Benutzung und Administration¶
Installation¶
Die Installation erfolgt wie üblich über den Erweiterungsmanager. Extension-Key: evangtermine
Auswahl Landeskirche und Cachemodus¶
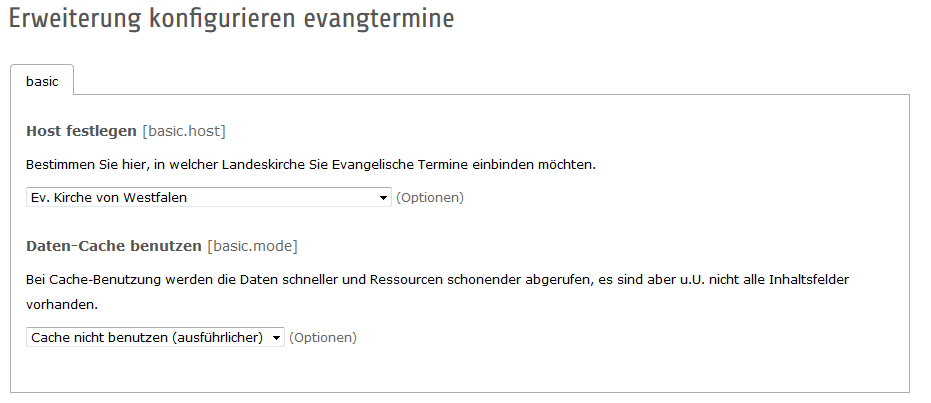
Im Zug der Installation muss die Auswahl getroffen werden:
- In welcher Landeskirche die Extension eingesetzt wird
- Ob XML-Daten aus dem Cache von evangelische-termine.de geholt werden sollen
Wählen Sie dazu im Erweiterungsmanager unter “Erweiterungen verwalten” in der Liste die Extension evangtermine. Klicken Sie dann auf den Namen der Extension.
Speichern Sie die Auswahl.
Tipp: Cache oder Direktabruf? Der Cache-Abruf ist schneller und schont Ressourcen des Webservers von evangelische-termine.de, der direkte Abruf belastet den Server mehr, ist inhaltlich aber ausführlicher bei der Anzeige einer einzelnen Veranstaltung. Wenn möglich, sollte der Cache-Abruf verwendet werden. Hier hilft auch ausprobieren. Bei selbst erstellten Veranstaltungstypen kann es nötig sein, den Direktabruf zu verwenden.
Aktivierung im TypoScript-Template¶
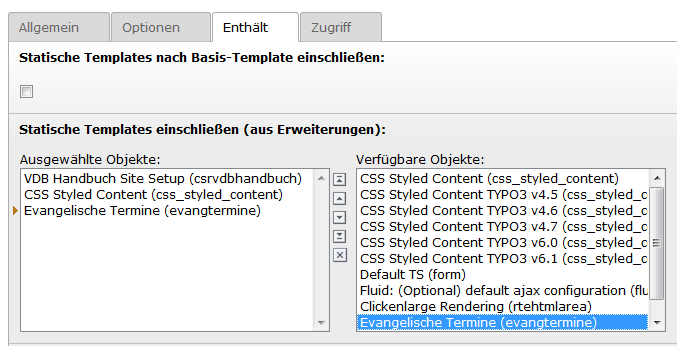
Rufen Sie das TypoScript-Template der Wurzelebene Ihrer Website auf. Wählen Sie “Vollständigen Template-Datensatz bearbeiten”. Innerhalb des Reiters “Enthält” wählen Sie das statische TypoScript der evangtermine-Extension aus (s. Abbildung) und speichern die Auswahl.
Einstellungen im Plugin¶
Die wesentlichen Einstellungen für das Verhalten des Plugins werden in der Backend-Ansicht des Inhaltselements festgelegt.
Fügen Sie dazu im Backend auf der gewünschten Seite das Plugin ein, z.B. über .
Die Einstellungen verteilen sich über drei Reiter, die im Folgenden besprochen werden.
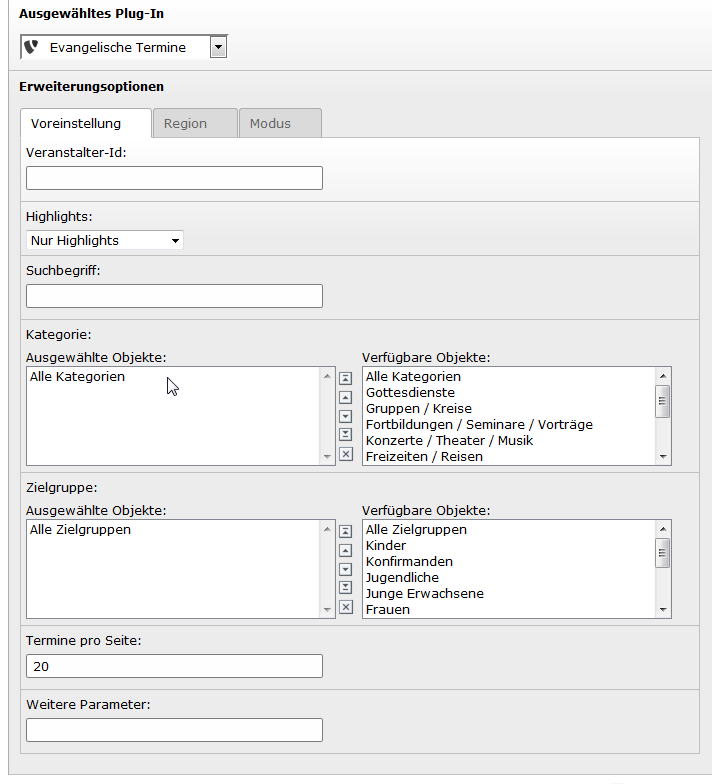
Voreinstellung¶
In der Registerkarte “Voreinstellung” lassen sich bequem verschiedene Parameter setzen, die später die Ausgabe bzw. Auswahl der Termine beeinflussen. Die Parameter selbst sind bei evangelische-termine.de dokumentiert [1]
Im Einzelnen entsprechen sich:
| Voreinstellung Plugin | Parameter |
|---|---|
| Veranstalter-Id | vid |
| Highlights | highlight |
| Suchbegriff | q |
| Kategorie | eventtype |
| Zielgruppe | people |
| Termine pro Seite | itemsPerPage |
Im Feld “Weitere Parameter” können Sie seltener benutzte Einstellungen vornehmen. Dazu ein Beispiel: Es sollen nur Termine aus dem Kanal 35 (cha) im Jahr 2015 (year) angezeigt werden. Dazu tragen sie folgendes ein:
cha=35, year=2015
Also durch Komma getrennte Paare aus Namen und Wert des Parameters, verbunden durch ein Gleichheitszeichen.
Region¶
In der Registerkarte “Region” stehen Voreinstellungen für die regionale Ausgabe. Es entsprechen sich:
| Voreinstellung Plugin | Parameter |
|---|---|
| Region-ID | region |
| Gruppenadministrator-ID | aid |
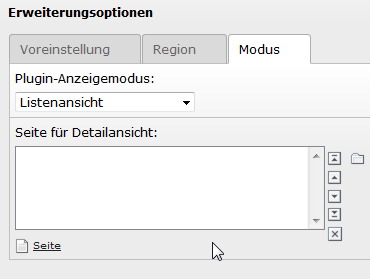
Modus¶
Hier entscheiden Sie, in welchem Ansichts-Modus das Plugin betrieben werden soll. Drei Modi stehen zur Auswahl:
- Listenansicht
- Teaser
- Nur Detailansicht Termin
Listenansicht: Dies entspricht einer ausführlichen Veranstaltungsliste, wie sie aus den iframe-Ansichten und Skripten von evangelische-termine.de bekannt ist.
Teaser: Eine reduzierte Liste für die kurze Auflistung der nächsten Termine
Nur Detailansicht Termin: Wenn Sie für die Ansicht der einzelnen Termine eine gesonderte Seite verwenden möchten, können Sie auf dieser Seite das Plugin im Modus “Nur Detailansicht Termin” einbinden. Sie brauchen die anderen Parameter dann nicht auszufüllen. Auf der Seite mit der Liste der Termine müssen Sie dann unter “Seite für Detailansicht” die zuvor erwähnte gesonderte Seite auswählen.
Tipp: Das Anlegen einer Seite für die Detailansicht ist optional. Wenn sie nicht existiert, werden die Veranstaltungsdetails auf der selben Seite gezeigt, auf der auch die Liste oder der Teaser steht. Beim Teaser wird es oft sinnvoll sein, eine Detailseite zu haben.
| [1] | http://handbuch.evangelische-termine.de/Ausgabe-Parameter. Die einzelnen Landeskirchen haben z.T. eigene Dokumente dazu im Netz. Für Westfalen existiert eine angepasste Dokumentation unter http://handbuch.veranstaltungen-ekvw.de |
Anpassen der Darstellung¶
Zum Anpassen der Darstellung gibt es prinzipiell zwei Wege:
- per CSS
- über eigene Fluid-Templates
- per CSS
Ähnlich wie bei den Ausgabeansichten von evangelische-termine.de (/veranstaltungen, /veranstaltungen2, /teaser.html usw.) haben in den Standardtemplates der evangtermine-Extension fast alle sichtbaren Elemente CSS-Klassen, die sich über einen Blick in den Quelltext der Seite schnell herausfinden lassen. Damit können solche Elemente im Layout verändert oder ausgeblendet werden.
Beispiel: In der Listenansicht soll der Name des Ansprechpartners ausgeblendet werden. Dazu dient folgendes CSS:
.et_personname { display: none; }
- eigene Fluid-Templates
- Wer sich mit Fluid auskennt, kann die mitgelieferten Templates, Layouts und Partials verändern oder durch eigene ersetzen. Siehe dazu weiter unten: view sowie Technische Erläuterungen. Zum Einstieg in Fluid z.B.: http://docs.typo3.org/typo3cms/ExtbaseFluidBook/
TypoScript-Referenz¶
settings¶
Unterhalb von settings finden sich Eigenschaften zum Setzen von CSS- und JavaScript- Dateien.
Tipp: Die mit der Extension gelieferten Werte haben nur den Zweck, das Layout und die Funktionen der ebenfalls mitgelieferten Fluid-Templates sicher zu stellen. Es wird unbedingt empfohlen, in eigenen Projekten diese Werte zu überschreiben, oder - besser noch - ganz zu löschen und entsprechende JS- und CSS-Ressourcen direkt über das Haupt-TypoSkript-Template der Website einzubinden. Hier existieren weit bessere Möglichkeiten zum Umgang mit solchen Dateien (Concatenation usw.)
Property
jQueryUICSS
Data type
String
Description
Pfad zur CSS-Datei der jQueryUI-Bibliothek, die von den mitgelieferten Fluid-Templates benötigt wird.
Beispiel::
plugin.tx_evangtermine.settings.jQueryUICSS = Resources/Public/jquery-ui-1.11.4.custom/jquery-ui.min.css
Property
CSSFile
Data type
String
Description
Möglichkeit, eine weitere CSS-Datei mit eigenen Angaben einzubinden.
Beispiel::
CSSFile = Resources/Public/CSS/default.css
Property
jQuery
Data type
String
Description
Pfad zur jQuery-Bibliothek, die von den mitgelieferten Fluid-Templates benötigt wird.
Beispiel::
jQuery = Resources/Public/jquery-1.11.1.min.js
Property
jQueryUI
Data type
String
Description
Pfad zur jQueryUI-Bibliothek, die von den mitgelieferten Fluid-Templates benötigt wird.
Beispiel::
jQueryUI = Resources/Public/jquery-ui-1.11.4.custom/jquery-ui.min.js
Property
customJS
Data type
String
Description
Möglichkeit, eine weitere JavaScript-Datei mit eingenen Skripten einzubinden.
Beispiel::
customJS = Resources/Public/evangtermine.js
view¶
Wenn Sie eigene Fluid-Templates verwenden oder die mitgelieferten modifizieren wollen, können unterhalb von view Pfade zu eigenen Fluid-Templates überschrieben werden.
Property
templateRootPaths
Data type
String
Description
Pfad zu eigenen Fluid-Templates
Beispiel::
plugin.tx_evangtermine.view.templateRootPaths = fileadmin/dev/fluidtemplates/
Property
partialRootPaths
Data type
String
Description
Pfad zu eigenen Fluid-Partials
Property
layoutRootPaths
Data type
String
Description
Pfad zu eigenen Fluid-Layouts
Technische Erläuterungen¶
Persönliche Vorbemerkung¶
Der Autor hat zwar in der Vergangenheit schon einige TYPO3-Extensions geschrieben, evangtermine ist jedoch die erste mit dem (gar nicht mehr so) neuen Standard Extbase und Fluid. Das heißt, ich habe was die genannten Frameworks angeht, bei Null angefangen.
Wenn auch evangtermine funktionert (was ja das Minimum sein sollte), werden andere Entwickler schnell Stellen entdecken, an denen ich es nicht “richtig” oder framework-konform gemacht habe. Für konstruktive Kritik bin ich deshalb dankbar (christoph.roth@lka.ekvw.de).
Feldwerte auslesen¶
evangtermine ruft die XML-Ausgabe von evangelische-termine.de ab, also z.B.:
http://www.evangelische-termine.de/xml?highlight=high&itemsPerPage=20
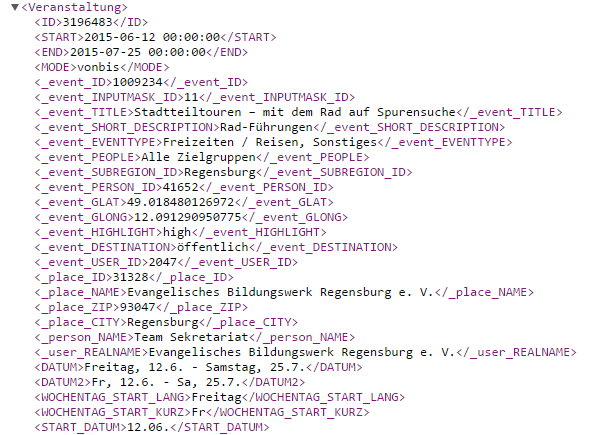
Was zu einer XML-Datei mit einer Liste von <Veranstaltung>-Elementen führt (Ausschnitt):
Die Liste der <Veranstaltung>-Elemente wird in ein Array von SimpleXMLElement-Objekten übertragen und an das Fluid-Template übergeben, es steht dort unter dem Namen events.items zur Verfügung. Im Template wird daraus eine Schleife gebildet:
<f:for each="{events.items}" as="event">
...
...
</f:for each>
Das heißt: Jedes event innerhalb der Schleife ist ein SimpleXMLElement-Objekt, auf dessen Feldwerte über deren Namen zugegriffen werden kann, z.B.:
event._user_REALNAME
So lassen sich alle Feldwerte auslesen.
Labels¶
Wenn auf die Labels einzelner Felder zugegriffen werden soll, steht dafür ein eigener ViewHelper zur Verfügung, z.B.:
<et:attr on="{event._event_TITLE}" name="Label" />
Liest aus dem Objekt unter event._event_TITLE das Attribut “Label”, also in diesem Fall der Wert “Titel”.
Verwendbare ViewHelper¶
et:attr
Liest Attributwerte aus einem SimpleXMLElement-Objekt aus:
<et:attr on="{event._event_TITLE}" name="Label" />
ergibt “Titel”.
| Eigenschaft | Bedeutung | Pflicht |
|---|---|---|
| on | SimpleXMLElement-Objekt | ja |
| name | Name des zu lesenden Attributs | ja |
et:etpager
Stellt ein Element zum Blättern durch die Liste der Termine dar:
<et:etpager totalItems="{events.metaData.totalItems}" itemsPerPage="{etkeys.itemsPerPage}" currentPage="{etkeys.pageID}"/>
| Eigenschaft | Bedeutung | Pflicht |
|---|---|---|
| totalItems | Menge aller gefundenen Events | ja |
| itemsPerPage | Events pro Seite | ja |
| currentPage | Nummer (pageID) aktuelle Seite | ja |
et:str
Liefert den Inhalt eines SimpleXMLElement-Objekts als String [*]. Verwendet nur innerhalb von condition-Eigenschaften des f:if-View Helpers:
<f:if condition="<et:str on='{event._event_TEXTLINE_2}'/>">
| Eigenschaft | Bedeutung | Pflicht |
|---|---|---|
| on | SimpleXMLElement-Objekt | ja |
et:tag
Hüllt den Wert von node in einen Tag name mit einem class-Attribut class:
<et:tag node="{event._event_TITLE}" name="p" class="important" />
erzeugt
<p class="important">Gottesdienst zum Erntedank</p>
Werden name und class nicht angegeben, entspricht name = “span” und class dem Namen des XML-Knotens mit vorangestelltem “et”, also z.B. et_event_TITLE
| Eigenschaft | Bedeutung | Pflicht |
|---|---|---|
| node | SimpleXMLElement-Objekt | ja |
| name | Tag-Name, z.B.: div, p | nein |
| class | Class-Name | nein |
Fluid-Templates: Verwendbare Daten¶
Template: List.html (EventcontainerController, Action: list)¶
- events
- Objekt vom Typ Eventcontainer, enthält unter {events.items} die Liste der <Veranstaltung>-Elemente (SimpleXMLElements) und unter {events.metaData} das Element <meta>.
- etkeys
- Objekt vom Typ EtKeys. Attribute des Objekts sind alle aktiven Request-Parameter aus dem Abruf der XML-Daten. {etkeys.highlight} liefert z.B. den Parameter highlight mit dem Wert high oder all, {etkeys.vid} die aktive Veranstalter-Id usw.
Template: Show.html (EventcontainerController, Action: show)¶
- event
- Alle Felder der Einzelveranstaltung, die angezeigt werden soll, z.B. {event._place_NAME} für den Veranstaltungsort.
- detailitems
- Die Felder des Elements <detail>, das ist eine Liste von <item>-Elementen mit fertig zusammengesetzter Veranstaltungsadresse und anderen Informationen.
- eventhost
- Der Hostname, der im Extension Manager eingestellt wurde, z.B. www.evangelische-termine.de oder www.veranstaltungen-ekvw.de
| [*] | Dieser ViewHelper ist eine Notlösung, weil z.B. folgendes nicht funktioniert: <f:if condition="{event._event_TEXTLINE_2}">
Es muss an den Interna des SimpleXMLElement liegen. Leider ist diese Lösung (Tipp-) fehleranfällig und umständlich. |
ToDo¶
- Bugfixing
- Nutzung der SOAP-Schnittstelle von evangelische-termine.de
ChangeLog¶
Version 2.0.7¶
Datum: 08.06.2018
- Anpassung des Fluid Templates an https://
- Aufnahme Parameter bf und lang (https://handbuch.evangelische-termine.de/Ausgabe-Parameter)
Version 2.0.6¶
Datum: 07.04.2017
- Bugfix: Bei Übergabe des “date”-Parameters werden “d” und “month” synchronisiert.
Version 2.0.5¶
Datum: 14.10.2016
- Bugfix: Problem mit Exception/CMS/1313855175 gelöst (hier: “list action not allowed”)
Version 2.0.3¶
Datum: 09.10.2015
- Bugfix: Voreinstellungen auf Themenseiten wurden nicht berücksichtigt
- Getestet mit TYPO3 7.5.0
Version 2.0.2¶
Datum: 22.09.2015
- Kleinere Änderungen im TypoScript Setup: templateRootPaths usw. jetzt mit Index
- Kleinere Verbesserungen in den mitgelieferten Fluid-Templates
- Getestet mit TYPO3 7.4.0