Attention
TYPO3 v9 has reached its end-of-life September 30th, 2021 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
You can order Extended Long Term Support (ELTS) here: TYPO3 ELTS.
admPanel¶
Configuration of the Admin Panel in the Frontend for the user.

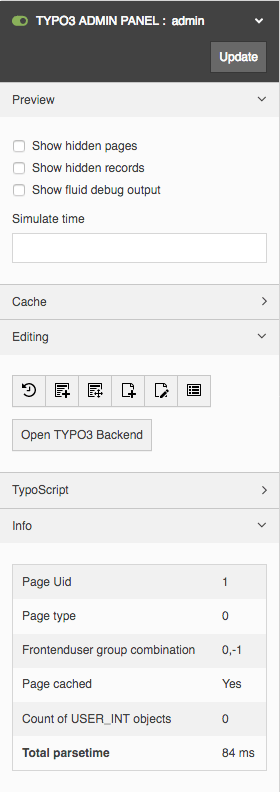
This is what the admin panel looks like. Notice the fact that the visibility of the admin panel is ultimately depending on being configured in your frontentd TypoScript template for the website! This is easily done by inserting this string in the TypoScript Template:
# Note this is a frontend TypoScript template and not TSconfig!
config.admPanel = 1
Example user TSconfig to disable the admin panel for a user:
admPanel.hide = 1
Note
The admin panel code is being rewritten in TYPO3 v9, some of the options may be outdated, and most parts may eventually vanish altogether in the future.
Tip
If you want to link to the login-screen of the backend, but wish that the user should return to the frontend for editing, you do that with this link, sending the "redirect_url" parameter to the login-screen. In that case the backend interface is not started.
<a href="typo3/index.php?redirect_url=../">
Backend login returning to frontend
</a>
enable¶
- Datatype
[object]
- Description
Used to enable the various parts of the panel for users. All values are 0/1 booleans.
Enable / disable all modules:
admPanel.enable.all = 1
Enable / disable single parts of the admin panel:
admPanel.enable.preview admPanel.enable.cache admPanel.enable.publish admPanel.enable.edit admPanel.enable.tsdebug admPanel.enable.info
- Default
For admin users,
admPanel.enable.all = 1is default.Note
The admin Panel is active for all admin users by default. If this does not fit the necessary setup, the different modules can be disabled.
hide¶
- Datatype
boolean
- Description
If set, the panel will not be displayed in the bottom of the page. This only has a visual effect.
override¶
- Datatype
[object]
- Description
Override single admin panel settings:
admPanel.override.[modulename].[propertyname]
You have to activate a module first by setting
admPanel.override.[modulename] = 1
Full reference
To find out the name of a modulename/property, you can have a look at the HTML code of the admin panel and watch the names of the form elements. In this example, the module name is "tsdebug", and the property is called "displayTimes":
name="TSFE_ADMIN_PANEL[tsdebug_displayTimes]"
Most common options
admPanel.override.preview.showHiddenPages (boolean) admPanel.override.preview.showHiddenRecords (boolean) admPanel.override.preview.simulateDate (timestamp) admPanel.override.preview.simulateUserGroup (integer) admPanel.override.cache.noCache (boolean) admPanel.override.cache.clearCacheLevels (integer) admPanel.override.edit.displayFieldIcons (boolean) admPanel.override.edit.displayIcons (boolean) admPanel.override.edit.editNoPopup (boolean) admPanel.override.tsdebug.forceTemplateParsing (boolean)
