Slider

TYPO3 GRÜNE Slider im Frontend (1 von 3)

TYPO3 GRÜNE Slider im Frontend (2 von 3)

TYPO3 GRÜNE Slider im Frontend (3 von 3)
Arbeitsablauf

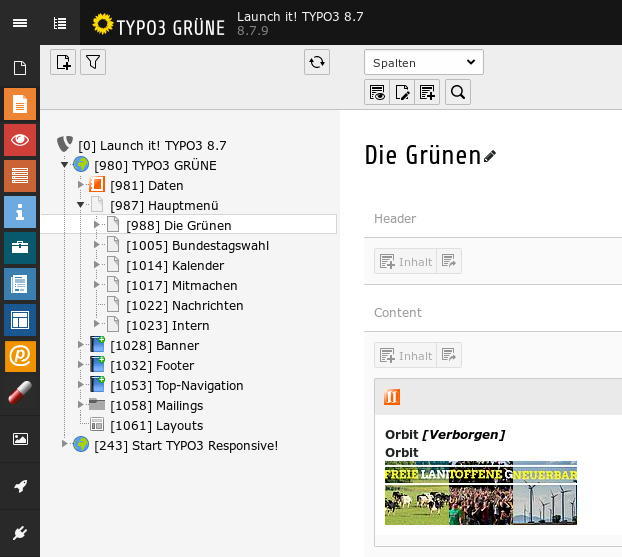
TYPO3 GRÜNE Slider im Backend
- Du öffnest Im Backend die Seite, auf der Du den Slider einbinden möchtest.
- Du fügst das Inhaltselement [Orbit] ein.
- Du fügst im Reiter [Bilder] die Bilder hinzu, die der Slider anzeigen soll.
Tipp
Wenn Du den Slider randlos einbinden willst, füge bitte im Feld "CSS-Klasse (definiert)" die Klassen hinzu:
- Ränder: ohne links und rechts (startWoMarginLeftRight)
- Ränder: Oben -1em (startWoMarginTopMinus1Em)
