Attention
TYPO3 v11 has reached end-of-life as of October 31th 2024 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
SplitProcessor
The Split allows to split values separated with a delimiter
from a single database field. The result is an array that can be iterated over.
Whitespaces are automatically trimmed.
Options
if
if
-
- Type
- if condition
- Required
- false
- Default
- ''
Only if the condition is met the data processor is executed.
fieldName
fieldName
as
as
-
- Type
- string
- Required
- false
- Default
- defaults to the fieldName
The variable name to be used in the Fluid template.
delimiter
delimiter
filterIntegers
filterIntegers
filterUnique
filterUnique
removeEmptyEntries
removeEmptyEntries
Example: Splitting a URL
Please see also About the examples.
TypoScript
With the help of the Split the following scenario is
possible:
tt_content {
examples_dataprocsplit =< lib.contentElement
examples_dataprocsplit {
templateName = DataProcSplit
dataProcessing.10 = TYPO3\CMS\Frontend\DataProcessing\SplitProcessor
dataProcessing.10 {
as = urlParts
delimiter = /
fieldName = header_link
removeEmptyEntries = 0
filterIntegers = 0
filterUnique = 0
}
}
}The Fluid template
In the Fluid template then iterate over the split data:
<html data-namespace-typo3-fluid="true" xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers">
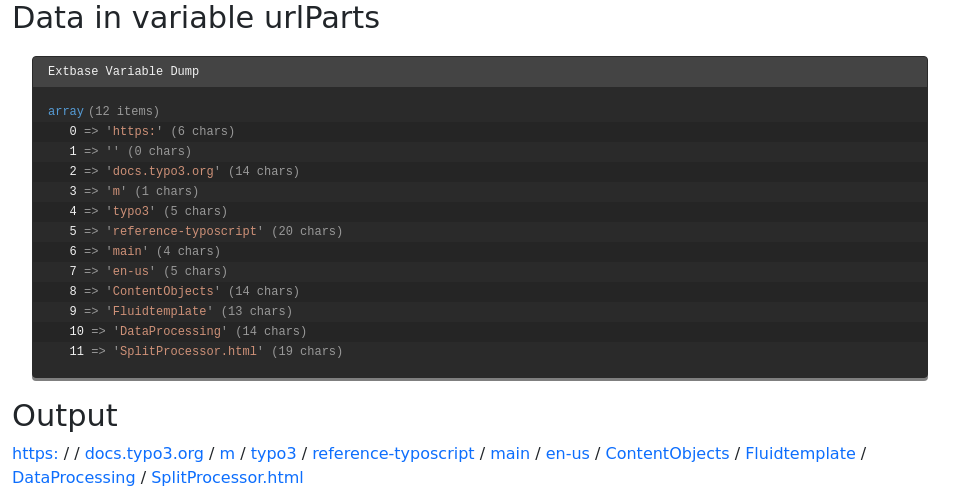
<h2>Data in variable urlParts</h2>
<f:debug inline="true">{urlParts}</f:debug>
<h2>Output</h2>
<f:for each="{urlParts}" as="part" iteration="i">
<span class="text-primary">{part}</span>
<f:if condition="{i.isLast} == false">/</f:if>
</f:for>
</html>Output
The array now contains the split strings: