Attention
TYPO3 v11 has reached end-of-life as of October 31th 2024 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
setup
Default values and override values for the User Settings module.
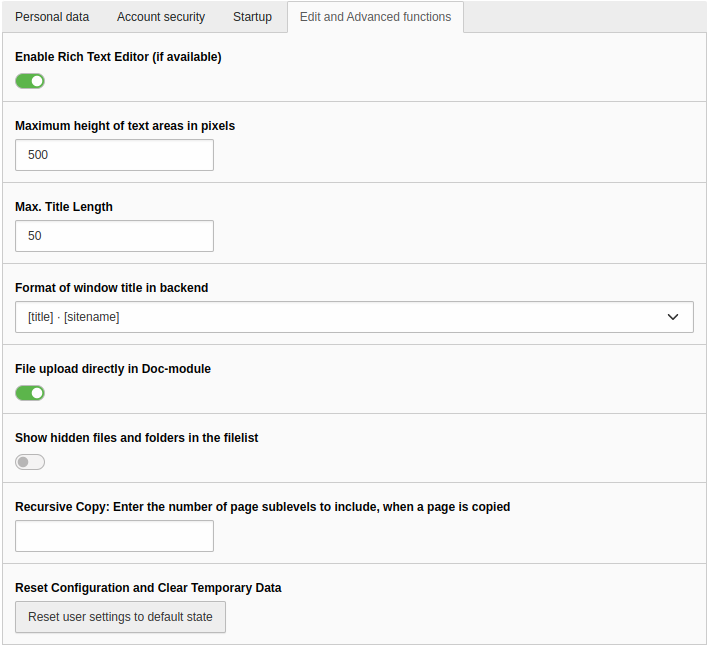
The User > User settings module may only represent a subset of the options from the table below.

Default values and overriding values in the User > User settings module
The following properties are available:
Properties
setup.default.[someProperty]
setup.default.[someProperty]
-
- Type
- any
With this property you can set default values. In case a backend user may override these settings using its User Settings module the default settings will be overridden for this specific backend user. To change the defaults for users with this property only affects new users who did not login yet. It is usually not possible to set new defaults for users who already logged in, at least once. The only way to apply new defaults to existing users is by Reset Backend User Preferences in the Admin tools > Maintenance section of the install tool.
setup.override.[someProperty]
setup.override.[someProperty]
-
- Type
- mixed
This forces values for the properties of the list below, a user can not override these setting in its User settings module. So, overriding values will be impossible for the user to change himself and no matter what the current value is, the overriding value will overrule it.
Attention
There is a tricky aspect to these
setup.: If first you have set a value byoverride setup.and then remove it again, you will experience that the value persists to exist. This is because it is saved in the backend user's profile. Therefore, if you have once set a value, do not remove it again but rather set it blank if you want to disable the effect again!override
setup.fields.[fieldName].disabled
setup.fields.[fieldName].disabled
-
- Type
- boolean
On top of being able to set default values or override them, it is also possible to hide fields in the User Settings module, using
setup.. You can find the names of the fields in the Configuration module by browsing the "User Settings" array, example:fields. [field Name]. disabled = 1 EXT:site_package/Configuration/user.tsconfig# Do not show the 'emailMeAtLogin' field to the user in "User Settings" module setup.fields.emailMeAtLogin.disabled = 1 # And force the value of this field to be set to 1 setup.override.emailMeAtLogin = 1Copied!
backendTitleFormat
backendTitleFormat
-
- Type
- string
Format of window title in backend. Possible values:
titleFirst - [title] · [sitename]
sitenameFirst - [sitename] · [title]
copyLevels
copyLevels
-
- Type
- positive integer
Recursive Copy: Enter the number of page sub-levels to include, when a page is copied
edit_docModuleUpload
edit_docModuleUpload
-
- Type
- boolean
Allow file upload directly from file reference fields within backend forms.
edit_RTE
edit_RTE
-
- Type
- boolean
Enable Rich Text Editor
emailMeAtLogin
emailMeAtLogin
-
- Type
- boolean
Notify me by email, when somebody logs into my account
lang
lang
-
- Type
- language-key
One of the language keys. For current options see Supported languages, for example
dk,de,esetc.
neverHideAtCopy
neverHideAtCopy
-
- Type
- boolean
If set, then the hideAtCopy feature for records in TCE will not be used.
startModule
startModule
-
- Type
- string
Name of the module that is called when the user logs into the backend, for example
web_,layout web_,list web_,view web_,info web_etc.ts
titleLen
titleLen
-
- Type
- positive integer
Maximum length of rendered record titles in the backend interface. It is used in several places: page tree, edit masks, workspace module, etc.
Tip
To find out where this setting is applied, set it to a low number.
