Counters Content Element¶
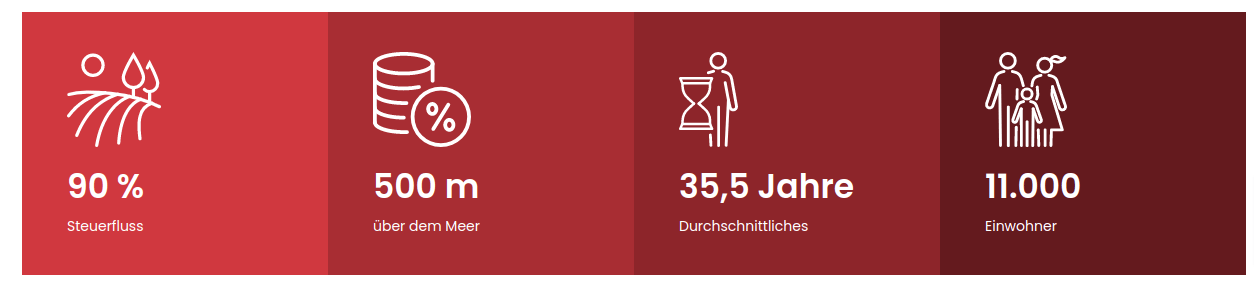
The counter content element provides the possibility to set multiple animated counters in a row. In big viewports (desktop) there are 4 columns of the counter, and the columns stack as the viewport gets smaller (mobile).
Create Counter records¶
Before any counter record can be shown in the frontend those need to be created.
Go to the module Web > List
Go to the Folder where you wanted to create the counter record.
Click on the link CommunityNet -> counters.
Fill out all desired fields and click Save.
How to create the counter element?¶
A Counter content element is used to render a defined selection of counter records in the frontend. Follow these steps to add a counter content element to a page:
Go to module Web > Page and to the page where you want to add the counter content
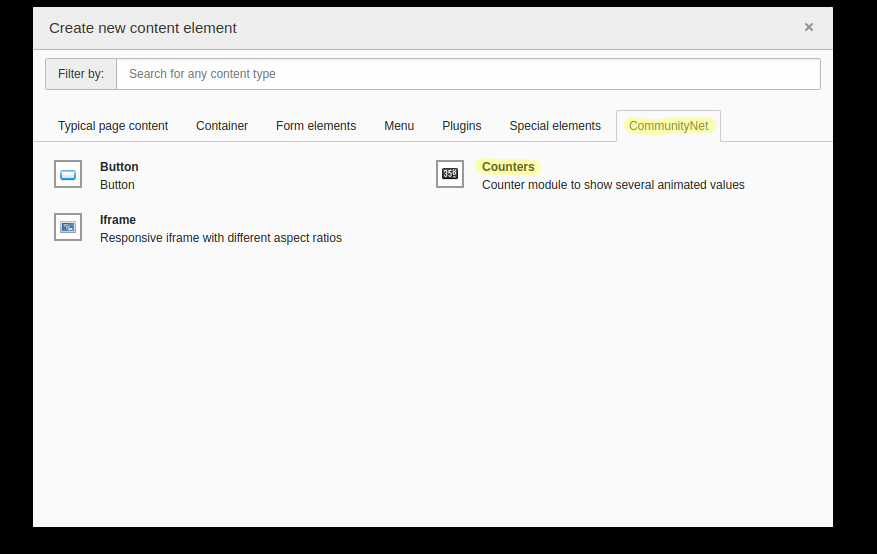
Add a new content element and select the entry CommunityNet > Counters.
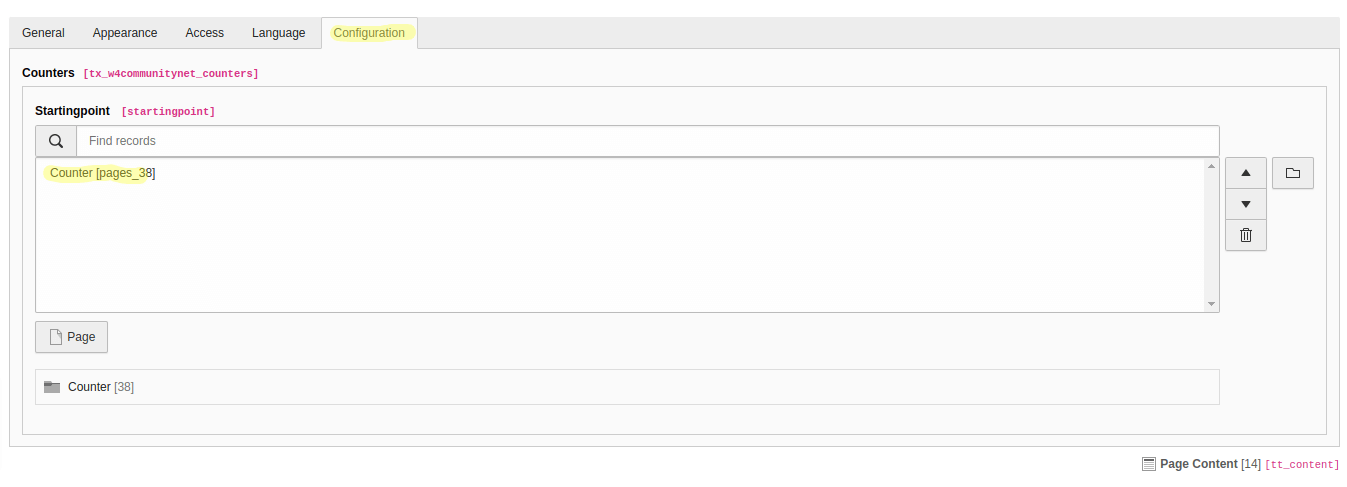
Switch to the tab CommunityNet where you can define the content settings.
Fill the field Startingpoint by selecting the sysfolder.
Save the plugin.