Create a basic contact form¶
In this tutorial, you will learn how to create a basic contact form.
Let's define what we need:
contact information from our visitors: first name, last name, email address
the message from our visitor: a text area where they can enter their message
an email to us with their message
a confirmation message after sending the form
All fields shall be required in this case.
Let's get started:
Create a new form
Go to the
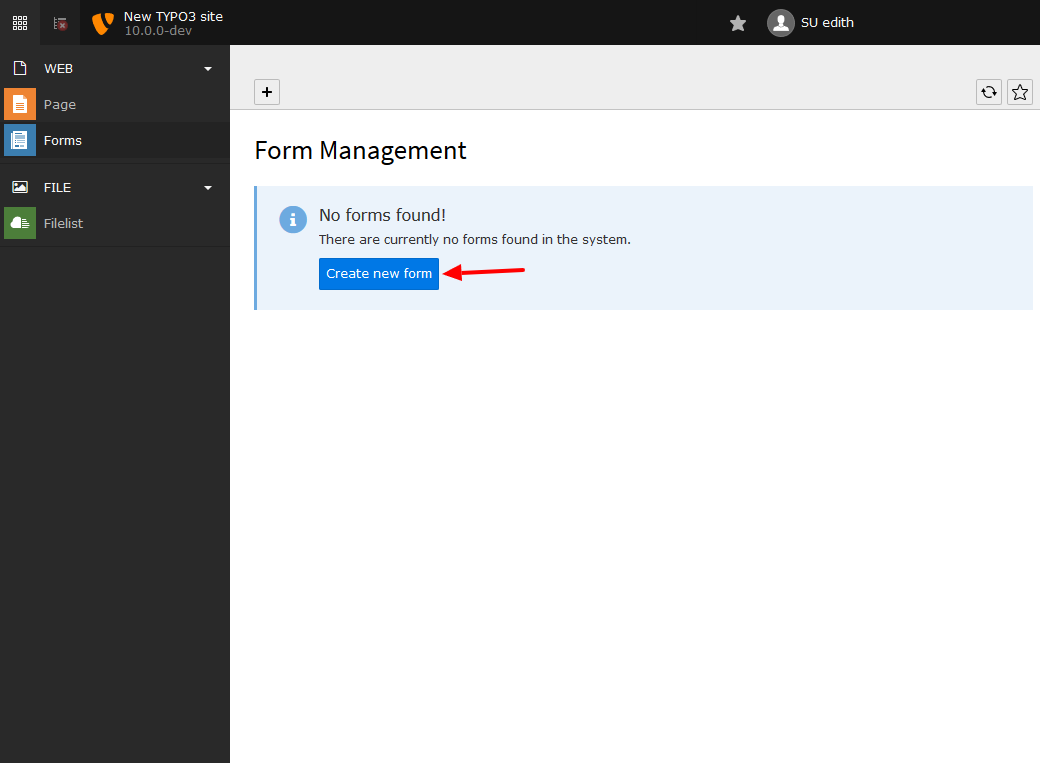
Formsmodule and create a new form by clicking on "Create new form".
The form module without any forms - click the button to create one.¶
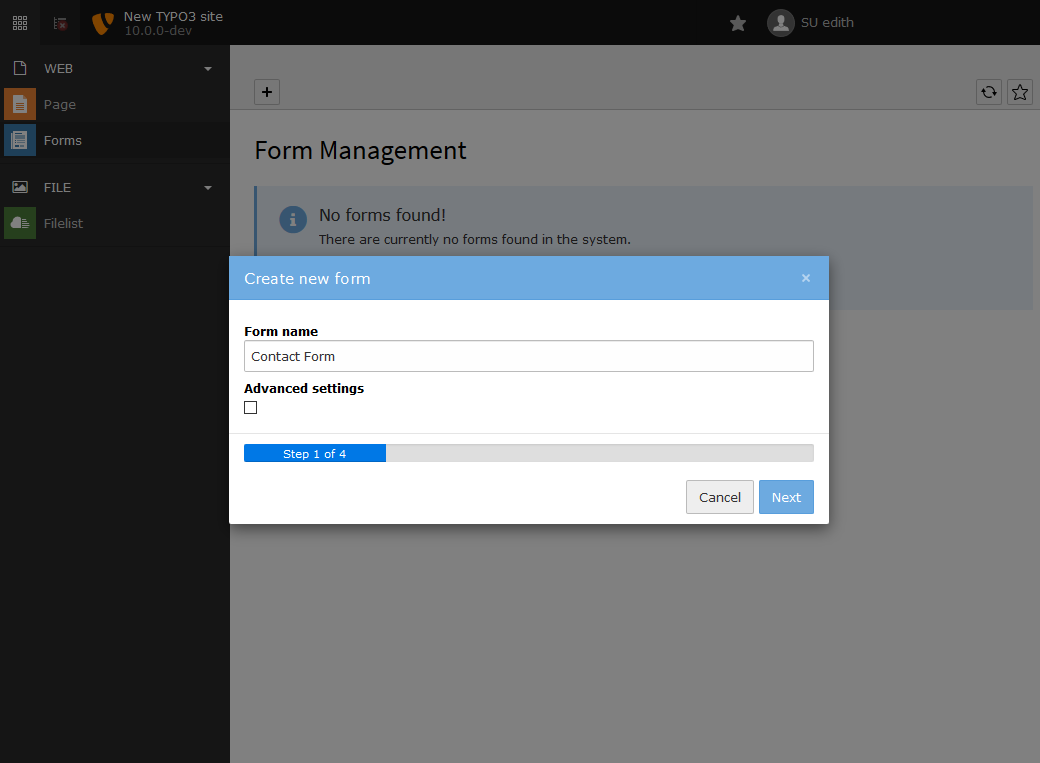
Choose a name
Choose a name for your form - something you will recognize later on - and click "Next"

Click "Next"
As we are creating a basic form, step 2 will be automatically done and we directly see step 3. Click "Next" again.

Create new element
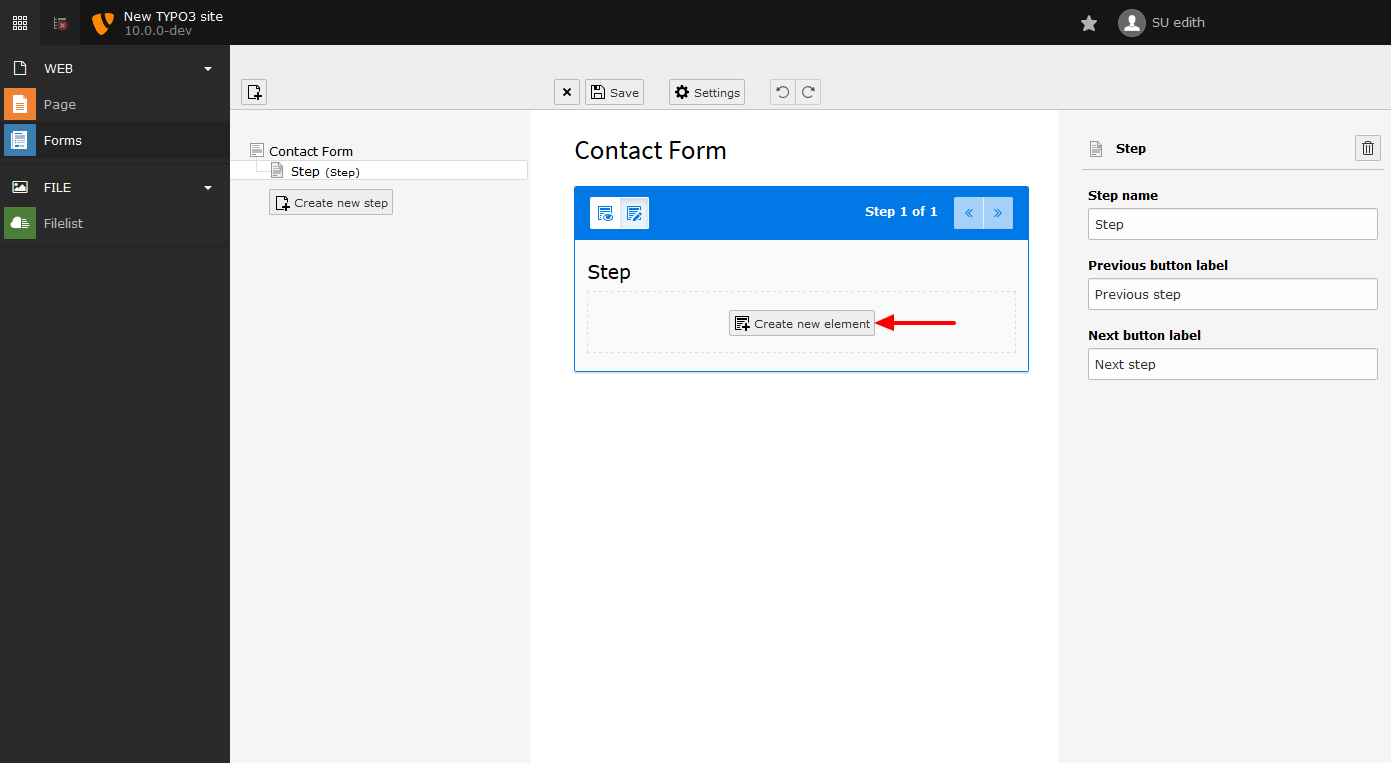
You will now see the form editor view for your new form. Click on "Create new element" to add a field to your form.

Add "First Name"
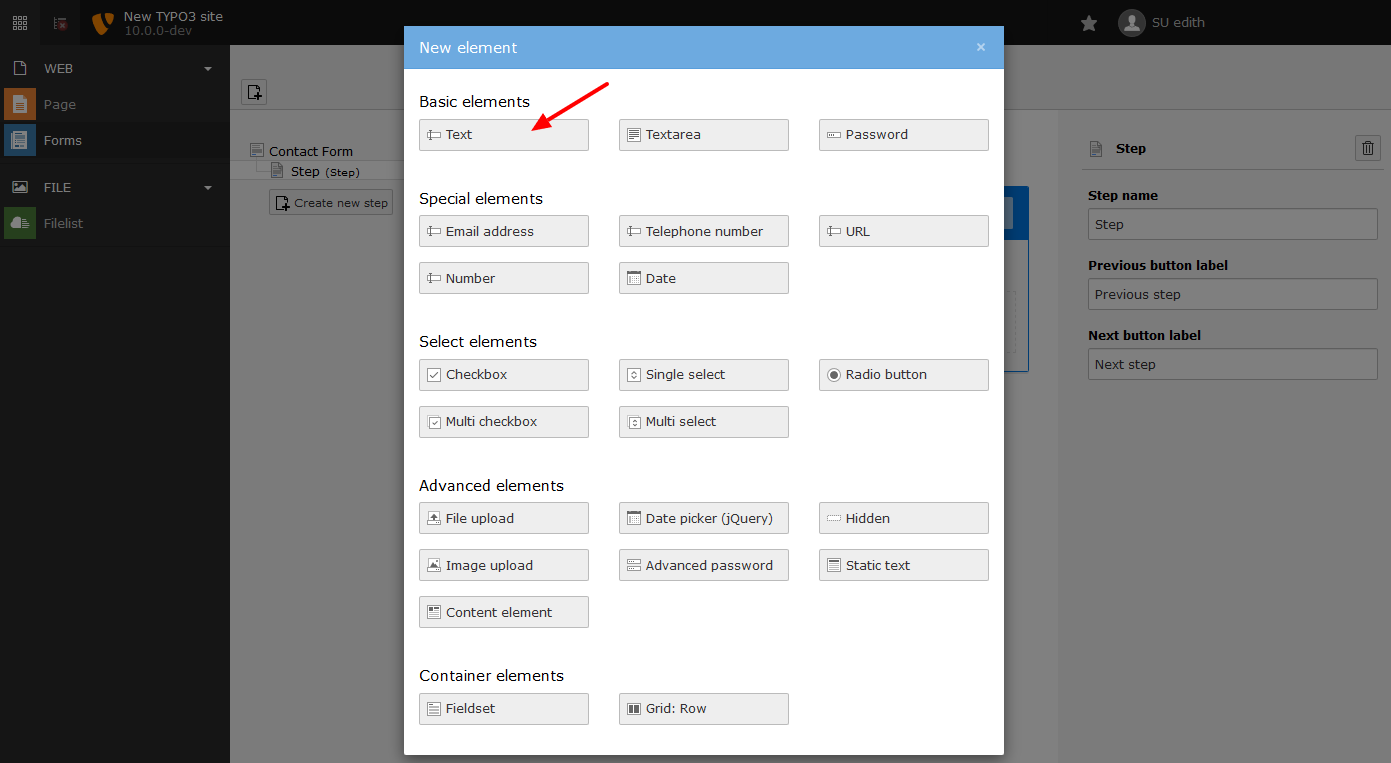
The first field we want to create is the "First Name". Choose "Text" from "Basic Elements" to create a simple text field for the first name.

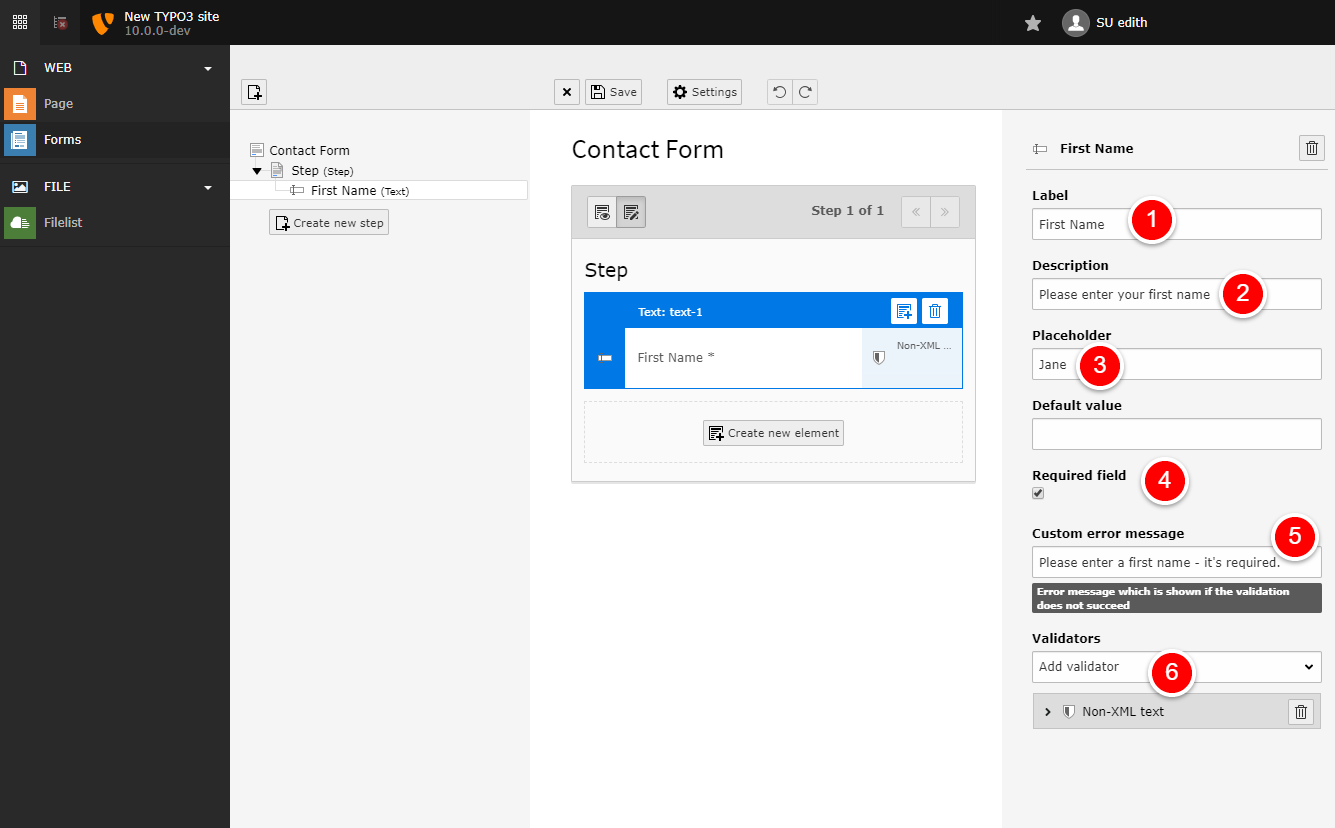
Set options for "First Name"
After selecting the "Text" type, we get new options in the inspector panel:

Fields for a simple text field.
Label: Enter a label for your field - in this case "First Name".
Description: Enter a description - something that helps your visitors to know what they should enter.
Placeholder: Enter an example value for the field - this will be used as placeholder in the frontend.
Required Field: Activate the checkbox to make your field required.
Enter an error message for users who forget filling the field.
Add a validator "Non-XML text" to only allow simple text input.
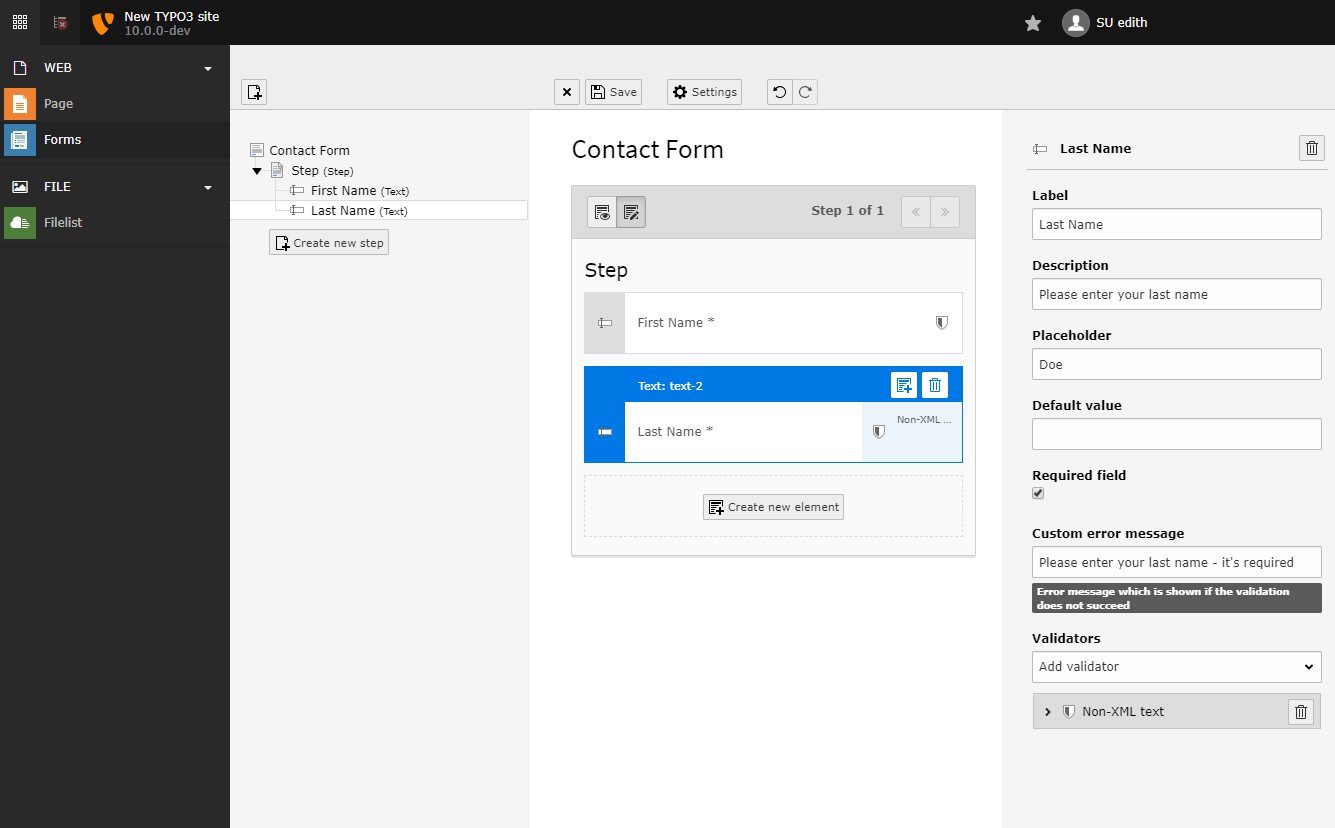
Repeat
Repeat the steps in 6 for the "Last Name" field.

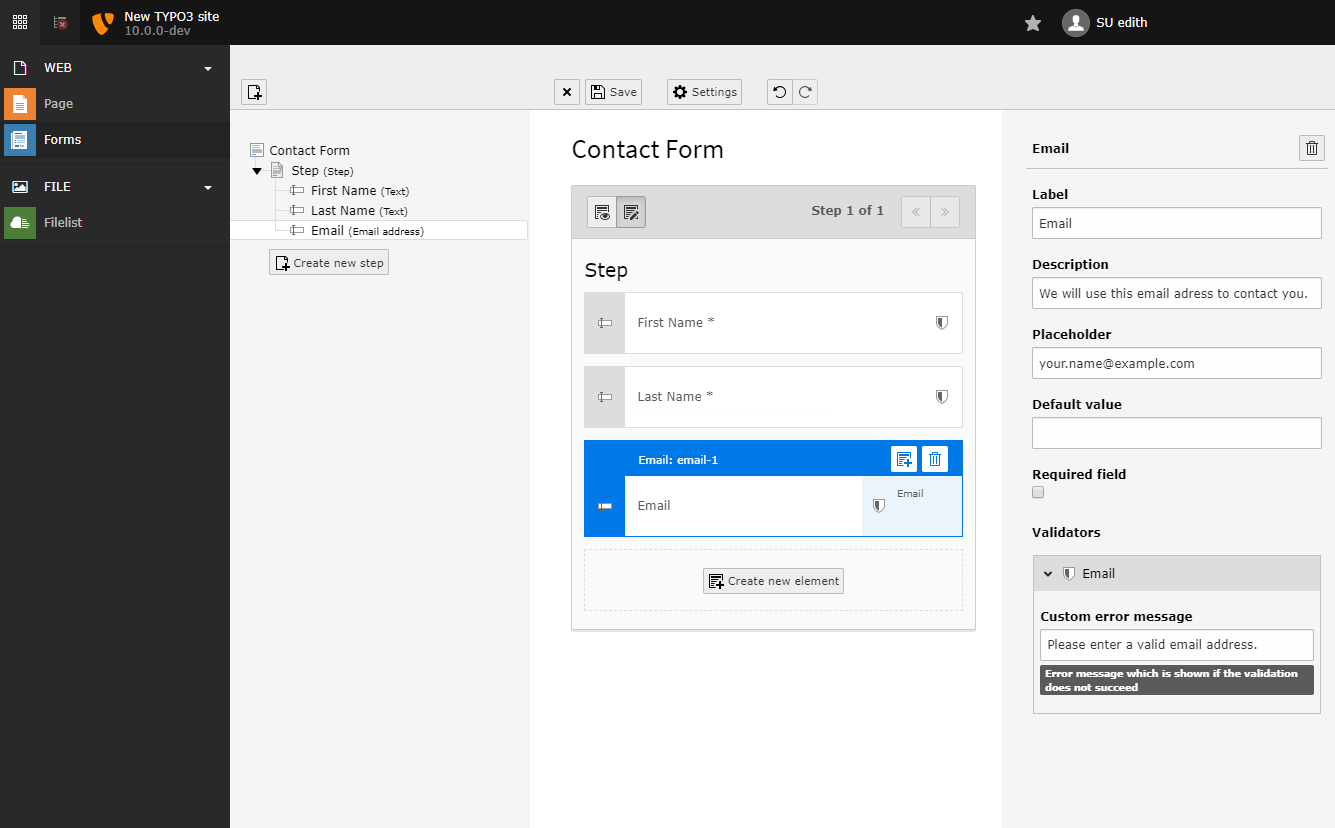
Add Email address
Similar to the previous two fields, add an email field. Choose type
emailto automatically get an email field. Set an error message if the validation fails.
Add textarea for message
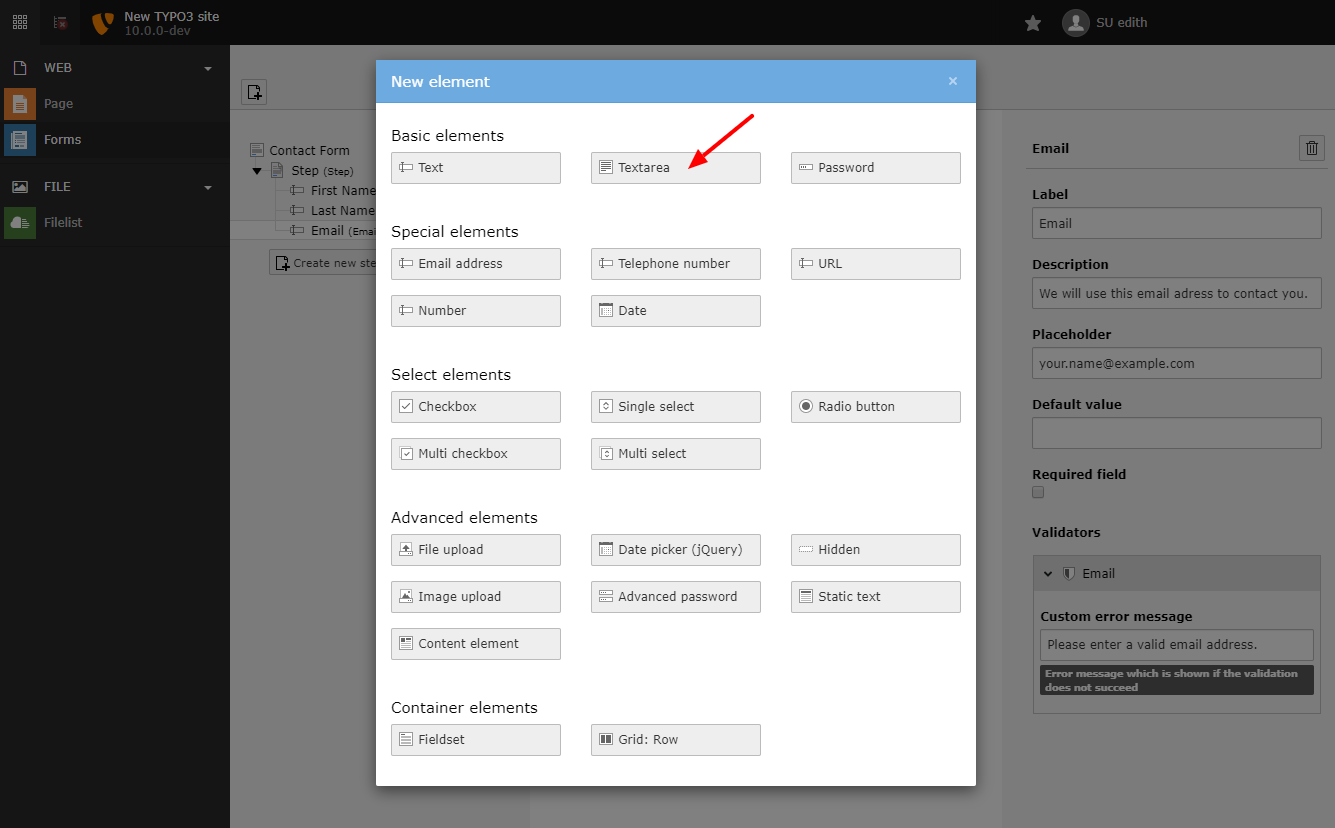
Choose the type
Textareafor the message field.
The "Textarea" type in the overview.
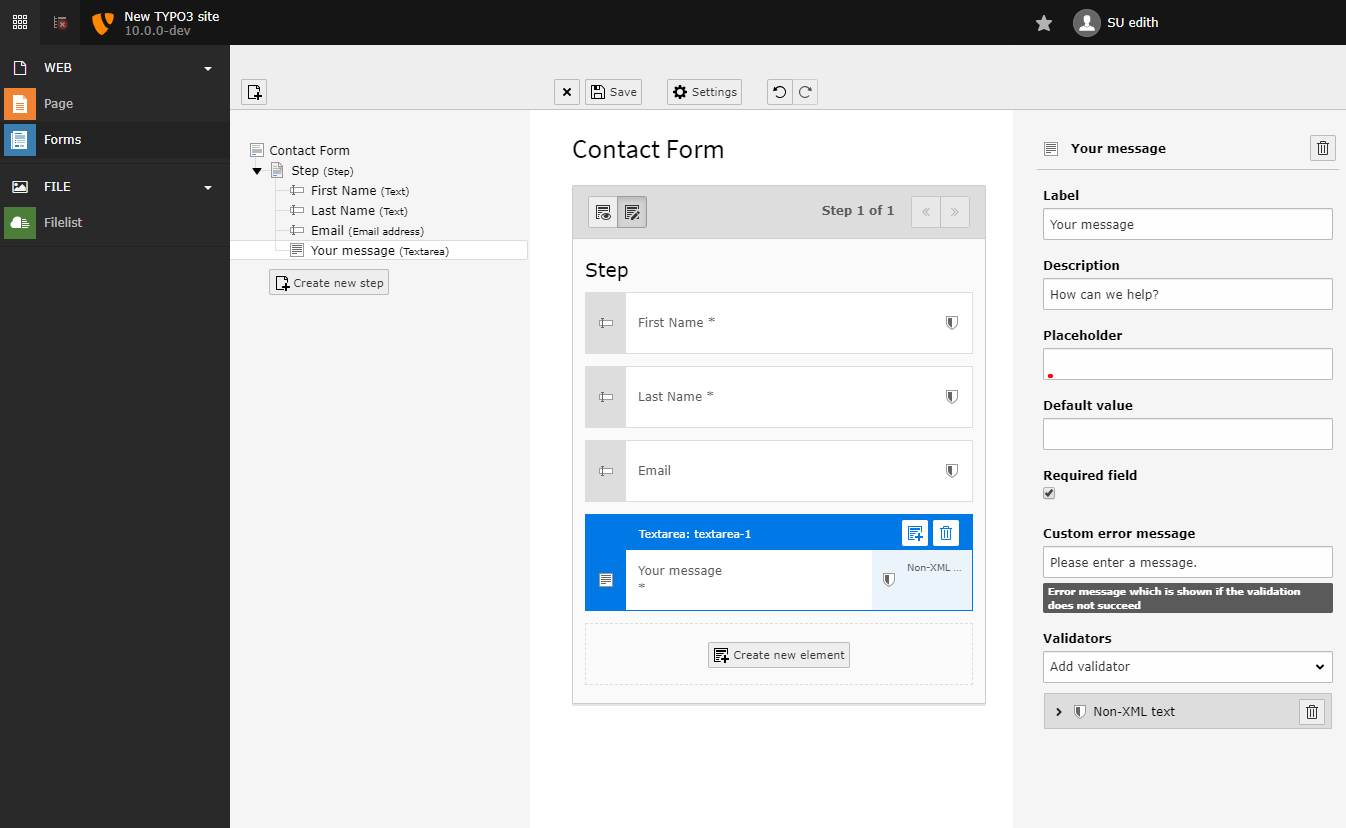
Add options for the message field
Set label, description and error messages.

Configure the message field.
Send an email on form submit
When a user submits the form, we want to get an email. In form, that's what we call "a finisher" as it happens when "finishing" the form.

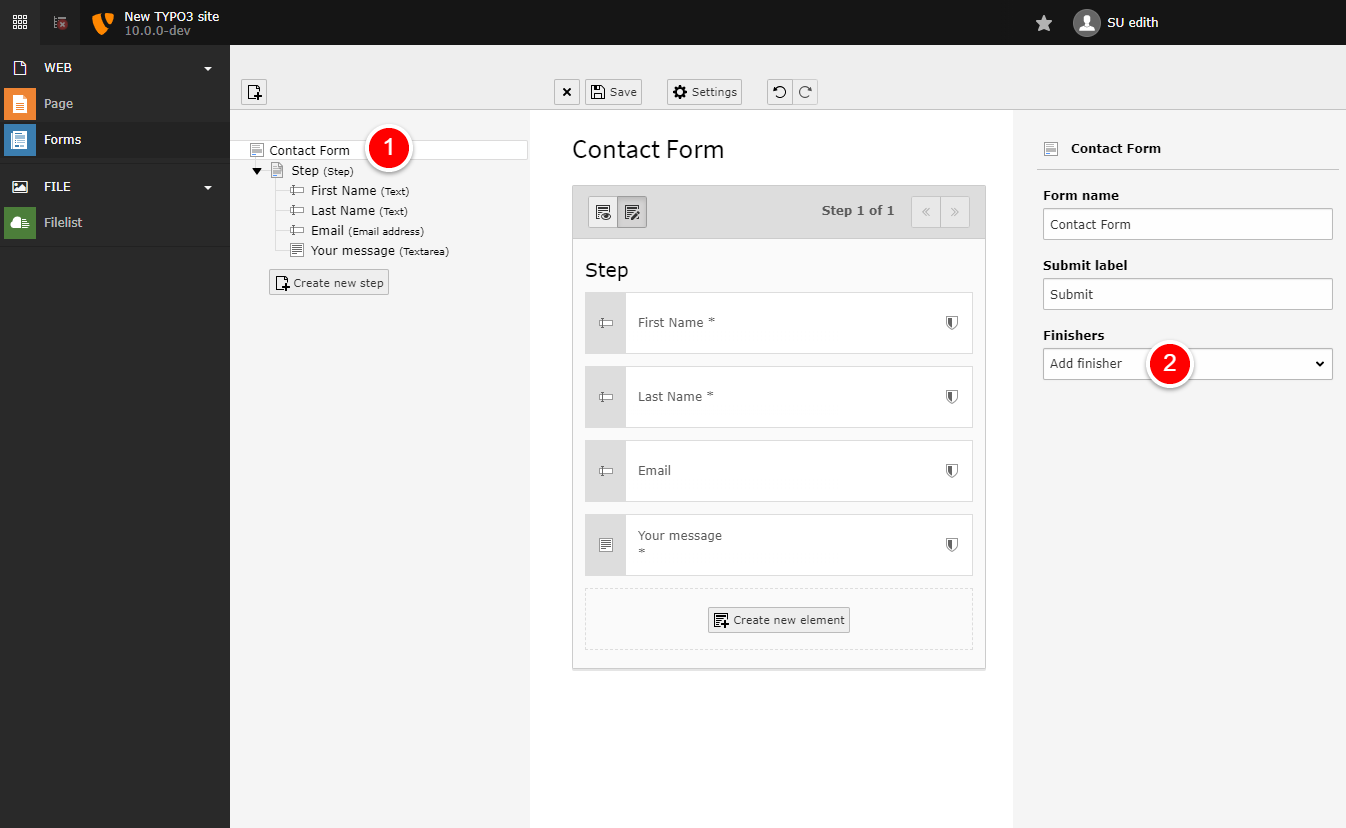
Adding a finisher
Click on the form name on the top left - here you can edit general form settings.
Choose a finisher on the right - to send an email to yourself, choose "Email to receiver (you)".
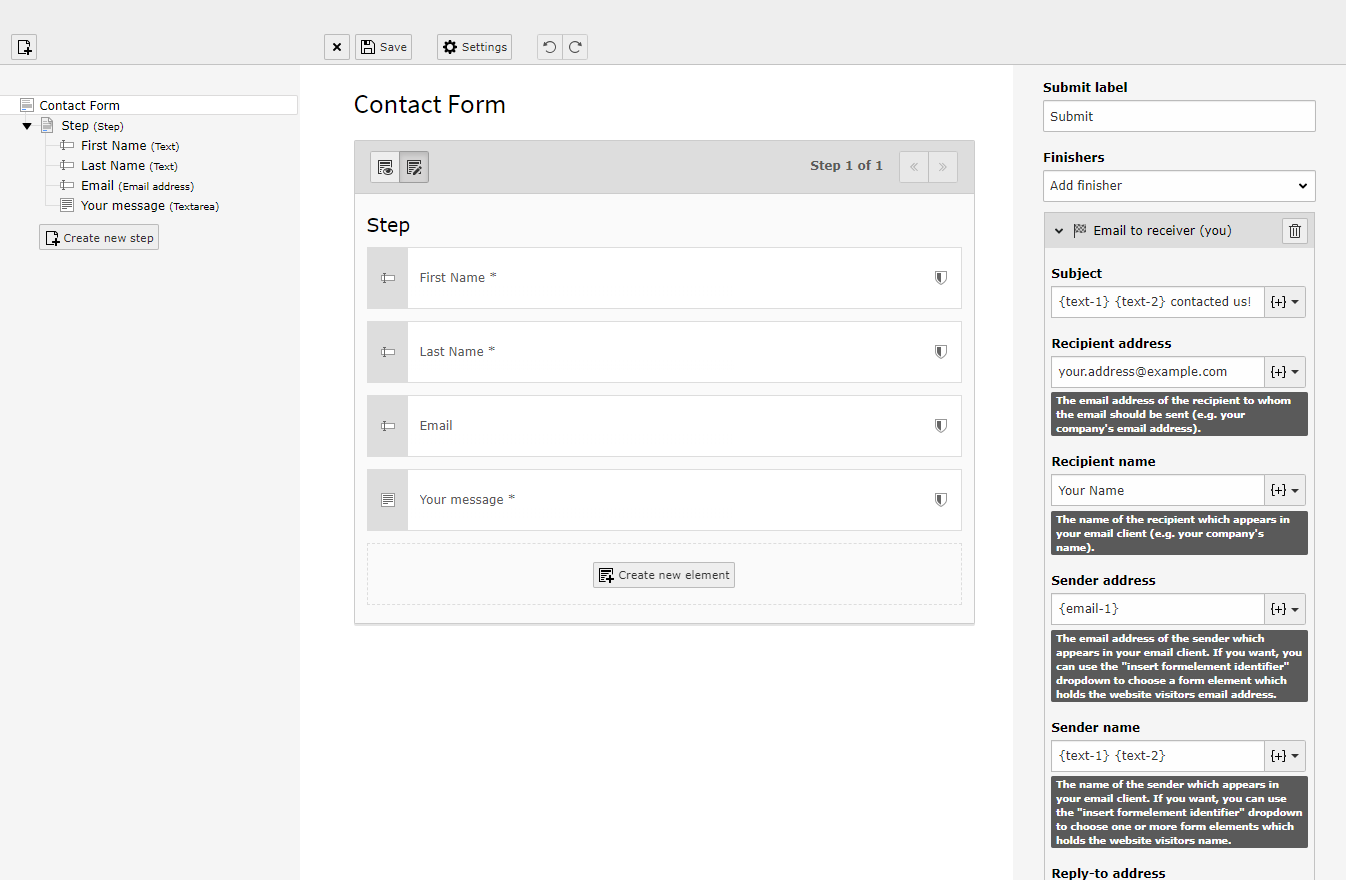
Configure the email finisher
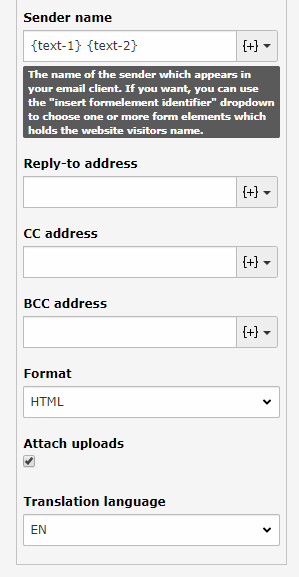
You can configure the email finisher: Choose the subject, recipient, name and CC.


You can use fields from the form to pre-fill values via the
{+}button. In our case, we want to configure the sender's name to use the first and last name from the form.Save the form
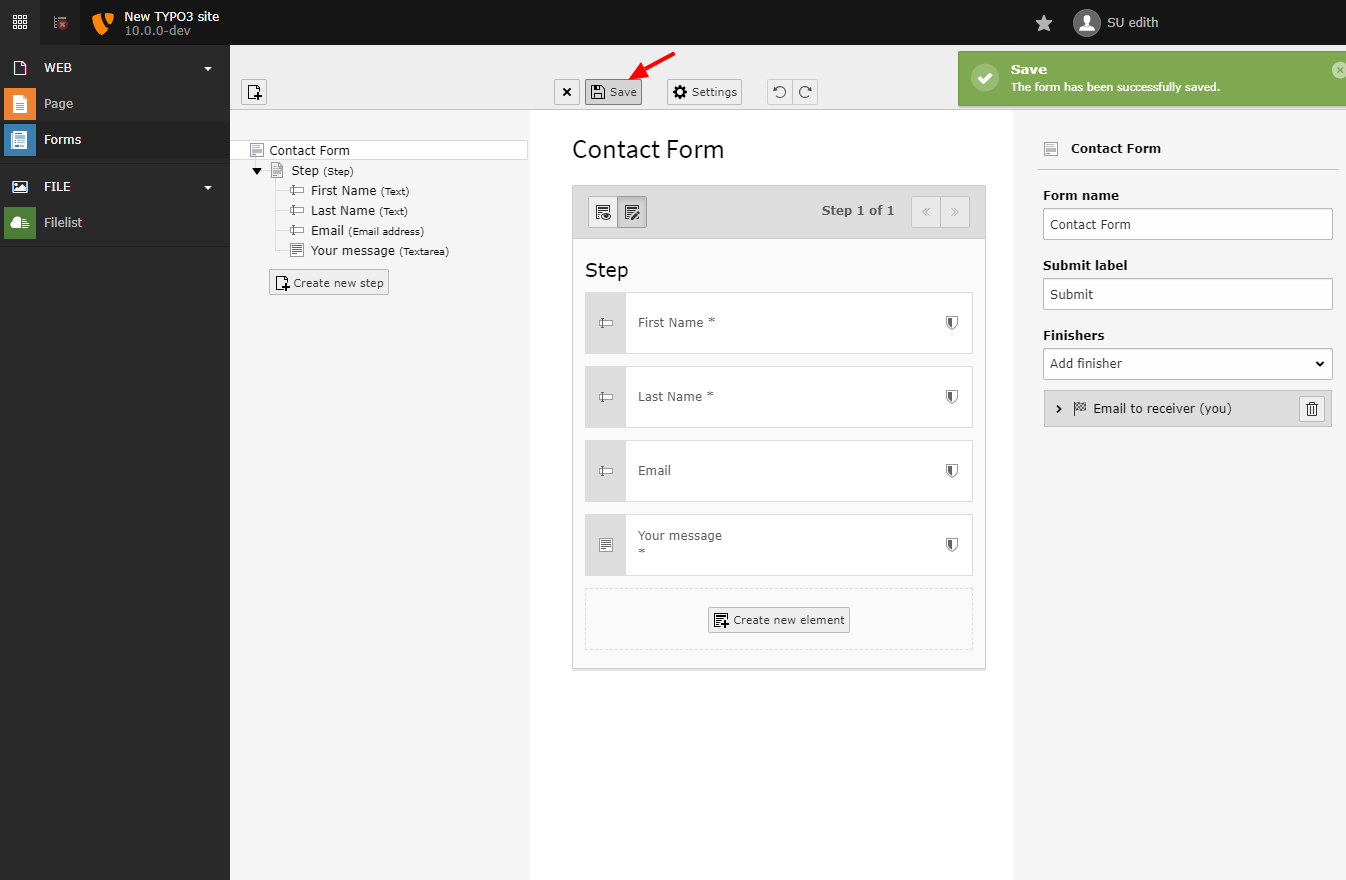
Click on "Save" to save the current state of the form - even if we aren't finished it's a good idea to save our state sometimes so we minimize the risk to lose data.

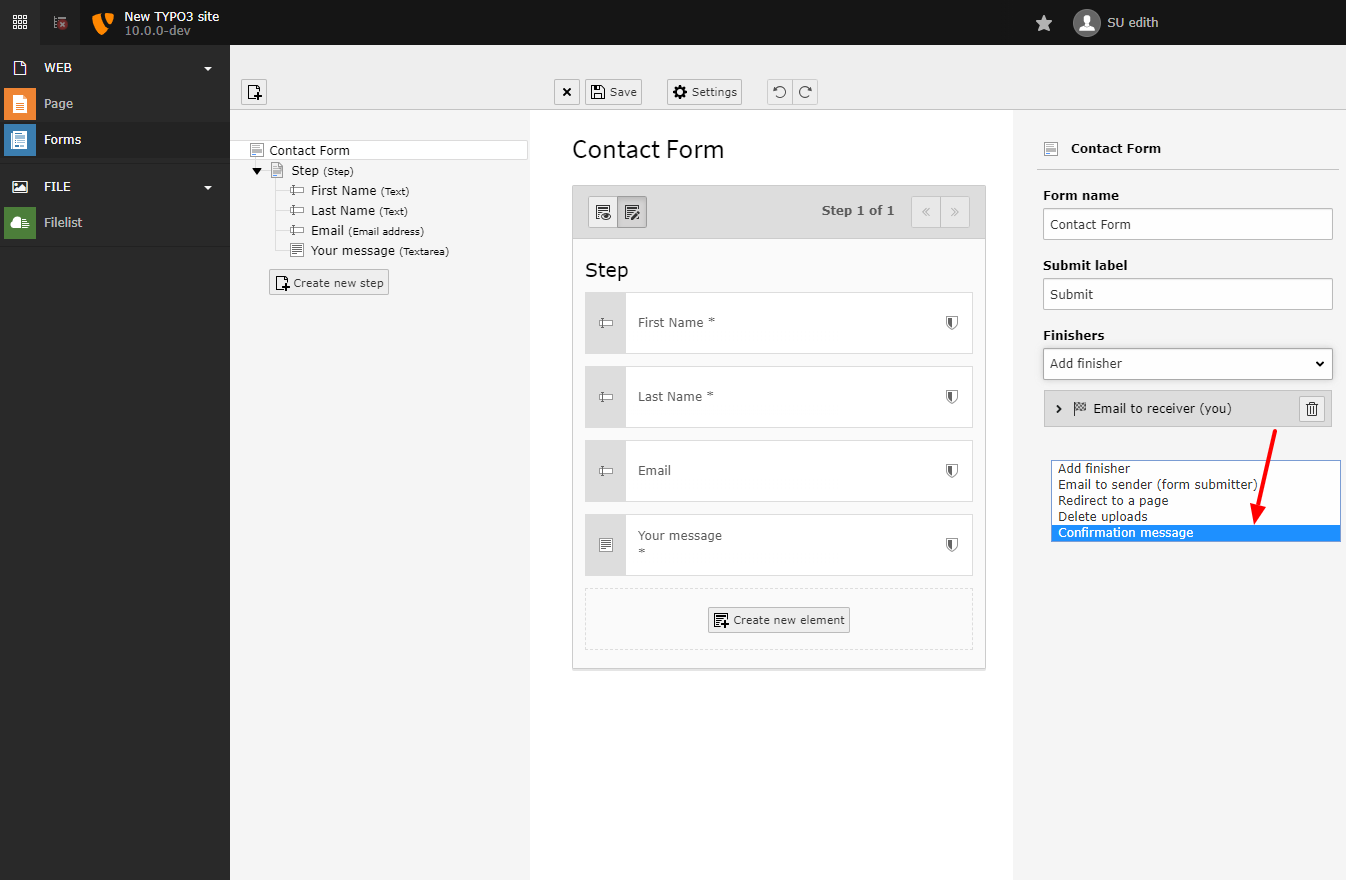
Add confirmation finisher
After the user submitted the form we want to display a confirmation/ thank you message. To do that, choose the "Confirmation message" finisher.

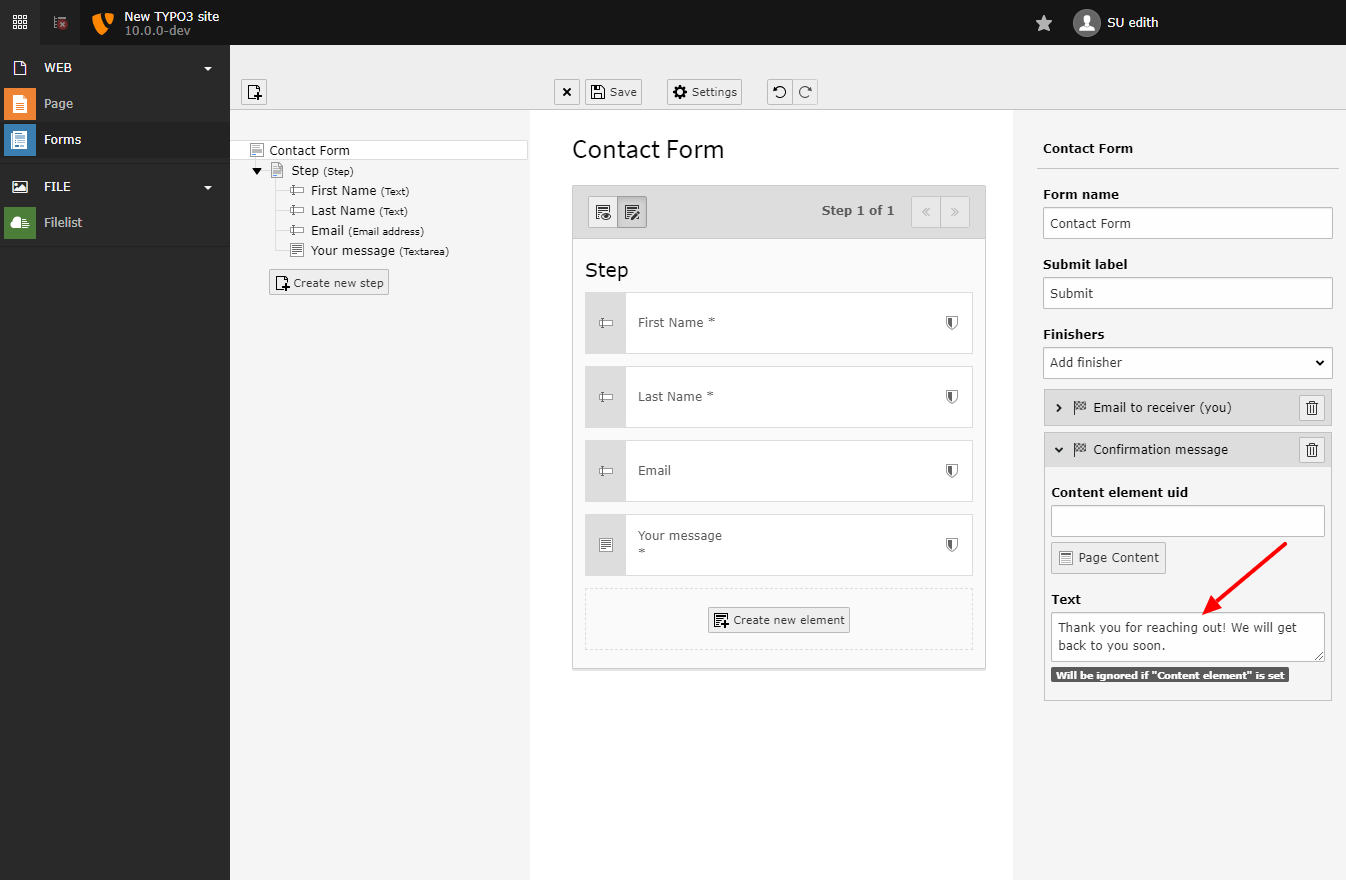
Add confirmation message
Set the "Thank You" message in the options of the "Confirmation Finisher".

Preview the form
Your form is now fully configured and ready to be inserted on pages. Save it again and let's preview it.

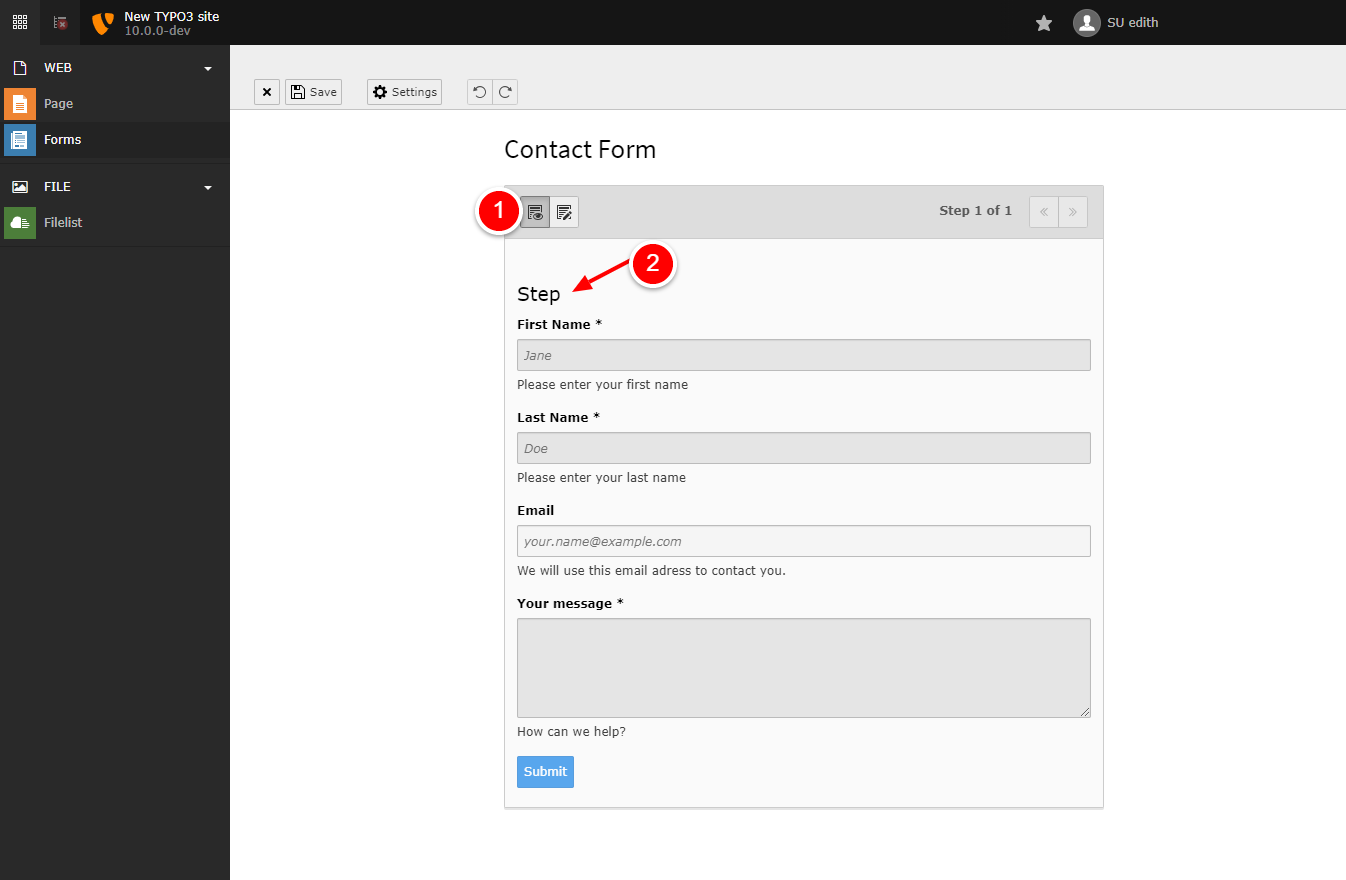
Click on the preview icon and see a rudimentary preview of your form. Notice the "Step" headline.
Remove the "Step" headline
The "Step" headline does not make sense for our form, as we only have a single step and the headline should be configured on the page where we will insert the form later. To remove it, leave the preview and click on "Step" in the tree view on the left side. Empty the field with "Step" in it.
Save the form
You can save the form and do another review - now it looks fine. Let's go and insert it on a page.
Choose a page for your form
The form you configured can now be inserted on any page you want. Go to the page module and choose one.

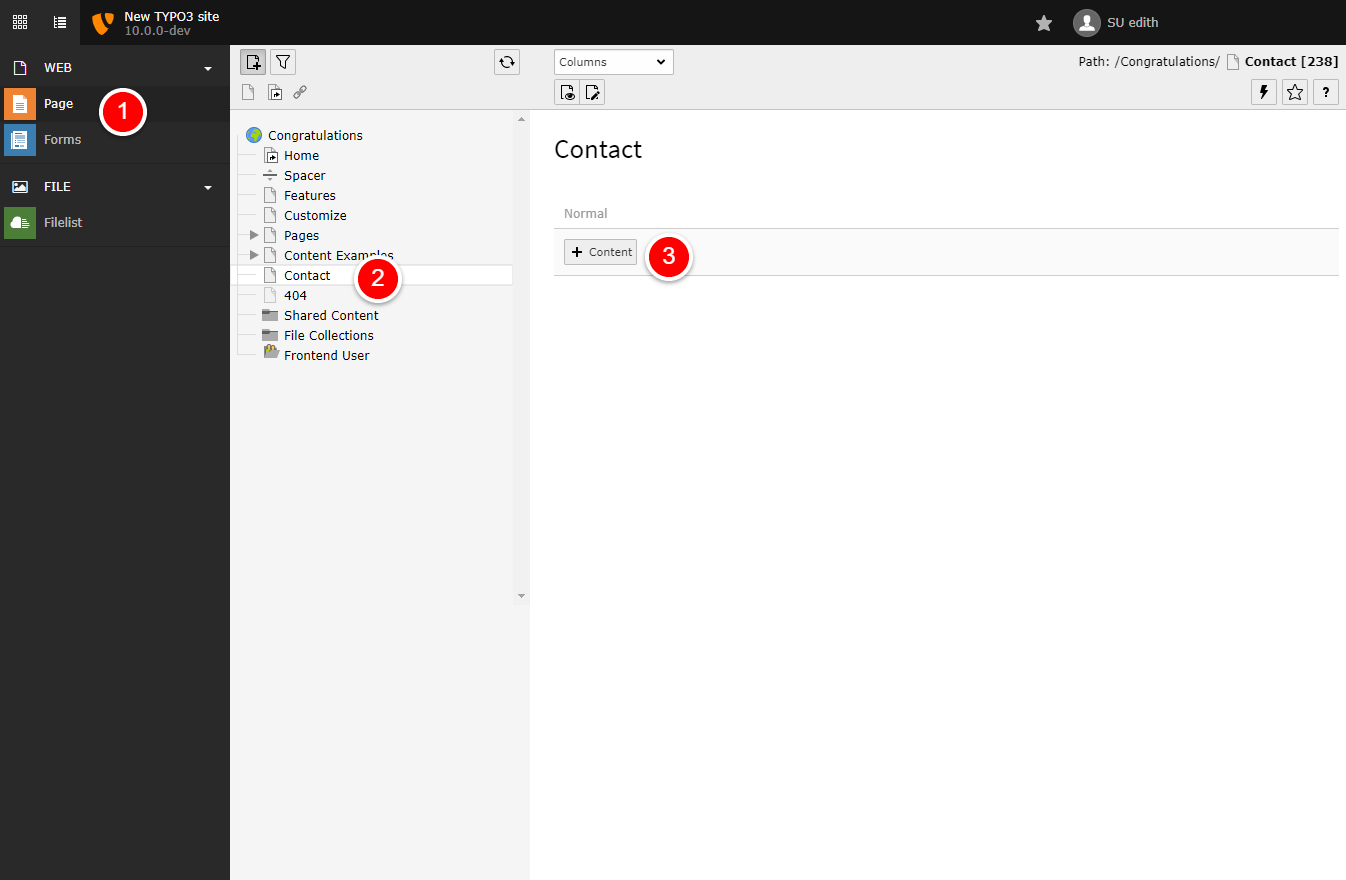
Go to the page module.
Choose a page in the page tree (for example: "Contact" for the Contact form :)).
Click on
+ Contentto create a new content element.
Insert Plugin
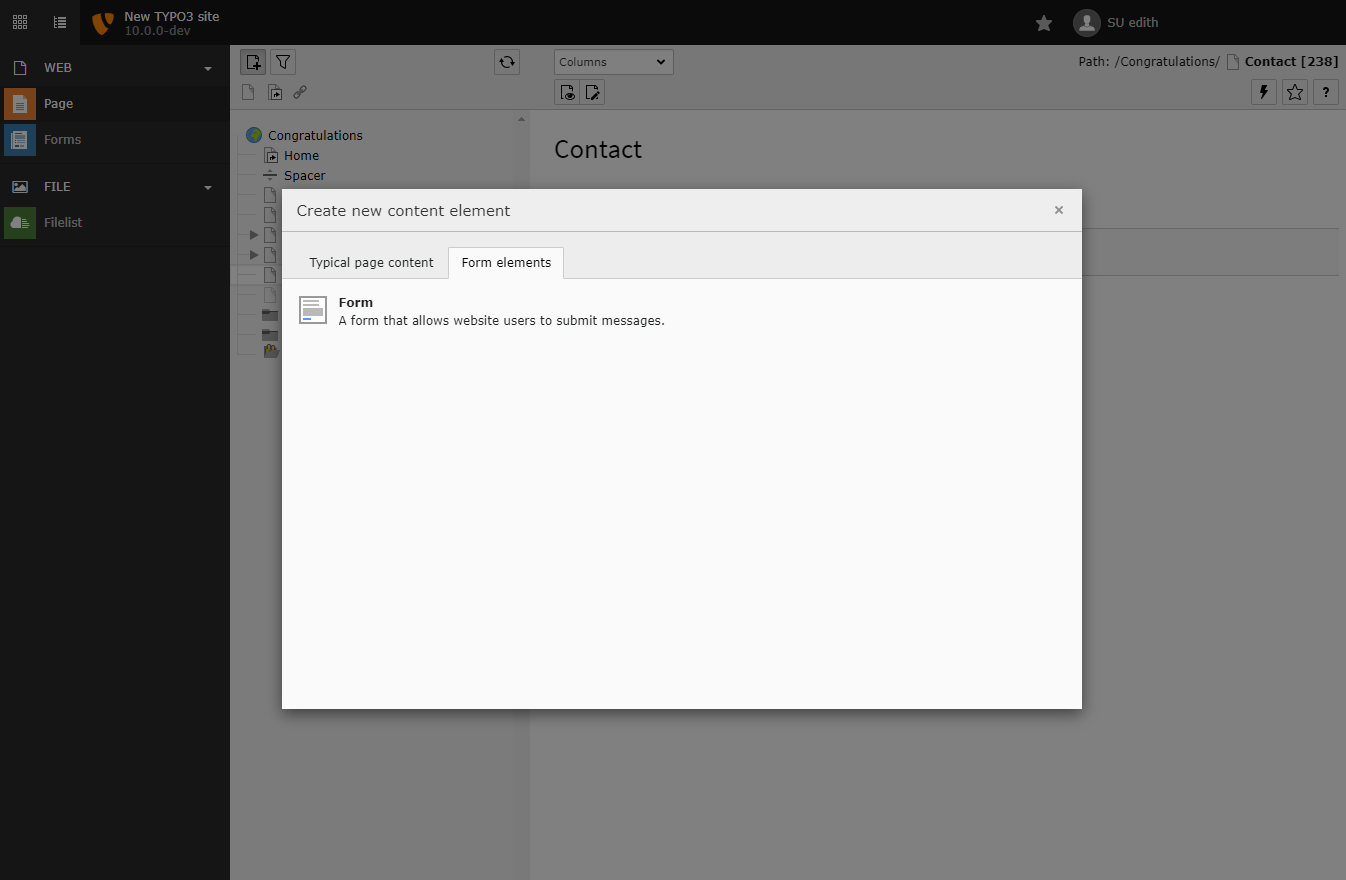
From the content element wizard, choose "Form" (in "Form elements" tab).

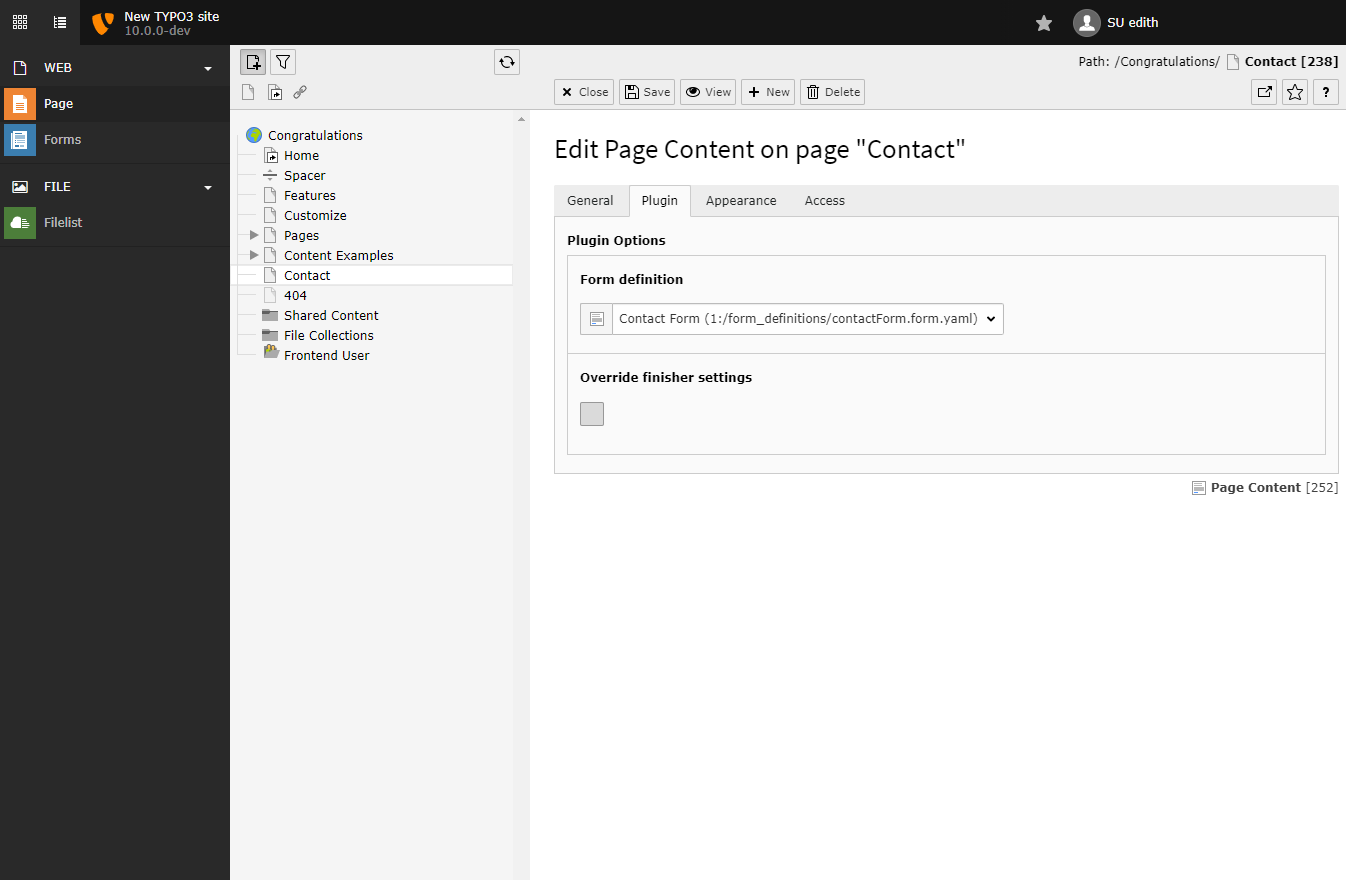
Choose your form definition
In the plugin tab, choose the form definition you just created. You can also use the "normal" TYPO3 fields like header to render a headline for your form.

Having a separate form definition allows you to insert the form on many pages, customizing for example the headline in each case.
Save the content element and enjoy!
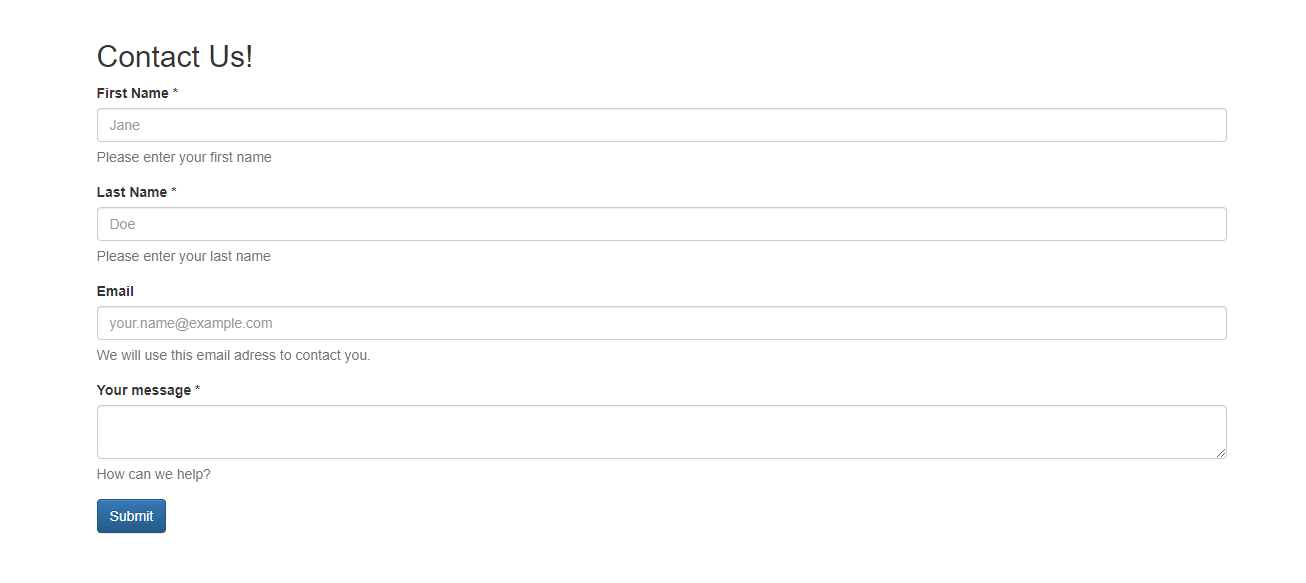
Save the content element and go and view your web page. You can now see your finished form.

Depending on your frontend, your form might look different.
Congratulations, you did it! You created a fully functional contact form.
