Setting page TSconfig
It is recommended to always define custom page TSconfig in a project-specific sitepackage extension. This way the page TSconfig settings can be kept under version control.
The options described below are available for setting page TSconfig in non-sitepackage extensions.
Page TSconfig can be defined globally as Default page TSconfig, on site level via Page TSconfig via site or set or for a page tree, a page and all its subpages.
It is also possible to set set page TSconfig directly in the page properties but this is not recommended anymore.
Setting the page TSconfig globally
Global page TSconfig should be stored within an extension, usually a sitepackage
extension. The content of the file Configuration/ within
an extension is automatically loaded during build time.
It is possible to load other TSconfig files with the import syntax within this file:
@import 'EXT:my_sitepackage/Configuration/TsConfig/Page/Basic.tsconfig'
@import 'EXT:my_sitepackage/Configuration/TsConfig/Page/Mod/Wizards/NewContentElement.tsconfig'Many page TSconfig settings can be set globally. This is useful for installations that contain only one site and use only one sitepackage extension.
Extensions supplying custom default page TSconfig that should always be included, can also set the page TSconfig globally.
The PSR-14 event BeforeLoadedPageTsConfigEvent is available to add global static page TSconfig before anything else is loaded.
Page TSconfig on site level
New in version 13.1
Page TSconfig can be included on a per site level.
Page TSconfig can be defined on a site level by placing a file called
page. in the storage directory of the site
(config/sites/<identifier>/).
Extensions and site packages can provide page TSconfig in
site sets by placing a file called page.
into the folder of that set.
This way sites and sets can ship page TSconfig without the need for database entries or by polluting global scope. Dependencies can be expressed via site sets, allowing for automatic ordering and deduplication.
See also site sets as page TSconfig provider.
Example: load page TSconfig from the site set and the site
Let us assume, you have a site set defined in your extension:
name: my-vendor/my-set
label: My SetAnd use it in a site in your project:
base: 'http://example.com/'
rootPageId: 1
dependencies:
- my-vendor/my-setYou can now put a file called page. in the same folder like your
site configuration and it will be automatically loaded for all pages in that
site.
# This tsconfig will be loaded for pages in site "my-site"
# [...]Or you can put the file page. in the same directory like the
site set you defined in your extension. It will then be loaded by all pages
of all sites that depend on this set:
# This tsconfig will be loaded for pages in all sites that depend on set 'my-vendor/my-set'
# [...]Static page TSconfig
Include static page TSconfig into a page tree
Static page TSconfig that has been registered by your sitepackage or a third party extension can be included in the page properties.
- Go to the page properties of the page where you want to include the page TSconfig.
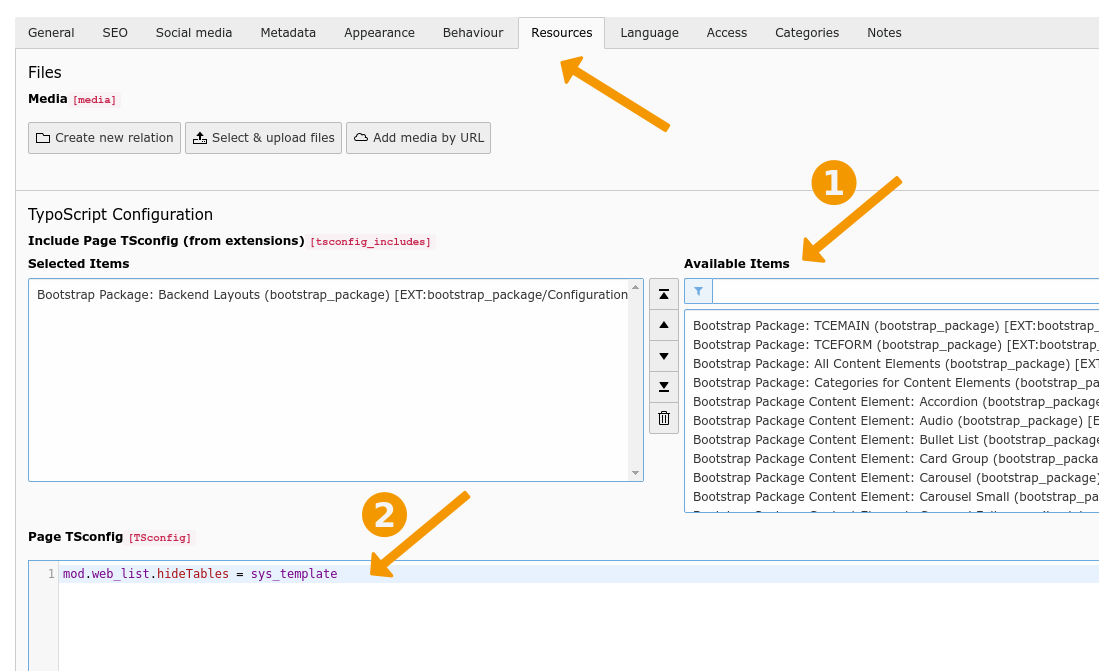
- Go to the tab Resources, then to page TSconfig > Include static page TSconfig (from extensions) and select the desired configurations from the Available Items.
Register static page TSconfig files
Register PageTS config files in the Configuration/
of any extension.
These can be selected in the page properties.
<?php
use TYPO3\CMS\Core\Utility\ExtensionManagementUtility;
ExtensionManagementUtility::registerPageTSConfigFile(
'extension_name',
'Configuration/TsConfig/Page/myPageTSconfigFile.tsconfig',
'My special config',
);
It is not possible to use label reference <Label references / LLL strings>`_ for the third parameter as the extension name will be automatically appended.
If you need to localize these labels, modify the TCA directly instead of using the API function:
Set page TSconfig directly in the page properties
Go to the page properties of the page where you want to include the page TSconfig and open the tab Resources.
You can enter page TSconfig directly into the field Page TSconfig:

Page TSconfig inserted directly into the page properties is applied to the page itself and all its subpages.
Note
The configuration is stored in the database and not in the file system. Therefore it cannot be kept under version control. This strategy is not recommended. Setting page TSconfig in the page properties directly is available for backward-compatibility reasons and for quickly trying out some settings in development only.
Verify the final configuration
The full page TSconfig for any given page can be viewed using the module Page TSconfig with in the Sites section.
Overriding and modifying values
Page TSconfig is loaded in the following order, the latter override the former:
- Default page TSconfig that was set globally
- Static page TSconfig that was included for a page tree.
- Direct page TSconfig entered directly in the page properties.
- User TSconfig overrides
Static and direct page TSconfig are loaded for the page they are set on and all their subpages.
The TypoScript syntax to modify values can also be used for the page TSconfig.
Example
Default page TSconfig
RTE.default.proc.allowTagsOutside = hrStatic page TSconfig included on the parent page
RTE.default.proc.allowTagsOutside := addToList(blockquote)Finally you get the value "hr,blockquote".
