Image¶
Image-type content elements are not rendered using a standard TypoScript content object but instead rely on a USER object provided by CSS Styled Content, as can be seen in the TypoScript setup:
tt_content.image = COA
tt_content.image.10 = < lib.stdheader
tt_content.image.20 = USER
tt_content.image.20 {
userFunc = \TYPO3\CMS\CssStyledContent\Controller\CssStyledContentController->render_textpic
...
}

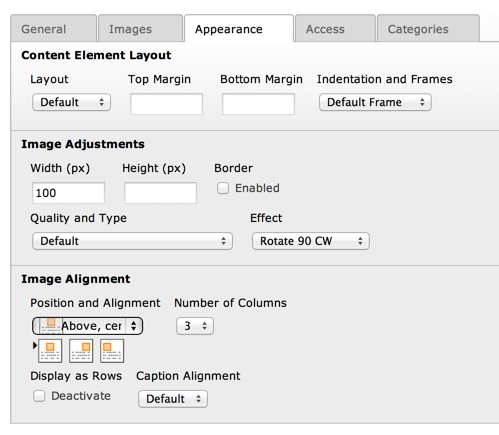
Defining the appearance of an image content element in the TYPO3 backend
The render_textpic function supports a whole variety of specific
properties, which are detailed below.
Note
All properties of USER objects also apply, in particular stdWrap.
Reference¶
text¶
Property
text
Data type
CARRAY / stdWrap
Description
Use this to import / generate the content, that should flow around the imageblock.
textPos¶
Property
textPos
Data type
int / stdWrap
Description
Textposition:
bit[0-2]: 000 = centre, 001 = right, 010 = left
bit[3-5]: 000 = over, 001 = under, 010 text
0 - Above: Centre
1 - Above: Right
2 - Above: Left
8 - Below: Centre
9 - Below: Right
10 - Below: Left
17 - In Text: Right
18 - In Text: Left
25 - In Text: Right (no wrap)
26 - In Text: Left (no wrap)
imgList¶
Property
imgList
Data type
list of imagefiles / stdWrap
Description
list of images from “.imgPath”
Example:
This imports the list of images from tt_content’s image-field
“imgList.field = image”
Default
field = image
imgPath¶
Property
imgPath
Data type
path / stdWrap
Description
Path to the images
Example:
“uploads/pics/”
Default
uploads/pics/
imgMax¶
Property
imgMax
Data type
int / stdWrap
Description
max number of images
Default
0 [all]
imgStart¶
Property
imgStart
Data type
int / stdWrap
Description
start with image-number “.imgStart”
Default
0
imgObjNum¶
Property
imgObjNum
Data type
imgObjNum + optionSplit
Description
Here you define which IMAGE-cObjects from the array “1,2,3,4…” should render which image.
“current” is set to the image-filename.
Example:
“imgObjNum = 1 |*||*| 2”:
If your “.imgList” contains 3 images, this would render the first two images with “1. …” and the last image with “2. …”.
Default
1
1,2,3,4,…¶
Property
1,2,3,4,…
Data type
IMAGE
Description
Rendering of the individual images
The register “IMAGE_NUM” is set with the number of image being rendered for each rendering of an image-object. Starting with zero.
The image-object should not be of type GIFBUILDER!
Important:
“file.import.current = 1” fetches the name of the images!
caption¶
Property
caption
Data type
CARRAY / stdWrap
Description
Caption
imageTextSplit¶
Property
imageTextSplit
Data type
boolean
Description
If this is set, the caption/alttext/title/longdescURL text is split by the character (or string) from “.token” , and every item is rendered to the accordant image in the image block.
border¶
Property
border
Data type
boolean / stdWrap
Description
If true, a border is generated around the images.
Default
field = imageborder
borderThick¶
Property
borderThick
Data type
pixels / stdWrap
Description
Width of the border around the pictures
This is used just to create the CSS class that will be added to an image block that needs a border. The border itself will have to be specified in CSS. See CSS section later.
Default
2
cols¶
Property
cols
Data type
int / stdWrap
Description
Columns
Default
field = imagecols
rows¶
Property
rows
Data type
int / stdWrap
Description
Rows (higher priority than “cols”)
colSpace¶
Property
colSpace
Data type
int / stdWrap
Description
Space between columns. If you use the default CSS this will be added automatically as margin-right to the images.
maxW¶
Property
maxW
Data type
int / stdWrap
Description
Max width of the image-table.
This will scale images not in the right size! Takes the number of columns into account!
maxWInText¶
Property
maxWInText
Data type
int / stdWrap
Description
Max width of the image-table, if the text is wrapped around the image- table (on the left or right side).
This will scale images not in the right size! Takes the number of columns into account!
Default
50% of maxW
equalH¶
Property
equalH
Data type
int / stdWrap
Description
If this value is greater than zero, it will secure that images in a row have the same height. The width will be calculated.
If the total width of the images raises above the “maxW”-value of the table the height for each image will be scaled down equally so that the images still have the same height but are within the limits of the totalWidth.
Please note that this value will override the properties “width”, “maxH”, “maxW”, “minW”, “minH” of the IMAGE-objects generating the images. It will generate a table with no columns.
colRelations¶
Property
colRelations
Data type
string / stdWrap
Description
This value defines the width-relations of the images in the columns of IMGTEXT. The syntax is “[int] : [int] : [int] : …” for each column. If there are more image columns than figures in this value, it’s ignored. If the relation between two of these figures exceeds 10, this function is ignored.
It works only fully if all images are downscaled by their maxW- definition.
Example:
If 6 images are placed in three columns and their width’s are high enough to be forcibly scaled, this value will scale the images in the to be e.g. 100, 200 and 300 pixels from left to right
1 : 2 : 3
image_compression¶
Property
image_compression
Data type
int / stdWrap
Description
Image Compression:
0= Default
1= Don’t change! (removes all parameters for the image_object!!)
(adds gif-extension and color-reduction command)
10= GIF/256
11= GIF/128
12= GIF/64
13= GIF/32
14= GIF/16
15= GIF/8
(adds jpg-extension and quality command)
20= IM: -quality 100
21= IM: -quality 90 <=> Photoshop 60 (JPG/Very High)
22= IM: -quality 80 (JPG/High)
23= IM: -quality 70
24= IM: -quality 60 <=> Photoshop 30 (JPG/Medium)
25= IM: -quality 50
26= IM: -quality 40 (JPG/Low)
27= IM: -quality 30 <=> Photoshop 10
28= IM: -quality 20 (JPG/Very Low)
The default ImageMagick quality seems to be 75. This equals Photoshop quality 45. Images compressed with ImageMagick with the same visual quality as a Photoshop-compressed image seems to be 50% bigger in file size!!
Note
Works ONLY if IMAGE-obj is NOT GIFBUILDER
image_effects¶
Property
image_effects
Data type
int / stdWrap
Description
Adds these IM/GM commands to the parameters for scaling. This function has no effect if “image_compression” above is set to 1!!
1 => “-rotate 90”,
2 => “-rotate 270”,
3 => “-rotate 180”,
10 => “-colorspace GRAY”,
11 => “-sharpen 70”,
20 => “-normalize”,
23 => “-contrast”,
25 => “-gamma 1.3”,
26 => “-gamma 0.8”
Note
Works ONLY if IMAGE-obj is NOT GIFBUILDER
image_frames¶
Property
image_frames
Data type
Array
+ .key / stdWrap
Description
Frames:
.key points to the frame used.
“.image_frames.x” is imgResource-mask (“.m”)properties which will override to the [imgResource].m properties of the imageObjects. This is used to mask the images into a frame. See how it’s done in the default configuration and IMGTEXT in the static_template-table.
Example:
1 {
mask = media/uploads/darkroom1_mask.jpg
bgImg = GIFBUILDER
bgImg {
XY = 100,100
backColor = {$bgCol}
}
bottomImg = GIFBUILDER
bottomImg {
XY = 100,100
backColor = black
}
bottomImg_mask = media/uploads/darkroom1_bottom.jpg
}
.. note::
This cancels the jpg-quality settings sent as ordinary
".params" to the imgResource. In addition the output of this operation
will always be jpg or gif!
Note
Works ONLY if IMAGE-obj is NOT GIFBUILDER
editIcons¶
Property
editIcons
Data type
string
Description
See stdWrap.editIcons.
renderMethod¶
Property
renderMethod
Data type
string / stdWrap
Description
The rendering method to use for this content object. The name of the method must be one of the entries in the rendering setting.
Default
singleNoCaption
fallbackRendering¶
Property
fallbackRendering
Data type
cObj
Description
If no rendering is specified, this is the fallback that will be used. Can be used to overwrite the rendering method in specific “edge” situations (e.g. when rendering only one image, or when rendering a list of files without captions). This cObject will be called once the major “rendering” type is defined (dl, ul, div) and when the pre- processor already has gathered some information about how many images to render (register:imageCount) and if the current rendering will output a global caption for the whole image block or split captions are needed (register:renderGlobalCaption). Using this information the fallbackRendering can output some string, which will overwrite the default rendering method (e.g. dl, ul, div and newly introduced “simple”, which renders least structure, intended for one image only).
The default css_styled_content setup in TYPO3 v4.3 provides these fallbacks:
- with rendering=dl,ul,div, a single image fallbacks to rendering=simple
- with rendering=dl, a list of images with no caption fallbacks to rendering=ul
- with rendering=dl, a list of images with one “global” caption (no splitCaption configured) fallbacks to rendering=ul
Default
dl
rendering¶
Property
rendering
Data type
Array of
IMGTEXT properties
Description
In this array, a list of renderers can be created from which the user chooses which one will render each “Text with image” content object. The settings in each entry can override settings from this table, and there is also a set of stdWrap’s that allows you to create the XHTML structure of your choosing for rendering the imageblock.
In the standard installation the rendering will be loaded from the lib.imgtextrendering TypoScript object, so you might want to change/add stuff here.
Example:
tt_content.textpic.20.rendering {
dl {
imageRowStdWrap.wrap = <div class="csi-imagerow" style="width:{register:rowwidth}px;"> | </div>
imageRowStdWrap.insertData = 1
oneImageStdWrap.wrap = <dl class="csi-image" style="width:{register:imagewidth}px;"> | </dl>
oneImageStdWrap.insertData = 1
imgTagStdWrap.wrap = <dt> | </dt>
editIconsStdWrap.wrap = <dd> | </dd>
captionStdWrap.wrap = <dd class="csi-caption"> | </dd>
}
# Now we add another rendering method:
dl-nospace < .dl
dl-nospace.addClasses = csi-textpic-dl-nospace
}
addClasses¶
Property
addClasses
Data type
string / stdWrap
Description
Add the specified classes to the csc-textpic <div> (the outer surrounding block). This is useful to override in a specific “rendering” engine, allowing you for example to have different margin styles (one with margin around images, the other without).
addClassesImage¶
Property
addClassesImage
Data type
String / stdWrap
Description
Add the specified classes to the image element
separateRows¶
Property
separateRows
Data type
boolean / stdWrap
Description
Separate the rows of images in different <div> tags, so that they can be
styled in some other way. See CSS-section for more details.
Default
0
imgTagStdWrap¶
Property
imgTagStdWrap
Data type
string / stdWrap
Description
Wrapping around the <img> tag.
editIconsStdWrap¶
Property
editIconsStdWrap
Data type
string / stdWrap
Description
Wrapping around the frontend editing icons
oneImageStdWrap¶
Property
oneImageStdWrap
Data type
string / stdWrap
Description
Wrapping around one “image” in the block (with image and caption)
imageRowStdWrap¶
Property
imageRowStdWrap
Data type
string / stdWrap
Description
Wrapping around one row of images
imageLastRowStdWrap¶
Property
imageLastRowStdWrap
Data type
string / stdWrap
Description
Wrapping around the last row of images
imageStdWrap¶
Property
imageStdWrap
Data type
string / stdWrap
Description
Wrapping around the whole image block if a width is needed. This is the case when
- position is center
- there is more than 1 row
- or we have a global caption
imageStdWrapNoWidth¶
Property
imageStdWrapNoWidth
Data type
string / stdWrap
Description
Wrapping around the whole image block if no width is needed.
