Example¶
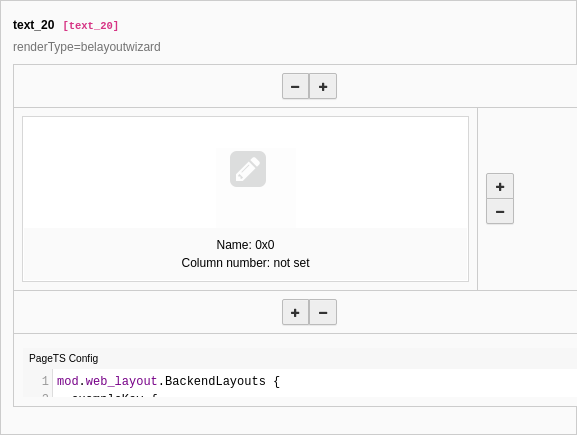
Backend layout editor¶

EXT:styleguide/Configuration/TCA/tx_styleguide_elements_basic.php
[
'columns' => [
'text_20' => [
'label' => 'text_20',
'description' => 'renderType=belayoutwizard',
'config' => [
'type' => 'text',
'renderType' => 'belayoutwizard',
'default' => '
backend_layout {
colCount = 2
rowCount = 2
rows {
1 {
columns {
1 {
name = Left
rowspan = 2
colPos = 1
}
2 {
name = Main
colPos = 0
}
}
}
2 {
columns {
1 {
name = Footer
colPos = 24
}
}
}
}
}',
],
],
],
]
Copied!
