DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Users manual¶
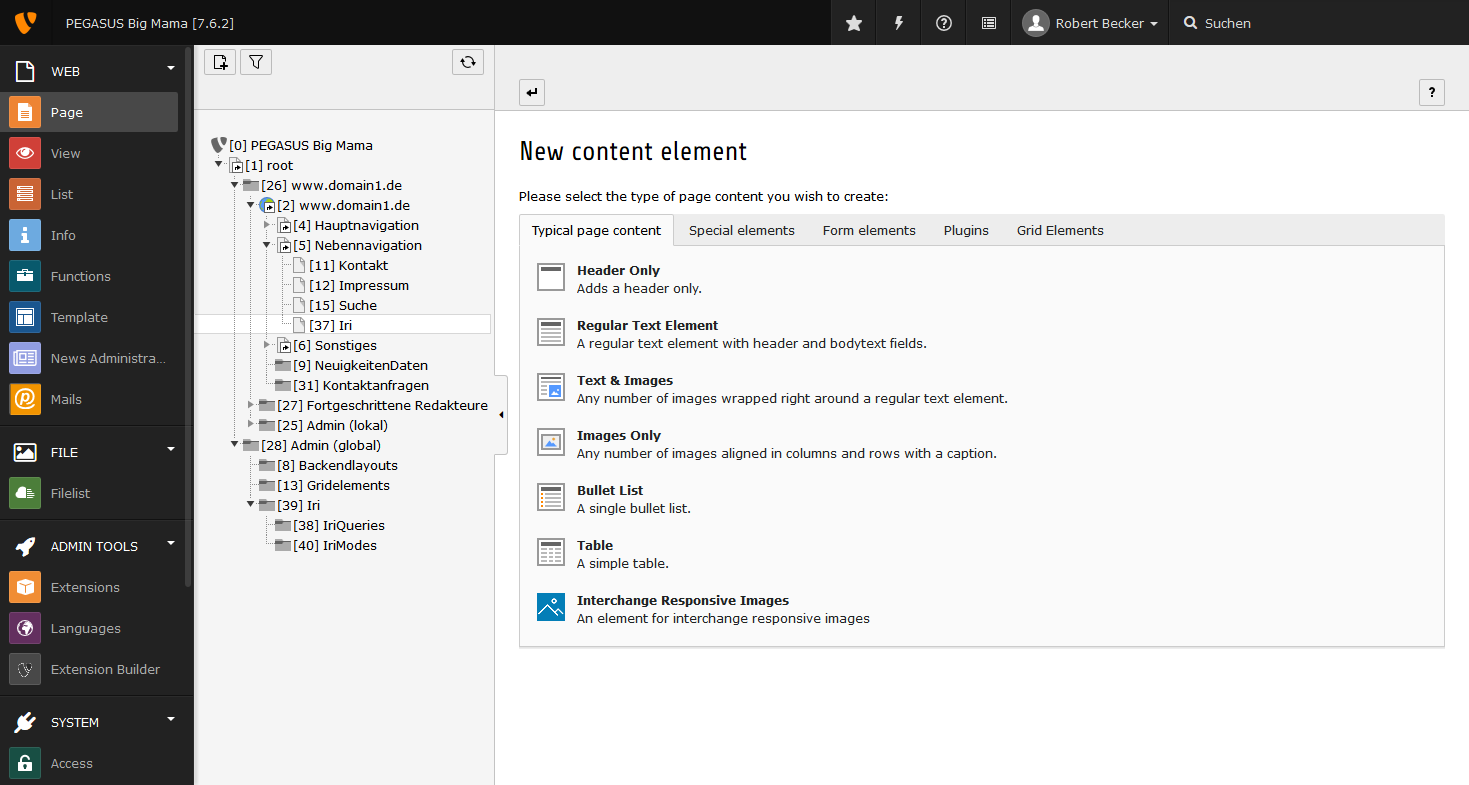
Create a content element.¶
Choose the page, which should display an Interchange Responsive Image and click on the wizard to add a custom content element:
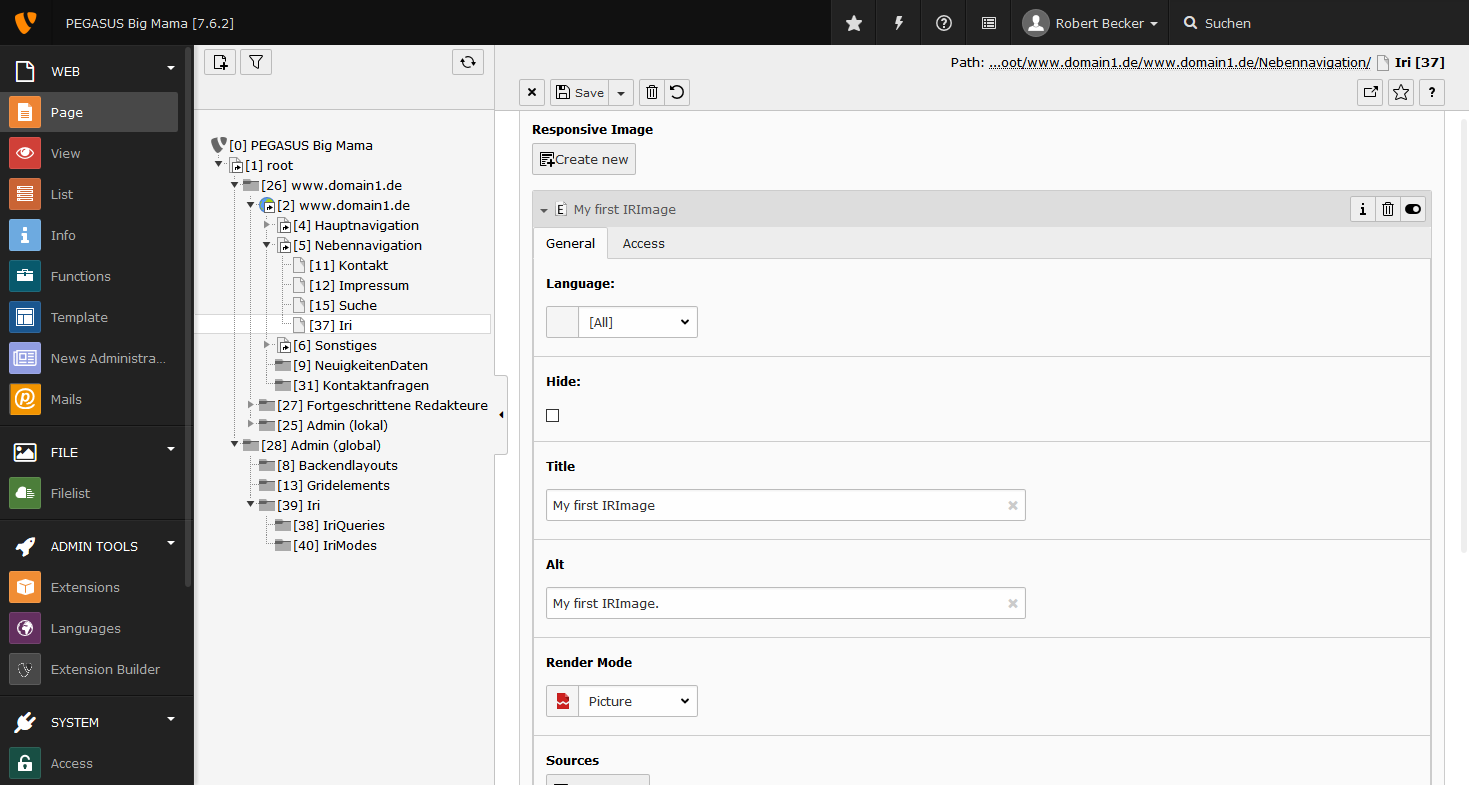
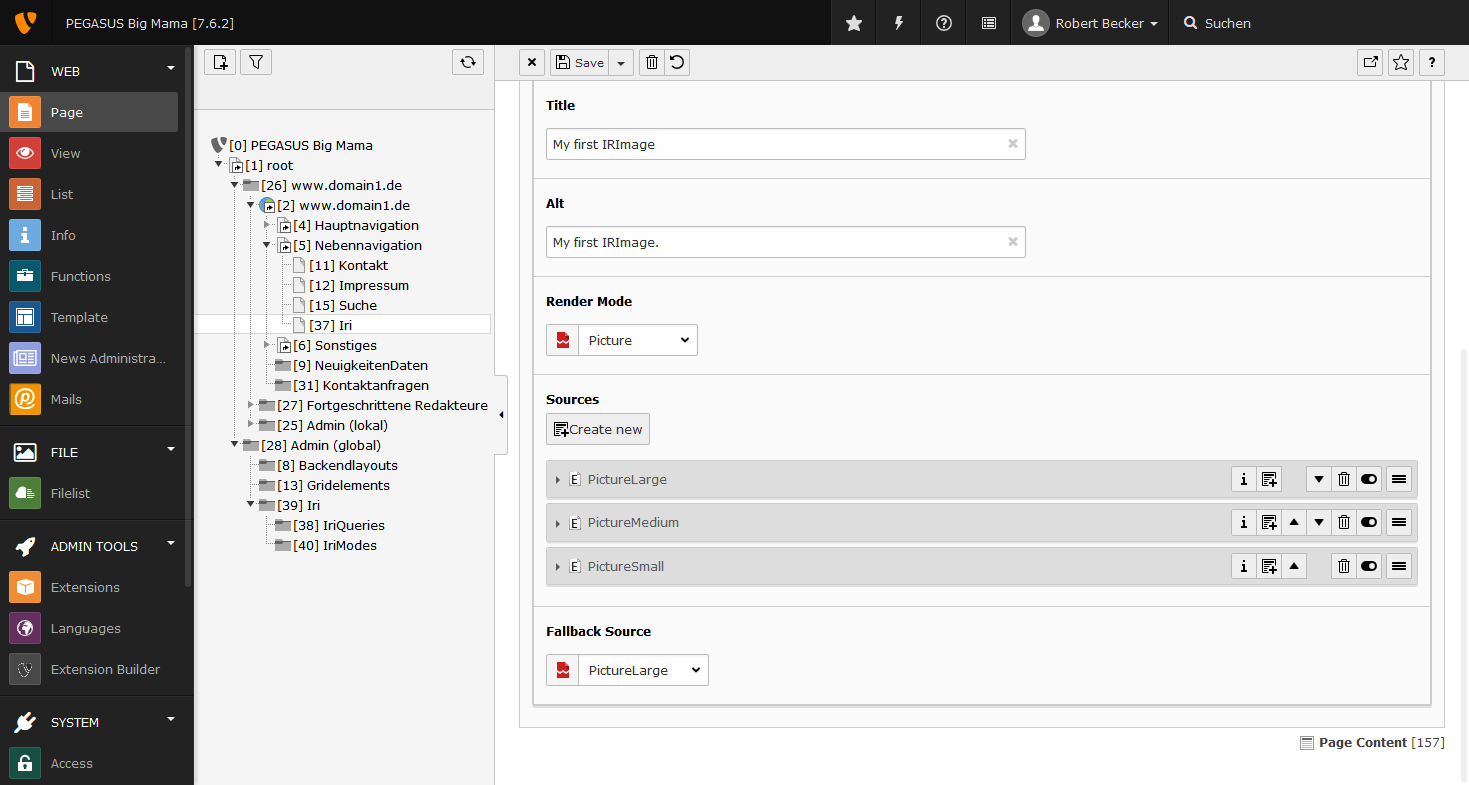
After you typed in the title and alternative title, create the sources of your Interchange Responsive Image. Select your image and skip the query-selection. After creating the sources, select the render-mode of the IRImage. The page reloads and the queries of the selected render-mode will be displayed, so you can add them to your sources.
Be aware, that the order of the sources is important when you use Foundation´s component Interchange Responsive Content. It should be mobile first (start from small to large), otherwise it doesn´t work correctly.