Attention
TYPO3 v9 has reached its end-of-life September 30th, 2021 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
You can order Extended Long Term Support (ELTS) here: TYPO3 ELTS.
type = 'radio'¶
Table of contents:
Introduction¶
This type creates a set of radio buttons. The value is typically stored as integer value, each radio item has one assigned number, but it can be a string, too.
Examples¶

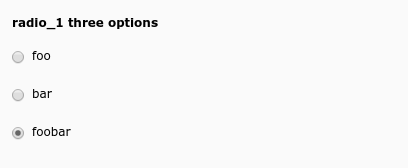
A set of radio buttons¶
'radio_1' => [
'label' => 'radio_1 three options',
'config' => [
'type' => 'radio',
'items' => [
['foo', 1], // 'foo' should be a LLL reference
['bar', 2],
['foobar', 3],
],
],
],
Properties¶
behaviour¶
- Datatype
array
- Scope
Proc.
- Description
The behaviour array contains various sub properties to specify processing options like localization overlay behaviour and children behaviour for relation types. Available properties vary by type and renderType combination.
behaviour => allowLanguageSynchronization¶
- Datatype
boolean
- Scope
Proc.
- Description
Allows an editor to select in a localized record whether the value is copied over from default or source language record, or if the field has an own value in the localization. If set to true and if the table supports localization and if a localized record is edited, this setting enables FieldWizard LocalizationStateSelector: Two or three radio buttons shown below the field input. The state of this is stored in a json encoded array in the database table called
l10n_state. It tells the DataHandler which fields of the localization records should be kept in sync if the underlying default or source record changes.Example:
'aField' => [ 'config' => [ 'type' = 'sometype', 'behaviour' => [ 'allowLanguageSynchronization' => true ] ] ]
- Default
false
default¶
- Datatype
integer / string
- Scope
Display / Proc.
- Description
Default value set if a new record is created.
fieldInformation¶
- Datatype
array
- Scope
Display
- Description
Show information between an element label and the main element input area. Configuration works identical to the "fieldWizard" property, no default configuration in the core exists (yet). In contrast to "fieldWizard", HTML returned by fieldInformation is limited, see FormEngine docs for more details.
fieldWizard¶
- Datatype
array
- Scope
Display
- Description
Specifies wizards rendered below the main input area of an element. Single type / renderType elements can register default wizards which are merged with this property.
As example, type='check' comes with this default wizards configuration:
protected $defaultFieldWizard = [ 'localizationStateSelector' => [ 'renderType' => 'localizationStateSelector', ], 'otherLanguageContent' => [ 'renderType' => 'otherLanguageContent', 'after' => [ 'localizationStateSelector' ], ], 'defaultLanguageDifferences' => [ 'renderType' => 'defaultLanguageDifferences', 'after' => [ 'otherLanguageContent', ], ], ];
This is be merged with the configuration from TCA, if there is any. Below example disables the default
localizationStateSelectorwizard.'aField' => [ 'config' => [ 'fieldWizard' => [ 'localizationStateSelector' => [ 'disabled' => true, ], ], ], ],
It is possible to add own wizards by adding them to the TCA of the according field and pointing to a registered renderType, to resort wizards by overriding the
beforeandafterkeys, to hand over additional options in the optionaloptionsarray to specific wizards, and to disable single wizards using thedisabledkey. Developers should have a look at the FormEngine docs for details.
The following fieldWizards are available for this type:
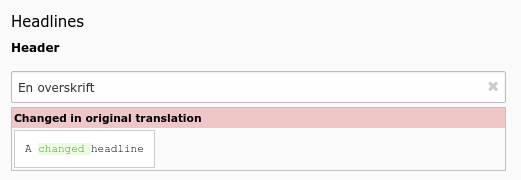
fieldWizard => defaultLanguageDifferences¶
- Datatype
array
- Scope
fieldWizard
- Description
Show a "diff-view" if the content of the default language record has been changed after the translation overlay has been created. The ['ctrl'] section property transOrigDiffSourceField has to be specified to enable this wizard in a translated record.
This wizard is important for editors who maintain translated records: They can see what has been changed in their localization parent between the last save operation of the overlay.

A field has been changed in default language record¶
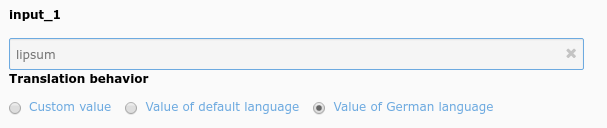
fieldWizard => localizationStateSelector¶
- Datatype
array
- Scope
fieldWizard
- Description
The localization state selector wizard displays two or three radio buttons in localized records saying: "This field has an own value distinct from my default language or source record", "This field has the same value as the default language record" or "This field has the same value as my source record". This wizard is especially useful for the
tt_contenttable. It will only render, if:The record is a localized record (not default language)
The record is in "translated" (connected), but not in "copy" (free) mode
The table is localization aware using the ['ctrl'] properties languageField, transOrigPointerField. If the optional property translationSource is also set, and if the record is a translation from another localized record, the third radio appears.
The property ['config']['behaviour']['allowLanguageSynchronization'] is set to true

Example localization state selector on an type=input field¶
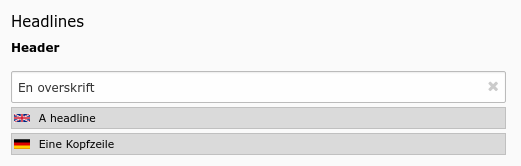
fieldWizard => otherLanguageContent¶
- Datatype
array
- Scope
fieldWizard
- Description
Show values from the default language record and other localized records if the edited row is a localized record. Often used in
tt_contentfields. By default, only the value of the default language record is shown, values from further translations can be shown by setting the userTsConfig property additionalPreviewLanguages.The wizard shows content only for "simple" fields. For instance, it does not work for database relation fields, and if the field is set to
readOnly. Additionally, the table has to be language aware by setting up the according fields in ['ctrl'] section.
Header field showing values from two other languages¶
items¶
- Datatype
array
- Scope
Display / Proc.
- Description
Required.
An array of values which can be selected.
Each entry is in itself an array where the first entry is the displayed title (string or LLL reference and the second entry is the value of the field in database if that radio is selected. Values can be integer numbers or string values.
itemsProcFunc¶
- Datatype
string (class->method reference)
- Scope
Display / Proc.
- Description
PHP function which is called to fill / manipulate the array with elements.
[classname]->[methodname]
The function/method will have an array of parameters passed to it, the items-array is passed by reference in the key 'items'. By modifying the array of items, you alter the list of items. A method may throw an exception which will be displayed as a proper error message to the user.
Example:
The configuration for the field
category_fieldof the tablett_contentlooks like this:'type' => 'select', 'renderType' => 'selectSingle', 'itemsProcFunc' => 'TYPO3\CMS\Core\Category\CategoryRegistry->getCategoryFieldsForTable', 'itemsProcConfig' => [ 'table' => 'tt_content' ], 'minitems' => 0, 'maxitems' => 1, 'size' => 1
The referenced
itemsProcFuncshould populate the items by filling$configuration['items']`:/** * Returns a list of category fields for a given table for populating selector "category_field" * in tt_content table (called as itemsProcFunc). * * @param array $configuration Current field configuration * @throws \UnexpectedValueException * @internal */ public function getCategoryFieldsForTable(array &$configuration) { $table = $configuration['config']['itemsProcConfig']['table'] ?? ''; // Return early if no table is defined if (empty($table)) { throw new \UnexpectedValueException('No table is given.', 1381823570); } // Loop on all registries and find entries for the correct table foreach ($this->registry as $tableName => $fields) { if ($tableName === $table) { foreach ($fields as $fieldName => $options) { $fieldLabel = $this->getLanguageService()->sL($GLOBALS['TCA'][$tableName]['columns'][$fieldName]['label']); $configuration['items'][] = [$fieldLabel, $fieldName]; } } } }
Further examples on different config type's can be found in the extension
styleguide.
readOnly¶
- Datatype
boolean
- Scope
Display
- Description
Renders the field in a way that the user can see the values but cannot edit them. The rendering is as similar as possible to the normal rendering but may differ in layout and size.
Warning
This property affects only the display. It is still possible to write to those fields when using the DataHandler.
