a property to a TEXT object, this property is not needed.
[tsref:->GIFBUILDER.(GBObj).OUTLINE]
BOX¶
Prints a filled box.
Property
dimensions
Data type
x,y,w,h +calc /stdWrap
Description
Dimensions of a filled box.
x,y is the offset.
w,h are the dimensions. Dimensions of 1 will result in 1-pixel wide lines!
Property
opacity
Data type
positive integer (1-100) /stdWrap
Description
The degree to which the box conceals the background. Mathematically speaking: Opacity = Transparency^-1. E.g. 100% opacity = 0% transparency.
Default
100
Property
align
Data type
VHalign /stdWrap
Description
Pair of values, which defines the horizontal and vertical alignment of the box in the image.
Values:
Horizontal alignment: r/c/l standing for right, center, left
Vertical alignment: t/c/b standing for top, center, bottom
Example:
Horizontally centered, vertically at the bottom:
align = c, b
Default
l, t
[tsref:->GIFBUILDER.(GBObj).BOX]
ELLIPSE¶
Prints a filled ellipse.
Property
dimensions
Data type
x,y,w,h +calc /stdWrap
Description
Dimensions of a filled ellipse.
x,y is the offset.
w,h are the dimensions. Dimensions of 1 will result in 1-pixel wide lines!
[tsref:->GIFBUILDER.(GBObj).ELLIPSE]
Example:¶
file = GIFBUILDER
file {
XY = 200,200
format = jpg
quality = 100
10 = ELLIPSE
10.dimensions = 100,100,50,50
10.color = red
}
IMAGE¶
Renders an image file.
Property
file
Data type
imgResource
Description
The image file.
Property
tile
Data type
x,y /stdWrap
Description
Repeat the image x,y times (which creates the look of tiles).
Maximum number of times in each direction is 20. If you need more, use a larger image.
Property
align
Data type
VHalign /stdWrap
Description
See in the "Data types reference" at the beginning of this document or in the table "BOX".
Property
mask
Data type
imgResource
Description
Optional mask-image for the image file.
[tsref:->GIFBUILDER.(GBObj).IMAGE]
EFFECT¶
Allows you to apply one or more of the following effects to the image.
The EFFECT object only has one property: "value". stdWrap is available for "value".
Syntax:¶
.value = [Property] = [value] | [Property] = [value]
All effects are defined as properties or property-value pairs inside "value". Multiple properties or property-value pairs are separated by "|".
Example:¶
lib.image = IMAGE
lib.image {
file = GIFBUILDER
file {
XY = 1024,768
format = jpg
10 = IMAGE
10.file = fileadmin/image.jpg
20 = EFFECT
20.value = gamma=1.3 | flip | rotate=180
}
}
Property
gamma
Data type
double (0.5 - 3.0)
Description
Sets the gamma value.
Default
1.0
Property
blur
Data type
positive integer (1-99)
Description
Blurs the edges inside the image.
Default
0
Property
sharpen
Data type
positive integer (1-99)
Description
Sharpens the edges inside the image.
Default
0
Property
solarize
Data type
positive integer (0-99)
Description
Color reduction, 'burning' the brightest colors black. The brighter the color, the darker the solarized color is. This happens in photography when chemical film is over exposed.
The value sets the grayscale level above which the color is negated.
Property
swirl
Data type
positive integer (0-100)
Description
The image is swirled or spun from its center.
Default
0
Property
wave
Data type
positive integer,positive integer
Description
Provide values for the amplitude and the length of a wave, separated by comma. All horizontal edges in the image will then be transformed by a wave with the given amplitude and length.
Maximum value for amplitude and length is 100.
Example:
20 = EFFECT
20.value = wave=1,20
Property
charcoal
Data type
positive integer (0-100)
Description
Makes the image look as if it had been drawn with charcoal and defines the intensity of that effect.
Property
gray
Data type
Description
The image is converted to gray tones.
Example:
This gives the image a slight wave and renders it in gray.
20 = EFFECT
20.value = wave=1,20 | gray
Property
edge
Data type
positive integer
Description
Detect edges within an image. This is a grey-scale operator, so it is applied to each of the three color channels separately. The value defines the radius for the edge detection.
Property
emboss
Data type
Description
Creates a relief effect: Creates highlights or shadows that replace light and dark boundaries in the image.
Property
flip
Data type
Description
Vertical flipping.
Property
flop
Data type
Description
Horizontal flipping.
Property
rotate
Data type
positive integer (0-360)
Description
Number of degrees for a clockwise rotation.
Image dimensions will grow if needed, so that nothing is cut off from the original image.
Default
0
Property
colors
Data type
positive integer (2-255)
Description
Defines the number of different colors to use in the image.
Property
shear
Data type
integer (-90 - 90)
Description
Number of degrees for a horizontal shearing. Horizontal shearing slides one edge of the image along the X axis, creating a parallelogram. Provide an integer between -90 and 90 for the number of degrees.
Property
invert
Data type
Description
Invert the colors.
[tsref:->GIFBUILDER.(GBObj).EFFECT]
WORKAREA¶
Sets another workarea.
Property
set
Data type
x,y,w,h + calc /stdWrap
Description
Sets the dimensions of the workarea.
x,y is the offset.
w,h are the dimensions.
For the usage of "calc" see the according note at the beginning of the section "GIFBUILDER".
Property
clear
Data type
string
Description
Sets the current workarea to the default workarea.
The value is checked for using isset(): If isset() returns TRUE, the workarea is cleared, otherwise it is not.
[tsref:->GIFBUILDER.(GBObj).WORKAREA]
CROP¶
Note: This object resets workArea to the new dimensions of the image!
Property
backColor
Data type
GraphicColor /stdWrap
Description
See "Data types reference".
Default
The original backColor
Property
align
Data type
VHalign /stdWrap
Description
Horizontal and vertical alignment of the crop frame.
See "Data types reference".
Default
l, t
Property
crop
Data type
x,y,w,h + calc /stdWrap
Description
x,y is the offset of the crop-frame from the position specified by "align".
w,h are the dimensions of the frame.
For the usage of "calc" see the according note at the beginning of the section "GIFBUILDER".
[tsref:->GIFBUILDER.(GBObj).CROP]
SCALE¶
This scales the GIFBUILDER object to the provided dimensions.
Note: This object resets workArea to the new dimensions of the image!
Property
params
Data type
GraphicsMagick/ImageMagick parameters
Description
Parameters to be used for the processing.
[tsref:->GIFBUILDER.(GBObj).SCALE]
ADJUST¶
This lets you adjust the tonal range like in the "levels"-dialog of Photoshop. You can set the input- and output-levels and that way remap the tonal range of the image. If you need to adjust the gamma value, have a look at the EFFECT object.
Example:¶
20 = ADJUST
20.value = inputLevels = 13, 230
Property
inputLevels
Data type
low, high
Description
With this option you can remap the tone of the image to make shadows darker, highlights lighter and increase contrast.
Possible values for "low" and "high" are integers between 0 and 255, where "high" must be higher than "low".
The value "low" will then be remapped to a tone of 0, the value "high" will be remapped to 255.
Example:
This example will cause the tonal range of the resulting image to begin at 50 of the original (which is set as 0 for the new image) and to end at 190 of the original (which is set as 255 for the new image).
20 = ADJUST
20.value = inputLevels = 50, 190
Property
outputLevels
Data type
low, high
Description
With this option you can remap the tone of the image to make shadows lighter, highlights darker and decrease contrast.
Possible values for "low" and "high" are integers between 0 and 255, where "high" must be higher than "low".
The beginning of the tonal range, which is 0, will then be remapped to the value "low", the end, which is 255, will be remapped to the value "high".
Example:
This example will cause the resulting image to have a tonal range, where there is no pixel with a tone below 50 and no pixel with a tone above 190 in the image.
20 = ADJUST
20.value = outputLevels = 50, 190
Property
autoLevels
Data type
Description
Sets the levels automatically.
[tsref:->GIFBUILDER.(GBObj).ADJUST]
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
NON-Gifbuilder Objects¶
IMGMAP¶
This is used by the Gifbuilder Object "TEXT" to create an image-map for the image file. This is especially used with the IMGMENU menu object.
Property
url
Data type
string
Description
The URL to link.
Default
For IMGMENU menu objects provided automatically
Property
target
Data type
target
Description
target for link
Default
For IMGMENU menu objects provided automatically
Property
explode
Data type
x,y
Description
This "explodes" or "implodes" the image-map. Useful to let the hot area cover a little more than just the letters of the text.
Property
altText
Data type
string
Description
Value of the alt-attribute.
(Used from TEXT Gifbuilding objects, this has stdWrap properties. Otherwise not)
Property
titleText
Data type
string
Description
Value of the title attribute.
(Used from TEXT Gifbuilding objects, this has stdWrap properties. Otherwise not)
[tsref:->IMGMAP]
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Conditions¶
See also
For full explanations about conditions, especially about condition syntax, please refer to the according chapter in "TYPO3 Explained".
General syntax¶
Each condition is encapsulated by square brackets. For a list of available conditions see below.
[ELSE] is available as else operator. It is a condition, which will
return TRUE, if the previous condition returned FALSE.
Each condition block is ended with [END].
[GLOBAL] is a condition by itself that always returns "true".
It ensures that the following TypoScript code is located in the
global scope. So you can be sure that it's not affected by previous
TypoScript, for example if a closing bracket is missing.
The Template Analyzer shows this very well: TYPO3 places a
[GLOBAL] condition at the beginning of each TypoScript file.
As a developer you can use [GLOBAL] for testing purposes
to ensure that your own condition works as expected.
Example¶
Test browser:
[browser = msie]
# TypoScript Code for users of Internet Explorer.
[ELSE]
# TypoScript Code for users of other browsers.
[END]
General notes¶
Values are normally trimmed before comparison, so leading and trailing blanks are not taken into account.
Note that conditions cannot be used inside of curly brackets.
You may combine several conditions with two operators: && (and), || (or). Alternatively you may use "AND" and "OR" instead of "&&" and "||". The AND operator always takes higher precedence over OR. If no operator has been specified, it will default to OR.
Examples¶
Test browser and system¶
This condition will match if the visitor opens the website with Internet Explorer on Windows (but not on Mac):
[browser = msie] && [system = win]
Test browser¶
This will match with either Opera or Firefox browsers:
[browser = opera] || [browser = firefox]
Test browser and version¶
This will match with either Firefox or Internet Explorer. In case of Internet Explorer, the version must be above 8:
[browser = firefox] || [browser = msie] && [version => 8]
Test for empty value¶
This will match with an empty value:
[globalString = IENV:HTTP_REFERER = /^$/]
Test for non-empty value¶
This will match with an not empty value:
[globalString = IENV:HTTP_REFERER = /.+/]
More¶
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Condition reference¶
browser¶
Note: This condition is deprecated since TYPO3 7.0! Use conditional CSS includes or a userFunc condition and a project like WURFL instead.
Syntax:¶
[browser = browser1,browser2,...]
Browser: |
Identification: |
|---|---|
Amaya |
amaya |
AOL |
aol |
Avant |
avant |
Camino |
camino |
Google Chrome |
chrome |
Mozilla Firefox |
firefox |
Flock |
flock |
Gecko |
gecko |
Konqueror |
konqueror |
Lynx |
lynx |
NCSA Mosaic |
mosaic |
Microsoft Internet Explorer |
msie |
Navigator |
navigator |
Netscape Communicator |
netscape |
OmniWeb |
omniweb |
Opera |
opera |
Safari |
safari |
SeaMonkey |
seamonkey |
Webkit |
webkit |
?? (if none of the above was found in the user agent) |
unknown |
Comparison with the browser, which the website visitor uses.
The condition works with the user agent string. The user agent is parsed with a regular expression, which searches the string for matches with the identifications named above. If there are multiple matches, the rightmost match is finally used, because it mostly is the most correct one.
An example user agent could look like this:
Mozilla/5.0 (Windows NT 10.0; WOW64; rv:38.0) Gecko/20100101 Firefox/38.0
This string contains the identifications "Gecko" and "Firefox". The condition
[browser = firefox]
evaluates to true.
version¶
Note: This condition is deprecated since TYPO3 7.0! Use conditional CSS includes or a userFunc condition and a project like WURFL instead.
Syntax:¶
[version = value1, >value2, =value3, <value4, ...]
Comparison with the browser version, which the website visitor uses.
Values are floating-point numbers with "." as the decimal separator.
The values may be preceded by three operators:
Operator: |
Function: |
|---|---|
[nothing] |
The value must be part of the beginning of the version as a string. This means that if the version is "4.72" and the value is "4" or "4.7" it matches. But "4.73" does not match. Example from syntax: "value1" |
= |
The value must match exactly. Version "4.72" matches only with a value of "4.72" |
> |
The version must be greater than the value |
< |
The version must be less than the value |
Examples:¶
This matches with exactly "8.03" browsers
[version = =8.03]
This matches with all browser versions below 8 and Internet Explorer 8
[version = <8][browser = msie8]
system¶
Note: This condition is deprecated since TYPO3 7.0! Use conditional CSS includes or a userFunc condition and a project like WURFL instead.
Syntax:¶
[system = system1,system2]
System: |
Identification: |
|---|---|
Linux |
linux |
Android |
android |
OpenBSD/NetBSD/FreeBSD |
unix_bsd |
SGI / IRIX |
unix_sgi |
SunOS |
unix_sun |
HP-UX |
unix_hp |
Chrome OS |
chrome |
iOS |
iOS |
Macintosh |
mac |
Windows 8 |
win8 |
Windows 7 |
win7 |
Windows Vista |
winVista |
Windows XP |
winXP |
Windows 2000 |
win2k |
Windows NT |
winNT |
Windows 98 |
win98 |
Windows 95 |
win95 |
Windows 3.11 |
win311 |
Amiga |
amiga |
Comparison with the operating system, which the website visitor uses. The system is extracted out of the useragent string.
Values are strings and a match happens if one of these strings is the first part of the system-identification.
For example if the value is "win" this will match with all Windows systems.
device¶
Note: This condition is deprecated since TYPO3 7.1! Use conditional CSS includes or a userFunc condition and a project like WURFL instead.
useragent¶
Note: This condition is deprecated since TYPO3 7.0! Use conditional CSS includes or a userFunc condition and a project like WURFL instead.
Syntax:¶
[useragent = agent]
This is a direct match on the website visitor's useragent string from getenv('HTTP_USER_AGENT').
You have the options of putting a "*" at the beginning and/or end of the value agent thereby matching with this wildcard!
Examples:¶
If the HTTP_USER_AGENT is "Mozilla/4.0 (compatible; Lotus-Notes/6.0; Windows-NT)" this will match with it:
[useragent = Mozilla/4.0 (compatible; Lotus-Notes/6.0; Windows-NT)]
This will also match with it:
[useragent = *Lotus-Notes*]
... but this will also match with a useragent like this: "Lotus- Notes/5.0 ( Windows-NT )"
A short list of user-agent strings and a proper match:
HTTP_USER_AGENT: |
Agent description: |
Matching condition: |
|---|---|---|
Mozilla/5.0 (iPhone; CPU iPhone OS 7_0 like Mac OS X) |
Apple iPhone |
[useragent = *iPhone*] |
Lotus-Notes/6.0 ( Windows-NT ) |
Lotus-Notes browser |
[useragent = Lotus-Notes*] |
Mozilla/3.0 (compatible; AvantGo 3.2) |
AvantGo browser |
[useragent = *AvantGo*] |
Mozilla/4.0 (compatible; WebCapture 3.0; Auto; Windows) |
Adobe Acrobat |
[useragent = *WebCapture*] |
These are some WAP agents:
HTTP_USER_AGENT: |
|
|---|---|
Alcatel-BE3/1.0 UP/4.0.6c |
QWAPPER/1.0 |
Device V1.12 |
SIE-IC35/1.0 |
EricssonR320/R1A |
SIE-P35/1.0 UP/4.1.2a |
Java1.2.2 |
UP.Browser/3.01-IG01 |
Mitsu/1.1.A |
WapView 0.47 |
Nokia-WAP-Toolkit/1.2 |
|
Nokia7110/1.0 |
language¶
Syntax:¶
[language = lang1, lang2, ...]
Comparison with the website visitor's preferred languages.
The values must be a straight match with the value of getenv('HTTP_ACCEPT_LANGUAGE') from PHP. Alternatively, if the value is wrapped in "*" (e.g. "*en-us*") then it will split all languages found in the HTTP_ACCEPT_LANGUAGE string and try to match the value with any of those parts of the string. Such a string normally looks like "de,en-us;q=0.7,en;q=0.3" and "*en-us*" would match with this string.
IP¶
Syntax:¶
[IP = ipaddress1, ipaddress2, ...]
Comparison with the IP address, which the website visitor uses.
The values are compared with getenv('REMOTE_ADDR') from PHP.
You may include "*" instead of one of the parts in values. You may also list the first one, two or three parts and only they will be tested.
The IP condition also supports the special keyword "devIP". If - instead
of using an actual IP address or range - you use this keyword, the IP
address, which the visitor uses, will be compared to
$TYPO3_CONF_VARS['SYS']['devIPmask'] as set in the Install Tool.
Examples:¶
These examples will match any IP address starting with "123":
[IP = 123.*.*.*]
or
[IP = 123]
These examples will match any IP address ending with "123" or being "192.168.1.34":
[IP = *.*.*.123][IP = 192.168.1.34]
This example will match the IP address or range defined in
$TYPO3_CONF_VARS['SYS']['devIPmask']:
[IP = devIP]
hostname¶
Syntax:¶
[hostname = hostname1, hostname2, ...]
Comparison with the hostname, which the website visitor uses.
The values are compared to the fully qualified hostname, which is
retrieved by PHP based on getenv('REMOTE_HOST').
Value is comma-list of domain names to match with. *-wildcard allowed but cannot be part of a string, so it must match the full host name (e.g. login.*.org => correct, login.*example.org => wrong)
applicationContext¶
Syntax:¶
[applicationContext = context1, context2, ...]
Comparison with the application context, in which TYPO3 is running.
The values are compared to applicationContext, which is set at the
very beginning of the bootstrap sequence based on
getenv('TYPO3_CONTEXT').
Value is comma-list of application contexts to match with. Wildcards + and * are allowed, as well as regular expressions delimited with /PREG_PATTERN/.
Examples:¶
Matches exactly the applicationContexts "Development/Debugging" or "Development/Profiling":
[applicationContext = Development/Debugging, Development/Profiling]
Matches any applicationContext with a rootContext of "Production", for example "Production/Live" or "Production/Staging":
[applicationContext = Production*]
Matches any applicationContext starting with "Production/Staging/Server" and ending with one digit, for example "Production/Staging/Server3":
[applicationContext = /^Production\/Staging\/Server\d+$/]
hour¶
Syntax:¶
[hour = hour1, > hour2, < hour3, ...]
Note: The first "=" sign directly after the word "hour" is always needed and is no operator. After that follow the operator and then the hour.
Possible values are 0 to 23 (24-hours-format). The values in floating point are compared with the current hour of the server time.
As you see in the section "Syntax" above, you can separate multiple conditions in one with a comma. The comma will then connect them with a logical disjunction (OR), that means the whole condition will be true, when one or more of its operands are true.
Operator: |
Function: |
|---|---|
[none] |
Requires an exact match with the value. Comparison with a list of values is possible as well. The condition then returns true, if the value is in the list. Values must then be separated by "|". |
> |
The hour must be greater than the value. |
< |
The hour must be less than the value. |
<= |
The hour must be less than or equal to the value. |
=> |
The hour must be greater than or equal to the value. |
!= |
The hour must be not equal to the value. Comparison with a list of values is possible as well. The condition then returns true, if the value is not in the list. Values must then be separated by "|". |
Examples:¶
This will match, if it is between 9 and 10 o'clock (according to the server time):
[hour = 9]
This will match, if it is not between 8 and 11 o'clock:
[hour = != 8|9|10]
This will match, if it is before 7 o'clock:
[hour = < 7]
This will match, if it is before 15 o'clock:
[hour = <= 14]
The following examples will demonstrate the usage of the comma inside the condition:
This will match, if it is between 8 and 9 o'clock (the hour equals 8) or after 16 o'clock (the hour is bigger than or equal to 16):
[hour = 8, >= 16]
This will match between 16 and 8 o'clock (remember that the comma acts as an OR):
[hour = > 15, < 8]
In contrast a condition matching for 8 until 16 o'clock would be:
[hour = > 7] && [hour = < 16]
minute¶
See "Hour" above. Uses the same syntax!
month¶
See "Hour" above. Uses the same syntax!
year¶
See "Hour" above. Uses the same syntax!For further information look at the date() function in the PHP manual, format string Y.
dayofweek¶
See "Hour" above. Uses the same syntax!
dayofmonth¶
See "Hour" above. Uses the same syntax!
dayofyear¶
See "Hour" above. Uses the same syntax!For further information look at the date() function in the PHP manual, format string z.
usergroup¶
Syntax:¶
[usergroup = group1-uid, group2-uid, ...]
This matches on the uid of a usergroup of a logged in frontend user.
The comparison can only return true if the grouplist is not empty (global var "gr_list").
The values must either exist in the grouplist OR the value must be a "*".
Example:¶
This matches all FE logins:
[usergroup = *]
This matches logins of frontend users, which are members of frontend user groups with uid's 1 and/or 2:
[usergroup = 1,2]
loginUser¶
Syntax:¶
[loginUser = fe_users-uid, fe_users-uid, ...]
Matches on the uid of a logged in frontend user. Works like 'usergroup' above including the * wildcard to select ANY user.
Example:¶
This matches any FE login (use this instead of "[usergroup = *]" to match when a FE user is logged in!):
[loginUser = *]
Additionally it is possible to check if no FE user is logged in.
page¶
treeLevel¶
Syntax:¶
[treeLevel = levelnumber, levelnumber, ...]
This checks if the last element of the rootLine is at a level corresponding to one of the figures in "treeLevel". Level = 0 is the "root" of a website. Level = 1 is the first menu level.
Example:¶
This condition matches, if the page viewed is on either level 0 (root) or on level 2
[treeLevel = 0,2]
PIDinRootline¶
Syntax:¶
[PIDinRootline = pages-uid, pages-uid, ...]
This checks if one of the figures in "treeLevel" is a PID (pages-uid) in the rootline.
Example:¶
This condition matches, if the page viewed is or is a subpage to page 34 or page 36
[PIDinRootline = 34,36]
PIDupinRootline¶
compatVersion¶
Syntax:¶
[compatVersion = x.y.z]
Comparison with the compatibility version of the TYPO3 installation.
Require a minimum compatibility version; the condition will match, if the set compatibility version is higher than or equal to x.y.z. The compatibility version is not necessarily equal to the TYPO3 version, which is used. Instead, it is a configurable value that can be changed in the Upgrade Wizard of the Install Tool.
"compatVersion" is especially useful if you want to provide new default settings but keep the backwards compatibility for old versions of TYPO3.
globalVar¶
Syntax:¶
[globalVar = var1 = value1, var2 > value2, var3 < value3, var4 <= value4, ...]
The values in floating point are compared to the global variables "var1", "var2" ... from above.
You can use multiple conditions in one by separating them with a comma. The comma then acts as a logical disjunction, that means the whole condition evaluates to true, whenever one or more of its operands are true.
Operator: |
Function: |
|---|---|
= |
Requires an exact match with the value. Comparison with a list of values is possible as well. The condition then returns true, if the value is in the list. Values must then be separated by "|". |
> |
The var must be greater than the value. |
< |
The var must be less than the value. |
<= |
The var must be less than or equal to the value. |
>= |
The var mast be greater than or equal to the value. |
!= |
The var must be not equal to the value. Comparison with a list of values is possible as well. The condition then returns true, if the value is not in the list. Values must then be separated by "|". |
Examples:¶
This will match, if the page-id is equal to either 10, 12 or 15:
[globalVar = TSFE:id = 10|12|15]
This will match, if the page-id is not equal to 10, 12 and 15:
[globalVar = TSFE:id != 10|12|15]
This will match, if the page-id is higher than or equal to 10:
[globalVar = TSFE:id >= 10]
This will match, if the page-id is not equal to 316:
[globalVar = TSFE:id != 316]
This will match with the pages having the layout field set to "Layout 1":
[globalVar = TSFE:page|layout = 1]
This will match with a URL like "...&print=1":
[globalVar = GP:print > 0]
This will match the non-existing GET/POST variable "style":
[globalVar = GP:style = ]
This will match, if the GET/POST variable "L" equals 8 or the GET/POST variable "M" equals 2 or both:
[globalVar = GP:L = 8, GP:M = 2]
Similar to GP, but with array parts of tx_demo from GET and POST merged before matching:
[globalVar = GPmerged:tx_demo|foo = 1]
This will only check POST parameters:
[globalVar = _POST|tx_myext_pi1|showUid > 0]
This will only check GET parameters:
[globalVar = _GET|tx_myext_pi1|showUid > 0]
If the constant {$constant_to_turnSomethingOn} is "1" then this matches:
[globalVar = LIT:1 = {$constant_to_turnSomethingOn}]
Find out if there currently is a valid backend login:
[globalVar = TSFE:beUserLogin = 1]
This will match only with the backend user with UID 13:
[globalVar = BE_USER|user|uid = 13]
globalString¶
Syntax:¶
[globalString = var1=value, var2= *value2, var3= *value3*, ...]
This is a direct match on global strings.
You have the options of putting a "*" as a wildcard or using a PCRE style regular expression (must be wrapped in "/") to the value.
Examples:¶
If the HTTP_HOST is "www.example.org" this will match with:
[globalString = IENV:HTTP_HOST = www.example.org]
This will also match with it:
[globalString = IENV:HTTP_HOST = *example.org]
... but this will also match with an HTTP_HOST like this: "demo.example.org"
You can use values from global arrays and objects by dividing the variable name with a "|" (vertical line).
Examples:¶
The global variable $HTTP_POST_VARS['key']['levels'] would be retrieved by "HTTP_POST_VARS|key|levels".
Also note that it's recommended to program your scripts in compliance with the php.ini-optimized settings. Please see that file (from your distribution) for details.
Caring about this means that you would get values like HTTP_HOST by getenv() and you would retrieve GET/POST values with TYPO3CMSCoreUtilityGeneralUtility::_GP(). Finally a lot of values from the TSFE object are useful. In order to get those values for comparison with "globalVar" and "globalString" conditions, you prefix that variable's name with either "IENV:"/"ENV:", "GP:", "TSFE:" or "LIT:" respectively. Still the "|" divider may be used to separate keys in arrays and/or objects. "LIT" means "literal" and the string after ":" is trimmed and returned as the value (without being divided by "|" or anything)
Note: Using the "IENV:" prefix is highly recommended to get server/environment variables which are system-independent. Basically this will get the value using TYPO3CMSCoreUtilityGeneralUtility::getIndpEnv(). With "ENV:" you get the raw output from getenv() which is not always the same on all systems!
Examples:¶
This will match with a remote address beginning with "192.168."
[globalString = IENV:REMOTE_ADDR = 192.168.*]
This will match with the frontend user whose username is "test":
[globalString = TSFE:fe_user|user|username = test]
Custom Conditions¶
(Since TYPO3 7.0) You can add own TypoScript conditions via a separate API.
Instead of using the "userFunc" condition, it is encouraged to use this new API for your own TypoScript conditions.
Syntax:¶
[YourVendor\YourPackage\YourCondition = var1 = value1, var2 != value2, ...]
An extension / package can ship an implementation of the abstract
class AbstractCondition. Via the existing TypoScript condition
syntax the class is called by the simple full namespaced class name.
The main function matchCondition of this class can then
evaluate any parameters given after the class name. The parameters
will be given in form of a numeric array, each entry containing the
strings that are split by the commas, e.g. array('= var1 = value1',
'var2 != value2').
Examples:¶
This example shows how to write own TypoScript conditions and how to evaluate their parameters in PHP. With the PHP code following below, these three conditions will match:
[Documentation\Examples\TypoScript\ExampleCondition]
Your TypoScript code here
[global]
[Documentation\Examples\TypoScript\ExampleCondition TYPO3]
Your TypoScript code here
[global]
[Documentation\Examples\TypoScript\ExampleCondition = 42]
Your TypoScript code here
[global]
<?php
namespace Documentation\Examples\TypoScript;
/**
* Example condition
*/
class ExampleCondition extends \TYPO3\CMS\Core\Configuration\TypoScript\ConditionMatching\AbstractCondition {
/**
* Evaluate condition
*
* @param array $conditionParameters
* @return bool
*/
public function matchCondition(array $conditionParameters) {
$result = FALSE;
if (empty($conditionParameters)) {
$result = TRUE;
}
if (!empty($conditionParameters) && $conditionParameters[0] === 'TYPO3') {
$result = TRUE;
}
if (!empty($conditionParameters) && substr($conditionParameters[0], 0, 1) === '=') {
$conditionParameters[0] = trim(substr($conditionParameters[0], 1));
if ($conditionParameters[0] = '42') {
$result = TRUE;
}
}
return $result;
}
}
userFunc¶
Syntax:¶
[userFunc = user_function(argument1, argument2, ...)]
This calls a user-defined function (above called "user_function") and passes the provided parameters to that function (e.g. the two parameters "argument1" and "argument2"). Parameters can be enclosed with quotes so that leading and trailing spaces and commas inside a parameter can be used. Quotes can be escaped using the "" character. You write the function; you decide what it checks. The function should return true or false. Otherwise the result is evaluated to true or false.
Examples:¶
Put the following condition in your TypoScript:
[userFunc = Vendor\Extension\Condition\MyCondition::match(checkLocalIP, 192.168)]
It will call the class Vendor\\Extension\\Condition\\MyCondition with the
function match, 'checkLocalIP' as first argument and '192.168' as second argument.
The condition evaluates to true or false according to the result of the function.
Put this function in your MyCondition.php file:
class MyCondition {
public static function user_match($command, $subnet) {
switch($command) {
case 'checkLocalIP':
if (strstr(getenv('REMOTE_ADDR'), $subnet)) {
return true;
}
break;
case 'checkSomethingElse':
// ....
break;
}
return false;
}
}
If the remote address contains "192.168", the condition will return true, otherwise it will return false.
The function in the following condition shows how quotes can be used. It has three arguments:
[userFunc = Vendor\Extension\Condition\MyCondition::testFunctionWithThreeArgumentsSpaces(1, 2, " 3, 4, 5, 6")]
The function in the next condition also has three arguments and it shows how quotes can be escaped:
[userFunc = Vendor\Extension\Condition\MyCondition::testFunctionWithThreeArgumentsEscapedQuotes(1, 2, "3, \"4, 5\", 6")]
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Functions¶
Sometimes a data type is defined as having a modifier. This is typically a function that can be used additionally.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
addParams¶
Adds parameters to an HTML tag.
Property
_offset
Data type
integer
Description
Use this to define which tag you want to manipulate.
1 is the first tag in the input, 2 is the second, -1 is the last, -2 is the second last.
Default
1
Property
(array of strings)
Data type
string /stdWrap
Description
The name of the property defines the property to be added to the tag. The value is what will be set as content of the property.
If the tag already has a property with this name (case-sensitive!), that property will be overridden!
If the returned value is a blank string (but not zero!), then the property will not be set and (if it exists already) not be overridden.
[tsref:->addParams]
Example:¶
page.13 = TEXT
page.13.value = <tr><td>
page.13.stdWrap.addParams.bgcolor = white
page.13.stdWrap.addParams._offset = -1
Result example:
<tr><td bgcolor="white">
This example adds the 'bgColor' property to the value of the TEXT cObject.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
cache¶
Stores the rendered content into the caching framework and reads it from there. This allows you to reuse this content without prior rendering. The presence of "cache.key" will trigger this feature. It is evaluated twice:
Content is read from cache directly after the stdWrapPreProcess hook and before "setContentToCurrent". If there is a cache entry for the given cache key, stdWrap processing will stop and the cached content will be returned. If no cache content is found for this key, the stdWrap processing continues as usual.
Writing to cache happens at the end of rendering, directly before the stdWrapPostProcess hook is called and before the "debug*" functions. The rendered content will be stored in the cache, if cache.key was set. The configuration options cache.tags and cache.lifetime allow to control the caching.
Property
key
Data type
string /stdWrap
Description
The cache identifier that is used to store the rendered content into the cache and to read it from there.
Note: Make sure to use a valid cache identifier. Also take care to choose a cache key that is accurate enough to distinguish different versions of the rendered content while being generic enough to stay efficient.
Property
lifetime
Data type
mixed /stdWrap
Description
Lifetime of the content in cache.
Allows you to determine the lifetime of the cached object independently of the lifetime of the cached version of the page on which it is used.
Possible values are any positive integer and the keywords "unlimited" and "default":
integer: Lifetime in seconds.
"unlimited": Cached content will not expire unless actively purged by id or by tag or if the complete cache is flushed.
"default": The default cache lifetime as configured in config.cache_period is used.
Default
default
Property
tags
Data type
string /stdWrap
Description
Can hold a comma-separated list of tags. These tags will be attached to the cached content into the cache_hash storage (not into cache_pages) and can be used to purge the cached content.
[tsref:->cache]
Examples:¶
5 = TEXT
5 {
stdWrap.cache.key = mycurrenttimestamp
stdWrap.cache.tags = tag_a,tag_b,tag_c
stdWrap.cache.lifetime = 3600
stdWrap.data = date : U
stdWrap.strftime = %H:%M:%S
}
In the above example the current time will be cached with the key "mycurrenttimestamp". This key is fixed and does not take the current page id into account. So if you add this to your TypoScript, the cObject will be cached and reused on all pages (showing you the same timestamp).
5 = TEXT
5 {
stdWrap.cache.key = mycurrenttimestamp_{page:uid}_{TSFE:sys_language_uid}
stdWrap.cache.key.insertData = 1
}
Here a dynamic key is used. It takes the page id and the language uid into account making the object page and language specific.
cache as first-class function:¶
The stdWrap.cache. property is also available as first-class function to all
content objects. This skips the rendering even for content objects that evaluate
stdWrap after rendering (e.g. COA).
Usage:
page = PAGE
page.10 = COA
page.10 {
cache.key = coaout
cache.lifetime = 60
#stdWrap.cache.key = coastdWrap
#stdWrap.cache.lifetime = 60
10 = TEXT
10 {
cache.key = mycurrenttimestamp
cache.lifetime = 60
data = date : U
strftime = %H:%M:%S
noTrimWrap = |10: | |
}
20 = TEXT
20 {
data = date : U
strftime = %H:%M:%S
noTrimWrap = |20: | |
}
}
The commented part is stdWrap.cache. property available since 4.7,
that does not stop the rendering of COA including all sub-cObjects.
Additionally, stdWrap support is added to key, lifetime and tags.
If you've previously used the cache. property in your custom cObject,
this will now fail, because cache. is unset to avoid double caching.
You are encouraged to rely on the core methods for caching cObjects or
rename your property.
stdWrap.cache continues to exists and can be used as before. However
the top level stdWrap of certain cObjects (e.g. TEXT cObject)
will not evaluate cache. as part of stdWrap, but before starting
the rendering of the cObject. In conjunction the storing will happen
after the stdWrap processing right before the content is returned.
Top level cache. will not evaluate the hook
$GLOBALS['TYPO3_CONF_VARS']['SC_OPTIONS']['tslib/class.tslib_content.php']['stdWrap_cacheStore']
any more.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Calc¶
Sometimes a data type is set to "something +calc". "+calc" indicates that the value is calculated with "+-/*". Be aware that the operators have no "weight". The calculation is just done from left to right.
Example¶
45 + 34 * 2 = 158
(which is the same as this in ordinary arithmetic: (45+34)*2=158)
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
encapsLines¶
Property
encapsTagList
Data type
list of strings
Description
List of tags which qualify as encapsulating tags. Must be lowercase.
Example:
encapsTagList = div, p
This setting will recognize the red line below as encapsulated lines:
First line of text
Some <div>text</div>
<p>Some text</p>
<div>Some text</div>
<B>Some text</B>
Property
remapTag.[tagname]
Data type
string
Description
Enter a new tag name here if you wish the tagname of any encapsulation to be unified to a single tag name.
For instance, setting this value to "remapTag.P=DIV" would convert:
<p>Some text</p>
<div>Some text</div>
to
<div>Some text</div>
<div>Some text</div>
([tagname] is in uppercase.)
Property
addAttributes.[tagname]
Data type
(array of strings)
Description
Attributes to set in the encapsulation tag.
Example:
addAttributes.P {
style=padding-bottom: 0px; margin-top: 1px; margin-bottom: 1px;
align=center
}
([tagname] is in uppercase.)
.setOnly =
exists : This will set the value ONLY if the property does not already exist.
blank : This will set the value ONLY if the property does not already exist OR is blank ("").
Default is to always override/set the value of the attributes.
Property
removeWrapping
Data type
boolean
Description
If set, then all existing wrapping will be removed.
This:
First line of text
Some <div>text</div>
<p>Some text</p>
<div>Some text</div>
<b>Some text</b>
becomes this:
First line of text
Some <div>text</div>
Some text
Some text
<b>Some text</b>
Property
wrapNonWrappedLines
Data type
wrap
Description
Wrapping for non-encapsulated lines
Example:
.wrapNonWrappedLines = <p>|</p>
This:
First line of text
<p>Some text</p>
becomes this:
<P>First line of text</P>
<p>Some text</p>
Property
innerStdWrap_all
Data type
->stdWrap
Description
Wraps the content inside all lines, whether they are encapsulated or not.
Property
encapsLinesStdWrap.[tagname]
Data type
->stdWrap
Description
Wraps the content inside all encapsulated lines.
([tagname] is in uppercase.)
Property
defaultAlign
Data type
string /stdWrap
Description
If set, this value is set as the default "align" value of the wrapping tags, both from .encapsTagList, .bypassEncapsTagList and .nonWrappedTag
Property
nonWrappedTag
Data type
tagname
Description
For all non-wrapped lines, you can here set a tag in which they should be wrapped. Example would be "p". This is an alternative to .wrapNonWrappedLines and has the advantage that its attributes are set by .addAttributes as well as defaultAlign. Thus you can match the wrapping tags used for non-wrapped and wrapped lines more easily.
[tsref:->encapsLines]
Example:¶
encapsLines {
encapsTagList = div,p
remapTag.DIV = P
wrapNonWrappedLines = <p>|</p>
innerStdWrap_all.ifEmpty =
}
This example shows how to handle content rendered by TYPO3 and stylesheets where the <p> tag is used to encapsulate each line.
Say, you have made this content with the Rich Text Editor:
This is line # 1
[Above is an empty line!]
<div style="text-align: right;">This line is right-aligned.</div>
After being processed by encapsLines with the above configuration, the content looks like this:
<p>This is line # 1 </p>
<p> </p>
<p>[Above is an empty line!] </p>
<p style="text-align: right;">This line is right-aligned.</p>
Each line is nicely wrapped with <p> tags. The line from the database which was already wrapped (but in <div>-tags) has been converted to <p>, but keeps it's alignment. Overall, notice that the Rich Text Editor ONLY stored the line which was in fact right-aligned - every other line from the RTE was stored without any wrapping tags, so that the content in the database remains as human readable as possible.
Example:¶
# Make sure nonTypoTagStdWrap operates
# on content outside <typolist> and <typohead> only:
tt_content.text.20.parseFunc.tags.typolist.breakoutTypoTagContent = 1
tt_content.text.20.parseFunc.tags.typohead.breakoutTypoTagContent = 1
# ... and no <br> before typohead.
tt_content.text.20.parseFunc.tags.typohead.stdWrap.wrap >
# Setting up nonTypoTagStdWrap to wrap the text with p-tags
tt_content.text.20.parseFunc.nonTypoTagStdWrap >
tt_content.text.20.parseFunc.nonTypoTagStdWrap.encapsLines {
encapsTagList = div,p
remapTag.DIV = P
wrapNonWrappedLines = <p style="margin: 0 0 0;">|</p>
# Forcing these attributes onto the encapsulation-tags if any
addAttributes.P {
style=margin: 0 0 0;
}
innerStdWrap_all.ifEmpty =
}
# Finally removing the <br>-tag after the content...
tt_content.text.20.wrap >
This is an example of how to wrap traditional tt_content bodytext with <p> tags, setting the line-distances to regular space like that generated by a <br> tag, but staying compatible with the RTE features such as assigning classes and alignment to paragraphs.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
filelink¶
- Function:
filelink
- Description:
Creates a list of file links. Input is a filename specified in
path. icon, size and file are rendered in the listed order.- Overview:
1.filelink { altText = ATagBeforeWrap = ATagParams = emptyTitleHandling = file = icon = icon_link = icon_image_ext_list = icon_thumbSize = iconCObject = # jumpurl? jumpurl = labelStdWrap = longdescURL = path = removePrependedNumbers = size = = stdWrap = target = # titleText ? titleText = typolinkConfiguration = wrap = }
altText¶
- Property:
altText
- Data type:
string /stdWrap
- Description:
For icons (image made with "iconCObject" must have their own properties). If no alttext is specified, it will use an empty alttext
ATagBeforeWrap¶
- Property:
ATagBeforeWrap
- Data type:
boolean
- Description:
If set, the link is first wrapped with ".wrap" and then the <A>-tag.
- Default:
0
ATagParams¶
- Property:
ATagParams
- Data type:
<A>-params /stdWrap
- Description:
Additional parameters
- Example:
class="board"
emptyTitleHandling¶
- Property:
emptyTitleHandling
Data type: string /stdWrap
- Description:
Value can be
keepEmptyto preserve an empty title attribute oruseAltto use the alt attribute instead.- Default:
useAlt
file¶
- Property:
file
- Data type:
->stdWrap
- Description:
stdWrap of the label (by default the label is the filename) after having been wrapped with A-tag!
icon¶
- Property:
icon
- Data type:
- Overview:
1.filelink { icon = 1 icon.path = icon.ext = icon.widthAttribute = icon.heightAttribute = icon.stdWrap { # ... ] }
- Description:
Set, if an icon should be shown.
The filename of the icon used is the one of the filetype of the file given in path (see above) plus extension (by default
.gif). For example for CSS files the icon filecss.gifwill be used by default. If for a certain filetype no icon file is found inicon.path, the filedefaultplus extension (for exampledefault.gif) will be used.The following sub-properties are available and have stdWrap functionality:
path:Path to the icon set. Default is
typo3/sysext/frontend/Resources/Public/Icons/FileIcons/since TYPO3 v7. Before the default has beentypo3/gfx/fileicons/.
ext: File extension of icons. Default is.gif.widthAttribute: Width of the icons in pixels. Default: 18heightAttributeHeight of the icons in pixels. Default: 16
icon_link¶
- Property:
icon_link
- Data type:
boolean
- Description:
Set if the icon should be linked as well.
- Default:
0
icon_image_ext_list¶
- Property:
icon_image_ext_list
- Data type:
list of image extensions /stdWrap
- Description:
This is a comma-separated list of those file extensions that should render as thumbnails instead of icons.
icon_thumbSize¶
- Property:
icon_thumbSize
- Data type:
string /stdWrap
- Description:
Defines the size of the thumbnail in pixels.
iconneeds to be set for the option to take effect and the file extension of the image file must be part oficon_image_ext_list. You can set one or two values, see the examples. If you set two values, the first value will define the maximum width and the second one the maximum height. The aspect ratio of the original image will be preserved.- Examples:
icon_thumbSize = 150 icon_thumbSize = 40x40
iconCObject¶
- Property:
iconCObject
- Data type:
cObject
- Description:
Enter a cObject to use alternatively for the icons, for example IMAGE type. If this is set, it will substitute the use of the thumbs-script for display of thumbnails.
jumpurl¶
?
labelStdWrap¶
- Property:
labelStdWrap
- Data type:
->stdWrap
- Description:
stdWrap options for the label (by default the label is the filename) before being wrapped with the A-tags. Use this to for example import another label from a database field or such.
longdescURL¶
- Property:
longdescURL
- Data type:
string /stdWrap
- Description:
For icons (image made with "iconCObject" must have their own properties). "longdesc" attribute (URL pointing to document with extensive details about image).
removePrependedNumbers¶
- Property:
removePrependedNumbers
- Data type:
boolean
- Description:
If set, any 2-digit appended(!) numbers in the filename are removed.
- Example:
If set,
filename_23.gifbecomesfilename.gif.
stdWrap¶
- Property:
stdWrap
- Data type:
->stdWrap
titleText¶
?
typolinkConfiguration¶
- Property:
typolinkConfiguration
- Data type:
- Description:
This property can be used to pass additional typolink settings for the generated file link. Please note that the following properties will be ignored because they are set by the filelink function:
ATagParams,fileTarget,parameter,title.
Filelink Example¶
1.filelink {
path = uploads/media/
icon = 1
icon.wrap = <td> | </td>
size = 1
size.wrap = <td> | </td>
file.fontTag = {$styles.content.uploads.wrap}
file.wrap = <td> | </td>
jumpurl = 1
target = _blank
stdWrap = <tr> | </tr>
}
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
HTMLparser¶
Property
allowTags
Data type
list of tags
Description
Default allowed tags
Property
tags.[tagname]
Data type
boolean/->HTMLparser_tags
Description
Either set this property to 0 or 1 to allow or deny the tag. If you enter ->HTMLparser_tags properties, those will automatically overrule this option, thus it's not needed then.
[tagname] in lowercase.
Property
localNesting
Data type
list of tags, must be among preserved tags
Description
List of tags (among the already set tags), which will be forced to have the nesting-flag set to true
Property
globalNesting
Data type
(ibid)
Description
List of tags (among the already set tags), which will be forced to have the nesting-flag set to "global"
Property
rmTagIfNoAttrib
Data type
(ibid)
Description
List of tags (among the already set tags), which will be forced to have the rmTagIfNoAttrib set to true
Property
noAttrib
Data type
(ibid)
Description
List of tags (among the already set tags), which will be forced to have the allowedAttribs value set to zero (which means, all attributes will be removed.
Property
removeTags
Data type
(ibid)
Description
List of tags (among the already set tags), which will be configured so they are surely removed.
Property
keepNonMatchedTags
Data type
boolean / "protect"
Description
If set (true=1), then all tags are kept regardless of tags present as keys in $tags-array.
If "protect", then the preserved tags have their <> converted to < and >
Default is to REMOVE all tags, which are not specifically assigned to be allowed! So you might probably want to set this value!
Property
htmlSpecialChars
Data type
-1 / 0 / 1 / 2
Description
This regards all content which is not tags:
0: Disabled - nothing is done.
1: The content outside tags is htmlspecialchar()'ed (PHP- function which converts &"<> to &...;).
2: Same as "1", but entities like "&" or "ê" are untouched.
-1: Does the opposite of "1". It converts < to <, > to >, " to " etc.
[page:->HTMLparser; tsref:->HTMLparser]
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
HTMLparser_tags¶
Property
overrideAttribs
Data type
string
Description
If set, this string is preset as the attributes of the tag.
Property
allowedAttribs
Data type
mixed
Description
Defines the allowed attributes.
Possible values:
0 (zero): No attributes allowed.
(comma-separated list of attributes): Only attributes in this list are allowed.
(blank/not set): All attributes are allowed.
Property
fixAttrib.[attribute].set
Data type
string
Description
Force the attribute value to this value.
Property
fixAttrib.[attribute].unset
Data type
boolean
Description
If set, the attribute is unset.
Property
fixAttrib.[attribute].default
Data type
string
Description
If no attribute exists by this name, this value is set as default value (if this value is not blank)
Property
fixAttrib.[attribute].always
Data type
boolean
Description
If set, the attribute is always processed. Normally an attribute is processed only if it exists
Property
fixAttrib.[attribute].trim
fixAttrib.[attribute].intval
fixAttrib.[attribute].upper
fixAttrib.[attribute].lower
Data type
boolean
Description
If any of these keys are set, the value is passed through the respective PHP-functions.
Property
fixAttrib.[attribute].range
Data type
[low],[high]
Description
Setting integer range.
Property
fixAttrib.[attribute].list
Data type
list of values, trimmed
Description
Attribute value must be in this list. If not, the value is set to the first element.
Property
fixAttrib.[attribute].removeIfFalse
Data type
boolean/"blank" string
Description
If set, then the attribute is removed if it is "false". If this value is set to "blank" then the value must be a blank string (that means a "zero" value will not be removed)
Property
fixAttrib.[attribute].removeIfEquals
Data type
string
Description
If the attribute value matches the value set here, then it is removed.
Property
fixAttrib.[attribute].casesensitiveComp
Data type
boolean
Description
If set, the comparison in .removeIfEquals and .list will be case- sensitive. At this point, it's insensitive.
Property
fixAttrib.[attribute].prefixLocalAnchors
Data type
integer
Description
If the first char is a "#" character (anchor of fx. <a> tags) this will prefix either a relative or absolute path.
If the value is "1" you will get the absolute path (TYPO3CMSCoreUtilityGeneralUtility::getIndpEnv('TYPO3_REQUEST_URL')).
If the value is "2" you will get the relative path (stripping of TYPO3CMSCoreUtilityGeneralUtility::getIndpEnv('TYPO3_SITE_URL')).
Example:
...fixAttrib.href.prefixLocalAnchors = 1
Property
fixAttrib.[attribute].prefixRelPathWith
Data type
string
Description
If the value of the attribute seems to be a relative URL (no scheme like "http" and no "/" as first char) then the value of this property will be prefixed the attribute.
Example:
...fixAttrib.src.prefixRelPathWith = https://example.org/typo3/32/dummy/
Property
fixAttrib.[attribute].userFunc
Data type
function reference
Description
User function for processing of the attribute. The return value of this function will be used as the new tag value.
Example:
...fixAttrib.href.userFunc = tx_realurl->test_urlProc
Two parameters are passed to the function:
The tag value as a string or an array containing the tag value and additional configuration (see below).
The reference the to HtmlParser instance that calls the method.
By default the first parameter is the value of the processed tag. This changes when you pass additional configuration options to the user function:
...fixAttrib.href.userFunc.myCustomParm = myCustomValue
In that case the first parameter passed to the user function will be an array containing these values:
attributeValue: The original value of the processed attribute
myCustomParm: myCustomValue
Property
protect
Data type
boolean
Description
If set, the tag <> is converted to < and >
Property
remap
Data type
string
Description
If set, the tagname is remapped to this tagname
Property
rmTagIfNoAttrib
Data type
boolean
Description
If set, then the tag is removed if no attributes happened to be there.
Property
nesting
Data type
mixed
Description
If set true, then this tag must have starting and ending tags in the correct order. Any tags not in this order will be discarded. Thus '</B><B><I></B></I></B>' will be converted to '<B><I></B></I>'.
Is the value "global" then true nesting in relation to other tags marked for "global" nesting control is preserved. This means that if <B> and <I> are set for global nesting then this string '</B><B><I></B></I></B>' is converted to '<B></B>'
[page:->HTMLparser_tags; tsref:->HTMLparser_tags]
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
if¶
Allows you to check multiple conditions.
This function returns true, if ALL of the present conditions are met (they are connected with an "AND", a logical conjunction). If a single condition is false, the value returned is false.
The returned value may still be negated by the ".negate"-property.
Also check the explanations and the examples further below!
Property
directReturn
Data type
boolean
Description
If this property exists, no other conditions will be checked. Instead the true/false of this value is returned. Can be used to set true/false with a TypoScript constant.
Property
isNull
Data type
stdWrap
Description
If the resulting content of the stdWrap is null (NULL type in PHP) ...
Since null values cannot be assigned in TypoScript, only the stdWrap features are available below this property.
Example:
page.10 = COA_INT
page.10.10 = TEXT
page.10.10 {
stdWrap.if.isNull.field = description
value = No description available.
}
This example returns "No description available.", if the content of the field "description" is NULL.
Property
isTrue
Data type
string /stdWrap
Description
If the content is "true".... (not empty string and not zero)
Property
isPositive
Data type
integer /stdWrap + calc
Description
Returns false, if the content is not positive.
Property
isGreaterThan
Data type
value /stdWrap
Description
Returns false, if the content is not greater than ".value".
Property
isLessThan
Data type
value /stdWrap
Description
Returns false, if the content is not less than ".value".
Property
equals
Data type
value /stdWrap
Description
Returns false, if the content does not equal ".value".
Property
isInList
Data type
value /stdWrap
Description
Returns false, if the content is not in the comma-separated list ".value".
Note: The list in ".value" may not have spaces between elements!
Example:
if.isInList.field = uid
if.value = 1,2,34,50,87
This returns true, if the uid is part of the list in .value.
Property
value
Data type
value /stdWrap
Description
The value to check. This is the comparison value mentioned above.
Property
negate
Data type
boolean
Description
This property is checked after all other properties. If set, it negates the result, which is present before its execution.
So if all other conditions, which were used, returned true, with this property the overall return ends up being false. If at least one of the other conditions, which were used, returned false, the overall return ends up being true.
Default
0
[tsref:->if]
Explanation¶
The "if"-function is a very odd way of returning true or false! Beware!
"if" is normally used to decide whether to render an object or to return a value (see the cObjects and stdWrap).
Here is how it works:
The function returns true or false. Whether it returns true or false depends on the properties of this function. Say if you set "isTrue = 1" then the result is true. If you set "isTrue.field = header", the function returns true if the field "header" in $cObj->data is set!
If you want to compare values, you must load a base-value in the ".value"-property. Example:
.value = 10
.isGreaterThan = 11
This would return true because the value of ".isGreaterThan" is greater than 10, which is the base-value.
More complex is this:
.value = 10
.isGreaterThan = 11
.isTrue.field = header
.negate = 1
There are two conditions - isGreaterThan and isTrue. If they are both true, the total is true (both are connected with an AND). BUT(!) then the result of the function in total would be false because the ".negate"-flag inverts the result!
Examples:¶
This is a GIFBUILDER object that will write "NEW" on a menu-item if the field "newUntil" has a date less than the current date!
30 = TEXT
30.text = NEW!
30.offset = 10,10
30.if {
value.data = date: U
isLessThan.field = newUntil
negate = 1
}
In the next example the querystring parameter is used as a condition: A typolink or the link of a menu item links back to the default language (&L=0), if the currently active language ID is greater than 2. This is useful for example if only languages 0 to 2 are available in the target page.
additionalParams = &L=0
additionalParams.if.value = 2
additionalParams.if.isGreaterThan.data = GP:L
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
imageLinkWrap¶
Properties¶
Property |
Data types |
stdWrap |
Default |
|---|---|---|---|
|
yes |
0 |
|
enable = |
yes |
0 |
|
file = |
yes |
||
width = |
yes |
||
height = |
yes |
||
effects = |
like EFFECT of GIFBUILDER |
yes |
|
sample = |
yes |
0 |
|
yes |
|||
title = |
yes |
||
bodyTag = |
yes |
||
wrap = |
(?) |
||
target = |
yes |
"thePicture" |
|
JSwindow = |
yes |
||
|
yes |
||
yes |
|||
yes |
|||
(?) |
0 |
||
typolink = |
like typolink |
(?) |
|
yes |
0 |
||
any of the options of typolink |
(?) |
||
stdWrap = |
yes |
Property details¶
enable¶
imageLinkWrap.enable = boolean
Whether or not to link the image. Must be set to True to make
imageLinkWrap do anything at all.
width¶
imageLinkWrap.width = positive integer
Width of the image to be shown in pixels. If you add "m" to
width or height or both then the width and
height parameters will be interpreted as maximum and proportions of the
image will be preserved.
height¶
imageLinkWrap.height = positive integer
Width of the image to be shown in pixels. If you add "m" to
width or height or both then the width and
height parameters will be interpreted as maximum and proportions of the
image will be preserved.
effects¶
imageLinkWrap.effects = like EFFECT of
GIFBUILDER
Apply image effects to the preview image.
Example for effects¶
imageLinkWrap {
effects = gamma=1.3 | sharpen=80 | solarize=70
# effects only works when directImageLink is FALSE
directImageLink = 0
# at most 800 pixels wide. Keep proportions.
width = 800m
# at most 600 pixels wide. Keep proportions.
height = 600m
}
sample¶
imageLinkWrap.sample = boolean
sample is a switch which determines how the image
processor (often GraphicsMagick or ImageMagick) calculates the preview
image. If sample is true then - sample is used with
GraphicsMagick or ImageMagick instead of - geometry to calculate the
preview image. sample does not use antialiasing and is therefore
much faster than the geometry procedure of
GraphicsMagick or ImageMagick.
alternativeTempPath¶
imageLinkWrap.alternativeTempPath = path
This is used to specify an alternative path to be used for temporary images.
title¶
imageLinkWrap.title = string
Specifies the html-page-title of the preview window.
Needs JSwindow = 1.
bodyTag¶
imageLinkWrap.bodyTag = <tag>
This is the <body>-tag of the preview window.
Needs JSwindow = 1.
Example:
# with all margins set to zero the window will exactly fit the image.
# "onBlur" closes the window automatically if it looses focus
imageLinkWrap.JSwindow = 1
imageLinkWrap.bodyTag (
<body style="background-color:black; margin:0; padding:0;"
bgColor="#000", leftmargin="0" topmargin="0"
marginwidth="0" marginheight="0"
onBlur="self.close()"
>
)
wrap¶
imageLinkWrap.wrap = wrap
This wrap is placed around the <img>-tag in the preview window.
Needs JSwindow = 1.
target¶
imageLinkWrap.target = target
This specifies the target attribute of the link. The attribute
will only be created if the current Doctype
allows it. Needs JSwindow = 1. Default: 'thePicture'.
Examples:
# (1) to produce: <a target="preview" ... >
imageLinkWrap.target = preview
# (2) to use the default: <a target="thePicture" ...>
// do nothing - use the built in default value of ".target"
# (3) to use a new window for each image
# let there be: <a target="<hash-code>" ... >
imageLinkWrap.JSwindow = 1
imageLinkWrap.JSwindow.newWindow = 1
JSwindow¶
imageLinkWrap.JSwindow = boolean
If true (JSwindow = 1) Javascript will be used to open
the image in a new window. The window is automatically resized to match
the dimensions of the image.
JSwindow.expand¶
imageLinkWrap.JSwindow.expand = x,
y
x and x are of data type
integer. The values are added to the width and height
of the preview image when calculating the width and height of the
preview window.
JSwindow.newWindow¶
imageLinkWrap.JSwindow.newWindow = boolean
If the Doctype allows the target
attribute then the image will be opened in a window with the name given
by target. If that windows is kept open and the next image with the
same target attribute is to be shown then it will appear
in the same preview window.
If JSwindow.newWindow is set to True
(:typoscript:` = 1`) then a unique hash value is used as target
value for each image. This garantees that each image is opened in a new
window.
JSwindow.altUrl¶
imageLinkWrap.JSwindow.altUrl = string
If this returns anything then it is used as URL of the preview window. Otherwise the default "showpic" script will be used.
JSwindow.altUrl_noDefaultParams¶
imageLinkWrap.JSwindow.altUrl_noDefaultParams =
boolean
If true (JSwindow.altUrl_noDefaultParams = 1) then the
image parameters are not automatically appended to the
altUrl. This is useful if you want to add them yourself
in a special way.
typolink¶
imageLinkWrap.typolink = like typolink
If this returns anything it will be used as link and override everything else.
directImageLink¶
imageLinkWrap.directImageLink = boolean
If true (directImageLink = 1) then a link will be
generated that points directly to the image file. This means that no
"showpic" script will be used.
linkParams¶
imageLinkWrap.linkParams = any of the options of
typolink
When the direct link for the preview image is calculated all
attributes of linkParams are used as settings for the
typolink function. In other words: Use the same parameters
for linkParams that you would use for typolink.
Needs JSwindow = 0.
Example:
JSwindow = 0
directImageLink = 1
linkParams.ATagParams.dataWrap (
class="{$styles.content.imgtext.linkWrap.lightboxCssClass}"
rel="{$styles.content.imgtext.linkWrap.lightboxRelAttribute}"
)
This way it is easy to use a lightbox and to display resized images in the frontend. More complete examples are Example: Images in lightbox "fancybox" and Example: Images in lightbox "TopUp".
What it does¶
imageLinkWrap = 1
If set to True then this function attaches a link to an image that opens a special view of the image. By default the link points to the a "showpic" script that knows how to deal with several parameters. The script checks an md5-hash to make sure that the parameters are unchanged. See Basic example: Create a link to the showpic script.
There is an alternative. You may set directImageLink to True
(:typoscript:` = 1`). In that case the link will directly point to the image
- no intermediate is script involved. This method can well be used to display
images in a lightbox. See Basic example: Link directly to the original image
and the lightbox examples on this page.
If JSwindow is true (:typoscript:` = 1`) more fancy
features are available since the preview now is opened by Javascript.
Then the window title, size, background-color and more can be set to
special values.
Implementation¶
imageLinkWrap in API,
method
imageLinkWrapinclass
ContentObjectRendererinnamespace
namespace TYPO3\CMS\Frontend\ContentObject;infile
ContentObjectRenderer.phpinfolder
typo3/sysext/frontend/Classes/ContentObject.
Examples for imageLinkWrap¶
Basic example: Create a link to the showpic script¶
10 = IMAGE
10 {
# point to the image
file = fileadmin/demo/lorem_ipsum/images/a4.jpg
# make it rather small
file.width = 80
# add a link to tx_cms_showpic.php that shows the original image
imageLinkWrap = 1
imageLinkWrap {
enable = 1
# JSwindow = 1
}
}
Basic example: Link directly to the original image¶
10 = IMAGE
10 {
file = fileadmin/demo/lorem_ipsum/images/a4.jpg
file.width = 80
imageLinkWrap = 1
imageLinkWrap {
enable = 1
# link directly to the image
directImageLink = 1
# JSwindow = 1
}
}
Example: Larger display in a popup window¶
page = PAGE
page.10 = IMAGE
page.10 {
# the relative path to the image
# find the images in the 'lorem_ipsum' extension an copy them here
file = fileadmin/demo/lorem_ipsum/images/b1.jpg
# let's make the normal image small
file.width = 80
# yes, we want to have a preview link on the image
imageLinkWrap = 1
imageLinkWrap {
# must be TRUE for anything to happen
enable = 1
# "m" = at most 400px wide - keep proportions
width = 400m
# "m" = at most 300px high - keep proportions
height = 300
# let's use fancy Javascript features
JSwindow = 1
# black background
bodyTag = <body style="background-color:black; margin:0; padding:0;">
# place a Javascript "close window" link onto the image
wrap = <a href="javascript:close();"> | </a>
# let there be a new and unique window for each image
JSwindow.newWindow = 1
# make the preview window 30px wider and 20px higher
# than what the image requires
JSwindow.expand = 30,20
}
Example: Printlink¶
5 = IMAGE
5 {
file = fileadmin/images/printlink.png
imageLinkWrap = 1
imageLinkWrap {
enable = 1
typolink {
target = _blank
parameter.data = page:alias // TSFE:id
additionalParams = &type=98
}
}
altText = print version
titleText = Open print version of this page in a new window
params = class="printlink"
}
Example: Images in lightbox "fancybox"¶
Let's follow this lightbox.ts example and use fancybox:
# Add the CSS and JS files
page {
includeCSS {
file99 = fileadmin/your-fancybox.css
}
includeJSFooter {
fancybox = fileadmin/your-fancybox.js
}
}
# Change the default rendering of images to match lightbox requirements
tt_content.image.20.1.imageLinkWrap {
JSwindow = 0
directImageLink = 1
linkParams.ATagParams {
dataWrap = class= "lightbox" rel="fancybox{field:uid}"
}
}
Example: Images in lightbox "TopUp"¶
In this blog post (german) Paul Lunow shows a way to integrate the jQuery TopUp lightbox:
tt_content.image.20.1.imageLinkWrap >
tt_content.image.20.1.imageLinkWrap = 1
tt_content.image.20.1.imageLinkWrap {
enable = 1
typolink {
# directly link to the recent image
parameter.cObject = IMG_RESOURCE
parameter.cObject.file.import.data = TSFE:lastImageInfo|origFile
parameter.cObject.file.maxW = {$styles.content.imgtext.maxW}
parameter.override.listNum.stdWrap.data = register : IMAGE_NUM_CURRENT
title.field = imagecaption // title
title.split.token.char = 10
title.if.isTrue.field = imagecaption // header
title.split.token.char = 10
title.split.returnKey.data = register : IMAGE_NUM_CURRENT
parameter.cObject = IMG_RESOURCE
parameter.cObject.file.import.data = TSFE:lastImageInfo|origFile
ATagParams = target="_blank"
}
}
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
imgResource¶
imgResource contains the properties that are used with the data type imgResource.
Property
ext
Data type
imageExtension /stdWrap
Description
Target file extension for the processed image. The option "web" checks if the file extension is one of gif, jpg, jpeg, or png and if not it will find the best target extension. The target extension must be in the list of file extensions perceived as images (defined in $TYPO3_CONF_VARS['GFX']['imagefile_ext'] in the Install Tool).
Default
web
Property
width
Data type
pixels /stdWrap
Description
If both the width and the height are set and one of the numbers is appended by an "m", the proportions will be preserved and thus width/height are treated as maximum dimensions for the image. The image will be scaled to fit into width/height rectangle.
If both the width and the height are set and at least one of the numbers is appended by a "c", crop-scaling will be enabled. This means that the proportions will be preserved and the image will be scaled to fit around a rectangle with width/height dimensions. Then, a centered portion from inside of the image (size defined by width/height) will be cut out.
The "c" can have a percentage value (-100 ... +100) after it, which defines how much the cropping will be moved off the center to the border.
Notice that you can only use either "m" or "c" at the same time!
Examples:
This crops 120x80px from the center of the scaled image:
.width = 120c
.height = 80c
This crops 100x100px; from landscape-images at the left and portrait- images centered:
.width = 100c-100
.height = 100c
This crops 100x100px; from landscape-images a bit right of the center and portrait-images a bit higher than centered:
.width = 100c+30
.height = 100c-25
Property
params
Data type
string /stdWrap
Description
GraphicsMagick/ImageMagick command-line:
fx. "-rotate 90", "-negate" or "-quality 90"
Property
sample
Data type
boolean
Description
If set, -sample is used to scale images instead of -geometry. Sample does not use anti-aliasing and is therefore much faster.
Default
0
Property
noScale
Data type
boolean /stdWrap
Description
If set, the image itself will never be scaled. Only width and height are calculated according to the other properties, so that the image is displayed resizedly, but the original file is used. Can be used for creating PDFs or printing of pages, where the original file could provide much better quality than a rescaled one.
Example:
// test.jpg could e.g. have 1600 x 1200 pixels
file = fileadmin/test.jpg
file.width = 240m
file.height = 240m
file.noScale = 1
This example results in an image tag like the following. Note that src="fileadmin/test.jpg" is the original file:
<img src="fileadmin/test.jpg" width="240" height="180" />
Default
0
Property
alternativeTempPath
Data type
string
Description
Enter an alternative path to use for temporary images.
Property
frame
Data type
integer /stdWrap
Description
Chooses the frame in a PDF or GIF file.
"" = first frame (zero)
Property
import
Data type
path /stdWrap
Description
value should be set to the path of the file
with stdWrap you get the filename from the data-array
Example:
This returns the first image in the field "image" from the data-array:
.import = uploads/pics/
.import.field = image
.import.listNum = 0
Property
treatIdAsReference
Data type
boolean /stdWrap
Description
If set, given UIDs are interpreted as UIDs to sys_file_reference instead of to sys_file. This allows using file references, e.g. with import.data = levelmedia:....
Default
0
Property
stripProfile
Data type
boolean
Description
If set, the GraphicsMagick/ImageMagick-command will use a stripProfile-command which shrinks the generated thumbnails. See the Install Tool for options and details.
If im_useStripProfileByDefault is set in the Install Tool, you can deactivate it by setting stripProfile=0.
Example:
10 = IMAGE
10.file = fileadmin/images/image1.jpg
10.file.stripProfile = 1
Default
0
Property
Masking:
(Black hides, white shows)
Property
m.mask
Data type
imgResource
Description
The mask with which the image is masked onto "m.bgImg". Both "m.mask" and "m.bgImg" is scaled to fit the size of the imgResource image!
Note: Both "m.mask" and "m.bgImg" must be valid images.
Property
m.bgImg
Data type
imgResource
Description
Note: Both "m.mask" and "m.bgImg" must be valid images.
Property
m.bottomImg
Data type
imgResource
Description
An image masked by "m.bottomImg_mask" onto "m.bgImg" before the imgResources is masked by "m.mask".
Both "m.bottomImg" and "m.bottomImg_mask" is scaled to fit the size of the imgResource image!
This is most often used to create an underlay for the imgResource.
Note: Both "m.bottomImg" and "m.bottomImg_mask" must be valid images.
Property
m.bottomImg_mask
Data type
imgResource
Description
(optional)
Note: Both "m.bottomImg" and "m.bottomImg_mask" must be valid images.
[tsref:->imgResource]
Example:¶
This scales the image fileadmin/toplogo.gif to the width of 200 pixels.
file = fileadmin/toplogo.gif
file.width = 200
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
makelinks¶
makelinks substitutes all appearances of web addresses or mail links with a real link-tag. Web addresses and mail links must be contained in the text in the following form:
https://example.org
mailto:name@example.org
Property
http.extTarget
Data type
target
Description
The target of the link.
Default
_top
Property
http.ATagBeforeWrap
Data type
boolean
Description
If set, the link is first wrapped with http.wrap and then the <A>-tag.
Default
0
Property
http.keep
Data type
list: "scheme","path","query"
Description
As default the link-text will be the full domain-name of the link.
Example:
With the URL https://example.org/test/doc.php?id=3 in our text we will
get the following results:
http.keep = "": example.org
http.keep = "scheme": https://example.org
http.keep = "scheme,path": https://example.org/test/doc.php
http.keep = "scheme,path,query": https://example.org/test/doc.php?id=3
Property
http.ATagParams
Data type
<A>-params /stdWrap
Description
Additional parameters
Example:
http.ATagParams = class="board"
Property
mailto.ATagBeforeWrap
Data type
boolean
Description
If set, the link is first wrapped with mailto .wrap and then the <A>-tag.
Default
0
Property
mailto.ATagParams
Data type
<A>-params /stdWrap
Description
Additional parameters
Example:
mailto.ATagParams = class="board"
[tsref:->makelinks]
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
numberFormat¶
With this property you can format a float value and display it as you want, for example as a price. It is a wrapper for the number_format() function of PHP.
You can define how many decimals you want and which separators you want for decimals and thousands.
Since the properties are finally used by the PHP function number_format(), you need to make sure that they are valid parameters for that function. Consult the PHP manual, if unsure.
Property
decimals
Data type
integer /stdWrap
Description
Number of decimals the formatted number will have. Defaults to 0, so that your input will in that case be rounded up or down to the next integer.
Default
0
Property
dec_point
Data type
string /stdWrap
Description
Character that divides the decimals from the rest of the number. Defaults to ".".
Default
.
Property
thousands_sep
Data type
string /stdWrap
Description
Character that divides the thousands of the number. Defaults to ","; set an empty value to have no thousands separator.
Default
,
[tsref:->numberFormat]
Examples:¶
lib.myPrice = TEXT
lib.myPrice {
value = 0.8
stdWrap.numberFormat {
decimals = 2
dec_point.cObject = TEXT
dec_point.cObject {
value = .
stdWrap.lang.de = ,
}
}
stdWrap.noTrimWrap = || €|
}
# Will basically result in "0.80 €", but for German in "0,80 €".
lib.carViews = CONTENT
lib.carViews {
table = tx_mycarext_car
select.pidInList = 42
renderObj = TEXT
renderObj {
stdWrap.field = views
# By default use 3 decimals or
# use the number given by the Get/Post variable precisionLevel, if set.
stdWrap.numberFormat.decimals = 3
stdWrap.numberFormat.decimals.override.data = GP:precisionLevel
stdWrap.numberFormat.dec_point = ,
stdWrap.numberFormat.thousands_sep = .
}
}
# Could result in something like "9.586,007".
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
numRows¶
This object allows you to specify a SELECT query, which will be executed in the database. The object then returns the number of rows, which were returned by the query.
Property
table
Data type
Table name
Description
Name of the database table to query.
Property
select
Data type
Description
Select query for the operation.
The sub-property "selectFields" is overridden internally with "count(*)".
[tsref:->numRows]
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
parseFunc¶
This object is used to parse some content for stuff like special typo tags, the "makeLinks"-things and so on...
Property
externalBlocks
Data type
list of tagnames/+properties
Description
This allows you to pre-split the content passed to parseFunc so that only content outside the blocks with the given tags is parsed.
Extra properties:
.[tagname] {
callRecursive: Boolean. If set, the content of the block is directed into parseFunc again. Otherwise the content is just passed through with no other processing than stdWrap (see below).
callRecursive.dontWrapSelf: Boolean. If set, the tags of the block is not wrapped around the content returned from parseFunc.
callRecursive.alternativeWrap: Alternative wrapping instead of the original tags.
callRecursive.tagStdWrap: ->stdWrap processing of the block-tags.
stdWrap: ->stdWrap processing of the whole block (regardless of whether callRecursive was set.)
stripNLprev: Boolean. Strips off last line break of the previous outside block.
stripNLnext: Boolean. Strips off first line break of the next outside block.
stripNL: Boolean. Does both of the above.
HTMLtableCells: Boolean. If set, then the content is expected to be a table and every table-cell is traversed.
Below, "default" means all cells and "1", "2", "3", ... overrides for specific columns.
HTMLtableCells.[default/1/2/3/...] {
callRecursive: Boolean. The content is parsed through current parseFunc.
stdWrap: ->stdWrap processing of the content in the cell.
tagStdWrap: -> The <TD> tag is processed by ->stdWrap.
}
HTMLtableCells.addChr10BetweenParagraphs: Boolean. If set, then all appearances of "</P><P>" will have a chr(10) inserted between them.
}
Example:
This example is used to split regular bodytext content so that tables and blockquotes in the bodytext are processed correctly. The blockquotes are passed into parseFunc again (recursively) and further their top/bottom margins are set to 0 (so no apparent line breaks are seen)
The tables are also displayed with a number of properties of the cells overridden.
tt_content.text.20.parseFunc.externalBlocks {
blockquote.callRecursive = 1
blockquote.callRecursive.tagStdWrap.HTMLparser = 1
blockquote.callRecursive.tagStdWrap.HTMLparser {
tags.blockquote.fixAttrib.style.list = margin-bottom:0;margin-top:0;
tags.blockquote.fixAttrib.style.always = 1
}
blockquote.stripNLprev = 1
blockquote.stripNLnext = 1
table.stripNL = 1
table.stdWrap.HTMLparser = 1
table.stdWrap.HTMLparser {
tags.table.overrideAttribs = border="0" style="margin-top: 10px;"
tags.tr.allowedAttribs = 0
tags.td.overrideAttribs = class="table-cell" style="font-size: 10px;"
}
}
Property
constants
Data type
boolean
Description
You can define constants in the top-level object "constants" in the Setup field of your TypoScript template.
If this property is set, you can use markers (the constant name wrapped in "###") in your text. TYPO3 then substitutes the markers with the value of the according constant.
Example:
constants.EMAIL = email@email.com
(The definition of the constant above is top-level TypoScript. It belongs on one level with the objects "config" and "page".)
If you now use parseFunc with .constants = 1, all occurrences of the string ###EMAIL### in the text will be substituted with the actual address.
Property
short
Data type
(array of strings)
Description
Like constants above, but local.
Example:
This substitutes all occurrences of "T3" with "TYPO3 CMS" and "T3web" with a link to typo3.org.
short {
T3 = TYPO3 CMS
T3web = <a href="https://typo3.org">typo3.org</a>
}
Property
plainTextStdWrap
Data type
->stdWrap
Description
This is stdWrap properties for all non-tag content.
Property
userFunc
Data type
function name
Description
This passes the non-tag content to a function of your own choice. Similar to e.g. .postUserFunc in stdWrap.
Remember the function name must possibly be prepended "user_"
Property
nonTypoTagStdWrap
Data type
->stdWrap
Description
Like .plainTextStdWrap. Difference:
.plainTextStdWrap works an ALL non-tag pieces in the text. .nonTypoTagStdWrap is post processing of all text (including tags) between special TypoTags (unless .breakoutTypoTagContent is not set for the TypoTag).
Property
nonTypoTagUserFunc
Data type
function name
Description
Like .userFunc. Differences is (like nonTypoTagStdWrap) that this is post processing of all content pieces around TypoTags while .userFunc processes all non-tag content. (Notice: .breakoutTypoTagContent must be set for the TypoTag if it's excluded from nonTypoTagContent).
Property
sword
Data type
wrap
Description
Marks up any words from the GET-method send array sword_list[] in the text. The word MUST be at least two characters long!
Note: works only with $GLOBALS['TSFE']->no_cache = 1.
Default
<font color="red">|</font>
Property
makelinks
Data type
boolean / ->makelinks
Description
Convert web addresses prefixed with "http://" and mail addresses prefixed with "mailto:" to links.
Property
tags
Data type
->tags
Description
Here you can define custom tags that will parse the content to something.
Property
allowTags
Data type
list of strings
Description
List of tags, which are allowed to exist in code!
Highest priority: If a tag is found in allowTags, denyTags is ignored!
Property
denyTags
Data type
list of strings
Description
List of tags, which may not exist in code! (use "*" for all.)
Lowest priority: If a tag is not found in allowTags, denyTags is checked. If denyTags is not "*" and the tag is not found in the list, the tag may exist!
Example:
This allows <B>, <I>, <A> and <IMG> -tags to exist
.allowTags = b,i,a,img
.denyTags = *
Property
if
Data type
->if
Description
if "if" returns false, the input value is not parsed, but returned directly.
[tsref:->parseFunc]
Example:¶
This example takes the content of the field "bodytext" and parses it through the makelinks-functions and substitutes all <LINK> and <TYPOLIST>-tags with something else.
tt_content.text.default {
20 = TEXT
20.stdWrap.field = bodytext
20.stdWrap.wrap = | <br>
20.stdWrap.brTag = <br>
20.stdWrap.parseFunc {
makelinks = 1
makelinks.http.keep = path
makelinks.http.extTarget = _blank
makelinks.mailto.keep = path
tags {
link = TEXT
link {
stdWrap.current = 1
stdWrap.typolink.extTarget = _blank
stdWrap.typolink.target = {$cLinkTagTarget}
stdWrap.typolink.wrap = <p style="color: red; font-weight: bold;">|</p>
stdWrap.typolink.parameter.data = parameters : allParams
}
typolist < tt_content.bullets.default.20
typolist.trim = 1
typolist.field >
typolist.current = 1
}
}
}
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
replacement¶
This object performs an ordered search and replace operation on the current content with the possibility of using PCRE regular expressions. An array with numeric indices defines the order of actions and thus allows multiple replacements at once.
Property
replace
Data type
string /stdWrap
Description
Defines the string to be used for the replacement.
Property
useRegExp
Data type
boolean /stdWrap
Description
Defines that the search and replace strings are considered as PCRE regular expressions.
Example:
10 {
search = #(a )CAT#i
replace = \1cat
useRegExp = 1
}
Default
0
Property
useOptionSplitReplace
Data type
boolean /stdWrap
Description
This property allows to use optionSplit for the replace property. That way the replace property can be different depending on the occurrence of the string (first/middle/last part, ...). This works for both normal and regular expression replacements. For examples see below.
Default
0
[tsref:->replacement]
Examples:¶
10 = TEXT
10 {
value = There_are_a_cat,_a_dog_and_a_tiger_in_da_hood!_Yeah!
stdWrap.replacement {
10 {
search = _
replace.char = 32
}
20 {
search = in da hood
replace = around the block
}
30 {
search = #a (Cat|Dog|Tiger)#i
replace = an animal
useRegExp = 1
}
}
}
This returns: "There are an animal, an animal and an animal around the block! Yeah!".
The following examples demonstrate the use of optionSplit:
20 = TEXT
20.value = There_are_a_cat,_a_dog_and_a_tiger_in_da_hood!_Yeah!
20.stdWrap.replacement.10 {
search = _
replace = 1 || 2 || 3
useOptionSplitReplace = 1
}
This returns: "There1are2a3cat,3a3dog3and3a3tiger3in3da3hood!3Yeah!"
30 = TEXT
30.value = There are a cat, a dog and a tiger in da hood! Yeah!
30.stdWrap.replacement.10 {
search = #(a) (Cat|Dog|Tiger)#i
replace = ${1} tiny ${2} || ${1} midsized ${2} || ${1} big ${2}
useRegExp = 1
useOptionSplitReplace = 1
}
This returns: "There are a tiny cat, a midsized dog and a big tiger in da hood! Yeah!"
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
round¶
With this property you can round the value up, down or to a certain number of decimals. For each roundType the according PHP function will be used.
The value will be converted to a float value before applying the selected round method.
Property
roundType
Data type
string /stdWrap
Description
Round method which should be used.
Possible keywords:
- ceil: Round the value up to the next integer.
- floor: Round the value down to the previous integer.
- round: Round the value to the specified number of decimals.
Default
round
Property
decimals
Data type
integer /stdWrap
Description
Number of decimals the rounded value will have. Only used with the roundType "round". Defaults to 0, so that your input will in that case be rounded up or down to the next integer.
Default
0
[tsref:->round]
Examples:¶
lib.number = TEXT
lib.number {
value = 3.14159
stdWrap.round.roundType = round
stdWrap.round.decimals = 2
}
This returns 3.14.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
select¶
This object generates an SQL-select statement needed to select records from the database.
Some records are hidden or timed by start and end-times. This is automatically added to the SQL-select by looking in the $GLOBALS['TCA'] (enablefields).
Note: Be careful if you are using GET/POST data (for example GPvar) in this object! You could introduce SQL injections!
Always secure input from outside, for example with intval!
Property
uidInList
Data type
list of record_ids /stdWrap
Description
Comma-separated list of record uids from the according database table. For example when the select function works on the table tt_content, then this will be uids of tt_content records.
Special keyword: "this" is replaced with the id of the current record.
Property
pidInList
Data type
list of page_ids /stdWrap
Description
Comma-separated list of pids of the record. This will be page_ids. For example when the select function works on the table tt_content, then this will be pids of tt_content records, the parent pages of these records.
Pages in the list, which are not visible for the website user, are automatically removed from the list. Thereby no records from hidden, timed or access-protected pages will be selected! Nor will be records from recyclers.
Special keyword: "this" is replaced with the id of the current page.
Special keyword: "root" allows to select records from the root-page level (records with pid=0, e.g. useful for the table "sys_category" and others).
Special value: "-1" allows to select versioned records in workspaces directly.
Example:
10 = CONTENT
10 {
table = sys_category
select {
pidInList = root,-1
selectFields = sys_category.*
join = sys_category_record_mm ON sys_category_record_mm.uid_local = sys_category.uid
where.data = field:_ORIG_uid // field:uid
where.intval = 1
where.wrap = sys_category_record_mm.uid_foreign=|
orderBy = sys_category_record_mm.sorting_foreign
languageField = 0 # disable translation handling of sys_category
}
}
This example fetches related sys_category records stored in the MM intermediate table.
Default
this
Property
recursive
Data type
integer /stdWrap
Description
Number of recursivity levels for the pidInList.
Default
0
Property
orderBy
Data type
SQL-orderBy /stdWrap
Description
ORDER BY clause without the words "ORDER BY".
Example:
orderBy = sorting, title
Property
groupBy
Data type
SQL-groupBy /stdWrap
Description
GROUP BY clause without the words "GROUP BY".
Example:
groupBy = CType
Property
max
Data type
integer +calc +"total" /stdWrap
Description
Max records
Special keyword: "total" is substituted with count(*).
Property
begin
Data type
integer +calc +"total" /stdWrap
Description
Begin with record number value.
Special keyword: "total" is substituted with count(*).
Property
where
Data type
SQL-where /stdWrap
Description
WHERE clause without the word "WHERE".
Example:
where = (title LIKE '%SOMETHING%' AND NOT doktype)
Property
andWhere
Data type
SQL-where /stdWrap
Description
AND clause in a WHERE clause; without the word "AND".
Example:
andWhere = NOT doktype
Note: This property is deprecated since TYPO3 7.1! Use the properties .where and .markers instead.
Property
languageField
Data type
string /stdWrap
Description
By default all records that have language-relevant information in the TCA "ctrl"-section are translated on translated pages.
This can be disabled by setting languageField = 0.
Property
includeRecordsWithoutDefaultTranslation
Data type
boolean /stdWrap
Description
If content language overlay is activated and the option "languageField" is not disabled, includeRecordsWithoutDefaultTranslation allows to additionally fetch records, which do not have a parent in the default language.
Default
0
Property
selectFields
Data type
string /stdWrap
Description
List of fields to select, or "count(*)".
If the records need to be localized, please include the relevant localization-fields (uid, pid, languageField and transOrigPointerField). Otherwise the TYPO3 internal localization will not succeed.
Default
*
Property
join
leftjoin
rightjoin
Data type
string /stdWrap
Description
Enter the table name for JOIN, LEFT OUTER JOIN and RIGHT OUTER JOIN respectively.
Property
markers
Data type
(array of markers)
Description
The markers defined in this section can be used, wrapped in the usual ###markername### way, in any other property of select. Each value is properly escaped and quoted to prevent SQL injection problems. This provides a way to safely use external data (e.g. database fields, GET/POST parameters) in a query.
Available sub-properties:
<markername>.value: (value)
Sets the value directly.
<markername>.commaSeparatedList: (boolean)
If set, the value is interpreted as a comma-separated list of values. Each value in the list is individually escaped and quoted.
(stdWrap properties ...)
All stdWrap properties can be used for each markername.
Example:
page.60 = CONTENT
page.60 {
table = tt_content
select {
pidInList = 73
where = header != ###whatever###
orderBy = ###sortfield###
markers {
whatever.data = GP:first
sortfield.value = sor
sortfield.wrap = |ting
}
}
}
This example selects all records from table tt_content, which are on page 73 and which don't have the header set to the value provided by the Get/Post variable "first", ordered by the content of the column "sorting".
[tsref:->select]
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
stdWrap¶
When a data type is set to "type /stdWrap" it means that the value is parsed through the stdWrap function with the properties of the value as parameters.
Example¶
Example with the property "value" of the content object "TEXT":
10 = TEXT
10.value = some text
10.stdWrap.case = upper
Here the content of the object "10" is uppercased before it is returned.
Content-supplying properties of stdWrap¶
stdWrap contains properties which determine what is applied. The properties are listed below.
The properties are parsed in the listed order. The
properties data, field, current, cObject
(in that order!) are special as they are used to import content
from variables or arrays.
If you want to study this further please refer to
typo3/sysext/frontend/Classes/ContentObject/ContentObjectRenderer.php,
where you will find the function stdWrap() and the array $stdWrapOrder,
which represents the exact order of execution.
Note that the stdWrap property "orderedStdWrap" allows you to execute
multiple stdWrap functions in a freely selectable order.
The above example could be rewritten to this:
10 = TEXT
10.value = some text
10.stdWrap.case = upper
10.stdWrap.field = header
Now the line 10.value = some text is obsolete, because the whole
value is "imported" from the field called "header" from the
$cObj->data-array.
Getting data¶
setContentToCurrent¶
Property
setContentToCurrent
Data type
boolean /stdWrap
Description
Sets the current value to the incoming content of the function.
addPageCacheTags¶
Property
addPageCacheTags
Data type
string /stdWrap
Description
Comma-separated list of cache tags, which should be added to the page cache.
Example:
addPageCacheTags = pagetag1,pagetag2,pagetag3
This will add the tags "pagetag1", "pagetag2" and "pagetag3" to the according cached pages in cache_pages.
Pages, which have been cached with a tag, can be deleted from cache again with the TSconfig option TCEMAIN.clearCacheCmd.
Note
If you instead want to store rendered content into the caching framework, see the stdWrap feature cache.
setCurrent¶
Property
setCurrent
Data type
string /stdWrap
Description
Sets the "current"-value. This is normally set from some outside routine, so be careful with this. But it might be handy to do this
lang¶
Property
lang
Data type
Array of language keys /stdWrap
Description
This is used to define optional language specific values.
If the global language key set by the ->config property .language is found in this array, then this value is used instead of the default input value to stdWrap.
Example:
config.language = de
page.10 = TEXT
page.10.value = I am a Berliner!
page.10.stdWrap.lang.de = Ich bin ein Berliner!
Output will be "Ich bin..." instead of "I am..."
field¶
Property
field
Data type
Field name /stdWrap
Description
Sets the content to the value of the according field (which comes from $cObj->data[field]).
Example:
.field = title
This sets the content to the value of the field "title".
You can also check multiple field names, if you divide them by "//".
Example:
.field = nav_title // title
Here the content from the field nav_title will be returned unless it is a blank string. If a blank string, the value of the title field is returned.
Note: $cObj->data changes depending on the context. See the description for the data type "getText"/field!
current¶
Property
current
Data type
boolean /stdWrap
Description
Sets the content to the "current"-value (see ->split)
numRows¶
Property
numRows
Data type
->numRows /stdWrap
Description
Returns the number of rows resulting from the supplied SELECT query.
filelist¶
Property
filelist
Data type
dir /stdWrap
Description
Reads a directory and returns a list of file names.
The value is exploded by "|" into parameters:
1: The path
2: comma-separated list of allowed extensions (no spaces between); if empty, all extensions are allowed.
3: sorting: name, size, ext, date, mdate (modification date).
4: reverse: Set to "r" if you want a reversed sorting.
5: fullpath_flag: If set, the filelist is returned with complete paths, and not just the filename.
preUserFunc¶
Property
preUserFunc
Data type
Function name
Description
Calls the provided PHP function. If you specify the name with a '->' in it, then it is interpreted as a call to a method in a class.
Two parameters are sent to the PHP function: As first parameter a content variable, which contains the current content. This is the value to be processed. As second parameter any sub-properties of preUserFunc are provided to the function.
See .postUserFunc!
Override and conditions¶
override¶
Property
override
Data type
string /stdWrap
Description
if "override" returns something else than "" or zero (trimmed), the content is loaded with this!
preIfEmptyListNum¶
Property
preIfEmptyListNum
Data type
(as "listNum" below)
Description
(as "listNum" below)
ifNull¶
Property
ifNull
Data type
string /stdWrap
Description
If the content is null (NULL type in PHP), the content is overridden with the value defined here.
Example:
page.10 = COA_INT
page.10 {
10 = TEXT
10 {
stdWrap.field = description
stdWrap.ifNull = No description defined.
}
}
This example shows the content of the field description or, if that field contains the value NULL, the text "No description defined.".
ifEmpty¶
Property
ifEmpty
Data type
string /stdWrap
Description
If the trimmed content is empty at this point, the content is loaded with "ifEmpty". Zeros are treated as empty values!
ifBlank¶
Property
ifBlank
Data type
string /stdWrap
Description
Same as "ifEmpty" but the check is done using strlen().
listNum¶
Property
listNum
Data type
integer +calc +"last" +"rand" /stdWrap
Description
Explodes the content with "," (comma) and the content is set to the item[value].
Special keyword: "last" is set to the last element of the array!
Special keyword: "rand" returns a random item out of a list.
.splitChar (string):
Defines the string used to explode the value. If splitChar is an integer, the character with that number is used (e.g. "10" to split lines...).
Default: "," (comma)
.stdWrap (stdWrap properties):
stdWrap properties of the listNum...
Examples:
We have a value of "item 1, item 2, item 3, item 4":
This would return "item 3":
.listNum = last – 1
That way the subtitle field to be displayed is chosen randomly upon every reload:
page.5 = COA_INT
page.5 {
10 = TEXT
10 {
stdWrap.field = subtitle
stdWrap.listNum = rand
}
}
trim¶
Property
trim
Data type
boolean /stdWrap
Description
If set, the PHP-function trim() will be used to remove whitespaces around the value.
strPad¶
Property
strPad
Data type
Description
Pads the current content to a certain length. You can define the padding characters and the side(s), on which the padding should be added.
stdWrap¶
Property
stdWrap
Data type
->stdWrap
Description
Recursive call to the stdWrap function.
required¶
Property
required
Data type
boolean /stdWrap
Description
This flag requires the content to be set to some value after any content-import and treatment that might have happened until now (data, field, current, listNum, trim). Zero is not regarded as empty! Use "if" instead!
If the content is empty, "" is returned immediately.
if¶
Property
if
Data type
Description
If the if-object returns false, stdWrap returns "" immediately.
fieldRequired¶
Property
fieldRequired
Data type
Field name /stdWrap
Description
The value in this field must be set.
Parsing data¶
csConv¶
Property
csConv
Data type
string /stdWrap
Description
Convert the charset of the string from the charset given as value to the current rendering charset of the frontend (renderCharset).
parseFunc¶
Property
parseFunc
Data type
object path reference / ->parseFunc /stdWrap
Description
Processing instructions for the content.
Note: If you enter a string as value, this will be taken as a reference to an object path globally in the TypoScript object tree. This will be the basis configuration for parseFunc merged with any properties you add here. It works exactly like references does for content elements.
Example:
parseFunc = < lib.parseFunc_RTE
parseFunc.tags.myTag = TEXT
parseFunc.tags.myTag.value = This will be inserted when <myTag> is found!
HTMLparser¶
Property
HTMLparser
Data type
boolean / ->HTMLparser /stdWrap
Description
This object allows you to parse the HTML-content and perform all kinds of advanced filtering on the content.
Value must be set and properties are those of ->HTMLparser.
(See Rich Text Editors (RTE) for more information about RTE transformations)
replacement¶
Property
replacement
Data type
->replacement /stdWrap
Description
Performs an ordered search/replace on the current content with the possibility of using PCRE regular expressions. An array with numeric indices defines the order of actions and thus allows multiple replacements at once.
prioriCalc¶
Property
prioriCalc
Data type
boolean /stdWrap
Description
Calculation of the value using operators -+*/%^ plus respects priority to + and - operators and parenthesis levels ().
. (period) is decimal delimiter.
Returns a doublevalue.
If .prioriCalc is set to "intval" an integer is returned.
There is no error checking and division by zero or other invalid values may generate strange results. Also you should use a proper syntax because future modifications to the function used may allow for more operators and features.
Examples:
100%7 = 2
-5*-4 = 20
+6^2 = 36
6 ^(1+1) = 36
-5*-4+6^2-100%7 = 54
-5 * (-4+6) ^ 2 - 100%7 = 98
-5 * ((-4+6) ^ 2) - 100%7 = -22
char¶
Property
char
Data type
integer /stdWrap
Description
Content is set to chr(value). This returns a one-character string containing the character specified by ascii code. Reliable results will be obtained only for character codes in the integer range 0 - 127. See the PHP manual:
$content = chr((int)$conf['char']);
intval¶
Property
intval
Data type
boolean /stdWrap
Description
PHP function intval(); returns an integer:
$content = intval($content);
hash¶
Property
hash
Data type
string /stdWrap
Description
Returns a hashed value of the current content. Set to one of the algorithms which are available in PHP. For a list of supported algorithms see https://www.php.net/manual/en/function.hash-algos.php.
Example:
page.10 = TEXT
page.10 {
value = test@example.org
stdWrap.hash = md5
stdWrap.wrap = <img src="https://www.gravatar.com/avatar/|" />
}
round¶
Property
round
Data type
->round /stdWrap
Description
Round the value with the selected method to the given number of decimals.
numberFormat¶
Property
numberFormat
Data type
Description
Format a float value to any number format you need (e.g. useful for prices).
date¶
Property
date
Data type
date-conf /stdWrap
Description
The content should be data-type "UNIX-time". Returns the content formatted as a date:
$content = date($conf['date'], $content);
Properties:
.GMT: If set, the PHP function gmdate() will be used instead of date().
Example where a timestamp is imported:
.value.field = tstamp
.value.date =
strftime¶
Property
strftime
Data type
strftime-conf /stdWrap
Description
Exactly like "date" above. See the PHP manual (strftime) for the codes, or data type "strftime-conf".
This formatting is useful if the locale is set in advance in the CONFIG object. See there.
Properties:
.charset: Can be set to the charset of the output string if you need to convert it to renderCharset. Default is to take the intelligently guessed charset from TYPO3CMSCoreCharsetCharsetConverter.
.GMT: If set, the PHP function gmstrftime() will be used instead of strftime().
strtotime¶
Property
strtotime
Data type
string
Description
Allows conversion of formatted dates to timestamp, e.g. to perform date calculations.
Possible values are 1 or any time string valid as first argument of the PHP strtotime() function.
Example:
date_as_timestamp = TEXT
date_as_timestamp {
value = 2015-04-15
strtotime = 1
}
Example:
next_weekday = TEXT
next_weekday {
data = GP:selected_date
strtotime = + 2 weekdays
strftime = %Y-%m-%d
}
age¶
Property
age
Data type
boolean or string /stdWrap
Description
If enabled with a "1" (number, integer) the content is seen as a date (UNIX-time) and the difference from present time and the content-time is returned as one of these eight variations:
"xx min" or "xx hrs" or "xx days" or "xx yrs" or "xx min" or "xx hour" or "xx day" or "year"
The limits between which layout is used are 60 minutes, 24 hours and 365 days.
If you set this property with a non-integer, it is used to format the eight units. The first four values are the plural values and the last four are singular. This is the default string:
" min| hrs| days| yrs| min| hour| day| year"
Set another string if you want to change the units. You may include the "-signs. They are removed anyway, but they make sure that a space which you might want between the number and the unit stays.
Example:
lib.ageFormat = TEXT
lib.ageFormat.stdWrap.data = page:tstamp
lib.ageFormat.stdWrap.age = " Minuten | Stunden | Tage | Jahre | Minute | Stunde | Tag | Jahr"
case¶
Property
case
Data type
case /stdWrap
Description
Converts case
Uses "renderCharset" for the operation.
bytes¶
Property
bytes
Data type
boolean/stdWrap
Default
iec, 1024
Description
This is for number values. When the 'bytes' property is added and set to 'true' then a number will be formatted in 'bytes' style with two decimals like '1.53 KiB' or '1.00 MiB'. Learn about common notations at Wikipedia "Kibibyte". IEC naming with base 1024 is the default. Use sub-properties for customisation.
- .labels = iec
This is the default. IEC labels and base 1024 are used. Built in IEC labels are
" | Ki| Mi| Gi| Ti| Pi| Ei| Zi| Yi". You need to append a final string like 'B' or '-Bytes' yourself.- .labels = si
In this case SI labels and base 1000 are used. Built in IEC labels are
" | k| M| G| T| P| E| Z| Y". You need to append a final string like 'B' yourself.- .labels = "..."
Custom values can be defined as well like with
.labels = " Byte| Kilobyte| Megabyte| Gigabyte". Use a vertical bar to separate the labels. Enclose the whole string in double quotes.- .base = 1000
Only with custom labels you can choose to set a base of1000. All other values, including the default, mean base 1024.
Attention
If the value isn't a number the internal PHP function may issue a warning which - depending on you error handling settings - can interrupt execution. Example:
value = abc
bytes = 1
will show 0 but may raise a warning or an exception.
Examples
Output value 1000 without special formatting. Shows 1000:
page = PAGE
page.10 = TEXT
page.10 {
value = 1000
}
Format value 1000 in IEC style with base=1024. Shows 0.98 Ki:
page = PAGE
page.10 = TEXT
page.10 {
value = 1000
bytes = 1
}
Format value 1000 in IEC style with base=1024 and 'B' supplied by us.
Shows 0.98 KiB:
page = PAGE
page.10 = TEXT
page.10 {
value = 1000
bytes = 1
noTrimWrap = ||B|
}
Format value 1000 in SI style with base=1000. Shows 1.00 k:
page = PAGE
page.10 = TEXT
page.10 {
value = 1000
bytes = 1
bytes.labels = si
}
Format value 1000 in SI style with base=1000 and 'b' supplied by us.
Shows 1.00 kb:
page = PAGE
page.10 = TEXT
page.10 {
value = 1000
bytes = 1
bytes.labels = si
noTrimWrap = ||b|
}
Format value 1000 with custom label and base=1000. Shows
1.00 x 1000 Bytes:
page = PAGE
page.10 = TEXT
page.10 {
value = 1000
bytes = 1
bytes.labels = " x 1 Byte| x 1000 Bytes"
bytes.base = 1000
}
Format value 1000 with custom label and base=1000. Shows
1.00 kilobyte (kB):
page = PAGE
page.10 = TEXT
page.10 {
value = 1000
bytes = 1
bytes.labels = " byte (B)| kilobyte (kB)| megabyte (MB)| gigabyte (GB)| terabyte (TB)| petabyte (PB)| exabyte (EB)| zettabyte (ZB)| yottabyte YB"
bytes.base = 1000
}
Format value 1000 with custom label and base=1024. Shows
0.98 kibibyte (KiB):
page = PAGE
page.10 = TEXT
page.10 {
value = 1000
bytes = 1
bytes.labels = " byte (B)| kibibyte (KiB)| mebibyte (MiB)| gibibyte (GiB)| tebibyte (TiB)| pepibyte (PiB)| exbibyte (EiB)| zebibyte (ZiB)| yobibyte YiB"
bytes.base = 1024
}
substring¶
Property
substring
Data type
[p1], [p2] /stdWrap
Description
Returns the substring with [p1] and [p2] sent as the 2nd and 3rd parameter to the PHP substring function.
Uses "renderCharset" for the operation.
removeBadHTML¶
Property
removeBadHTML
Data type
boolean /stdWrap
Description
Removes "bad" HTML code based on a pattern that filters away HTML that is considered dangerous for XSS bugs.
Note: The removal, which removeBadHTML does, is not 100% complete. You cannot rely on the processing to remove all potentially bad tags.
cropHTML¶
Property
cropHTML
Data type
string /stdWrap
Description
Crops the content to a certain length. In contrast to stdWrap.crop it respects HTML tags. It does not crop inside tags and closes open tags. Entities (like ">") are counted as one char. See stdWrap.crop below for a syntax description and examples.
Note that stdWrap.crop should not be used if stdWrap.cropHTML is already used.
stripHtml¶
Property
stripHtml
Data type
boolean /stdWrap
Description
Strips all HTML tags.
crop¶
Property
crop
Data type
string /stdWrap
Description
Crops the content to a certain length.
You can define up to three parameters, of which the third one is optional. The syntax is: [numbers of characters to keep] | [ellipsis] | [keep whole words]
numbers of characters to keep (integer): Define the number of characters you want to keep. For positive numbers, the first characters from the beginning of the string will be kept, for negative numbers the last characters from the end will be kept.
ellipsis (string): The signs to be added instead of the part, which was cropped of. If the number of characters was positive, the string will be prepended with the ellipsis, if it was negative, the string will be appended with the ellipsis.
keep whole words (boolean): If set to 0 (default), the string is always cropped directly after the defined number of characters. If set to 1, only complete words are kept. Then a word, which would normally be cut in the middle, is removed completely.
Examples:
20 | ... => max 20 characters. If more, the value will be truncated to the first 20 characters and prepended with "..."
-20 | ... => max 20 characters. If more, the value will be truncated to the last 20 characters and appended with "..."
20 | ... | 1 => max 20 characters. If more, the value will be truncated to the first 20 characters and prepended with "...". If the division is in the middle of a word, the remains of that word is removed.
Uses "renderCharset" for the operation.
rawUrlEncode¶
Property
rawUrlEncode
Data type
boolean /stdWrap
Description
Passes the content through the PHP function rawurlencode().
htmlSpecialChars¶
Property
htmlSpecialChars
Data type
boolean /stdWrap
Description
Passes the content through the PHP function htmlspecialchars().
Additional property ".preserveEntities" will preserve entities so only non-entity characters are affected.
encodeForJavaScriptValue¶
Property
encodeForJavaScriptValue
Data type
boolean /stdWrap
Description
Encodes content to be used safely inside strings in JavaScript. Characters, which can cause problems inside JavaScript strings, are replaced with their encoded equivalents. The resulting string is not enclosed in quotes. If needed, quotes can be added using TypoScript.
Passes the content through the core function
GeneralUtility::quoteJSvalue.
Example:
10 = TEXT
10 {
stdWrap.data = GP:sWord
stdWrap.encodeForJavaScriptValue = 1
stdWrap.wrap = setSearchWord(|);
}
doubleBrTag¶
Property
doubleBrTag
Data type
string /stdWrap
Description
All double-line-breaks are substituted with this value.
br¶
Property
br
Data type
boolean /stdWrap
Description
Pass the value through the PHP function nl2br(). This converts each line break to a <br /> or a <br> tag depending on doctype.
brTag¶
Property
brTag
Data type
string /stdWrap
Description
All ASCII codes of "10" (line feed, LF) are substituted with the value, which has been provided in this property.
encapsLines¶
Property
encapsLines
Data type
->encapsLines /stdWrap
Description
Lets you split the content by chr(10) and process each line independently. Used to format content made with the RTE.
keywords¶
Property
keywords
Data type
boolean /stdWrap
Description
Splits the content by characters "," ";" and chr(10) (return), trims each value and returns a comma-separated list of the values.
innerWrap2¶
Property
innerWrap2
Data type
wrap /stdWrap
Description
Same as .innerWrap (but watch the order in which they are executed).
addParams¶
Property
addParams
Data type
->addParams /stdWrap
Description
Lets you add tag parameters to the content if the content is a tag!
textStyle¶
Property
textStyle
Data type
->textStyle /stdWrap
Description
Wraps the content in font-tags.
Note: This property is deprecated since TYPO3 7.1! Use CSS instead.
tableStyle¶
Property
tableStyle
Data type
->tableStyle /stdWrap
Description
Wraps content with table-tags.
Note: This property is deprecated since TYPO3 7.1! Use CSS instead.
filelink¶
wrapAlign¶
Property
wrapAlign
Data type
align /stdWrap
Description
Wraps content with <div style=text-align:[value];"> | </div> if align is set.
typolink¶
TCAselectItem¶
Property
TCAselectItem
Data type
Array of properties /stdWrap
Description
Resolves a comma-separated list of values into the TCA item representation.
.table: String. The Table to look up.
.field: String. The field to resolve.
.delimiter: String. Delimiter for concatenating multiple elements.
Note: Currently this works only with TCA fields of type "select" which are not database relations.
spaceBefore¶
Property
spaceBefore
Data type
integer /stdWrap
Description
Pixels space before. Done with a clear-gif; <img ...><br>.
spaceAfter¶
Property
spaceAfter
Data type
integer /stdWrap
Description
Pixels space after. Done with a clear-gif; <img ...><br>.
space¶
Property
space
Data type
space /stdWrap
Description
[spaceBefore] | [spaceAfter]
Additional property:
.useDiv = 1
If set, a clear gif is not used but rather a <div> tag with a style- attribute setting the height. (Affects spaceBefore and spaceAfter as well).
wrap¶
Property
wrap
Data type
wrap /+.splitChar /stdWrap
Description
.splitChar defines an alternative splitting character (default is "|" - the vertical line)
noTrimWrap¶
Property
noTrimWrap
Data type
"special" wrap /+.splitChar /stdWrap
Description
This wraps the content without trimming the values. That means that surrounding whitespaces stay included! Note that this kind of wrap does not only need a special character in the middle, but that it also needs the same special character to begin and end the wrap (default for all three is "|").
Example:
noTrimWrap = | val1 | val2 |
In this example the content with the values val1 and val2 will be wrapped; including the whitespaces.
Additional property:
.splitChar
Can be set to define an alternative special character. stdWrap is available. Default is "|" - the vertical line. This sub-property is useful in cases when the default special character would be recognized by optionSplit (which takes precedence over noTrimWrap).
Example:
noTrimWrap = ^ val1 ^ val2 ^ || ^ val3 ^ val4 ^
noTrimWrap.splitChar = ^
optionSplit will use the "||" to have two subparts in the first part. In each subpart noTrimWrap will then use the "^" as special character.
wrap2¶
Property
wrap2
Data type
wrap /+.splitChar /stdWrap
Description
same as .wrap (but watch the order in which they are executed)
dataWrap¶
Property
dataWrap
Data type
mixed /stdWrap
Description
The content is parsed for pairs of curly braces. The content of the curly braces is of the type getText and is substituted with the result of getText.
Example:
<div id="{tsfe : id}"> | </div>
This will produce a <div> tag around the content with an id attribute that contains the number of the current page.
wrap3¶
Property
wrap3
Data type
wrap /+.splitChar /stdWrap
Description
same as .wrap (but watch the order in which they are executed)
orderedStdWrap¶
Property
orderedStdWrap
Data type
Array of numeric keys with /stdWrap each
Description
Execute multiple stdWrap statements in a freely selectable order. The order is determined by the numeric order of the keys. This allows to use multiple stdWrap statements without having to remember the rather complex sorting order in which the stdWrap functions are executed.
Example:
10 = TEXT
10.value = a
10.stdWrap.orderedStdWrap {
30.wrap = |.
10.wrap = is | working
10.innerWrap = |
20.wrap = This|solution
20.stdWrap.wrap = |
}
In this example orderedStdWrap is executed on the value "a". 10.innerWrap is executed first, followed by 10.wrap. Then the next key is processed which is 20. Afterwards 30.wrap is executed on what already was created.
This results in "This is a working solution."
insertData¶
Property
insertData
Data type
boolean /stdWrap
Description
If set, then the content string is parsed like .dataWrap above.
Example:
Displays the page title:
10 = TEXT
10.value = This is the page title: {page:title}
10.stdWrap.insertData = 1
offsetWrap¶
Property
offsetWrap
Data type
x,y /stdWrap
Description
This wraps the input in a table with columns to the left and top that offsets the content by the values of x,y. Based on the cObject OTABLE.
.tableParams / .tdParams /stdWrap
- used to manipulate tableParams/tdParams (default width=99%) of the offset. Default: See OTABLE.
.stdWrap
- stdWrap properties wrapping the offsetWrap'ed output.
Note: This property is deprecated since TYPO3 7! Use CSS instead.
postUserFunc¶
Property
postUserFunc
Data type
function name
Description
Calls the provided PHP function. If you specify the name with a '->' in it, then it is interpreted as a call to a method in a class.
Two parameters are sent to the PHP function: As first parameter a content variable, which contains the current content. This is the value to be processed. As second parameter any sub-properties of postUserFunc are provided to the function.
The description of the cObject USER contains some more in-depth information.
Example:
You can paste this example directly into a new template record:
page = PAGE
page.typeNum = 0
page.10 = TEXT
page.10 {
value = Hello World!
stdWrap.postUserFunc = Your\NameSpace\YourClass->reverseString
stdWrap.postUserFunc.uppercase = 1
}
page.20 = TEXT
page.20 {
value = Hello World!
stdWrap.postUserFunc = Your\NameSpace\YourClass->reverseString
stdWrap.postUserFunc.uppercase = 1
stdWrap.postUserFunc.typolink = 11
}
Your methods will get the parameters $content and $conf (in that order) and need to return a string.
/**
* Example of a method in a PHP class to be called from TypoScript
*
*/
class YourClass {
/**
* Reference to the parent (calling) cObject set from TypoScript
*/
public $cObj;
/**
* Custom method for data processing. Also demonstrates how this gives us the ability to use methods in the parent object.
*
* @param string When custom methods are used for data processing (like in stdWrap functions), the $content variable will hold the value to be processed. When methods are meant to just return some generated content (like in USER and USER_INT objects), this variable is empty.
* @param array TypoScript properties passed to this method.
* @return string The input string reversed. If the TypoScript property "uppercase" was set, it will also be in uppercase. May also be linked.
*/
public function reverseString($content, $conf) {
$content = strrev($content);
if (isset($conf['uppercase']) && $conf['uppercase'] === '1') {
// Use the method caseshift() from ContentObjectRenderer.php.
$content = $this->cObj->caseshift($content, 'upper');
}
if (isset($conf['typolink'])) {
// Use the method getTypoLink() from ContentObjectRenderer.php.
$content = $this->cObj->getTypoLink($content, $conf['typolink']);
}
return $content;
}
}
For page.10 the content, which is present when postUserFunc is
executed, will be given to the PHP function
reverseString(). The result will be "!DLROW OLLEH".
The content of page.20 will be processed by the function
reverseString() from the class YourClass. This also returns
the text "!DLROW OLLEH", but wrapped into a link to the page
with the ID 11. The result will be "<a
href="index.php?id=11">!DLROW OLLEH</a>".
Note how in the second example $cObj, the reference to the calling cObject, is utilised to use functions from ContentObjectRenderer.php!
postUserFuncInt¶
Property
postUserFuncInt
Data type
function name
Description
Calls the provided PHP function. If you specify the name with a '->' in it, then it is interpreted as a call to a method in a class.
Two parameters are sent to the PHP function: As first parameter a content variable, which contains the current content. This is the value to be processed. As second parameter any sub-properties of postUserFuncInt are provided to the function.
The result will be rendered non-cached, outside the main page-rendering. Please see the description of the cObject USER_INT.
Supplied by Jens Ellerbrock
prefixComment¶
Property
prefixComment
Data type
string /stdWrap
Description
Prefixes content with an HTML comment with the second part of input string (divided by "|") where first part is an integer telling how many trailing tabs to put before the comment on a new line.
The content is parsed through insertData.
Example:
prefixComment = 2 | CONTENT ELEMENT, uid:{field:uid}/{field:CType}
Will indent the comment with 1 tab (and the next line with 2+1 tabs)
editIcons¶
Property
editIcons
Data type
string /stdWrap
Description
If not empty, then insert an icon linking to typo3/sysext/backend/Classes/Controller/EditDocumentController.php with some parameters to build and backend user edit form for certain fields.
The value of this property is a list of fields from a table to edit. It's assumed that the current record of the cObject is the record to be edited.
Syntax: optional table name : comma list of field names [list of pallette-field names separated by | ]
.beforeLastTag: Possible values are 1, 0 and -1. If set (1), the icon will be inserted before the last HTML tag in the content. If -1, the icon will be prepended to the content. If zero (0), the icon is appended in the end of the content.
.styleAttribute: String. Adds a style-attribute to the icon image with this value. For instance you can set "position:absolute" if you want a non-destructive insertion of the icon. Notice: For general styling all edit icons has the class "frontEndEditIcons" which can be addressed from the stylesheet of the site.
.iconTitle: String. The title attribute of the image tag.
.iconImg: HTML. Alternative HTML code instead of the default icon shown. Can be used to set another icon for editing (for instance a red dot or otherwise... :-)
Example:
This will insert an edit icon which links to a form where the header and bodytext fields are displayed and made available for editing (provided the user has access!).
editIcons = tt_content : header, bodytext
Or this line that puts the header_align and date field into a "palette" which means they are displayed on a single line below the header field. This saves some space.
editIcons = header[header_align|date], bodytext
debug¶
Property
debug
Data type
boolean /stdWrap
Description
Prints content with HTMLSpecialChars() and <pre></pre>: Useful for debugging which value stdWrap actually ends up with, if you are constructing a website with TypoScript.
Should be used under construction only.
debugFunc¶
Property
debugFunc
Data type
boolean /stdWrap
Description
Prints the content directly to browser with the debug() function.
Should be used under construction only.
Set to value "2" the content will be printed in a table - looks nicer.
debugData¶
Property
debugData
Data type
boolean /stdWrap
Description
Prints the current data-array, $cObj->data, directly to browser. This is where ".field" gets data from.
Should be used under construction only.
[tsref:->stdWrap]
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
split¶
This object is used to split the input by a character and then parse the result onto some functions.
For each iteration the split index starting with 0 (zero) is stored in the register key SPLIT_COUNT.
Property
token
Data type
string /stdWrap
Description
String or character (token) used to split the value.
Property
returnKey
Data type
integer /stdWrap
Description
Instead of parsing the split result, just return this element of the index immediately.
Property
returnCount
Data type
integer
Description
Returns the number of split items
Property
cObjNum
Data type
cObjNum +optionSplit /stdWrap
Description
This is a pointer the array of this object ("1,2,3,4"), that should treat the items, resulting from the split.
Property
1,2,3,4
Data type
->CARRAY /stdWrap
Description
The object that should treat the value.
Note: The "current"-value is set to the value of current item, when the objects are called. See "stdWrap" / current.
Example for stdWrap:
1.current = 1
1.wrap = <b> | </b>
Example for CARRAY:
1 {
10 = TEXT
10.stdWrap.current = 1
10.stdWrap.wrap = <b> | </b>
}
Property
returnCount
Data type
boolean /stdWrap
Description
Counts all elements resulting from the split.
Example:
# returns 9
1 = TEXT
1 {
value = x,y,z,1,2,3,a,b,c
split.token = ,
split.returnCount = 1
}
[tsref:->split]
Example:¶
This is an example of TypoScript code that imports the content of field "bodytext" from the $cObj->data-array (ln 2). The content is split by the line break character (ln 4). The items should all be treated with a stdWrap (ln 5) which imports the value of the item (ln 6). This value is wrapped in a table row where the first column is a bullet-gif (ln 7). Finally the whole thing is wrapped in the proper table-tags (ln 9).
1 20 = TEXT
2 20.stdWrap.field = bodytext
3 20.stdWrap.split {
4 token.char = 10
5 cObjNum = 1
6 1.current = 1
7 1.wrap = <tr><td><img src="dot.gif"></td><td> | </td></tr>
8 }
9 20.stdWrap.wrap = <table style="width: 368px;"> | </table><br>
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
strPad¶
This property returns the input value padded to a certain length. The padding is added on the left side, the right side or on both sides. strPad uses the PHP function str_pad() for the operation.
Property
length
Data type
integer /stdWrap
Description
The length of the output string. If the value is negative, less than, or equal to the length of the input value, no padding takes place.
Default
0
Property
padWith
Data type
string /stdWrap
Description
The character(s) to pad with. The value of padWith may be truncated, if the required number of padding characters cannot be evenly divided by the length of the value of padWith. Note that leading and trailing spaces of padWith are stripped! If you want to pad with spaces, omit this option.
Default
(space character)
Property
type
Data type
(list of keywords) /stdWrap
Description
The side(s) of the input value, on which the padding should be added. Possible keywords are "left", "right" or "both".
Default
right
[tsref:->strPad]
Examples:¶
10 = TEXT
# The input value is 34 signs long.
10.value = TYPO3 - inspiring people to share.
10.value.strPad {
length = 37
padWith = =
type = both
}
This results in "=TYPO3 - inspiring people to share.==".
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
tableStyle¶
This function is used to add properties to a table-tag. The input is wrapped by this table-tag.
Note: This property is deprecated since TYPO3 7.1! Use CSS instead.
Property
align
Data type
align /stdWrap
Description
Specifies the alignment of the table according to surrounding text.
Property
cellspacing
Data type
integer /stdWrap
Description
The number of pixels for the cellspacing.
Property
cellpadding
Data type
integer /stdWrap
Description
The number of pixels for the cellpadding.
Property
color.field
Data type
string
Description
Set to a field name from the $cObj->data-array.
Property
color.default
color.1
color.2
color...
Data type
string
Description
Set background colors for the table. One of these colors will be used depending on the value of color.field. You can set the colors using color names, hex numbers or RGB numbers.
[default],[1],[2] are user defined.
Property
params
Data type
<table>-params
Description
Additional parameters for the table tag. E.g.:
id="my-table"
This will add the id attribute with the value "my-table" to the table tag.
[tsref:->tableStyle]
Example:¶
styles.content.tableStyle {
align.field = text_align
border.field = table_border
cellspacing.field = table_cellspacing
cellpadding = 1
color.field = table_bgColor
color.default = {$styles.content.tableStyle.color}
color.1 = {$styles.content.tableStyle.color1}
color.2 = {$styles.content.tableStyle.color2}
}
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
tags¶
Used to create custom tags and define how they should be parsed. This is used in conjunction with parseFunc.
The best known is the "link" tag, which is used to create links.
Property
(array of strings)
Data type
cObject
Description
Every entry in the array of strings corresponds to a tag, that will be parsed. The elements must be in lowercase.
Every entry must be set to a content object.
"current" is set to the content of the tag, eg <TAG>content</TAG>: here "current" is set to "content". It can be used with stdWrap.current = 1.
Parameters:
Parameters of the tag are set in $cObj->parameters (key is lowercased):
<TAG COLOR="red">content</TAG>
This sets $cObj->parameters[color] = red.
$cObj->parameters[allParams] is automatically set to the whole parameter-string of the tag. Here it is ' color="red"'
Special properties for each content object:
[cObject].stripNL: Boolean option, which tells parseFunc that newlines before and after the content of the tag should be stripped.
[cObject].breakoutTypoTagContent: Boolean option, which tells parseFunc that this block of content is breaking up the nonTypoTag content and that the content after this must be re-wrapped.
Examples:
tags.bold = TEXT
tags.bold {
stdWrap.current = 1
stdWrap.wrap = <p style="font-weight: bold;"> | </p>
}
tags.bold.stdWrap.stripNL = 1
This example would e.g. transform <BOLD>Important!</BOLD>
to <p style="font-weight: bold;">Important!</p>.
[tsref:->tags]
Example:¶
This example creates 4 custom tags. The <LINK>-, <TYPOLIST>-, <GRAFIX>- and <PIC>-tags:
<LINK> is made into a typolink and provides an easy way of creating links in text.
<TYPOLIST> is used to create bullet-lists.
<GRAFIX> will create an image file with 90x10 pixels where the text is the content of the tag.
<PIC> lets us place an image in the text. The content of the tag should be the image-reference in "fileadmin/images/".
tags {
link = TEXT
link {
stdWrap.current = 1
stdWrap.typolink.extTarget = _blank
stdWrap.typolink.target = {$cLinkTagTarget}
stdWrap.typolink.wrap = <p style="color: red;">|</p>
stdWrap.typolink.parameter.data = parameters : allParams
}
typolist < tt_content.bullets.default.20
typolist.trim = 1
typolist.field >
typolist.current = 1
grafix = IMAGE
grafix {
file = GIFBUILDER
file {
XY = 90,10
100 = TEXT
100.text.current = 1
100.offset = 5,10
}
}
# Transforms <pic>file.png</pic> to <img src="fileadmin/images/file.png" >
pic = IMAGE
pic.file.import = fileadmin/images/
pic.file.import.current = 1
}
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
textStyle¶
This is used to style text with a bunch of standard options + some site-specific.
Note: This property is deprecated since TYPO3 7.1! Use CSS instead.
Property
align.field
Data type
align
Description
Set to field name from the $cObj->data-array
Property
face.field
Data type
string
Description
Set to field name from the $cObj->data-array
[1] = "Times New Roman";
[2] = "Verdana,Arial,Helvetica,Sans serif";
[3] = "Arial,Helvetica,Sans serif";
Property
size.field
Data type
string
Description
Set to field name from the $cObj->data-array
[1] = 1;
[2] = 2;
[3] = 3;
[10] = "+1";
[11] = "-1";
Property
color.field
Data type
string
Description
Set to field name from the $cObj->data-array
See "content.php" for the colors available
Property
color.1
color.2
Data type
string
Description
[1],[2] = User defined
Property
properties.field
Data type
integer
Description
Set to field name from the $cObj->data-array
The property values goes like this:
bit 0: <B>
bit 1: <I>
bit 2: <U>
bit 3: (uppercase)
Thus a value of 5 would result in bold and underlined text
Property
properties.default
Data type
integer /stdWrap
Description
[default] = User defined (This value will be used whenever ".field" is false!)
Property
altWrap
Data type
wrap
Description
If this value is set, the wrapping with a font-tag based on font, size and color is not done. Rather the element is wrapped with this value.
Use it to assign a stylesheet by setting this value to e.g.
<div class="text"> | </div>
[tsref:->textStyle]
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
typolink¶
Wraps the incoming value with a link.
If this is used from parseFunc the $cObj->parameters-array is loaded with the link-parameters (lowercased)!
Wraps the incoming value in a link with an HTML 'a' tag.
If you do not want to have the HTML 'a' tag around the link, then you
must set the property by returnLast = url or
$lconf['returnLast'] = 'url'.
Attention:
If this is used from parseFunc the $cObj->parameters array is
loaded with the lowercased link-parameters!
Examples¶
Create a link to page with uid 2:
page.20 = TEXT
page.20.value = anchor text
page.20.typolink.parameter = 2
Output:
<a href="/somepage">anchor text</a>
Just display the URL:
page.30 = TEXT
page.30.typolink.parameter = 2
page.30.typolink.returnLast = url
Output:
/somepage
Property
extTarget
Data type
target /stdWrap
Description
Target used for external links
Default
_top
Property
useCacheHash
Data type
boolean
Description
If set, the additionalParams list is exploded and calculated into a hash string appended to the URL, like "&cHash=ae83fd7s87". When the caching mechanism sees this value, it calculates the same value on the server based on incoming values in HTTP_GET_VARS, excluding id,type,no_cache,ftu,cHash,MP values. If the incoming cHash value matches the calculated value, the page may be cached based on this.
The $TYPO3_CONF_VARS['SYS']['encryptionKey'] is included in the hash in order to make it unique for the server and non-predictable.
Property
additionalParams
Data type
string /stdWrap
Description
This is parameters that are added to the end of the URL. This must be code ready to insert after the last parameter.
Example:
'&print=1'
'&sword\_list[]=word1&sword\_list[]=word2'
Applications:
This is very useful – for example – when linking to pages from a search result. The search words are stored in the register-key SWORD_PARAMS and can be insert directly like this:
.additionalParams.data = register:SWORD_PARAMS
Note: This is only active for internal links!
Property
addQueryString
Data type
boolean
Description
Add the QUERY_STRING to the start of the link. Notice that this does not check for any duplicate parameters! This is not a problem: Only the last parameter of the same name will be applied.
.method: If set to GET or POST, then the parsed query arguments (GET or POST data) will be used. This setting is useful, if you use URL processing extensions like Real URL, which translate part of the path into query arguments.
It's also possible to get both, POST and GET data, on setting this to
"POST,GET" or "GET,POST". The last method in this sequence takes precedence and overwrites the parts that are also present for the first method.
.exclude: List of query arguments to exclude from the link (e.g. L or cHash).
Property
ATagBeforeWrap
Data type
boolean
Description
If set, the link is first wrapped with ".wrap" and then the <A>-tag.
Default
0
Property
parameter
Data type
string /stdWrap
Description
This is the main data that is used for creating the link. It can be the id of a page, the URL of some external page, an email address or a reference to a file on the server. On top of this there can be additional information for specifying a target, a class and a title. Below are a few examples followed by full explanations.
Examples:
parameter = 51
Most simple. Will create a link to page 51.
parameter = 51 _blank specialLink "Very important information"
A full example. A link to page 51 that will open in a new window. The link will have a class attribute with value "specialLink" and a title attribute reading "Very important information". So the result will be the following:
<a href="?id=51" target="_blank" class="specialLink" title="Very important information">
parameter = https://example.org/ - specialLink
An external link with a class attribute. Note the dash (-) that replaces the second value (the target). This makes it possible to define a class (third value) without having to define a target.
parameter = info@example.org - - "Send a mail to main TYPO3 contact"
Creates a mailto link with a title attribute (but no target and no class).
As you can see from the examples, each significant part of the parameter string is separated by a space. Values that can themselves contain spaces must be enclosed in double quotes. Each of these values are described in more detail below.
Destination
The first value is the destination of the link. If there's a @ it will be considered to be a mail address and a mailto link will be created. If the value contains a dot (.) before the first slash (/) or a double slash (//) or if a scheme (like http) is found inside it, the link will be considered to be an external one. If there's a slash but not a dot before it, it is considered to be a path to a file and link is made to it (even if it does not exist as it must consider that it might be a speaking URL). In all other cases it is assumed that the value is either a page id and a page alias and a link is made to that page, if it exists.
In the case of a link to a page, the value can be more complex than just a number or an alias. There can be three "sub-values" separated by commas. Here's an example:
typolink.parameter = 51,100,&test=1 - - "RSS Feed"
The first value is the page id, the second is the type, the third will override the "additionalParams" property. It's also possible to specify a section that will override the section property. If the section mark is an integer, it will be considered as a pointer to a tt_content record. If not, it's used as is. If there's only a section mark, the link is made to the current page.
Examples:
typolink.parameter = 51#345
Creates a link to page 51 with an anchor to tt_content element number 345
typolink.parameter = #top
Creates a link to the current page with an anchor called "top".
It's also possible to direct the typolink to use a custom function (a "link handler") to build the link. This is described in more details below this table.
Target or popup settings
Targets are normally defined the properties described above (extTarget, fileTarget and target) but it is possible to override them by explicitly defining a target in the parameter property. It's possible to use a dash (-) to skip this value when one wants to define a third or fourth value, but no target (see examples above).
Instead of a target, this second value can be used to define the parameters of a JavaScript popup window into which the link will be opened (using window.open). The height and width of the window can be defined, as well as additional parameters to be passed to the JavaScript function. Also see property "Jswindow".
Examples:
typolink.parameter = 51 400x300
Opens page 51 in a popup window measuring 400 by 300 pixels
typolink.parameter = 51 400x300:resizable=0,location=1
Same as above, but the window will not be resizable and will show the location bar.
Class
The third value can be used to define a class name for the link tag. This class is inserted in the tag before any other value from the "ATagParams" property. Beware of conflicting class attributes. It's possible to use a dash (-) to skip this value when one wants to define a fourth value, but no class (see examples above).
Title
The standard way of defining the title attribute of the link would be to use the "title" property or even the "ATagParams" property. However it can also be set in this fourth value, in which case it will override the other settings. Note that the title should be wrapped in double quotes (") if it contains blanks.
Note: When used from parseFunc, the value should not be defined explicitly, but imported using:
typolink.parameter.data = parameters : allParams
Property
forceAbsoluteUrl
Data type
boolean
Description
Forces links to internal pages to be absolute, thus having a proper URL scheme and domain prepended.
Additional sub-property:
.scheme: Defines the URL scheme to be used (https or http). http is the default value.
Example:
typolink {
parameter = 13
forceAbsoluteUrl = 1
forceAbsoluteUrl.scheme = https
}
Default
0
Property
JSwindow_params
Data type
string
Description
Preset values for opening the window. This example lists almost all possible attributes:
status=1,menubar=1,scrollbars=1,resizable=1,location=1,directories=1,t oolbar=1
Property
returnLast
Data type
string
Description
If set to "url", then it will return the URL of the link ($this->lastTypoLinkUrl).
If set to "target", it will return the target of the link.
So, in these two cases you will not get the value wrapped but the URL or target value returned!
Property
section
Data type
string /stdWrap
Description
If this value is present, it's prepended with a "#" and placed after any internal URL to another page in TYPO3.
This is used create a link, which jumps from one page directly the section on another page.
Property
ATagParams
Data type
<A>-params /stdWrap
Description
Additional parameters
Example:
class="board"
Property
linkAccessRestrictedPages
Data type
boolean
Description
If set, typolinks pointing to access restricted pages will still link to the page even though the page cannot be accessed.
Property
userFunc
Data type
function name
Description
This passes the link-data compiled by the typolink function to a user- defined function for final manipulation.
The $content variable passed to the user-function (first parameter) is an array with the keys "TYPE", "TAG", "url", "targetParams" and "aTagParams".
TYPE is an indication of link-kind: mailto, url, file, page
TAG is the full <A>-tag as generated and ready from the typolink function.
The latter three is combined into the 'TAG' value after this formula:
<a href="' . $finalTagParts['url'] . '"' .
$finalTagParts['targetParams'] .
$finalTagParts['aTagParams'] . '>
The userfunction must return an <A>-tag.
[tsref:->typolink]
Using link handlers¶
A feature allows you to register a link handler for a keyword you define. For example, you can link to a page with id 34 with "<link 34>" in a typical bodytext field which converts <link> tags with "->typolink". But what if you have an extension, "pressrelease", and wanted to link to a press release item displayed by a plugin on some page you don't remember? With this feature it's possible to create the logic for this in that extension.
So, in a link field (the "parameter" value for ->typolink) you could enter "pressrelease:123":

Some TypoScript will usually transfer this value to the "parameter" attribute of the ->typolink call. When "pressrelease:123" enters ->typolink as the "parameter" it will be checked if "pressrelease" is a keyword with which a link handler is associated and if so, that handler is allowed to create the link.
Registering the handler for keyword "pressrelease" is done like this:
$TYPO3_CONF_VARS['SC_OPTIONS']['tslib/class.tslib_content.php']
['typolinkLinkHandler']['pressrelease'] =
'EXT:pressrelease/class.linkHandler.php:&tx_linkHandler';
The class file "pressrelease/class.linkHandler.php" contains the class "tx_linkHandler" which could look like this:
class tx_linkHandler {
function main($linktxt, $conf, $linkHandlerKeyword,
$linkHandlerValue, $link_param, &$pObj) {
$lconf = array();
$lconf['useCacheHash'] = 1;
$lconf['parameter'] = 34;
$lconf['additionalParams'] = '&tx_pressrelease[showUid]=' .
rawurlencode($linkHandlerValue);
return $pObj->typoLink($linktxt, $lconf);
}
}
In this function, the value part after the keyword is set as the value of a GET parameter, "&tx_pressrelease[showUid]" and the "parameter" value of a new ->typolink call is set to "34" which assumes that on page ID 34 a plugin is put that will display pressrelease 123 when called with &tx_pressrelease[showUid]=123. In addition you can see the "userCacheHash" attribute for the typolink function used in order to produce a cached display.
The link that results from this operation will look like this:
<a href="index.php?id=34&
tx_pressrelease[showUid]=123%3A456&cHash=c0551fead6" >
The link would be encoded with RealURL and respect config.linkVars as long as ->typolink is used to generate the final URL.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Appendix A – PHP include scripts¶
Including your script¶
This section should give you some pointers on what you can process in your script and which functions and variables you can access.
Your script is included inside the class "ContentObjectRenderer" in the typo3/sysext/frontend/Classes/ContentObject/ContentObjectRenderer.php script. Thereby your file is a part of this object (ContentObjectRenderer). This is why you must return all content in the variable "$content" and any TypoScript configuration is available from the array "$conf" (it may not be set at all though, so check it with is_array()!)
$content¶
Contains the content, which was passed to the object, if any. All content, which you want to return, must be in this variable!
Remember, don't output anything (but debug code) directly in your script!
$conf¶
The array $conf contains the configuration for the USER cObject. Try debug($conf) to see the content printed out for debugging!
White spaces¶
Because nothing is sent off to the browser before everything is rendered and returned to \TYPO3\CMS\Frontend\Http\RequestHandler (which originally set off the rendering process), you must ensure that there's no whitespace before and after your <?php...?> tags in your include or library scripts!
$GLOBALS['TSFE']->set_no_cache()¶
Call the function $GLOBALS['TSFE']->set_no_cache(), if you want to disable caching of the page. Call this during development only! And call it, if the content you create may not be cached.
Note: If you make a syntax error in your script that keeps PHP from executing it, then the $GLOBALS['TSFE']->set_no_cache() function is not executed and the page is cached! So in these situations, correct the error, clear the page-cache and try again. This is true only for USER and not for USER_INT, which is rendered after the cached page!
Example:¶
$GLOBALS['TSFE']->set_no_cache();
$this->cObjGetSingle(value, properties)¶
Gets a content object from the $conf array.
Example:¶
$content = $this->cObjGetSingle($conf['image'], $conf['image.']);
This would return any IMAGE cObject at the property "image" of the $conf array for the include script!
$this->stdWrap(value, properties)¶
Hands the content in "value" to the stdWrap function, which will process it according to the configuration of the array "properties".
Example:¶
$content = $this->stdWrap($content, $conf['stdWrap.']);
This will stdWrap the content with the properties of ".stdWrap" of the $conf array!
Internal variables in the main frontend object, TSFE¶
There are some variables in the global object, TSFE (TypoScript Frontend), you might need to know about. These ARE ALL READ-ONLY! (Read: Don't change them!) See the class TypoScriptFrontendController for the full descriptions.
If you for instance want to access the variable "id", you can do so by writing: $GLOBALS['TSFE']->id
Variable
id
PHP-Type
integer
Description
The page id
Variable
type
PHP-Type
integer
Description
The type
Variable
page
PHP-Type
array
Description
The page record
Variable
fe_user
PHP-Type
object
Description
The current front-end user.
User record in $GLOBALS['TSFE']->fe_user->user, if any login.
Variable
loginUser
PHP-Type
boolean
Description
Flag indicating that a front-end user is logged in.
Default
0
Variable
rootLine
PHP-Type
array
Description
The rootLine (all the way to tree root, not only the current site!). Current site root line is in $GLOBALS['TSFE']->tmpl->rootLine
Variable
sys_page
PHP-Type
object
Description
The object with page functions (object) See typo3/sysext/frontend/Classes/Page/PageRepository.php.
Variable
gr_list
PHP-Type
string (list)
Description
The group list, sorted numerically. Group -1 = no login
Variable
beUserLogin
PHP-Type
boolean
Description
Flag that indicates if a Backend user is logged in!
Default
0
Global variables¶
Variable
BE_USER
PHP-Type
object
Description
The backend user object (if any).
Default
not set
Variable
TYPO3_CONF_VARS
PHP-Type
array
Description
TYPO3 Configuration.
Variable
TSFE
PHP-Type
object
Description
Main frontend object.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Glossary¶
We use the terms as explained in TypoScript Syntax, with some modifications:
The section TypoScript Syntax, Object Paths, Objects and Properties differentiates between Object paths, Objects, properties and values.
To reuse the OOP analogy and compare with PHP:
TypoScript Templates |
PHP classes |
|---|---|
property |
property |
object (is defined by / is an instantiation of an object type) |
object (is defined by / is an instantiation of a class) |
object type = complex data type |
class |
simple datatype |
PHP primitive data type |
text = TEXT |
$text = new Text() |
Example 1 (assign value to property in object1:
object1 = OBJECTTYPE1
object1 {
property = value
}
Example 2:
# here, object1 is defined as type OBJECTTYPE1
# "OBJECTTYPE1" is an object type, so is OTHER
object1 = OBJECTTYPE1
object1 {
object2 = OTHER
object2 {
property = value
}
}
Note: OBJECTTYPE1 and OTHER are not real object types (as used in TypoScript) and are used here only to illustrate the example.
Whenever you see ->[object name] in the tables it means that the property is an object "object name" with properties from object object name. You don't need to define the object type. You will often find the according documentation on its own page.
- Variable:
Is anything on the left side of an assignment, e.g. in Example 1, the variable is
property, the full variable path isobject.property. The variable can be a property with a simple datatype or an "object type".- Property:
(= simple variable) A variable with a simple data type. The terms "object" and "property" are mutually exclusive. "Object" and "property" are both "variables".
- "Object":
In the context of TypoScript templates, objects are complex variables and have a complex data type. They contain one or more variables.
- Value:
The right side of the assignment. It must be of the correct data type.
- Data type
Variables usually have a fixed data type. It may be a simple data type (such as a string) or it may be a complex data type (= Object Type).
- Simple data type
!= Complex data type. If a variable has a simple data type, it cannot be assigned an object. Hence, it is a property.
- Object type
= complex data type. If a variable is an object and thus has a complex data type, it will contain several variables. In example 2 above,
object1has a complex data type, as doesobject2, but notproperty. Complex data types are usually spelled in full caps, e.g. CONTENT, TEXT, PAGE etc. The exception is the abstract complex data typecObjectfrom which the data type CONTENT, TEXT etc. are derived.- Object path:
The full path of an object. In the example above
object1.object2is an object path- Variable path
The full path of a variable. In the example above
object1.object2.propertyis a variable path.- cObject data type
This is an (abstract) complex data type. Specific cObject data types, such as TEXT, IMAGE etc. are all cObject data types. They are usually used for content elements.
- Top level objects
As described in What Is TypoScript? TypoScript templates are converted into a multidimensional PHP array. You can view this in the TypoScript object browser. Top level objects are located on the top level. Top level objects are for example
config,pageandplugin.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
About This Manual¶
This document is a complete reference to all objects types and properties of TypoScript as used in frontend TypoScript template building, and not in TSconfig.
See also
For explanations about the syntax of TypoScript itself, please refer to the TypoScript Syntax chapter in "TYPO3 Explained"
For an introduction to TypoScript Templates, see TypoScript in 45 Minutes
Credits¶
The manual was originally written by Kasper Skårhøj. Over the years it has been maintained and updated successively by Michael Stucki, François Suter and Christopher Stelmaszyk.
Contribute¶
If you find a bug in this manual, please be so kind as to check the online version on. From there you can hit the "Edit me on GitHub" button in the top right corner and submit a pull request via GitHub. Alternatively you can just file an issue using the bug tracker.
Maintaining high quality documentation requires time and effort and the TYPO3 Documentation Team always appreciates support.
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Sitemap¶
Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.





Comment
See PHP function Date()!
Abb
The abbreviation is expanded to:
a
"am" or "pm"
A
"AM" or "PM"
d
01 - 31, day of the month, numeric, 2 digits with leading zeros
D
day of the week, textual, 3 letters like "Fri"
F
month, textual, long, like "January"
h
hour, numeric, 12 hour format
H
hour, numeric, 24 hour format
i
minutes, numeric
j
1 - 31, day of the month, numeric, without leading zeros
l
(lowercase 'L'), day of the week, textual, long, like "Friday"
m
month, numeric
M
month, textual, 3 letters, like "Jan"
s
seconds, numeric
S
English ordinal suffix, textual, 2 characters, like "th" or "nd"
U
seconds since the epoch
Y
year, numeric, 4 digits, like "2013"
w
day of the week, numeric, 0 represents Sunday
y
year, numeric, 2 digits, like "13"
z
day of the year, numeric, like "299"