Introduction
What does it do?
The extension rte_ provides a rich text editor (RTE) by integrating
CKEditor 5 into TYPO3.
This makes it possible to use the features of CKEditor when editing rich text fields in the TYPO3 backend or frontend (if frontend editing is used). Rich text fields are fields which may contain text with markup, for example for adding a style such as bold, using lists or enumerations, headlines or adding links.

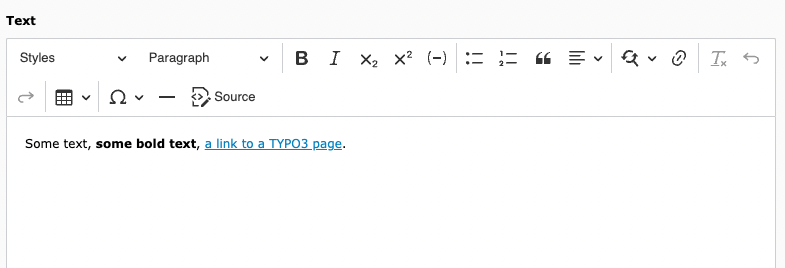
Editing a textfield in the backend with rte_ckeditor.
CKEditor is a WYSIWYG editor mostly written in JavaScript, and is used in many systems due to its flexibility. There are hundreds of free open-source plugins for CKEditor to enhance the editing experience.
History
Before TYPO3 v8, a custom fork of "HtmlArea", another open-source WYSIWYG editor
was shipped with TYPO3 Core in a separate extension rtehtmlarea. "HtmlArea"
isn't supported anymore since TYPO3 v9 LTS. You have to migrate to rte_
when upgrading from previous TYPO3 versions (=< v8).
CKEditor 4 was officially integrated as the default rich text editor in TYPO3 v8 LTS,
within an extension called rte_.
With TYPO3 v12, CKEditor 4 has been updated to CKEditor 5.
Features
The extension rte_ incorporates the features of CKEditor and adds
additional functionality, configuration presets and plugins.
Some examples of features:
- Configurable via YAML files
- Configuration presets (minimal, default, full) for TYPO3
- Toolbar customization
- Link functionality: integration with TYPO3 link wizard
- Wordcount: plugin that counts and shows the chars/words/paragraphs in the footer of the editor. It also supports limiting the max. amount of chars/words.
