Attention
TYPO3 v9 has reached its end-of-life September 30th, 2021 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
You can order Extended Long Term Support (ELTS) here: TYPO3 ELTS.
text (default)¶
Table of contents:
This page describes the text type with no renderType (default).
type='text' without a given specific renderType either renders a simple <textarea> or a Rich Text
field if Rich Text Editor is enabled in the configuration and for the user.
Examples¶
Properties¶
behaviour¶
- Datatype
array
- Scope
Proc.
- Description
The behaviour array contains various sub properties to specify processing options like localization overlay behaviour and children behaviour for relation types. Available properties vary by type and renderType combination.
behaviour => allowLanguageSynchronization¶
- Datatype
boolean
- Scope
Proc.
- Description
Allows an editor to select in a localized record whether the value is copied over from default or source language record, or if the field has an own value in the localization. If set to true and if the table supports localization and if a localized record is edited, this setting enables FieldWizard LocalizationStateSelector: Two or three radio buttons shown below the field input. The state of this is stored in a json encoded array in the database table called
l10n_state. It tells the DataHandler which fields of the localization records should be kept in sync if the underlying default or source record changes.Example:
'aField' => [ 'config' => [ 'type' = 'sometype', 'behaviour' => [ 'allowLanguageSynchronization' => true ] ] ]
- Default
false
cols¶
- Datatype
integer
- Scope
Display
- Description
Abstract value for the width of the
<textarea>field. To set the textarea to the full width of the form area, use the value 50. Default is 30.Does not apply to RTE fields.
default¶
- Datatype
integer / string
- Scope
Display / Proc.
- Description
Default value set if a new record is created.
enableRichtext¶
- Datatype
boolean
- Scope
Display / Proc.
- Description
If set to true, the system renders a Rich Text Editor if that is enabled for the editor (default: yes), and if a suitable editor extension is loaded (default: rteckeditor).
If either of these requirements is not met, the system falls back to a
<textarea>field.
enableTabulator¶
- Datatype
boolean
- Scope
Display
- Description
Enabling this allows to use tabs in a text field. This works well together with fixed-width fonts (monospace) for code editing.
Does not apply to RTE fields.
eval¶
- Datatype
string (list of keywords)
- Scope
Display / Proc.
- Description
Configuration of field evaluation. None of these apply for RTE fields.
Some of these evaluation keywords will trigger a JavaScript pre-evaluation in the form. Other evaluations will be performed in the backend.
The evaluation functions will be executed in the list-order, available keywords:
- required
A non-empty value is required in the field (otherwise the form cannot be saved).
- trim
The value in the field will have white spaces around it trimmed away.
- null
An empty value (string) will be stored as
NULLin the database. (requires a proper sql definition). Often combined with "mode" property.- Vendor\Extension\*
User defined form evaluations.
- Examples
Trimming the value for white space before storing in the database:
'aField' => [ 'label' => 'aLabel', 'config' => [ 'type' => 'text', 'eval' => 'trim', ], ],
You can supply own form evaluations in an extension by creating a class with two functions:
deevaluateFieldValue()called when opening the record andevaluateFieldValue()called for validation when saving the record:EXT:extension/Classes/Evaluation/ExampleEvaluation.phpnamespace Vendor\Extension\Evaluation; /** * Class for field value validation/evaluation to be used in 'eval' of TCA */ class ExampleEvaluation { /** * Server-side validation/evaluation on saving the record * * @param string $value The field value to be evaluated * @param string $is_in The "is_in" value of the field configuration from TCA * @param bool $set Boolean defining if the value is written to the database or not. * @return string Evaluated field value */ public function evaluateFieldValue($value, $is_in, &$set) { return $value . ' [added by PHP on saving the record]'; } /** * Server-side validation/evaluation on opening the record * * @param array $parameters Array with key 'value' containing the field value from the database * @return string Evaluated field value */ public function deevaluateFieldValue(array $parameters) { return $parameters['value'] . ' [added by PHP on opening the record]'; } }
EXT:extension/ext_localconf.php:// Register the class to be available in 'eval' of TCA $GLOBALS['TYPO3_CONF_VARS']['SC_OPTIONS']['tce']['formevals']['Vendor\\Extension\\Evaluation\\ExampleEvaluation'] = '';
EXT:extension/Configuration/TCA/tx_example_record.php:'columns' => [ 'example_field' => [ 'config' => [ 'type' => 'text', 'eval' => 'trim,Vendor\\Extension\\Evaluation\\ExampleEvaluation,required' ], ], ],
fieldControl¶
- Datatype
array
- Scope
Display
- Description
Show action buttons next to the element. This is used in various type's to add control buttons right next to the main element. They can open popus, switch the entire view and other things. All must provide a "button" icon to click on, see FormEngine docs for more details. See type=group for examples.
fieldInformation¶
- Datatype
array
- Scope
Display
- Description
Show information between an element label and the main element input area. Configuration works identical to the "fieldWizard" property, no default configuration in the core exists (yet). In contrast to "fieldWizard", HTML returned by fieldInformation is limited, see FormEngine docs for more details.
fieldWizard¶
- Datatype
array
- Scope
Display
- Description
Specifies wizards rendered below the main input area of an element. Single type / renderType elements can register default wizards which are merged with this property.
As example, type='check' comes with this default wizards configuration:
protected $defaultFieldWizard = [ 'localizationStateSelector' => [ 'renderType' => 'localizationStateSelector', ], 'otherLanguageContent' => [ 'renderType' => 'otherLanguageContent', 'after' => [ 'localizationStateSelector' ], ], 'defaultLanguageDifferences' => [ 'renderType' => 'defaultLanguageDifferences', 'after' => [ 'otherLanguageContent', ], ], ];
This is be merged with the configuration from TCA, if there is any. Below example disables the default
localizationStateSelectorwizard.'aField' => [ 'config' => [ 'fieldWizard' => [ 'localizationStateSelector' => [ 'disabled' => true, ], ], ], ],
It is possible to add own wizards by adding them to the TCA of the according field and pointing to a registered renderType, to resort wizards by overriding the
beforeandafterkeys, to hand over additional options in the optionaloptionsarray to specific wizards, and to disable single wizards using thedisabledkey. Developers should have a look at the FormEngine docs for details.
The following fieldWizards are available for this renderType:
fieldWizard => defaultLanguageDifferences¶
- Datatype
array
- Scope
fieldWizard
- Description
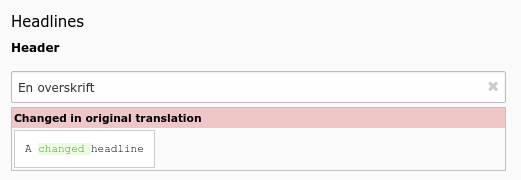
Show a "diff-view" if the content of the default language record has been changed after the translation overlay has been created. The ['ctrl'] section property transOrigDiffSourceField has to be specified to enable this wizard in a translated record.
This wizard is important for editors who maintain translated records: They can see what has been changed in their localization parent between the last save operation of the overlay.

A field has been changed in default language record¶
fieldWizard => localizationStateSelector¶
- Datatype
array
- Scope
fieldWizard
- Description
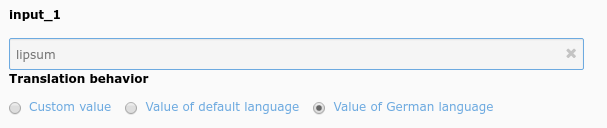
The localization state selector wizard displays two or three radio buttons in localized records saying: "This field has an own value distinct from my default language or source record", "This field has the same value as the default language record" or "This field has the same value as my source record". This wizard is especially useful for the
tt_contenttable. It will only render, if:The record is a localized record (not default language)
The record is in "translated" (connected), but not in "copy" (free) mode
The table is localization aware using the ['ctrl'] properties languageField, transOrigPointerField. If the optional property translationSource is also set, and if the record is a translation from another localized record, the third radio appears.
The property ['config']['behaviour']['allowLanguageSynchronization'] is set to true

Example localization state selector on an type=input field¶
fieldWizard => otherLanguageContent¶
- Datatype
array
- Scope
fieldWizard
- Description
Show values from the default language record and other localized records if the edited row is a localized record. Often used in
tt_contentfields. By default, only the value of the default language record is shown, values from further translations can be shown by setting the userTsConfig property additionalPreviewLanguages.The wizard shows content only for "simple" fields. For instance, it does not work for database relation fields, and if the field is set to
readOnly. Additionally, the table has to be language aware by setting up the according fields in ['ctrl'] section.
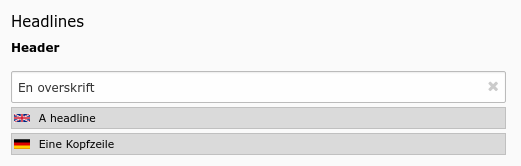
Header field showing values from two other languages¶
fixedFont¶
- Datatype
boolean
- Scope
Display
- Description
Enables a fixed-width font (monospace) for the text field. This is useful when using code.
Does not apply to RTE fields.
is_in¶
- Datatype
string
- Scope
Display / Proc.
- Description
If a user-defined evaluation is used for the field (see eval), then this value will be passed as argument to the user-defined evaluation function.
Does not apply to RTE fields.
max¶
- Datatype
integer
- Scope
Display
- Description
Adds the HTML5 attribute "maxlength" to a textarea. Prevents the field from adding more than specified number of characters. This is a client side restriction, no server side length restriction is enforced.
Does not apply for RTE fields.
mode¶
- Datatype
string (keywords)
- Scope
Display
- Description
Possible keywords:
useOrOverridePlaceholderThis property is related to the placeholder property. When defined a checkbox will appear above the field. If that box is checked, the field can be used to enter whatever the user wants as usual. If the box is not checked, the field becomes read-only and the value saved to the database will be
NULL.What impact this has in the frontend depends on what is done in the code using this field. In the case of FAL relations, for example, if the "title" field has its box checked, the "title" from the related metadata will be provided.
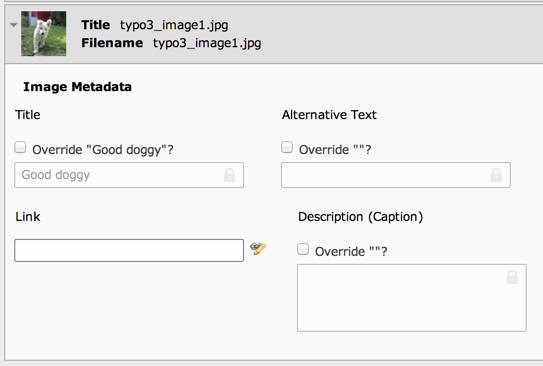
This is how the mode checkbox appears in the TYPO3 CMS backend:

Several fields with their placeholder override checkboxes¶
Warning
In order for this property to apply properly, the field must be allowed to use "NULL" as a value, the "eval" property must list "null" as a possible evaluation.
placeholder¶
- Datatype
string
- Scope
Display
- Description
Placeholder text for the field. This can be a simple string or a reference to a value in the current record or another one. With a syntax like
__row|fieldthe placeholder will take the value of the given field from the current record.This can be recursive to follow a longer patch in a table record chain. If the designated field is a relation to another table (is of type select, group or inline), the related record will be loaded and the placeholder searched within it.
Example from the "sys_file_reference" table:
'title' => [ 'label' => 'LLL:EXT:lang/locallang_tca.xlf:sys_file_reference.title', 'config' => [ 'type' => 'input', 'size' => 20, 'eval' => 'null', 'placeholder' => '__row|uid_local|metadata|title', 'mode' => 'useOrOverridePlaceholder' ] ],
In the above placeholder syntax,
uid_localpoints to the related "sys_file" record andmetadatapoints to the "sys_file_metadata" of the related "sys_file" record. From there we take the content of thetitlefield as placeholder value.
readOnly¶
- Datatype
boolean
- Scope
Display
- Description
Renders the field in a way that the user can see the values but cannot edit them. The rendering is as similar as possible to the normal rendering but may differ in layout and size.
Warning
This property affects only the display. It is still possible to write to those fields when using the DataHandler.
richtextConfiguration¶
- Datatype
string (keyword)
- Scope
Display / Proc.
- Description
The value is a key in
$GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets']array and specifies the YAML configuration source field used for that RTE field. It does not make sense without having property enableRichtext set to true.Extension
rte_ckeditorregisters three presets:default,minimalandfulland points to YAML files with configuration details.Integrators may override for instance the
defaultkey to point to an own YAML file which will affect all core backend RTE instances to use that configuration.If this property is not specified for an RTE field, the system will fall back to the
defaultconfiguration.Note
If dealing with the YAML files, be aware it is usually not allowed to base your configuration on existing files and to extend them, but it is required to rely on a full own set of configuration files.
rows¶
- Datatype
integer
- Scope
Display
- Description
The number of rows in the textarea. May be corrected for harmonization between browsers. Will also automatically be increased if the content in the field is found to be of a certain length, thus the field will automatically fit the content. Default is 5. Max value is 20.
Does not apply to RTE fields.
search¶
- Datatype
array
- Scope
Search
- Description
Defines additional search-related options for a given field.
- pidonly (boolean)
Searches in the column only if search happens on the single page, does not search the field if searching in the whole table.
- case (boolean)
Makes the search case-sensitive. This requires a proper database collation for the field, see your database documentation.
- andWhere (string)
Additional SQL WHERE statement without 'AND'. With this it is possible to place an additional condition on the field when it is searched
Example from "tt_content" bodytext:
'bodytext' => [ 'config' => [ 'search' => [ 'andWhere' => '{#CType}=\'text\' OR {#CType}=\'textpic\'', ], ... ], ... ],
This means that the "bodytext" field of the "tt_content" table will be searched in only for elements of type Text and Text & Images. This helps making any search more relevant.
The above example uses the special field quoting syntax
{#...}around identifiers of the QueryHelper to be as DBAL compatible as possible.
softref¶
- Datatype
string
- Scope
Proc.
- Description
Used to attach "soft reference parsers", typically used in
type='text'fields.The syntax for this value is key1,key2[parameter1;parameter2;...],...
See Soft references of core API for more details about softref keys.
wrap¶
- Datatype
string (keyword)
- Scope
Display
- Description
Determines the wrapping of the textarea field. Does not apply to RTE fields. There are two options:
- virtual (default)
The textarea automatically wraps the lines like it would be expected for editing a text.
- off
The textarea will not wrap the lines as you would expect when editing some kind of code.
Example configuration to create a textarea useful for code lines since it will not wrap the lines, uses a monospace font and enables tabs:
'config' => [ 'type' => 'text', 'cols' => '40', 'rows' => '15', 'wrap' => 'off', 'fixedFont' => true, 'enableTabulator' => true, ]