Attention
TYPO3 v10 has reached end-of-life as of April 30th 2023 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
admPanel¶
Configuration of the Admin Panel in the Frontend for the user.

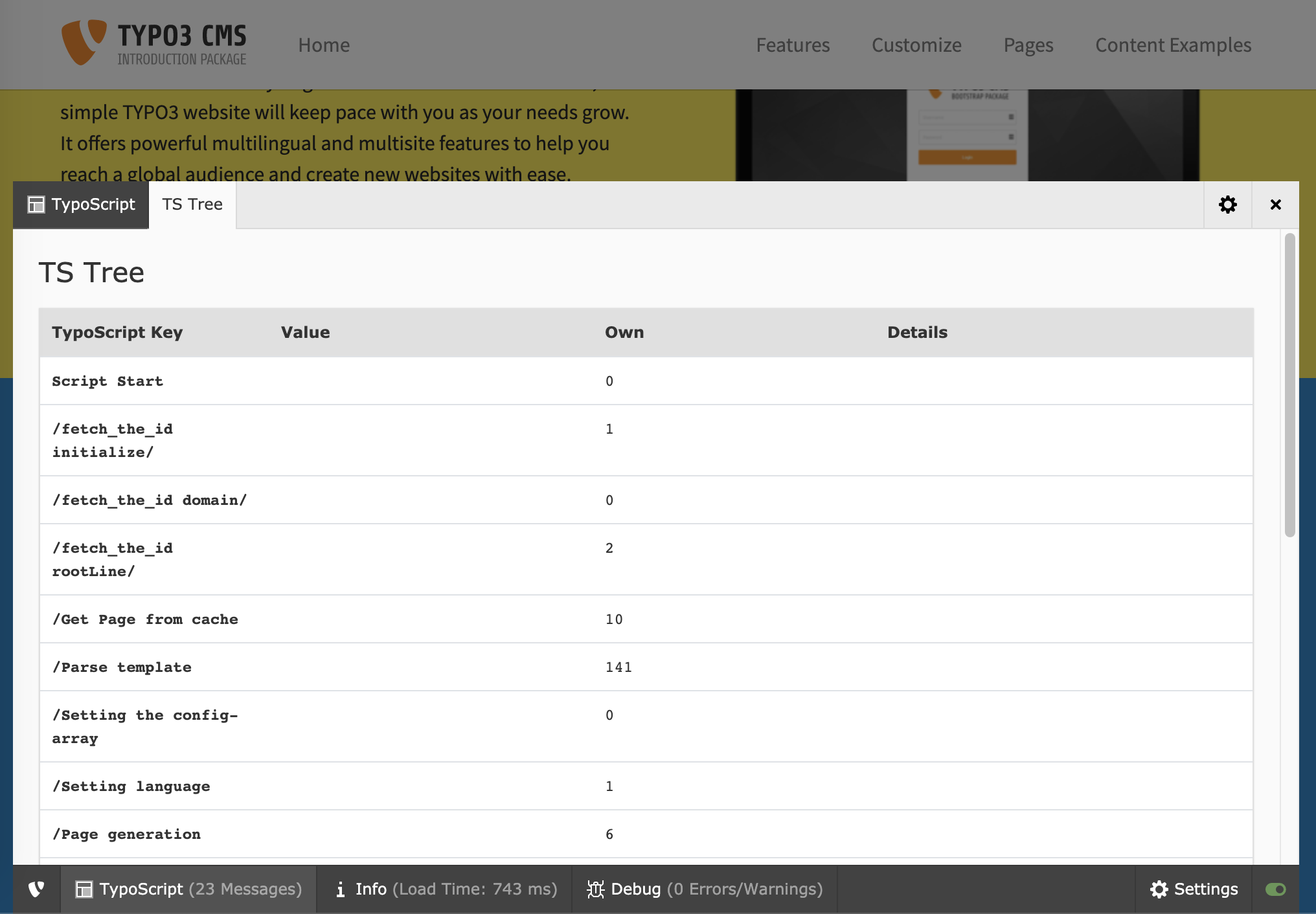
This is what the admin panel looks like. Notice the fact that the visibility of the admin panel is ultimately depending on being configured in your frontentd TypoScript template for the website! This is easily done by inserting this string in the TypoScript Template:
# Note this is a frontend TypoScript template and not TSconfig!
config.admPanel = 1
Example user TSconfig to disable the admin panel for a user:
admPanel.hide = 1
Properties¶
enable¶
- Datatype
[object]
- Description
Used to enable the various parts of the panel for users. All values are 0/1 booleans.
Enable / disable all modules:
admPanel.enable.all = 1
Enable / disable single parts of the admin panel:
admPanel.enable.cache = 1 admPanel.enable.debug = 1 admPanel.enable.edit = 1 admPanel.enable.info = 1 admPanel.enable.preview = 1 admPanel.enable.publish = 1 admPanel.enable.tsdebug = 1
- Default
For admin users,
admPanel.enable.all = 1is default.Note
The admin Panel is active for all admin users by default. If this does not fit the necessary setup, the different modules can be disabled.
hide¶
- Datatype
boolean
- Description
If set, the panel will not be displayed in the bottom of the page. This only has a visual effect.
override¶
- Datatype
[object]
- Description
Override single admin panel settings:
admPanel.override.[modulename].[propertyname]
You have to activate a module first by setting
admPanel.override.[modulename] = 1
Most common options
admPanel.override.preview.showFluidDebug (boolean) admPanel.override.preview.showHiddenPages (boolean) admPanel.override.preview.showHiddenRecords (boolean) admPanel.override.preview.simulateDate (timestamp) admPanel.override.preview.simulateUserGroup (integer) admPanel.override.cache.noCache (boolean) admPanel.override.tsdebug.forceTemplateParsing (boolean)
