Attention
TYPO3 v8 has reached its end-of-life March 31st, 2020 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Constants¶
Constants are values defined in the "Constants" field of a template. They follow the syntax of ordinary TypoScript and are case sensitive! They are used to manage in a single place values, which are later used in several places.
Defining constants¶
Other than constants in programming languages, values of constants in TypoScript can be overwritten. Constants in TypoScript can more be seen as variables in programming languages.
Reserved name
The object or property "file" is always interpreted as data type "resource". That means it refers to a file, which has to be uploaded in the TYPO3 CMS installation.
Multi-line values: The ( ) signs
Constants do not support multiline values!
You can use environment variables to provide instance specific values to your constants. Refer to getEnv for further information.
Example¶
Here bgCol is set to "red", file.toplogo is set to
fileadmin/logo.gif and topimg.file.pic2 is set to
fileadmin/logo2.gif, assuming these files are indeed available at the
expected location.
bgCol = red
file {
toplogo = fileadmin/logo.gif
}
topimg {
width = 200
file.pic2 = fileadmin/logo2.gif
}
The objects in the highlighted lines contain the reserved word "file" and the properties are always of data type "resource".
Using constants¶
When a TypoScript Template is parsed by TYPO3 CMS, constants are replaced, as
one would perform any ordinary string replacement. Constants are used in the
"Setup" field by placing them inside curly braces and prepending them with a
$ sign:
{$bgCol}
{$topimg.width}
{$topimg.file.pic2}
{$file.toplogo}
Only constants, which are actually defined in the "Constants" field, are substituted.
Constants in included templates are also substituted, as the whole template is one large chunk of text.
A systematic naming scheme should be used for constants. As "paths" can be defined, it's also possible to structure constants and prefix them with a common path segment. This makes reading and finding of constants easier.
Example¶
page = PAGE
page {
typeNum = 0
bodyTag = <body bgColor="{$bgCol}">
10 = IMAGE
10.file = {$file.toplogo}
}
For the above example to work, the constants from the last example have to be defined in the constants field.

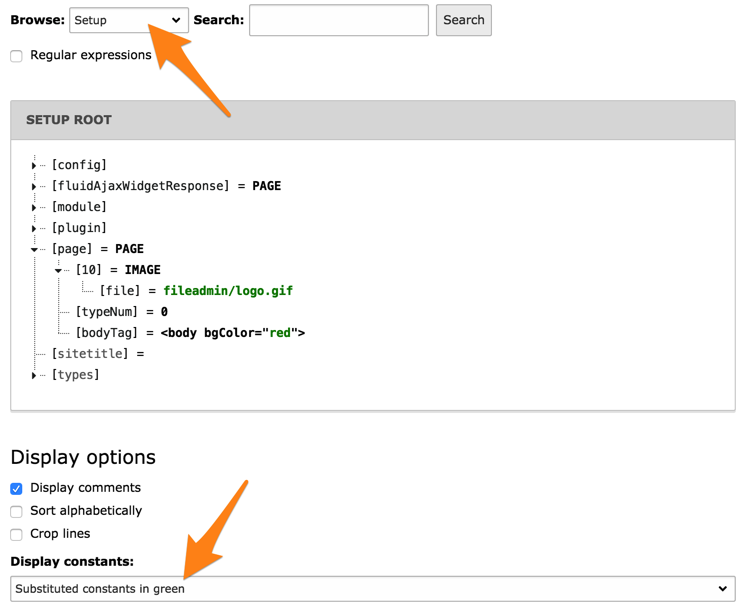
Constants in the setup code are substituted, marked in green. In the Object Browser, it's possible to show constants substituted and unsubstituted.
The "Display constants" function is not available if "Crop lines" is selected.
