Attention
TYPO3 v9 has reached its end-of-life September 30th, 2021 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
You can order Extended Long Term Support (ELTS) here: TYPO3 ELTS.
options¶
Various options for the user affecting the core at various points.
As an example, this enables the "Flush frontend caches" button in the upper right toolbar cache menu for non admin users:
options.clearCache.pages = 1
additionalPreviewLanguages¶
- Datatype
list of sys_language ids
- Description
The user will see these additional languages when localizing stuff in TCEforms. The list are uid numbers of sys_language records.
alertPopups¶
- Datatype
bitmask
- Description
Configure which Javascript popup alerts have to be displayed and which not:
1 – onTypeChange
2 – copy / move / paste
4 – delete
8 – FE editing
128 – other (not used yet)
- Default
255 (show all warnings)
bookmarkGroups¶
- Datatype
Array of integers/ strings
- Description
Set groups of bookmarks that can be accessed by the user. This affects the bookmarks toolbar item in the top right of the backend.
By default, 5 default groups will be defined globally (shared, can only be set by admins) and also for each user (personal bookmarks):
Pages
Records
Files
Tools
Miscellaneous
Set 0 to disable one of these group IDs, 1 to enable it (this is the default) or "string" to change the label accordingly.
Example
bookmarkGroups { 1 = 1 2 = My Group 3 = 0 4 = }Bookmark group 1 is loaded with the default label (Pages), group 2 is loaded and labeled as "My Group" and groups 3 and 4 are disabled. Group 5 has not been set, so it will be displayed by default, just like group 1.
clearCache.all¶
- Datatype
boolean
- Description
This will allow a non-admin user to clear frontend and page-related caches, plus some backend-related caches (that is everything including templates); if it is explicitly set to 0 for an admin user, it will remove the clear all option on toolbar for that user.
- Default
0
clearCache.pages¶
- Datatype
boolean
- Description
If set to 1, this will allow a non-admin user to clear frontend and page-related caches.
- Default
0
clipboardNumberPads¶
- Datatype
integer (0-20)
- Description
This allows you to enter how many pads you want on the clipboard.
- Default
3
createFoldersInEB¶
- Datatype
boolean
- Description
If set, a createFolders option appears in the element browser (for admin-users this is always enabled).
defaultUploadFolder¶
- Datatype
string
- Description
When a user uploads files they are stored in the default upload folder of the first file storage that user may access. The folder is used for uploads in the TCEforms fields. In general, this will be
fileadmin/user_upload.With this property it is possible to set a specific upload folder.
The syntax is "storage_uid:file_path".
Example
options.defaultUploadFolder = 2:user_folders/my_folder/
disableDelete¶
- Datatype
boolean
- Description
Disables the "Delete" button in TCEFORMs.
Note it is possible to set this for single tables using
options.disableDelete.[tableName]. Any value set for a single table will override the default value set for "disableDelete".
dontMountAdminMounts¶
- Datatype
boolean
Description
This options prevents the root to be mounted for an admin user.
Note
Only for admin-users. For other users it has no effect.
enableBookmarks¶
- Datatype
boolean
- Description
Enables the usage of bookmarks in the backend.
- Default
1
feedit¶
feedit.popupHeight¶
- Datatype
integer
- Description
Sets the height of the popup window of feedit.
Example
options.feedit.popupHeight = 700
feedit.popupWidth¶
- Datatype
integer
- Description
Sets the width of the popup window of feedit.
Example
options.feedit.popupWidth = 700
file_list¶
file_list.enableClipBoard¶
- Datatype
list of keywords
- Description
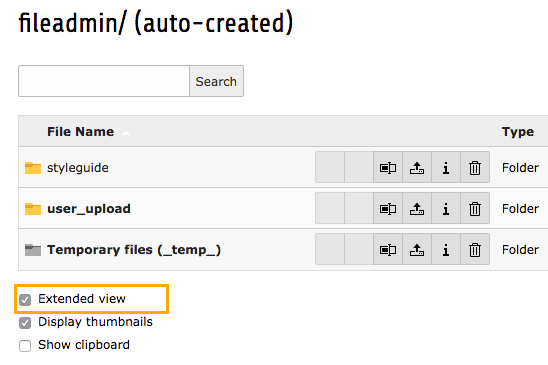
Determines whether the checkbox "Show clipboard" in the filelist module is shown or hidden. If it is hidden, you can predefine it to be always activated or always deactivated.
The following values are possible:
activated: The option is activated and the checkbox is hidden.
deactivated: The option is deactivated and the checkbox is hidden.
selectable: The checkbox is shown so that the option can be selected by the user.
- Default
selectable
file_list.enableDisplayBigControlPanel¶
- Datatype
(list of keywords)
- Description
Determines whether the checkbox "Extended view" in the filelist module is shown or hidden. If it is hidden, you can predefine it to be always activated or always deactivated.

The following values are possible:
activated: The option is activated and the checkbox is hidden.
deactivated: The option is deactivated and the checkbox is hidden.
selectable: The checkbox is shown so that the option can be selected by the user.
- Default
selectable
file_list.enableDisplayThumbnails¶
- Datatype
list of keywords
- Description
Determines whether the checkbox "Display thumbnails" in the filelist module is shown or hidden. If it is hidden, you can predefine it to be always activated or always deactivated.
The following values are possible:
activated: The option is activated and the checkbox is hidden.
deactivated: The option is deactivated and the checkbox is hidden.
selectable: The checkbox is shown so that the option can be selected by the user.
- Default
selectable
file_list.filesPerPage¶
- Datatype
integer
- Description
The maximum number of files shown per page in File > List
- Default
40
file_list.thumbnail.height¶
- Datatype
integer
- Description
All preview images in the file list will be rendered with the configured thumbnail height.
- Default
64
file_list.thumbnail.width¶
- Datatype
integer
- Description
All preview images in the file list will be rendered with the configured thumbnail width.
- Default
64
folderTree¶
folderTree.altElementBrowserMountPoints¶
- Datatype
list of "storageUid:folderName" items
- Description
Sets alternative filemounts for use in the File List and in Element Browser. Each item consists of storage Uid followed by a colon and the folder name inside that storage. You separate multiple items by a comma.
For backwards compatibility, defining only a folder name but without a storage Uid and colon prepended is still supported as well. Folders without a storage Uid prepended are assumed to be located in the default storage, which by default is the fileadmin/ folder. If a folder you specify does not exist it will not get mounted. Effective in workspaces too.
The alternative filemounts are added to the existing filemounts.
Example
options.folderTree.altElementBrowserMountPoints = _temp_/, 2:/templates, 1:/files/images
folderTree.hideCreateFolder¶
- Datatype
boolean
- Description
If set, the user can't create new folders.
- Default
false
folderTree.uploadFieldsInLinkBrowser¶
- Datatype
integer
- Description
This value defines the number of upload fields in the element browser. Default value is 3, if set to 0, no upload form will be shown.
- Default
3
hideModules.[moduleGroup]¶
- Datatype
list of module groups or modules
- Description
Configure which module groups or modules should be hidden from the main menu.
It is not an access restriction but makes defined modules invisible. That means in principle those modules can still be accessed if the rights allow.
A list of all available module groups and modules can be found in in the backend module SYSTEM -> Configuration -> $GLOBALS['TBE_MODULES'] (BE Modules)
Example
# Hide module groups "file" and "help" options.hideModules = file, help # Hide module "func" and "info" from the "web" group options.hideModules.web := addToList(func,info) # Hide module BELogLog from "system" group options.hideModules.system = BelogLog
hideRecords.pages¶
- Datatype
list of page ids
- Description
This hides records in the backend user interface. It is not an access restriction but makes defined records invisible. That means in principle those records can still be edited if the user rights allow. This makes sense if only a specialized module should be used to edit those otherwise hidden records.
This option is currently implemented for the pages table only and has an effect in the following places:
Page tree navigation frame
Web > List module
New record wizard
Example
options.hideRecords.pages = 12,45
impexp.enableImportForNonAdminUser¶
- Datatype
boolean
- Description
The import/export module of
EXT:impextis disabled by default for non-admin users. Enable this option, if non-admin users need to use the module. This should only be enabled for trustworthy backend users, as it might impose a security risk.- Default
0
lockToIP¶
- Datatype
string
- Description
Comma separated list of IP-numbers with wildcards.
Note
This option is only enabled if the
$GLOBALS['TYPO3_CONF_VARS']['BE']['enabledBeUserIPLock']configuration is true.
Example
# Allow all from 192.168-network options.lockToIP = 192.168.*.* # Allow all from 192.168-network plus all from REMOTE_ADDR 212.22.33.44 options.lockToIP = 192.168.\*.\*, 212.22.33.44 # Same as the previous. Leaving out parts of the IP address is the same as wild cards. options.lockToIP = 192.168, 212.22.33.44
mayNotCreateEditBookmarks¶
- Datatype
boolean
- Description
If set, the user can not create or edit bookmarks.
noThumbsInEB¶
- Datatype
boolean
- Description
If set, then image thumbnails are not shown in the element browser.
overridePageModule¶
- Datatype
string
- Description
By this value you can substitute the default "Web > Page" module key ("web_layout") with another backend module key.
Note
This property has been introduced for TemplaVoila in the old days. It is of little use nowadays and can be achieved using hideModules, too.
Example
# Enable TemplaVoila page module as default page module. options.overridePageModule = web_txtemplavoilaM1
pageTree¶
pageTree.altElementBrowserMountPoints¶
- Datatype
list of integers
- Description
Sets alternative webmounts for use in the Element Browser. You separate page ids by a comma. Non-existing page ids are ignored. If you insert a non-integer it will evaluate to "0" (zero) and the root of the page tree is mounted. Effective in workspaces too.
These alternative webmounts replace configured DB mount points unless you use the
altElementBrowserMountPoints.appendoption described below.Example
options.pageTree.altElementBrowserMountPoints = 34,123
pageTree.altElementBrowserMountPoints.append¶
- Datatype
boolean
- Description
This option allows administrators to add additional mount points in the RTE and the Wizard element browser instead of replacing the configured database mount points of the user when using the existing UserTSconfig option.
Example
options.pageTree.altElementBrowserMountPoints = 34,123 options.pageTree.altElementBrowserMountPoints.append = 1
pageTree.backgroundColor¶
- Datatype
string
- Description
Set background colors for tree branches.
Color can be any valid CSS color value. The best results can be achieved by using rgba values.
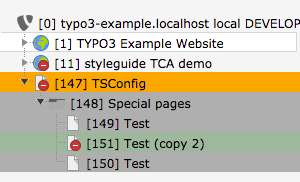
The syntax is: options.pageTree.backgroundColor.<pageId> = <color>
- Example
options.pageTree.backgroundColor.147 = orange options.pageTree.backgroundColor.148 = #AFAFAF options.pageTree.backgroundColor.151 = rgba(0, 255, 0, 0.1)

Tree branches with configured background colors¶
pageTree.doktypesToShowInNewPageDragArea¶
- Datatype
string
- Description
If set, the node top panel feature can be configured by a comma-separated list. Each number stands for a doctype id that should be added to the node top panel.


- Default
1,6,4,7,3,254,255,199
pageTree.excludeDoktypes¶
- Datatype
list of integers
- Description
Excludes nodes (pages) with one of the defined doktypes from the pagetree. Can be used for example for hiding custom doktypes.
- Example
options.pageTree.excludeDoktypes = 254,1
pageTree.showDomainNameWithTitle¶
- Datatype
boolean
- Description
If set, the domain name will be appended to the page title for pages that have "Is root of web site?" checked in the page properties. Useful if there are several domains in one page tree.
pageTree.showPageIdWithTitle¶
- Datatype
boolean
- Description
If set, the titles in the page tree will have their ID numbers printed before the title.
pageTree.showPathAboveMounts¶
- Datatype
boolean
- Description
If set, the user db mount path above the mount itself is shown. This is useful if you work a lot with user db mounts.

popupWindowSize¶
- Datatype
string
- Description
Defines the size of the element browser.
Note
This property is outdated.
saveClipboard¶
- Datatype
boolean
Description
If set, the clipboard content will be preserved for the next login. Normally the clipboard content lasts only during the session.
saveDocNew¶
- Datatype
boolean / "top"
- Description
If set, a button "Save and create new" will appear in TCEFORMs.
Note it is possible to set this for single tables using
options.saveDocNew.[tableName]. Any value set for a single table will override the default value set for "saveDocNew".- Default
1
Example
In this example the button is disabled for all tables, except tt_content where it will appear, and in addition create the records in the top of the page (default is after instead of top).
options.saveDocNew = 0 options.saveDocNew.tt_content = top
saveDocView¶
- Datatype
boolean
- Description
If set, a button "Save and view" will appear in TCEFORMs.
Note it is possible to set this for single tables using
options.saveDocView.[tableName]. Any value set for a single table will override the default value set for "saveDocView".- Default
1
showDuplicate¶
- Datatype
boolean
- Description
If set, a button "Duplicate" will appear in TCEFORMs.
Note that it is possible to set this for single tables using
options.showDuplicate.[tableName]. Any value set for a single table will override the default value set forsaveDocView.- Default
0
showHistory¶
- Datatype
boolean
- Description
Shows link to the history for the record in TCEFORMs.
Note it is possible to set this for single tables using
options.showHistory.[tableName]. Any value set for a single table will override the default value set for "showHistory".
view.languageOrder¶
- Datatype
list of sys_language ids
- Description
When a backend user clicks a view-page link in the backend (magnifying glass) the first language uid in this list which the user has access to edit will be added as the language parameter to the view-link.
This is a useful setting for translators which primarily wish to see their translation when they click the view-links.
Example
options.view.languageOrder = 2,1
