Setup¶
styles.content¶
get¶
Property
get
Data type
cObj
Description
Predefined CONTENT objects for getting content from columns. Column: Normal
Default
t3tsref:cobj-content
getRight¶
Property
getRight
Data type
cObj
Description
Predefined CONTENT objects for getting content from columns. Column: Right
Default
t3tsref:cobj-content
getLeft¶
Property
getLeft
Data type
cObj
Description
Predefined CONTENT objects for getting content from columns. Column: Left
Default
t3tsref:cobj-content
getBorder¶
Property
getBorder
Data type
cObj
Description
Predefined CONTENT objects for getting content from columns. Column: Border
Default
t3tsref:cobj-content
getNews¶
Property
getNews
Data type
cObj
Description
Predefined CONTENT object for getting News from a special page (defined in Constants)
Default
t3tsref:cobj-content
editPanelPage¶
Property
editPanelPage
Data type
cObj
Description
Predefined EDITPANEL object for displaying a panel to edit the page (frontend editing).
Default
t3tsref:cobj-editpanel
Example 1¶
Here is some example setup code for styles.content. Note that all properties of
t3tsref:cobj-content objects apply.
styles.content.get = CONTENT
styles.content.get {
table = tt_content
select.orderBy = sorting
select.where = {#colPos}=0
select.languageField = sys_language_uid
}
Example 2¶
And here is an example setup for the edit panel. Note that all propoperties of t3tsref:cobj-editpanel objects apply.
styles.content.editPanelPage = EDITPANEL
styles.content.editPanelPage {
allow = toolbar,move,hide
label.data = LLL:EXT:css_styled_content/Resources/Private/Language/locallang.xlf:eIcon.page
label.wrap = | <b>%s</b>
}
lib.parsefunc_RTE¶
The lib.parsefunc_RTE is responsible for rendering the RTE content. It’s mainly a copy of lib.parsefunc with some modifications.
For reference see t3tsref:parsefunc, t3tsref:htmlparser and t3tsref:htmlparser-tags in the TypoScript Reference.
lib.stdheader¶
With the lib.stdheader object the headlines are rendered. Here you can influence how the different header layouts will appear on your site.
tt_content¶
This is the heart of CSS Styled Content. The t3tsref:cobj-case object for rendering the different content element types. The use of CASE (based on the “tt_content” field “CType”) makes it possible to provide a different rendering for each element type.
stdWrap.innerWrap¶
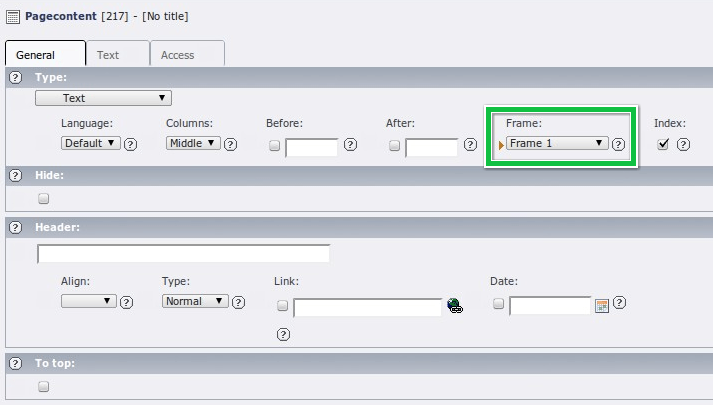
The innerWrap part is responsible for the rendering of section frames. This is the definition of what happens if you choose a frame in a content element.

Section frame selector in the TYPO3 backend
stdWrap.innerWrap2¶
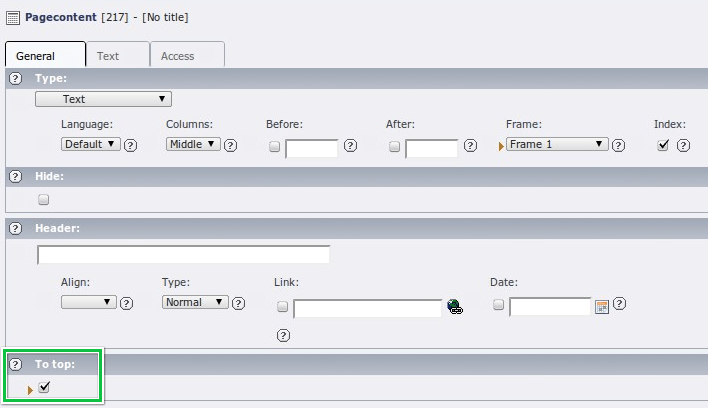
Generates the link to top if the editor activated it in the content element.

The link to top field in the TYPO3 backend
stdWrap.prepend¶
Used to prepend the localized uid of the content element (in case it is translated).
stdWrap.editPanel¶
Defines the edit panels for the content elements.
