DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Administrator Manual¶
Installation¶
Step 1: Simply download and install the extension or install it directly from the TYPO3 Extension Manager.
Step 2: Add the Static TypoScript-Template.
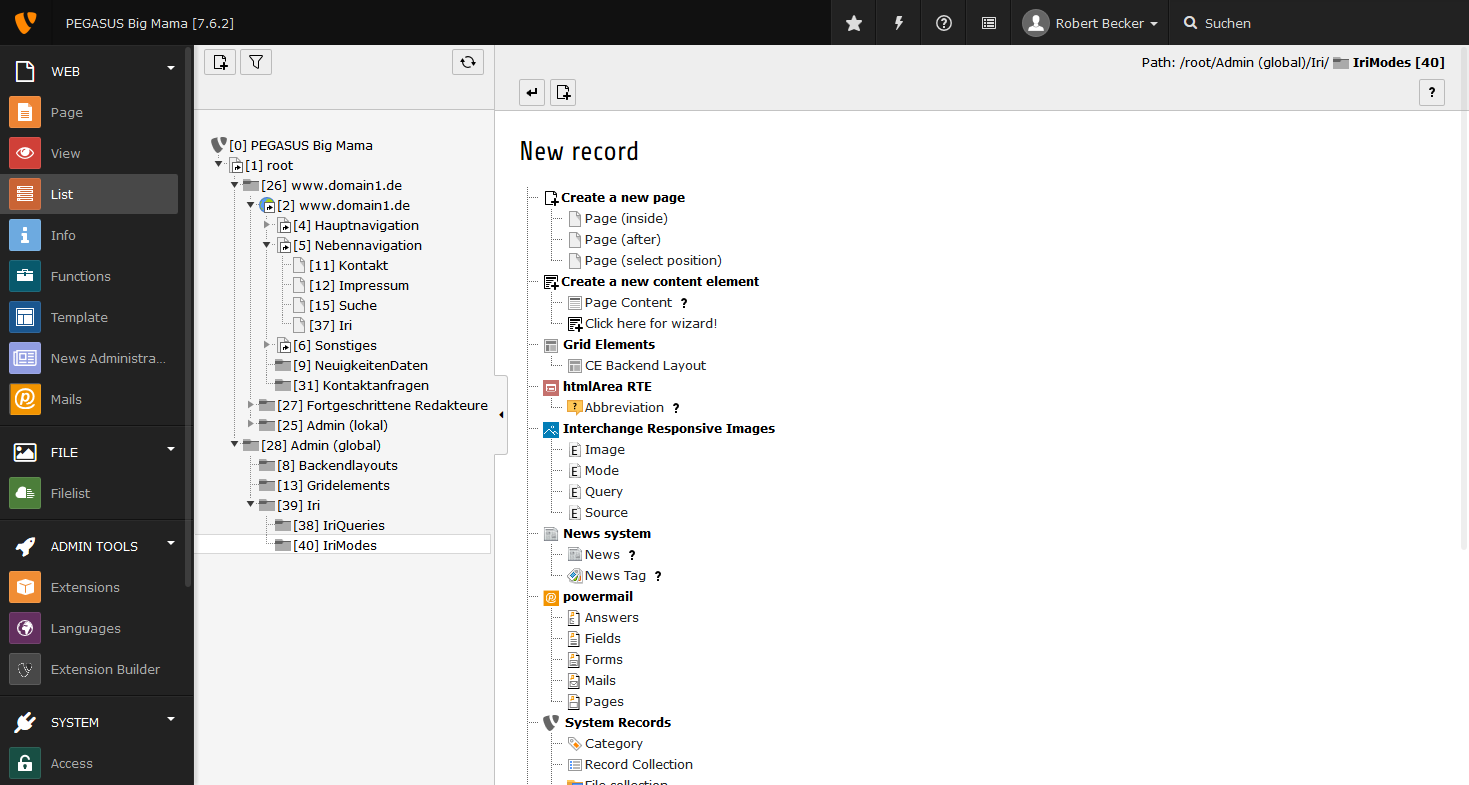
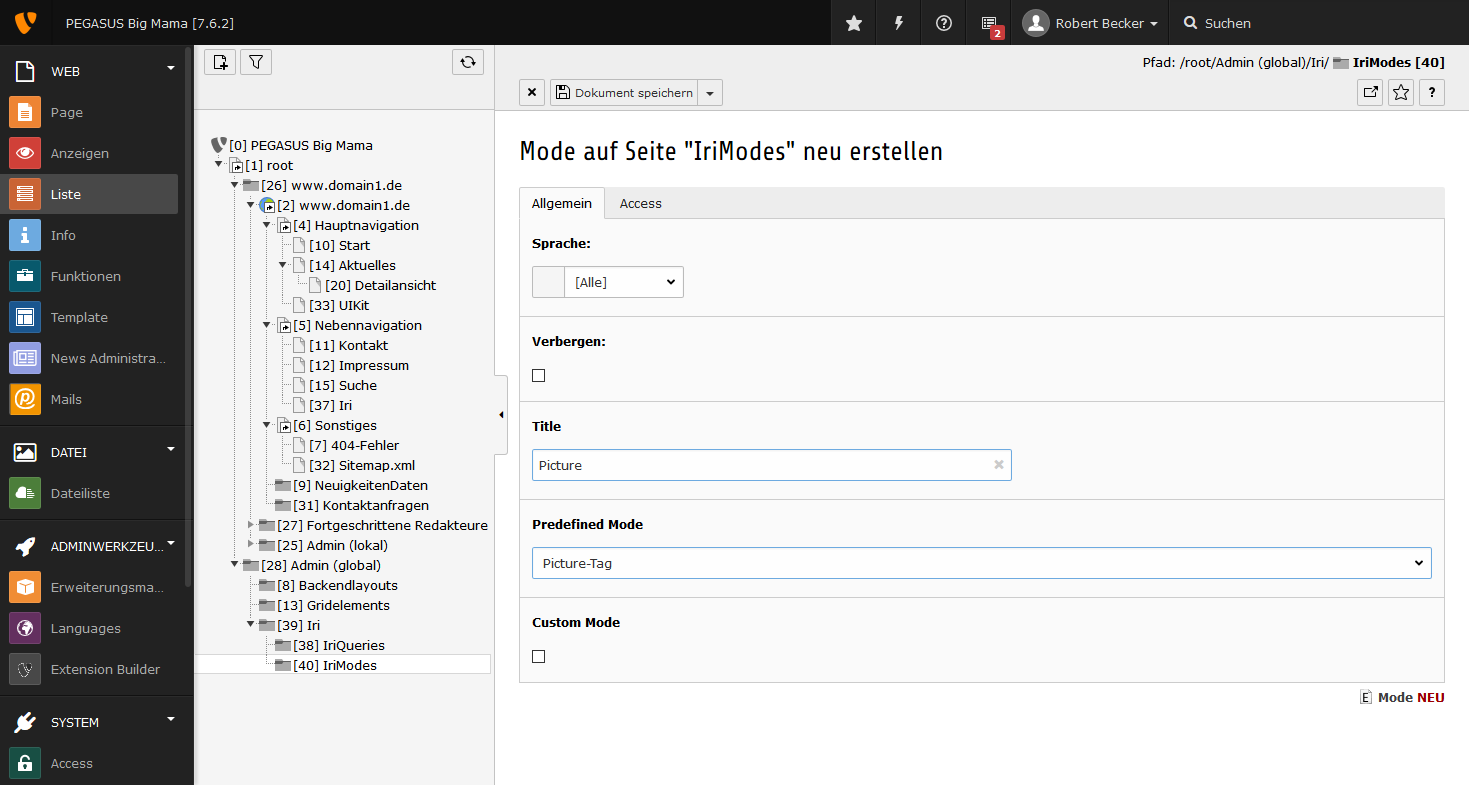
Step 3: Create a render-mode with which you can choose the picture-tag, src-set-attributes, Foundation's Interchange Responsive Content or a custom mode:
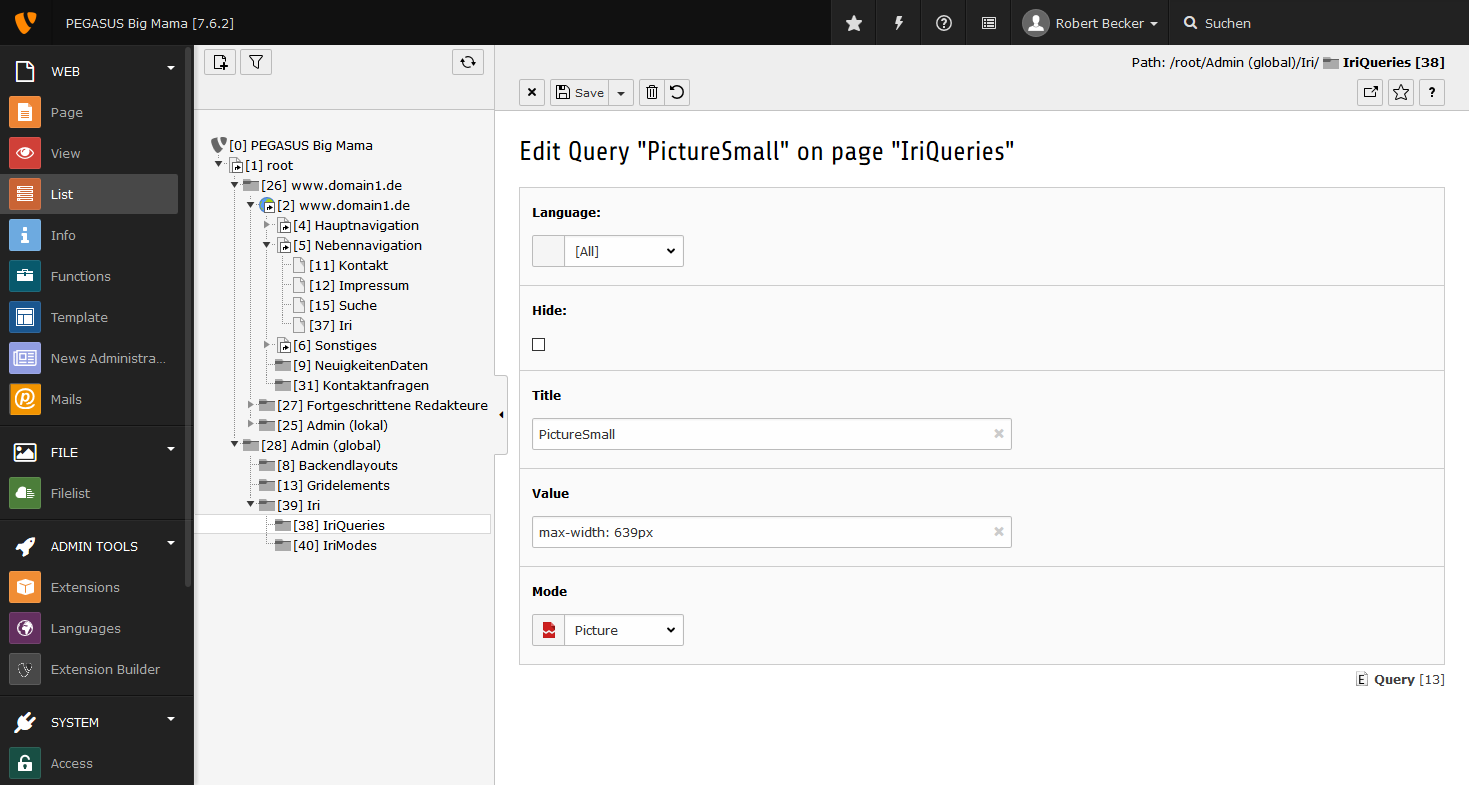
Step 4: Now you have to create queries for the modes:
Step 5: Inlcude resources to your frontend for the interchange. IRI ships a polyfill which you can use by including the following code in your typoscript setup:
- page.includeJSFooter {
- iri_picturefill = EXT:iri/Resources/Public/Javascript/picturefill.js iri_picturefill.forceOnTop=1
}
or
- page.includeJSFooterlibs{
- iri_foundation = EXT:iri/Resources/Public/Vendor/foundation/js/foundation.min.js
} page.includeJSFooter {
iri_foundation_interchange = EXT:iri/Resources/Public/Vendor/foundation/js/foundation/foundation.interchange.js
}
Step 5: Great, the setup is done. Grap a cool German beer!