Generate a site package
A site package is a TYPO3 extension that you can customize to contain the configuration, templates, assets, etc, for your site. It therefore acts as a kind of main "theme" for your site.
So we start by generating a basic extension.
Generate and download a site package
You can download a site package using the official Site Package Builder at https://get.typo3.org/sitepackage or by using curl.
You can choose between three site packages types:
- Bootstrap Package: This site package comes with a ready-to-use theme
- Fluid Styled Content: A minimal site package where you can build your own custom theme.
- Site Package Tutorial: Contains all the files that are used as examples in this tutorial.
To follow this tutorial, choose the "Site Package Tutorial".
Download and unzip the file into the
packages/ folder and install it.
Extension installation
This tutorial assumes that your TYPO3 instance is a brand new installation without any themes, templates, pages or content.
We assume that you are working on your local machine using DDEV and that you have followed these steps:
Install the site package you just created
If you have used the Site Package Builder, the packages/ file
contains instructions on how to install your site package.
Move / unzip your my_ extension folder into the packages/
folder. Then require the extension via Composer using the
package name defined in the site package extension's composer. (now located
at packages/)
{
"name": "my-vendor/my-site-package"
}require it with:
ddev composer require my-vendor/my-site-package:@devProject file structure
Your project should now have the following structure:
-
-
-
-
-
config.yaml
-
-
-
-
-
-
[All sitepackage files]
-
composer.json
-
-
-
-
-
[Images for content, PDFs, ...]
-
-
[public files needed by TYPO3]
-
-
-
log
-
[private files needed by TYPO3]
-
-
-
[All installed packages, including TYPO3 source]
-
-
composer.json
-
composer.lock
A look at the basic site set
New in version 13.1
Site sets have been introduced.
The site package built by Site Package Builder comes with a ready-to-use
site set in folder packages/.
The set itself is defined in the config. file inside this folder:
name: my-vendor/my-site-package
label: 'My Site Package'
dependencies:
- typo3/fluid-styled-content
- typo3/fluid-styled-content-css
You will learn more about site sets in chapter The site set.
The TYPO3 Explained complete reference is here: Site sets.
During installation of your site package a page tree with example content was
created. The site configuration folder is config/.
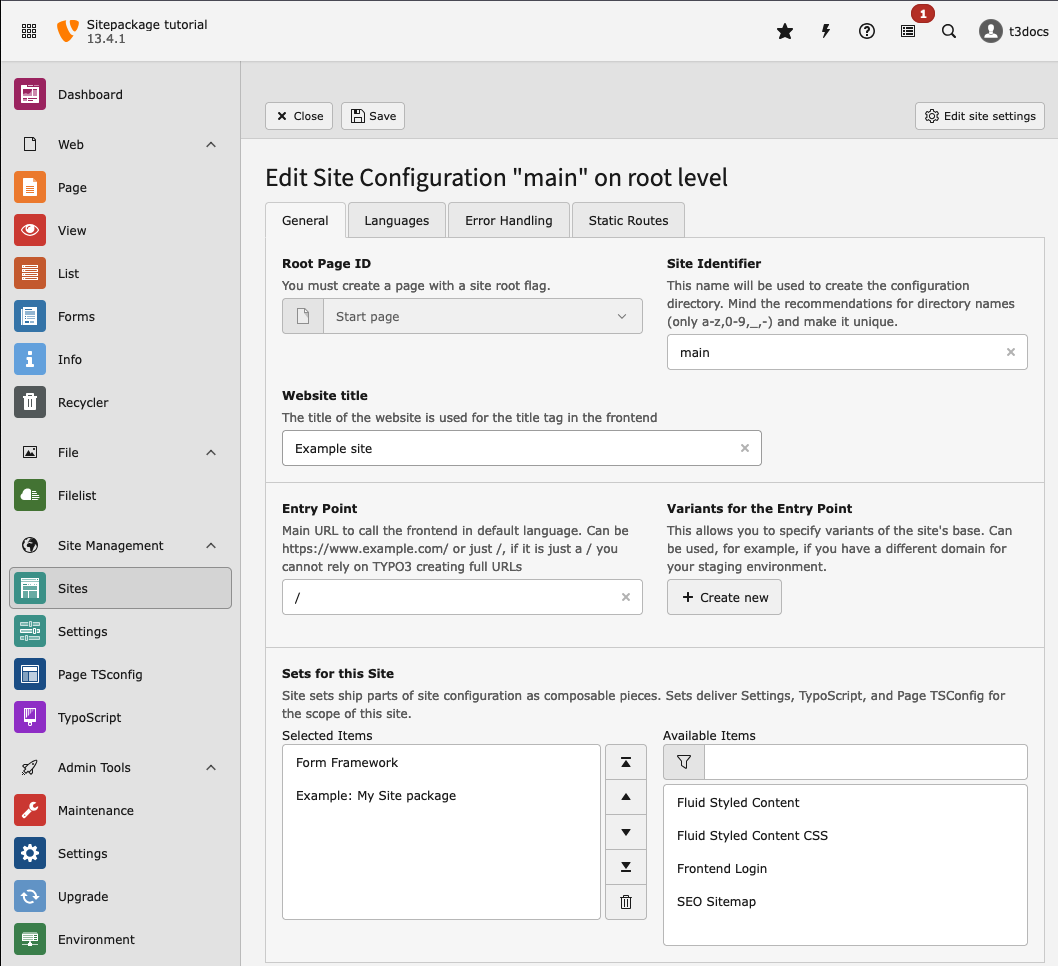
If you look at the site configuration in module Site Management > Sites it should already contain the "My Site package" set. Other sets can be added here, for example typo3/cms-form .

Use module Site Management > Sites to add the "Example: My Site package"
If you haven't made any changes, the site configuration should look like this:
The site set as TypoScript Provider
New in version 13.1
A site set can be used as TypoScript provider.
TYPO3 uses TypoScript as a configuration language. TypoScript is used to configure templates created with the Fluid templating language.
A file called packages/
provides the TypoScript for your site. This file contains imports of files from
folder packages/
(which contain the actual configuration).
Learn more about the TypoScript syntax used here in chapter A minimal page created by pure TypoScript in the "Getting Started Tutorial".
The TYPO3 Fluid version
File packages/
below defines the rendering of the site with Fluid templates:
page = PAGE
page {
10 = PAGEVIEW
10 {
paths {
0 = EXT:my_site_package/Resources/Private/PageView/
10 = {$MySitePackage.template_path}
}
dataProcessing {
# makes content elements available as {content} in Fluid template
10 = page-content
}
}
shortcutIcon = {$MySitePackage.favicon}
}
Line 6 sets the directory the Fluid Templates are loaded from. Line 7 sets a value from the site package settings.
Learn more about using Fluid Templates in chapter Fluid Templates.
Preview page
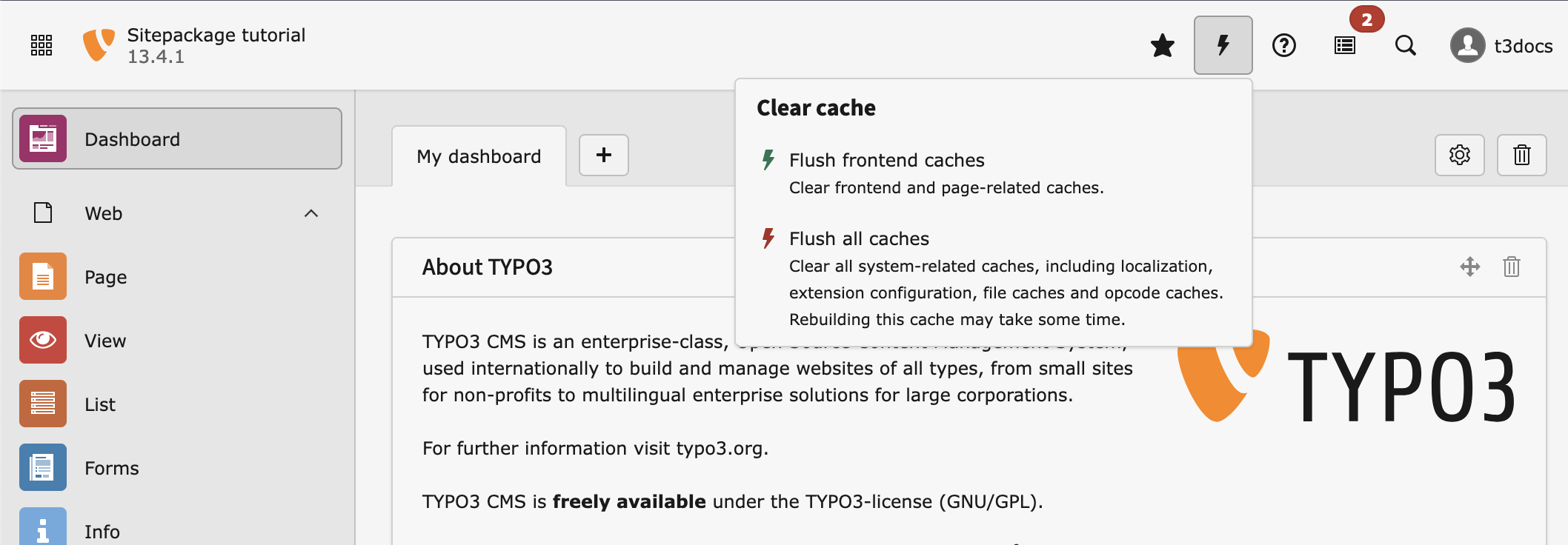
Whenever you make changes to Fluid templates or TypoScript files, you need to Flush frontend caches in the menu in the top bar before previewing the page:

Flush the frontend cache after changing template files
You can then preview your page by clicking on the View webpage button in the page module.
Composer configuration composer.json
In Create a minimal TYPO3 extension
a file called composer. was created for you:
{
"name": "my-vendor/my-site-package",
"type": "typo3-cms-extension",
"description": "Site package to follow the tutorial.",
"homepage": "https://docs.typo3.org/permalink/t3sitepackage:start",
"license": ["GPL-2.0-or-later"],
"keywords": ["TYPO3 CMS"],
"require": {
"typo3/cms-core": "^13.4",
"typo3/cms-rte-ckeditor": "^13.4",
"typo3/cms-fluid-styled-content": "^13.4"
},
"suggest": {
"friendsoftypo3/content-blocks": "Allows to create custom content elements. "
},
"autoload": {
"psr-4": {
"MyVendor\\MySitePackage\\": "Classes/"
}
},
"extra": {
"typo3/cms": {
"extension-key": "my_site_package"
}
}
}
At the top of the composer. file we see the Composer package name
my- (with a dash) and at the bottom we see the TYPO3
extension key in the extra section - my_ (with an underscore).
The Composer "name" consists of a vendor name followed by a forward slash and the
lowercase extension name with dashes.
When you reference files in your extension use your extension key, for example when setting your favicon in TypoScript:
page {
shortcutIcon = EXT:my_site_package/Resources/Public/Icons/favicon.ico
}