Configuration¶
Target group: Developers, Integrators
TypoScript Settings¶
There are a couple of TypoScript settings that can influence the output regarding search engine optimization.
Site configuration¶
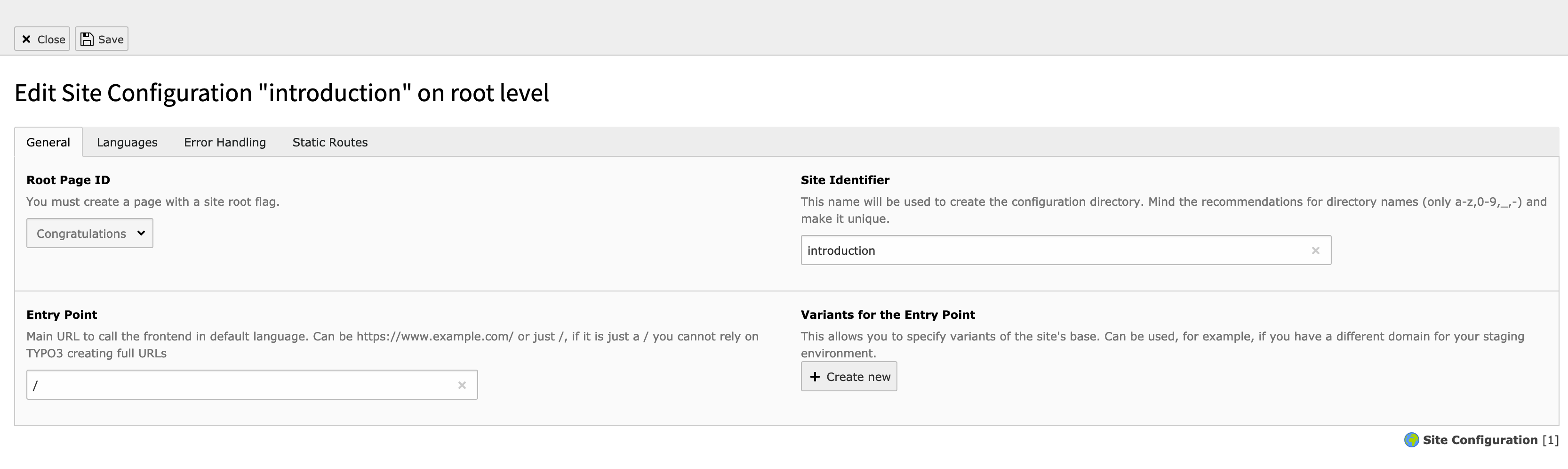
From version 9 of TYPO3, the configuration of sites is done with the Site Management module. As the settings for your websites are important for SEO purposes as well, please make sure you check the following fields.

Example site
To get more in depth information about the site handling please refer to the Site Handling docs.
Domains¶
Please ensure, that you have configured your sites so that they all have an entry point. This is used for generating the canonical tags, for example.
Warning
Please be aware that for SEO purposes it is best practise to use a fully qualified domain (for example: https://www.example.com). Therefor we don’t support the SEO enhancements in TYPO3 without a full domain. It might work, but it is not officially supported.
Language¶
Ensure, that you setup the languages correctly. All languages should have the right information in the Locale and Language Tag field. When set correctly, TYPO3 will automatically connect your page in the different languages for search engines. This it to ensure that the search engine knows which page to show when someone is searching in a specific language.
Hint
Even if you have only one language, make sure your Locale and Language Tag fields are set correctly. Giving wrong information to search engines will not help you to rank higher.
See Adding Languages for more details.
Error pages¶
Although TYPO3 will respond with a HTTP status code 404 (Not found) when a page is not found, it is best practise to have a proper message telling the user that the page they requested is not available and to guide them to another page or for example to a search function of your website.
See Error Handling for more details.
robots.txt¶
The robots.txt is a powerful tool and should be used with care. It will deny or allow search engines to access your pages. By blocking access to your pages, search engines won’t crawl these pages. You should make sure that this will not prevent the search engines from finding important pages.
It is best practise to keep your robots.txt as clean as possible. An example of a minimal version of your robots.txt:
# This space intentionally left blank. Only add entries when you know how powerful the robots.txt is.
User-agent: *
On Static Routes you can find more details on how to create a static route that will show this information when visiting https://www.example.com/robots.txt.
When you want to disallow specific URLs, you can use the Index this page option in the backend or set the robot HTTP header X-Robots-tag manually.
Redirects¶
Having correct redirects is a very important part of SEO. Especially the status code that is used for redirects is really important. Please use the appropriate status code for your use case.
External Resources:
- See Tutorial of redirect module in TYPO3 by toujou
- An Overview which redirect to use in your situation by Yoast
Tags¶
Hreflang Tags¶
The generation of the <link rel="alternate" hreflang="" href="" />
tags is done automatically if the page is available in other languages.
This feature should work correctly in almost all cases.
If you have a specific edge case, and you don’t want TYPO3 to render those tags, you can disable rendering of the those tags completely.
You just have to put this line in the ext_localconf.php of an extension and make sure your extension is loaded after EXT:seo.
unset($GLOBALS['TYPO3_CONF_VARS']['SC_OPTIONS']['TYPO3\CMS\Frontend\Page\PageGenerator']['generateMetaTags']['hreflang']);
Canonical Tag¶
Just like the hreflang tags, the <link rel="canonical" href="" /> tag is also generated automatically.
If you have a specific edge case, and you don’t want TYPO3 to render the tag, you can disable rendering completely.
You just have to put this line in the ext_localconf.php of an extension and make sure your extension is loaded after EXT:seo.
unset($GLOBALS['TYPO3_CONF_VARS']['SC_OPTIONS']['TYPO3\CMS\Frontend\Page\PageGenerator']['generateMetaTags']['canonical']);
Working links¶
Links in your website are quite important. You can use third party applications to check all your links, but you can also use the core extension linkvalidator to ensure, all the links in your site are working as expected.
Please check the documentation of Linkvalidator .
TypoScript examples¶
This section will provide you examples on how to configure several behaviours in the frontend.
Setting fallbacks for og:image and twitter:image¶
If you want to have a fallback og:image or twitter:image, you can use this little snippet.
page {
meta {
og:image.stdWrap.cObject = IMG_RESOURCE
og:image.stdWrap.cObject {
file = EXT:your_extension/Resources/Public/Backend/OgImage.svg
}
twitter:image.stdWrap.cObject = IMG_RESOURCE
twitter:image.stdWrap.cObject {
file = EXT:your_extension/Resources/Public/Backend/TwitterCardImage.svg
}
}
}
More information about the Meta Tag Api can be found on:
- PHP MetaTag API (SEO)
- TypoScript meta
Setting defaults for the author on meta tags¶
This example shows how to set a default author based on the TypoScript constant {$my.default.author}:
page {
meta {
author = {$my.default.author}
}
}
