Extension Manager¶
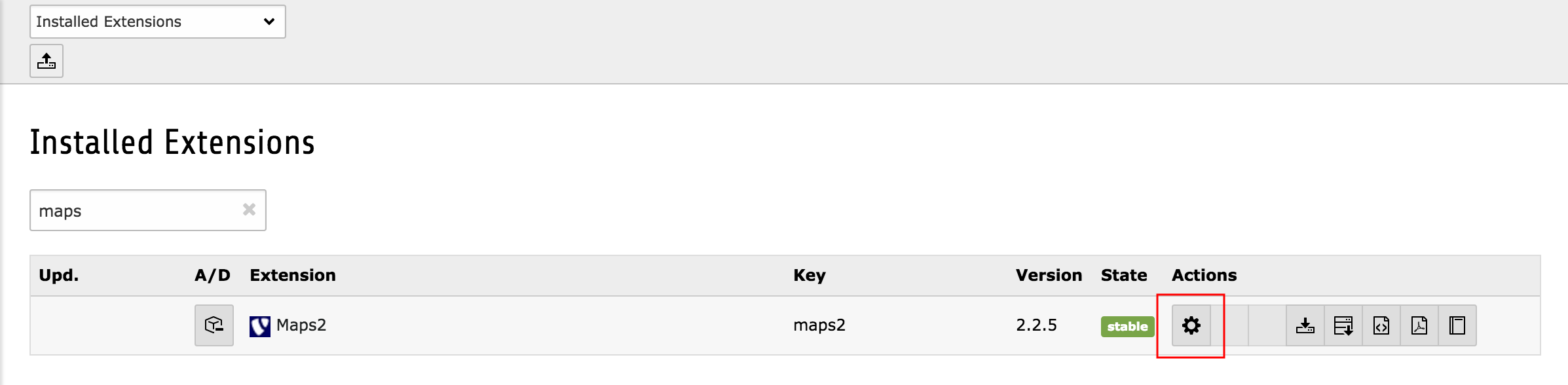
Some general settings can be configured in the Extension Manager. If you need to configure those, switch to the module "Extension Manager", select the extension "maps2" and press on the configure-icon!
The settings are divided into several tabs and described here in detail:
Property |
Tab |
Default |
|---|---|---|
basic |
both |
|
basic |
gm |
|
basic |
||
basic |
0.000000 |
|
basic |
0.000000 |
|
basic |
250 |
|
basic |
0 |
|
basic |
0 |
|
basic |
EXT:maps2/Resources/Private/Templates/InfoWindowContent.html |
|
basic |
EXT:maps2/Resources/Private/Templates/AllowMapForm.html |
|
gm |
|
|
gm |
|
|
gm |
||
gm |
||
osm |
|
|
design |
#FF0000 |
|
design |
0.8 |
|
design |
2 |
|
design |
#FF0000 |
|
design |
0.3 |
|
design |
25 |
|
design |
40 |
|
design |
13 |
|
design |
40 |
mapProvider¶
Decide, if you want to use Google Maps or OpenStreetMap in your project. If you're unsure you can keep both active, but in that case you and/or your editor have the possibility to switch between Map Providers in PoiCollection record.
Important
If you keep both active you have multiple static extension templates available. You have to decide for one map provider in your TS-template record. And yes, you can't show maps of both map providers on the same page.
Important
If you change from one Map Provider to another we remove the static extension template of the prior Map Provider from selection of your TS-template record.
defaultMapProvider¶
This setting is only relevant if you have chosen both at mapProvider. c
Important
If you keep both active you have multiple static extension templates available. You have to decide for one map provider in your TS-template record. And yes, you can't show maps of both map providers on the same page.
defaultCountry¶
If a Google Maps Geocode Request will be requested with only a postal code, Google Maps will try to find that postal code somewhere all over the world. If your website is only available for one specified country, you can enter a country name to reduce the Google Maps Position to given country. If you have POIs all over the world you should keep that field empty.
defaultLatitude¶
Default latitude
defaultLongitude¶
Default longitude
defaultRadius¶
Default radius
explicitAllowMapProviderRequests¶
If you use our maps2 extension your browser will send requests to Google Servers to retrieve the map images. These requests contains the IP address of the website visitors which is a user defined information in some countries. User defined information which will be sent to third party servers needs to be explicit allowed by the visitor. Enable this option, if you need this explicit activation of Google Maps in Cookie.
explicitAllowMapProviderRequestsBySession¶
If you use our maps2 extension your browser will send requests to Google Servers to retrieve the map images. These requests contains the IP address of the website visitors which is a user defined information in some countries. User defined information which will be sent to third party servers needs to be explicit allowed by the visitor. Enable this option, if you need this explicit activation of Google Maps for current browser session.
Important
Firefox stores the browser SESSION on exit by default. So this feature will not work for Firefox browsers except you configure your firefox explicit to destroy session vars on close.
infoWindowContentTemplatePath¶
You can define your own default template for these little info window content when clicking on a marker. Further you can override this template path again with TypoScript at settings.infoWindowContentTemplatePath = [path]
allowMapTemplatePath¶
This option is only valid if explicitAllowMapProviderRequests is activ. Define your own template which will be shown, as long as the visitor has not explicit allowed requests to Google Servers You can override this template path again with TypoScript at settings.allowMapTemplatePath = [path]
googleMapsLibrary¶
This is the link to the current Google Maps JavaScript Api. It is configured as wrap so that you can decide where the ApiKey has to be inserted.
Important
This configuration is only for Google Maps which are used in list module of TYPO3 Backend.
Important
Please keep places API information in link, as it is need for address search while PoiCollection record creation.
googleMapsGeocodeUri¶
When you're searching for an address while creating PoiCollection records maps2 starts a Geocode request to Google Maps Geocode API. If needed you can change that URI here.
Important
There are two %s placeholders in URI. We replace them with sprintf(), so, if you change that URI the new URI must have these two placeholders, too.
googleMapsJavaScriptApiKey¶
Since 2018 Google Maps needs API keys to get their services to work. So with version 2.0.0 of maps2 you can and have to set an API key for JavaScript based requests to Google to show the map in TYPO3 backend. Yes, this configuration is for the backend only. To allow loading maps for frontend you should set the same or another API key in TypoScript (see section Configuration).
You can register API keys here: `Google Console<http://console.developers.google.com>`_
googleMapsGeocodeApiKey¶
Since 2018 Google Maps needs API keys to get their services to work. So with version 2.0.0 of maps2 you can and have to set an API key for Geocoding requests to Google to allow searching for latitude/longitude by a given address in TYPO3 backend and frontend (Plugin CityMap).
You can register API keys here: `Google Console<http://console.developers.google.com>`_
openStreetMapGeocodeUri¶
When you're searching for an address while creating PoiCollection records maps2 starts a Geocode request to Open Street Map Geocode API. If needed you can change that URI here.
Important
There is one %s placeholder in URI for address. We replace it with sprintf(), so, if you change that URI the new URI must have this placeholder, too.
strokeColor¶
Stroke color
strokeOpacity¶
Stroke opacity
strokeWeight¶
Stroke weight
fillColor¶
Fill color
fillOpacity¶
Fill opacity
markerIconWidth¶
Define a default width for Marker Icons in pixel. You can override this value individually in sys_category and PoiCollection records.
markerIconHeight¶
Define a default height for Marker Icons in pixel. You can override this value individually in sys_category and PoiCollection records.
markerIconAnchorPosX¶
Which horizontal pixel on the image points the position on the Google Maps. You can override this value individually in sys_category and PoiCollection records.
markerIconAnchorPosY¶
Which vertical pixel on the image points the position on the Google Maps. You can override this value individually in sys_category and PoiCollection records.