A minimal page created by pure TypoScript
TypoScript is the basic configuration language used to configure the frontend output of a page in TYPO3.
Learn more about TypoScript in Getting started: A quick introduction into TypoScript in the TypoScript Reference.
You can find detailed information about the TypoScript Syntax and a listing of all objects and with their properties and functions in the TypoScript Reference.
"Hello world" example in TypoScript
Changed in version 13.1
The site set can be used as TypoScript provider. It is not necessary to use a TypoScript record as is explained in tutorials for TYPO3 versions 12.4 and below.
Put the following TypoScript in a file called setup. within
your Site set. The site set is the folder
containing your site configuration.
# Create the frontend output of the page
page = PAGE
page {
# Show a text with value "Hello world."
10 = TEXT
10.value = Hello, world.
}
- Is a comment. See the Syntax of comments in TypoScript: Comments.
- Assigns a top level object of type PAGE
to a variable called
page. - The
pagegets more options in this block. See the Blocks in the TypoScript syntax. - Another comment.
- Assigns a content object (also called "cObject") of type
TEXT to
index number 10 of
page. It has the pathpage.if you want to change it later.10 - Assigns the value
Hello, world.to thevalueproperty of the TEXT cObject stored in pathpage..10
Clear all caches via the following console command or the button in the backend:
ddev typo3 cache:flushYou can now preview the result.
Resulting web page
Here is the resulting web page HTML source for both the TypoScript-only and the Fluid-based implementations. Notice how TYPO3 has added default markup around the single line of content:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!--
This website is powered by TYPO3 - inspiring people to share!
TYPO3 is a free open source Content Management Framework initially
created by Kasper Skaarhoj and licensed under GNU/GPL.
TYPO3 is copyright 1998-2018 of Kasper Skaarhoj. Extensions are
copyright of their respective owners.
Information and contribution at https://typo3.org/
-->
<title>Example site - Start page</title>
<meta name="generator" content="TYPO3 CMS">
</head>
<body>
Hello, world.
</body>
</html>
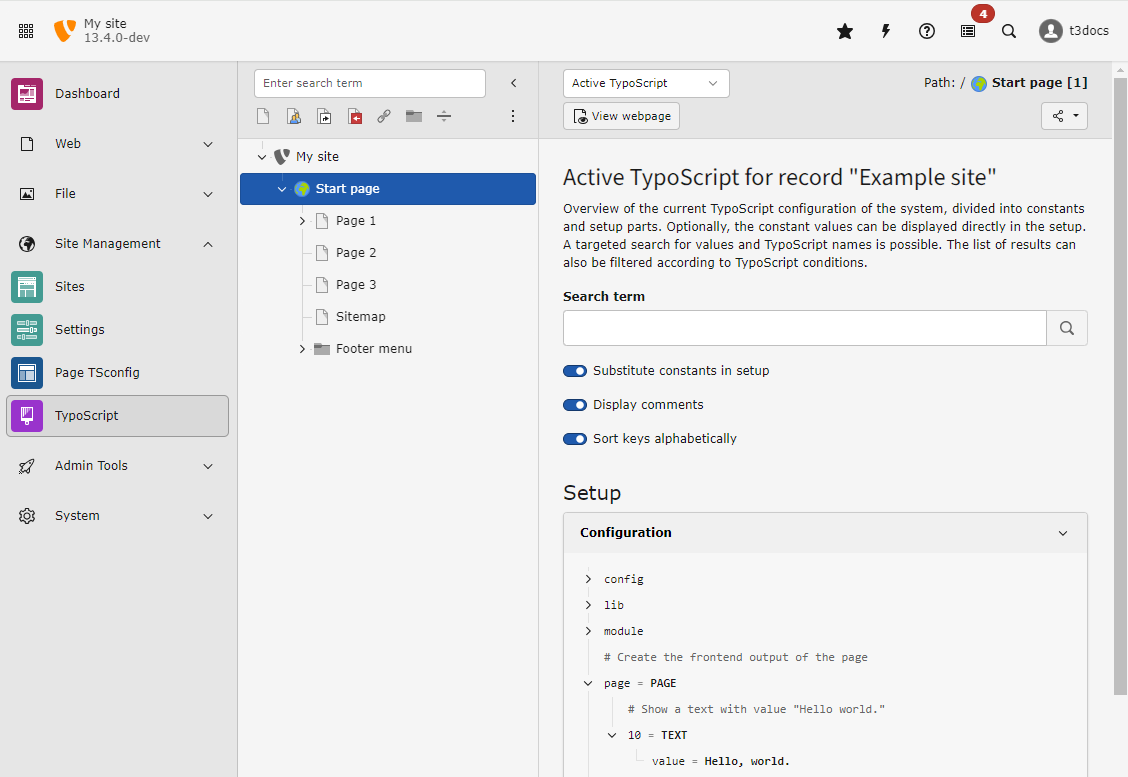
Debug the TypoScript in the backend module "Active TypoScript"
Open the backend module Site Management > TypoScript > Active TypoScript.

Switch the submodules of module Site Management > TypoScript using the Dropdown in the module header.
You can find the variable page that you just defined. The other variables have
been created by TypoScript loaded globally by the TYPO3 Core and system
extensions. They are some of the
Reserved top-level objects.
Play around with TypoScript
You can now try out a couple of TypoScript commands to familiarize yourself with TypoScript.
Here are some examples:
Wrap "Hello, world." in p-tags
- As we now have several options for TEXT object
with path
page., we switch to the block syntax here.10 - Assign the text to the value property of the TEXT object.
-
We use the stdWrap property of the TEXT object to configure the stdWrap function.
In this function we use the option wrap. It surrounds the current content of the TEXT object as set in line 5 with the value defined here. The pipe
|character is replaced by the text that corresponds to the value property.
Note
You may sometimes see that stdWrap functionality is directly applied to a TEXT object like this:
For backward compatibility reasons it is possible to apply stdWrap properties directly to TEXT object. This is only true for TEXT objects, not any other TypoScript cObject types. So we recommend to always use stdWrap to stay consistent.
Display the title of the current page on top
page = PAGE
page {
5 = TEXT
5 {
stdWrap.field = title
stdWrap.wrap = <h1>|</h1>
}
10 = TEXT
10 {
value = Hello, world.
stdWrap.wrap = <p>|</p>
}
}
- We assign a second content object (also called "cObject") of type
TEXT to
index number 5 of
page. As the index is smaller than the index 10 of the TEXT object containing the text "Hello World", it is displayed before the other object. - Uses the block syntax to apply properties to the TEXT object.
- Uses the stdWrap property field to fetch
the field
titlefrom the database record of the current page. - Uses the stdWrap property wrap to wrap the
current string fetched in line 5 in
<h1>tags.
Note
The order in which the content objects are defined in the TypoScript file does not matter. They are output from the smallest index to the largest. Therefore the following would give you the same output:
