Attention
TYPO3 v11 has reached end-of-life as of October 31th 2024 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
DatabaseQueryProcessor
The Database fetches records from the database, using
standard TypoScript select semantics. The result is then passed to the
FLUIDTEMPLATE as an array.
This way a FLUIDTEMPLATE cObject can iterate over the array of records.
Options:
if
if
-
- Type
- if condition
- Required
- false
- Default
- ''
Only if the condition is met the data processor is executed.
table
table
as
as
dataProcessing
dataProcessing
-
- Type
- array of dataProcessing
- Required
- false
- Default
- []
Array of data processors to be applied to all fetched records.
Note
All other options will be interpreted as in the TypoScript function
select, including pid,
order, where, etc. See the reference of
select.
Warning
When using the DatabaseQueryProcessor, you may encounter issues with language and/or versioning overlays, that currently can not be resolved. See here for more information.
Example: Display haiku records
Please see also About the examples.
TypoScript
We define the data property to use the
Database:
tt_content {
examples_dataprocdb =< lib.contentElement
examples_dataprocdb {
templateName = DataProcDb
dataProcessing.10 = TYPO3\CMS\Frontend\DataProcessing\DatabaseQueryProcessor
dataProcessing.10 {
if.isTrue.field = pages
table = tx_examples_haiku
orderBy = title
pidInList.field = pages
as = myHaikus
// recursively process the images in the records with the FilesProcessor
dataProcessing {
10 = TYPO3\CMS\Frontend\DataProcessing\FilesProcessor
10 {
references.fieldName = image
}
}
}
}
}The Fluid template
In the Fluid template then iterate over the records. As we used the recursive data processor FilesProcessor on the image records, we can also output the images.
<html data-namespace-typo3-fluid="true" xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers">
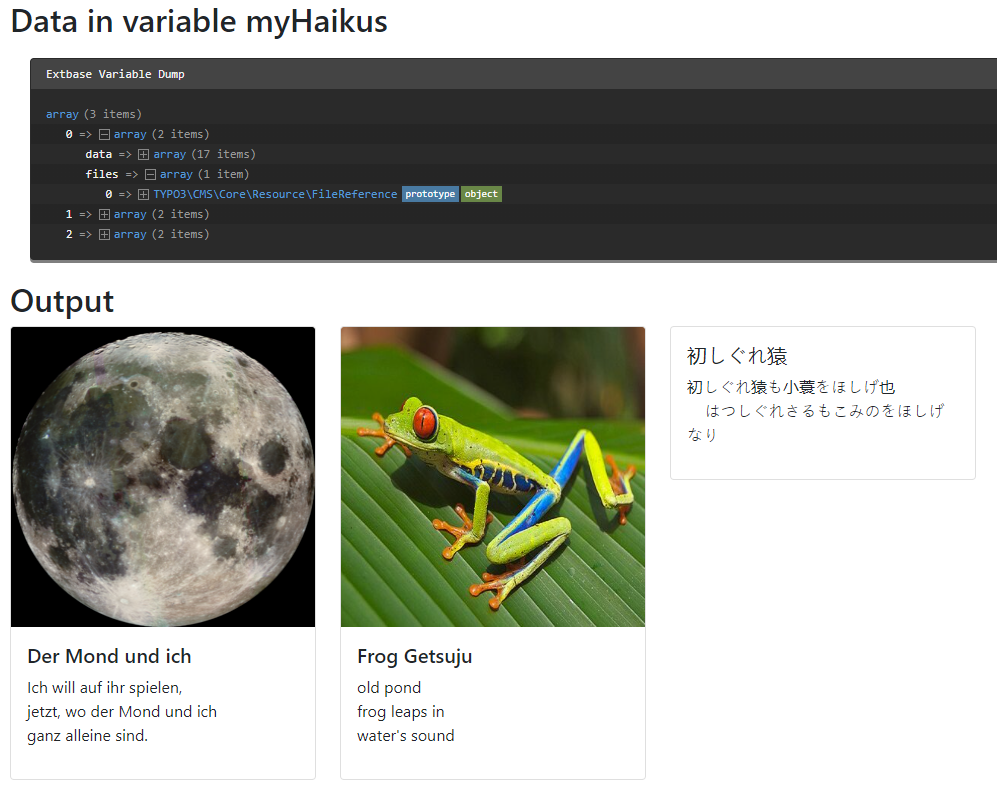
<h2>Data in variable myHaikus</h2>
<f:debug inline="true">{myHaikus}</f:debug>
<h2>Output</h2>
<div class="row">
<f:for each="{myHaikus}" as="haiku">
<div class="col-12 col-md-3">
<div class="card" style="backgorund-color: {haiku.color};">
<f:if condition="{haiku.files.0}">
<f:image image="{haiku.files.0}" class="card-img-top" height="300"/>
</f:if>
<div class="card-body">
<h5 class="card-title">{haiku.data.title}</h5>
<div class="card-text"><f:format.html>{haiku.data.poem}</f:format.html></div>
</div>
</div>
</div>
</f:for>
</div>
</html>Output
Each entry of the records array contains the data of the table in data
and the data of the images in files.

Haiku record data dump and output
