DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
For Users¶
Show Article(s)¶
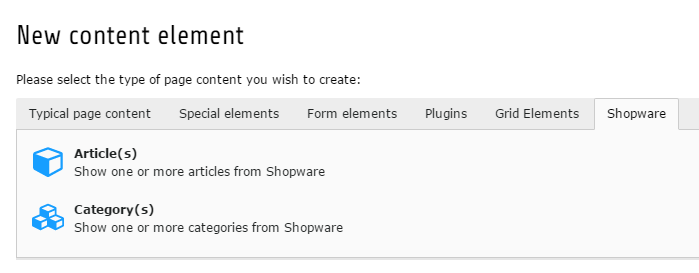
First of all you have to add a new content element of type “Article(s)”.
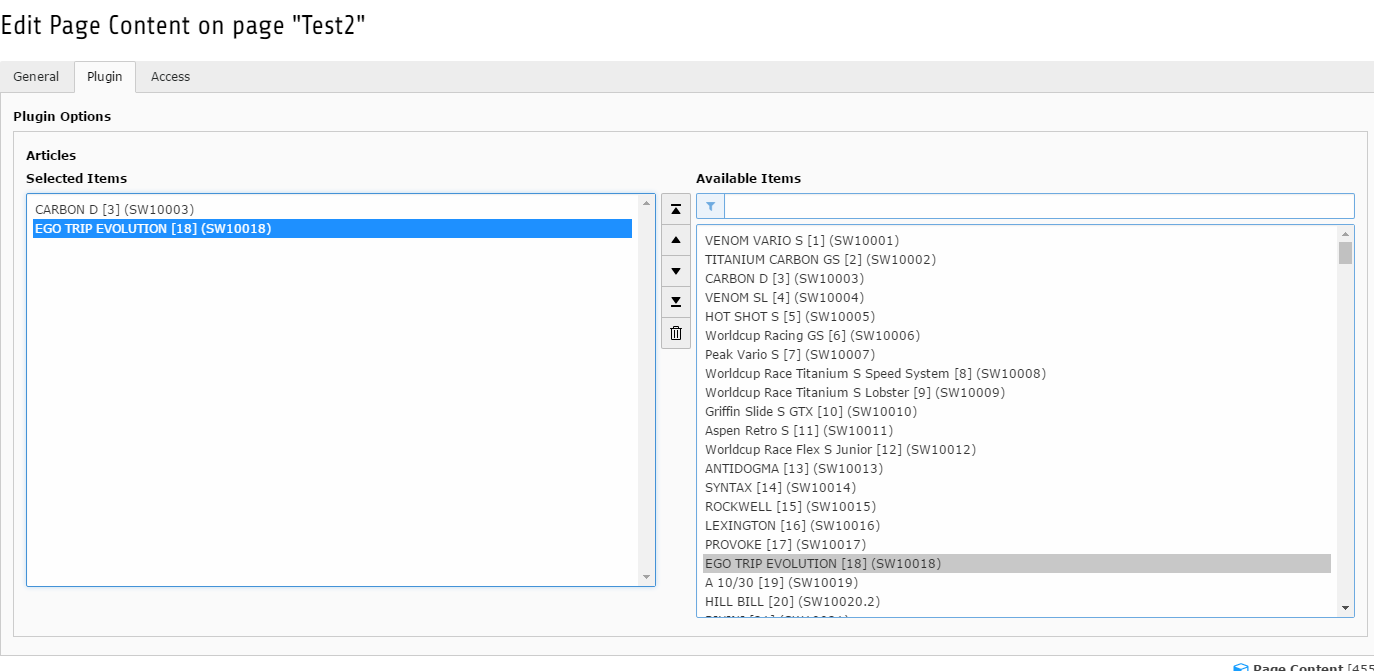
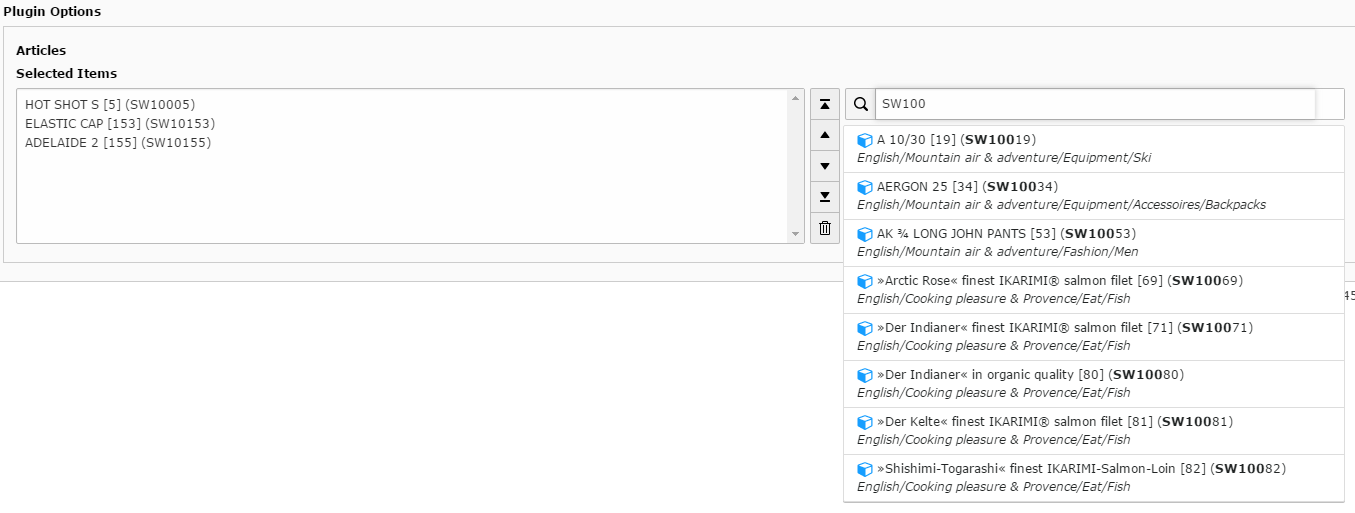
After that you are able to choose the articles you want to display in frontend.
Note
The default behaviour is to choose articles and categories via autocomplete-wizard. If you wish to change this and list all available articles and categories in your frontend plugin configuration you have to configure it in your extension configuration in extension manager.
Important
Please note that you to override the article partial for an optimized frontend output (Configuration via TypoScript).
Note
With the expression {article.url} you can link articles within your fluid template. This feature is only
available in the full version.
Show Categories(s)¶
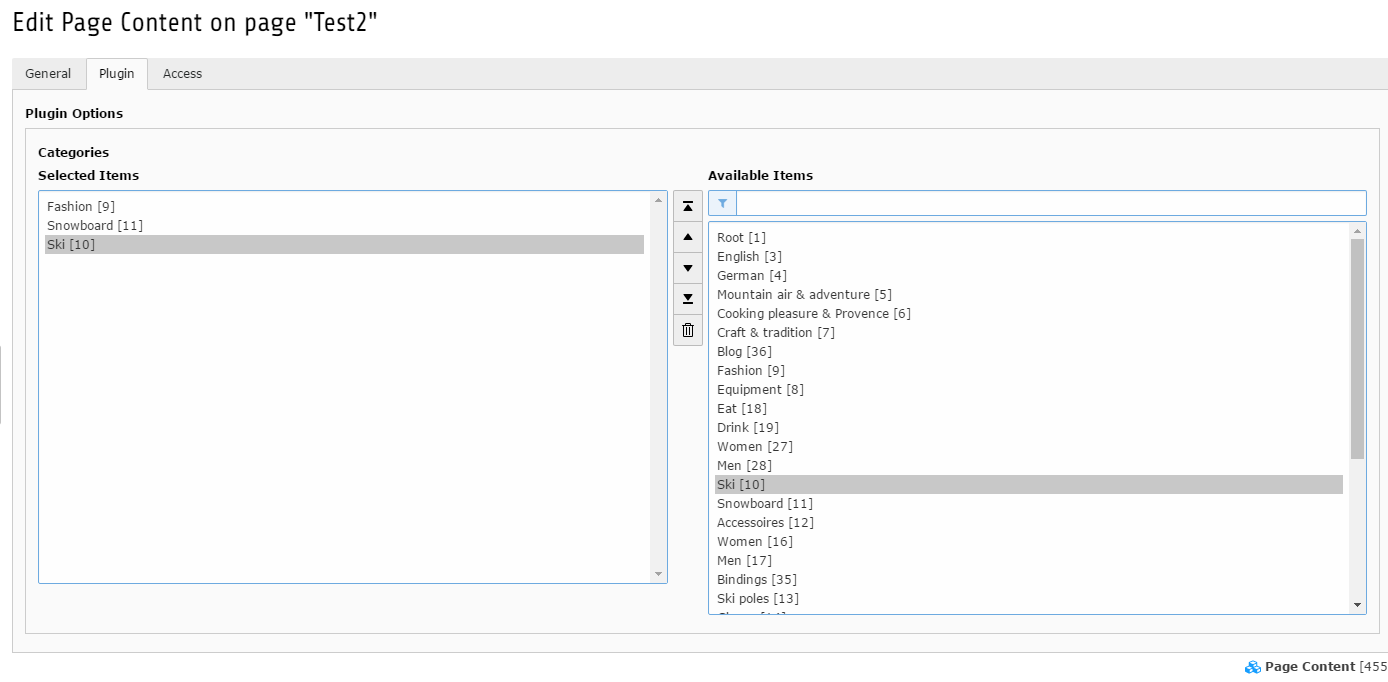
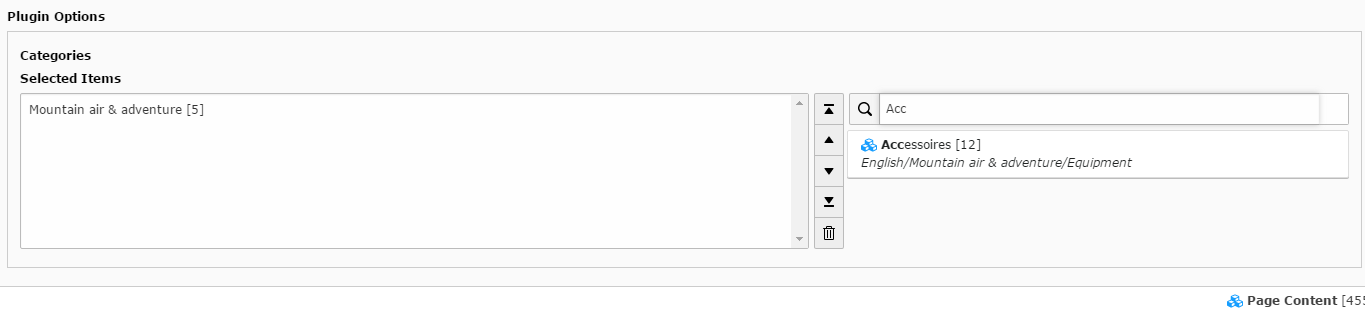
Similiar to articles you can show categories in the frontend by adding a content element of type “Category(s)”.
Note
With the expression {category.subCategories} you can render a menu structure based on shopware categories within
your fluid template.
Note
With {category.url} you can link categories within your fluid template. This feature is only
available in the full version.