Contenus de page¶
Voyons maintenant comment le contenu est structuré dans un site web TYPO3 CMS. Nous allons tout d'abord accéder à une page particulière:
dans le backend, cliquez sur la flèche droite de la page "Exemples de contenu" (à gauche du titre de page)
ensuite cliquez sur la page "Text and images"
utilisez le menu contextuel pour afficher la page "Text and images" dans le frontend.
Comparons maintenant les deux vues.
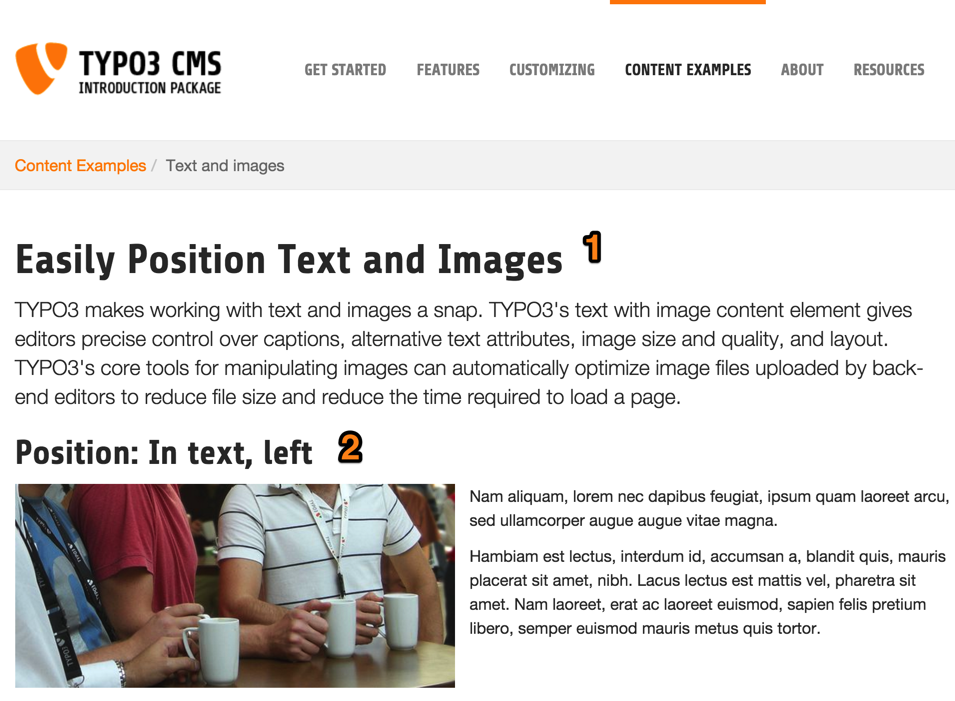
Frontend:

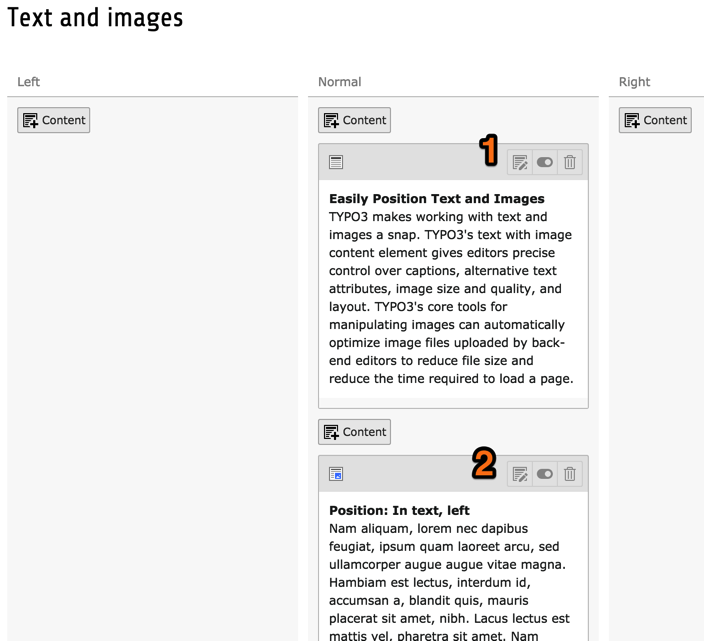
Backend:

Comme vous le voyez l'ordre des éléments de contenu sur la page Web est le même que l'ordre des éléments dans le backend. Les éléments de contenu sont stockées dans des colonnes, le contenu qui se trouve dans la colonne de droite dans le backend est dans la colonne de droite sur votre page, etc. Chaque élément de contenu sur votre page peut être d'un type différent (comme du texte ou du texte et des images) vous donnant beaucoup de flexibilité dans la construction de vos pages.
Le module "Page" montre un aperçu de chaque élément de contenu, avec des icônes d'action. Voici un aperçu rapide:

insérer un nouvel élément de contenu au-dessus de l'actuel
une icône représentant le type d'élément de contenu (le survol de cette icône montrera l'indentifiant du contenu)
editer l'élément de contenu
masquer / afficher l'élément de contenu
supprimer élément de contenu
un aperçu du contenu de l'élément (varie en fonction du type)
insérer un nouvel élément de contenu en dessous de l'actuel
Édition de contenu¶
L'édition d'un contenu existant et l'ajout d'un nouveau contenu sont abordés dans le Modifying existing content or adding new content is covered in the Tutoriel Editeurs.
