Create initial pages
To follow this tutorial you need to have a few pages in your page tree and some content elements on those pages. You also need a basic site configuration.
The site package you build in chapter
Generate a site package
creates a folder called Initialisation. This folder contains an example
page tree with some dummy content in file
packages/,
and an example site configuration in file
packages/. Folder
packages/ contains
some example images to demonstrate using certain content elements.
Load the example data automatically
After installing the site package you downloaded from https://get.typo3.org/sitepackage run the following command:
ddev typo3 extension:setupLoading the data might take a few seconds. If you do not see the new pages try reloading the backend.

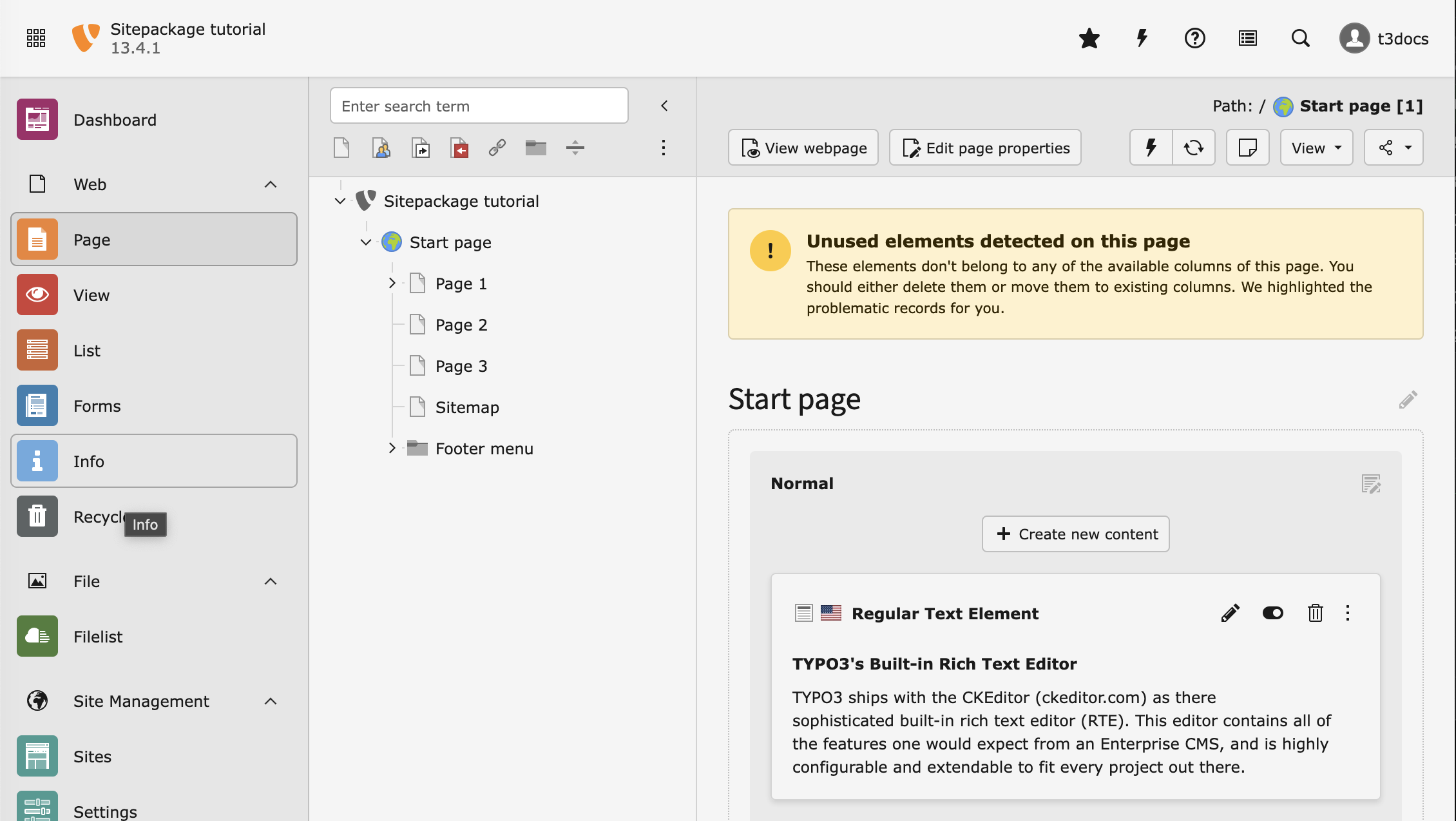
The page tree in the module Web > Page now contains a few example pages.
Note
This only works for site packages of type "Site Package Tutorial". The ones based on the Bootstrap Package or Fluid Styled Content do not contain example data.
Site configuration
If you followed Load the example data automatically a basic configuration has been created for you.
The site configuration is stored in a file called
config/. You can edit this file in the
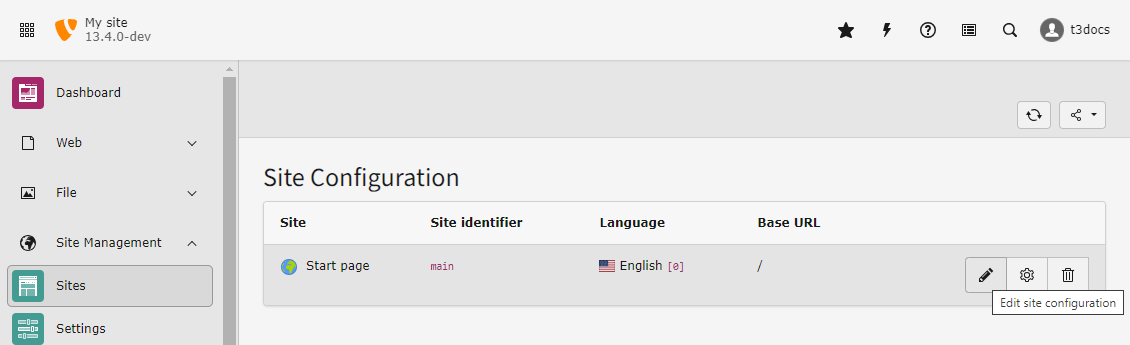
backend module Site Management > Sites:

Edit the site configuration in Site Management > Sites
If you want to create a site configuration manually see Create a new site configuration in the "Getting Started Tutorial".
