Rendering menus in TYPO3
There are several strategies to display menus or other navigation elements like breadcrumbs and sitemaps in TYPO3.
Menus as content elements
You can use a content element to display a menu. In the example data "Page 1" contains a menu of subpages and page "Sitemap" a sitemap content element.
To adjust the templates of these content elements refer to chapter Overriding the default templates of content elements.
Menus within the page view
A data processor (see also dataProcessing) can be used to provide the data for one or several menus.
For menus usually the menu data processor, which is provided by the TYPO3 Core, is used.
Tip
Some extensions like b13/menus offer performant menus for large sites or like georgringer/news menus for special purposes.
TypoScript configuration of the main menu
We use TypoScript to configure these menus. The main menu is configured like this:
This menu defines that the variable with the default name menu should contain
the information about the complete page tree of the current page.
System folders like the "Footer menu" from your example data, special page types and pages excluded from the navigation are excluded.
A complete reference of this menu can be found in the TypoScript Reference: menu data processor.
Fluid partial of the main menu
In packages/
you can find the partial that renders the main menu.
A menu usually contains several menu entries. We use the For ViewHelper <f:for> to iterate over all menu entries and render them in turn:
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<f:for each="{menu}" as="menuItem">
<li class="nav-item">
<a class="nav-link {f:if(condition: menuItem.active, then:'active')}"
href="{menuItem.link}"
target="{menuItem.target}"
title="{menuItem.title}"
>
{menuItem.title}
</a>
</li>
</f:for>
</ul>
In each loop the current menu item is stored in variable {menu.
You can use the Debug ViewHelper <f:debug> to debug what kind of data the variable contains like this:
<ul class="navbar-nav mr-auto">
<f:for each="{menu}" as="menuItem">
+ <f:debug>{menuItem}</f:debug>
<li class="nav-item {f:if(condition: menuItem.active, then:'active')}">The debug output on your page should now look like this:
array(8 items)
data => array(78 items)
title => 'My page' (22 chars)
link => '/my-page' (26 chars)
target => '' (0 chars)
active => 0 (integer)
current => 0 (integer)
spacer => 0 (integer)
hasSubpages => 1 (integer)The following data is of interest:
{menu:Item. data} - Contains the raw data of the database record of the page for the menu item.
{menu:Item. link} - The actual link to the page. For external links it contains the URL.
{menu:Item. target} - This might contain "_blank" if the menu item represents an external link.
{menu:Item. title} - The title to be displayed in the menu. By default the navigation title if set, the title otherwise.
{menuItem. active} - Contains 1 if the page of the current menu item is in the rootline of the current page.
The construct {f:
output the string "active" if {menu is set. The syntax might look
confusing at first. It is an If ViewHelper <f:if>
displayed in the Fluid inline notation.
Preview the page and use the menu
Whenever you change TypoScript files or Fluid templates, flush all caches:
ddev typo3 cache:flush
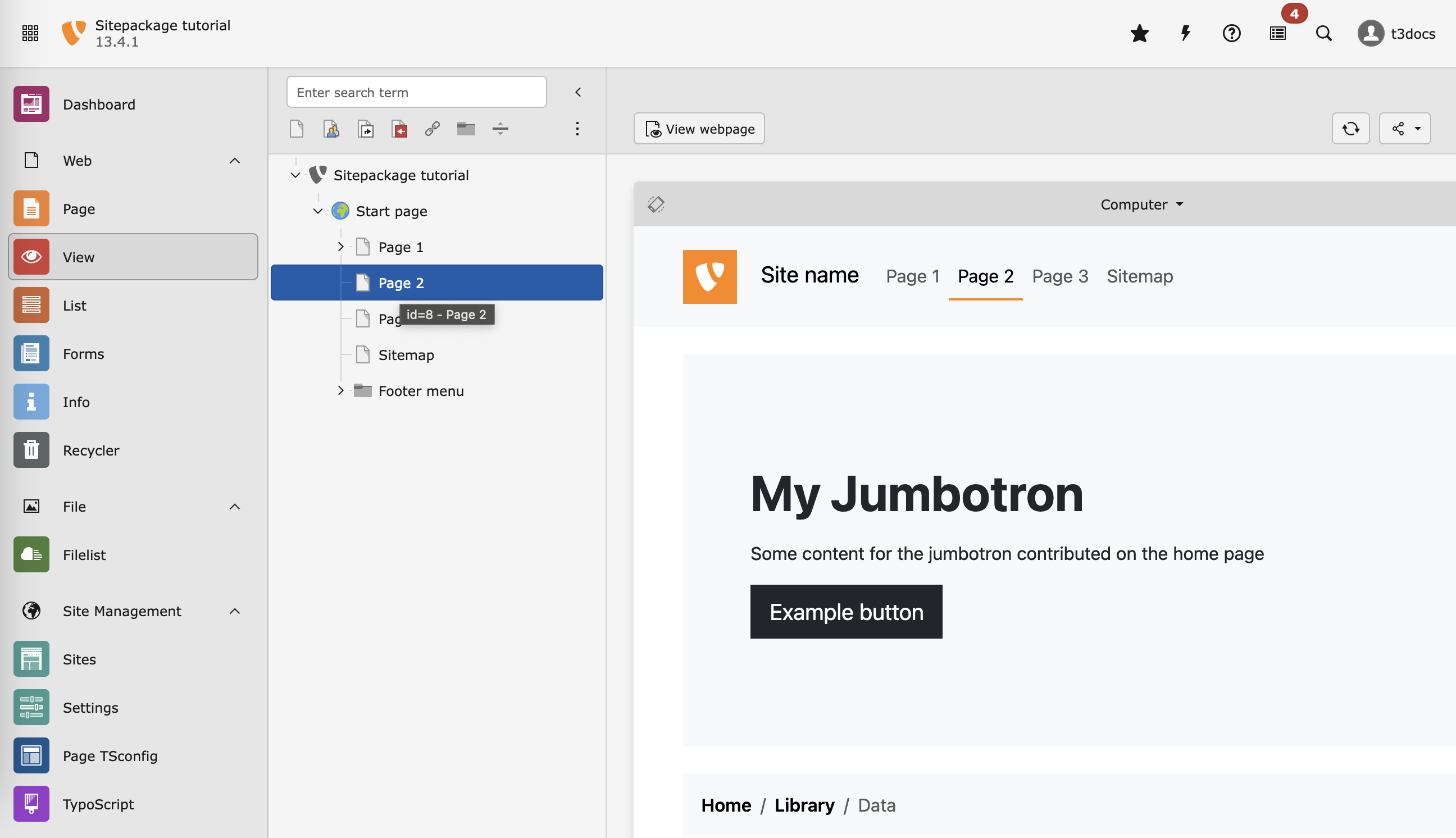
Checking from the backend if the menu is generated as expected.
Different menu types
We use the menu data processor to demonstrate different menu types:
- A breadcrumb configured in
packages/and rendered inmy_ site_ package/ Configuration/ Sets/ Site Package/ Typo Script/ Navigation/ breadcrumb. typoscript packages/.my_ site_ package/ Resources/ Private/ Page View/ Partials/ Navigation/ Breadcrumb. html - A footer menu consisting of pages within a selected folder configured in
packages/and rendered inmy_ site_ package/ Configuration/ Sets/ Site Package/ Typo Script/ Navigation/ footer Menu. typoscript packages/.my_ site_ package/ Resources/ Private/ Page View/ Partials/ Navigation/ Footer Menu. html
