Plugin Configuration¶
Target group: Editors, Developers
Most configuration settings can be set through the flexform settings. As not every configuration is needed for every view, the not needed are hidden. Every setting can also be set by using TypoScript.
Important
The settings of the plugin always override the ones from TypoScript.
Tab "General"¶

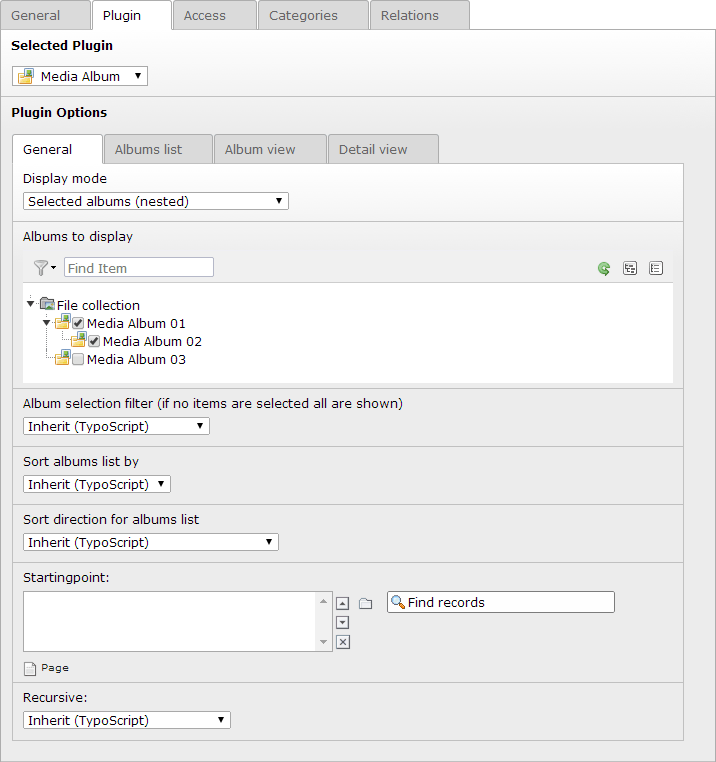
Image 1: Tab "General" of plugin in display mode "Selected albums (nested)"¶
Field |
Display Modes |
Description |
TSref |
|---|---|---|---|
Display mode all |
Sets the display mode of the Plugin.
You enable/disable these items via the plugin configuration in the Extension Manager |
none |
|
Media Albums |
nestedList, randomAsset |
Album selection for Important If you want to display a nested album you have to select all of its parent albums. |
|
Album selection |
nestedList, |
||
filter |
randomAsset |
Include or exclude selected album items |
|
Sort albums list by |
nestedList, flatList |
Defines how albums in list views are ordered. |
|
Sort direction |
nestedList, |
||
for albums list |
flatList |
Defines the sort direction (ascending/descending) for albums list in list views. |
|
Startingpoint |
all |
The "Storage Folder" which holds the album records. |
|
Recursive |
all |
Recursion level of the Startingpoint. |
Tab "Albums list"¶

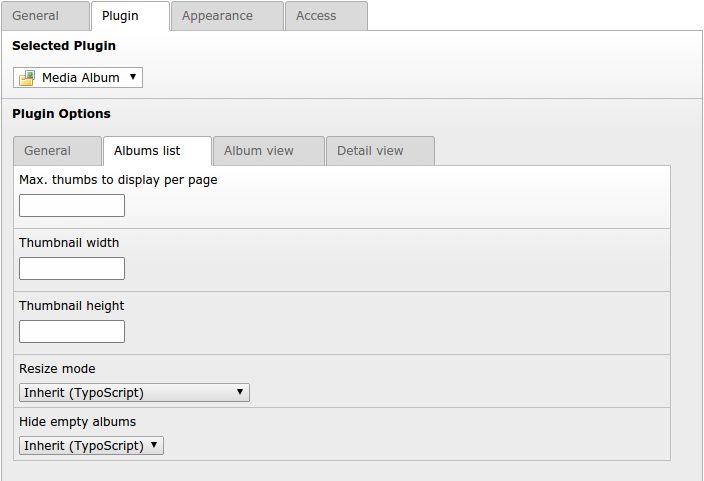
Image 2: Tab "Album list" of plugin"¶
Field |
Display Modes |
Description |
TSref |
|---|---|---|---|
Max. thumbs to display per page |
nestedList, flatList |
Define how many items are shown on one page. |
|
Thumb width |
nestedList, flatList |
Height of thumbnail images. |
|
Thumb height |
nestedList, flatList |
Width of thumbnail images. |
|
Random thumbnail |
nestedList, flatList |
Defines if a random thumbnail or the first found should be used. |
|
Resize mode |
nestedList, flatList |
Defines how thumbnails in list view are scaled. |
|
Hide empty albums |
nestedList, flatList |
Option to exclude albums without media assets from list views. |
Tab "Album view"¶

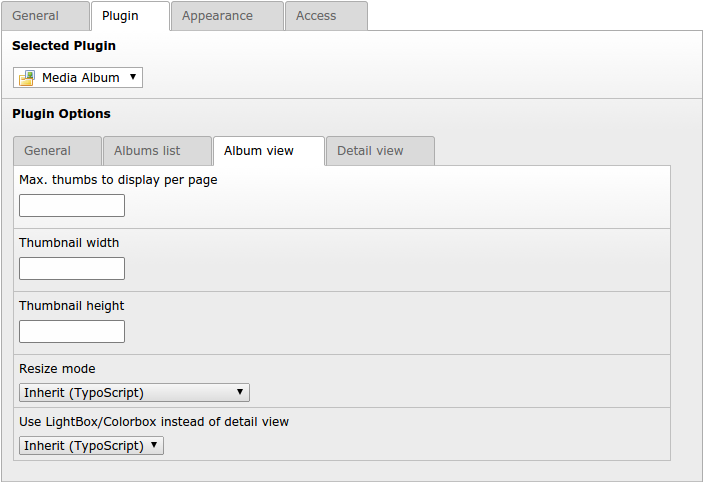
Image 3: Tab "Album view" of plugin"¶
Field |
Display Modes |
Description |
TSref |
|---|---|---|---|
Sort media/files by |
nestedList, flatList, showAlbumByParam, showAlbumByConfig |
Defines the sorting of the media/fiels shown in a album. |
|
Sort direction for media/files |
nestedList, flatList, showAlbumByParam, showAlbumByConfig |
Defines the sort direction (ascending/descending) of the media/files. |
|
Max. thumbs to display per page |
nestedList, flatList, showAlbumByParam, showAlbumByConfig |
Defines how many items are shown on one album page. |
|
Thumb width |
nestedList, flatList, showAlbumByParam, showAlbumByConfig |
Height of thumbnail images in album view. |
|
Thumb height |
nestedList, flatList, showAlbumByParam, showAlbumByConfig |
Width of thumbnail images in album view. |
|
Resize mode |
nestedList, flatList, showAlbumByParam, showAlbumByConfig |
Defines how thumbnails in album view are scaled. |
|
Use LightBox/Colorbox instead |
nestedList, flatList, |
||
of detail view |
showAlbumByParam, showAlbumByConfig |
Option to do not link to detail view from album list but display media assets using a lightbox/colorbox. |
|
Display title |
nestedList, flatList, showAlbumByParam, showAlbumByConfig |
Option to hide albums title. |
Tab "Detail view"¶

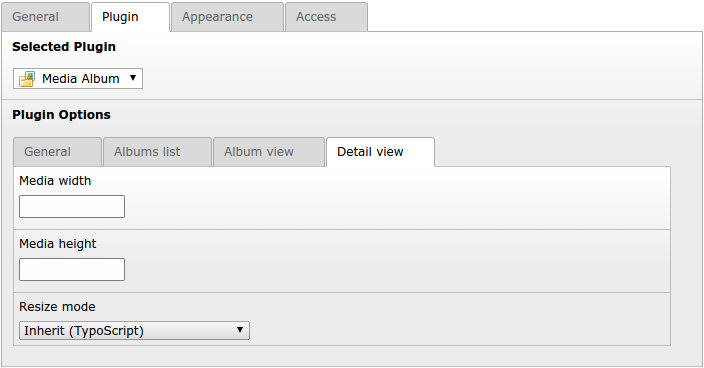
Image 4: Tab "Detail view" of plugin"¶
Field |
Display Modes |
Description |
TSref |
|---|---|---|---|
Media width |
nestedList, flatList, showAlbumByParam, showAlbumByConfig |
Height of media asset in detail view. |
|
Media height |
nestedList, flatList, showAlbumByParam, showAlbumByConfig |
Width of media asset in detail view. |
|
Resize mode |
nestedList, flatList, showAlbumByParam, showAlbumByConfig |
Defines how media assets in detail view are scaled. |
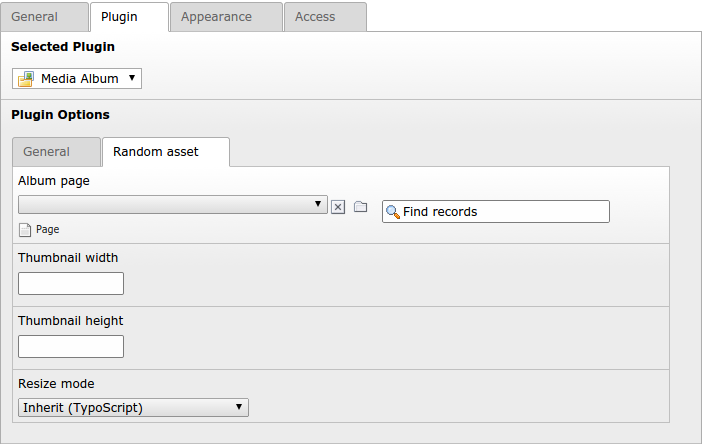
Tab "Random asset"¶

Image 5: Tab "Random view" of plugin"¶
Field |
Display Modes |
Description |
TSref |
|---|---|---|---|
Album page |
randomAsset |
Target page a random assets should link to. Select a page on which a plugin is configured to
display the full album (Display Mode =
|
|
Thumbnail width |
randomAsset |
Height of thumbnail images of random media assets. |
|
Thumbnail height |
randomAsset |
Width of thumbnail images of random media assets. |
|
Resize mode |
randomAsset |
Defines how thumbnails of random media assets are scaled. |
Hide flexform fields for editors¶
Through some UserTs and/or PageTs settings you are able to hide flexform fields for editors.
TCEFORM.tt_content.pi_flexform.fsmediagallery_mediagallery.general.settings\.useAlbumFilterAsExclude.disabled = 1
TCEFORM.tt_content.pi_flexform.fsmediagallery_mediagallery.general.settings\.list\.orderBy.disabled = 1
TCEFORM.tt_content.pi_flexform.fsmediagallery_mediagallery.general.settings\.list\.orderDirection.disabled = 1
