Attention
TYPO3 v10 has reached end-of-life as of April 30th 2023 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
Setting Page TSconfig¶
It is recommended to always define custom page TSconfig in a project-specific sitepackage extension. This way the Page TSconfig settings can be kept under version control.
The options described below are available for setting Page TSconfig in non-sitepackage extensions.
Page TSconfig can be defined globally as Default Page TSconfig or for a page tree, a page and all its subpages.
It is also possible to set set Page TSconfig directly in the page properties but this is not recommended anymore.
Setting the Page TSconfig globally¶
Many page TSconfig settings can be set globally. This is useful for installations that contain only one site and use only one sitepackage extension.
Extensions supplying custom default Page TSconfig that should always be included, can also set the Page TSconfig globally.
Use extension API function addPageTSConfig() in the
ext_localconf.php file of your extension:
use TYPO3\CMS\Core\Utility\ExtensionManagementUtility;
ExtensionManagementUtility::addPageTSConfig('
TCEMAIN.table.pages {
disablePrependAtCopy = 1
}
');
There is a global TYPO3_CONF_VARS value called
$GLOBALS['TYPO3_CONF_VARS']['BE']['defaultPageTSconfig'].
The API function above adds content to that array. The array value itself
however should not be changed or set directly (for example in the
LocalConfiguration.php).
It is best practice to use the above API method to add your default Page TSconfig in a project-specific sitepackage extension.
Use the @import '...' syntax to keep the Page TSconfig in a
separate file.
use TYPO3\CMS\Core\Utility\ExtensionManagementUtility;
ExtensionManagementUtility::addPageTSConfig(
"@import 'EXT:myexample/Configuration/TSconfig/Page/Mod/Wizards/NewContentElement.tsconfig'"
);
ExtensionManagementUtility::addPageTSConfig(
"@import 'EXT:myexample/Configuration/TSconfig/Page/Basic.tsconfig'
@import 'EXT:myexample/Configuration/TSconfig/Page/TCEFORM.tsconfig'"
);
if (ExtensionManagementUtility::isLoaded('linkvalidator')) {
ExtensionManagementUtility::addPageTSConfig(
"@import 'EXT:myexample/Configuration/TSconfig/Page/Linkvalidator.tsconfig'"
);
}
Static Page TSconfig¶
Include static Page TSconfig into a page tree¶
Static Page TSconfig that has been registered by your sitepackage or a third party extension can be included in the page properties.
Go to the page properties of the page where you want to include the page TSconfig.
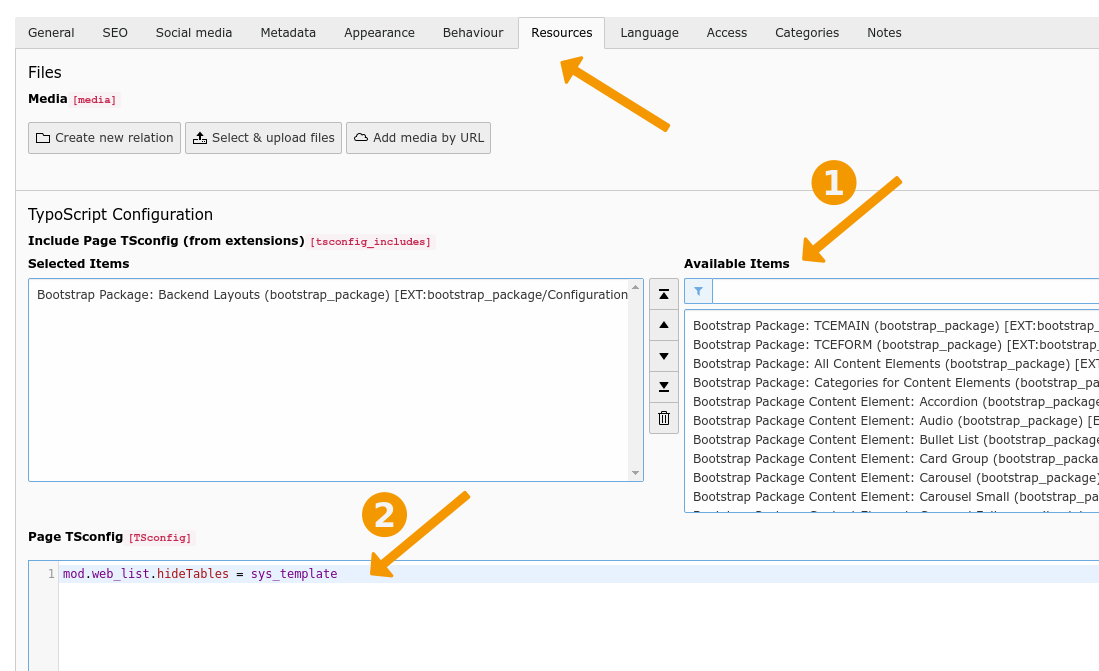
- Go to the tab Resources, then to
Page TSconfig > Include static Page TSconfig (from extensions) and select the desired configurations from the Available Items.
Register static Page TSconfig files¶
Register PageTS config files in the Configuration/TCA/Overrides/pages.php
of any extension.
These can be selected in the page properties.
use \TYPO3\CMS\Core\Utility\ExtensionManagementUtility;
ExtensionManagementUtility::registerPageTSConfigFile(
'extension_name',
'Configuration/TSconfig/Page/myPageTSconfigFile.tsconfig',
'My special config'
);
It is not possible to use language strings LLL:... for the third
parameter as the extension name will be automatically appended.
If you need to localize these labels, modify the TCA directly instead of using the API function:
$GLOBALS['TCA']['pages']['columns']['tsconfig_includes']['config']['items'][] =
[
'LLL:EXT:my_sitepackage/Resources/Private/Language/locallang_db.xlf:pages.pageTSconfig.my_ext_be_layouts'
'EXT:my_sitepackage/Configuration/TSconfig/Page/myPageTSconfigFile.tsconfig',
];
Set Page TSconfig directly in the page properties¶
Go to the page properties of the page where you want to include the page TSconfig and open the tab Resources.
You can enter page TSconfig directly into the field Page TSconfig:

Page TSconfig inserted directly into the page properties is applied to the page itself and all its subpages.
Note
The configuration is stored in the database and not in the file system. Therefore it cannot be kept under version control. This strategy is not recommended. Setting Page TSconfig in the page properties directly is available for backward-compatibility reasons and for quickly trying out some settings in development only.
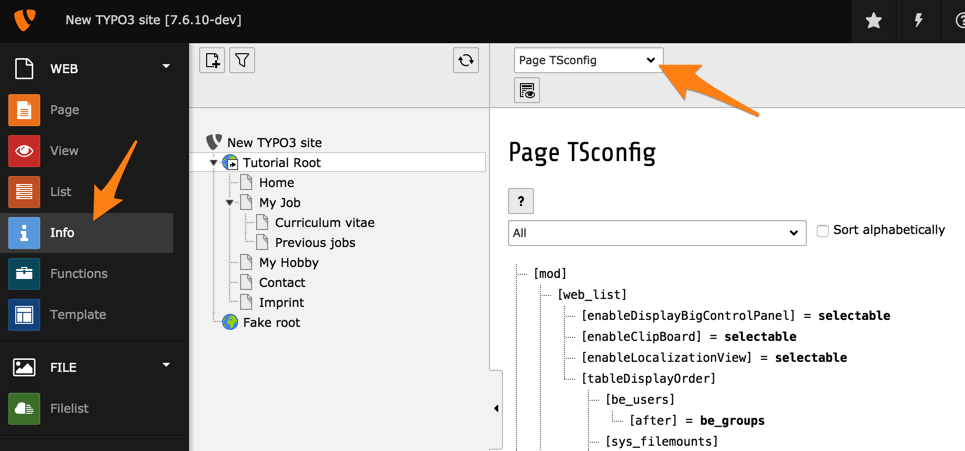
Verify the final configuration¶
The full Page TSconfig for any given page can be viewed using the module Web > Info module, action Page TSconfig.

Overriding and modifying values¶
Page TSconfig is loaded in the following order, the latter override the former:
Default Page TSconfig that was set globally
Static Page TSconfig that was included for a page tree.
Direct Page TSconfig entered directly in the page properties.
Static and direct Page TSconfig are loaded for the page they are set on and all their subpages.
The TypoScript syntax to modify values can also be used for the Page TSconfig.
Example¶
Default page TSconfig
RTE.default.proc.allowTagsOutside = hr
Static page TSconfig included on the parent page
RTE.default.proc.allowTagsOutside := addToList(blockquote)
Finally you get the value "hr,blockquote".
