Attention
TYPO3 v11 has reached end-of-life as of October 31th 2024 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
options
Various options for the user affecting the Core at various points.
As an example, this enables the Flush frontend caches button in the upper right toolbar cache menu for non-admin users:
options.clearCache.pages = 1Properties
additionalPreviewLanguages
additionalPreviewLanguages
-
- Type
- list of sys_language IDs
The user will see these additional languages when localizing stuff in TCEforms. The list are IDs of site languages, as defined in the
languageproperty of the site configuration.Id
alertPopups
alertPopups
-
- Type
- bitmask
- Default
- 255 (show all warnings)
Configure which Javascript popup alerts have to be displayed and which not:
- 1 – onTypeChange
- 2 – copy / move / paste
- 4 – delete
- 8 – FE editing
- 128 – other (not used yet)
bookmarkGroups
bookmarkGroups
-
- Type
- Array of integers / strings
Set groups of bookmarks that can be accessed by the user. This affects the bookmarks toolbar item in the top right of the backend.
By default, 5 default groups will be defined globally (shared, can only be set by admins) and also for each user (personal bookmarks):
- Pages
- Records
- Files
- Tools
- Miscellaneous
Set 0 to disable one of these group IDs, 1 to enable it (this is the default) or "string" to change the label accordingly.
Example:
EXT:site_package/Configuration/user.tsconfigbookmarkGroups { 1 = 1 2 = My Group 3 = 0 4 = }Copied!Bookmark group 1 is loaded with the default label (Pages), group 2 is loaded and labeled as "My Group" and groups 3 and 4 are disabled. Group 5 has not been set, so it will be displayed by default, just like group 1.
New in version 11.0
Custom language labels can also be used instead of a fixed label:
EXT:site_package/Configuration/user.tsconfigbookmarkGroups { 2 = LLL:EXT:sitepackage/Resources/Private/Language/locallang_be.xlf:bookmarkGroups.2 }Copied!
clearCache
clearCache.all
clearCache.all
-
- Type
- boolean
- Default
- 0
This will allow a non-admin user to clear frontend and page-related caches, plus some backend-related caches (that is everything including templates); if it is explicitly set to 0 for an admin user, it will remove the clear all option on toolbar for that user.
clearCache.pages
clearCache.pages
-
- Type
- boolean
- Default
- 0
If set to 1, this will allow a non-admin user to clear frontend and page-related caches.
clipboardNumberPads
clipboardNumberPads
-
- Type
- integer (0-20)
- Default
- 3
This allows you to enter how many pads you want on the clipboard.
createFoldersInEB
createFoldersInEB
-
- Data type
-
boolean
If set, a createFolders option appears in the element browser (for admin users this is always enabled).
dashboard
dashboard.dashboardPresetsForNewUsers
dashboard.dashboardPresetsForNewUsers
-
- Type
- list of dashboard identifiers
- Default
- default
List of dashboard identifiers to be used on initial dashboard module access.
Example:
EXT:site_package/Configuration/user.tsconfigoptions.dashboard.dashboardPresetsForNewUsers := addToList(customDashboard)Copied!
defaultUploadFolder
defaultUploadFolder
-
- Type
- string
When a user uploads files they are stored in the default upload folder of the first file storage that user may access. The folder is used for uploads in the TCEforms fields. In general, this will be
fileadmin/.user_ upload/ With this property it is possible to set a specific upload folder.
The syntax is "storage_uid:file_path".
Example:
EXT:site_package/Configuration/user.tsconfigoptions.defaultUploadFolder = 2:user_folders/my_folder/Copied!
disableDelete
disableDelete
-
- Type
- boolean
Disables the Delete button in TCEFORMs.
Note, it is possible to set this for single tables using
options.. Any value set for a single table will override the default value set fordisable Delete.<table Name> disable.Delete Example:
EXT:site_package/Configuration/user.tsconfigoptions.disableDelete.tt_content = 1Copied!
dontMountAdminMounts
dontMountAdminMounts
-
- Type
- boolean
This options prevents the root to be mounted for an admin user.
Note
Only for admin users. For other users it has no effect.
enableBookmarks
enableBookmarks
-
- Type
- boolean
- Default
- 1
Enables the usage of bookmarks in the backend.
file_list
file_list.enableClipBoard
file_list.enableClipBoard
-
- Type
- list of keywords
- Default
- selectable
Determines whether the checkbox Show clipboard in the file list module is shown or hidden. If it is hidden, you can predefine it to be always activated or always deactivated.
The following values are possible:
activated- The option is activated and the checkbox is hidden.
deactivated- The option is deactivated and the checkbox is hidden.
selectable- The checkbox is shown so that the option can be selected by the user.
file_list.displayColumnSelector
file_list.displayColumnSelector
-
- Type
- boolean
- Default
- true
The column selector is enabled by default and can be disabled with this option. The column selector is displayed at the top of each file list.
It can be used to manage the fields displayed for each file / folder, while containing convenience actions such as "filter", "check all / none" and "toggle selection".
The fields to be selected are a combination of special fields, such as
referencesorread/permissions, the correspondingwrite sys_record fields, as well as all availablefile sys_fields.file_ metadata Example:
EXT:site_package/Configuration/user.tsconfig# Disable the column selector file_list.displayColumnSelector = 0Copied!
file_list.enableDisplayBigControlPanel
Changed in version 11.3
The checkbox Extended view was removed with TYPO3 v11.3.
Therefore the option file_
has no effect anymore.
file_list.enableDisplayThumbnails
file_list.enableDisplayThumbnails
-
- Type
- list of keywords
- Default
- selectable
Determines whether the checkbox Display thumbnails in the file list module is shown or hidden. If it is hidden, you can predefine it to be always activated or always deactivated.
The following values are possible:
activated- The option is activated and the checkbox is hidden.
deactivated- The option is deactivated and the checkbox is hidden.
selectable- The checkbox is shown so that the option can be selected by the user.
file_list.filesPerPage
file_list.filesPerPage
-
- Type
- integer
- Default
- 40
The maximum number of files shown per page in the File > List module.
file_list.thumbnail.height
file_list.thumbnail.height
-
- Type
- integer
- Default
- 64
All preview images in the file list will be rendered with the configured thumbnail height.
file_list.thumbnail.width
file_list.thumbnail.width
-
- Type
- integer
- Default
- 64
All preview images in the file list will be rendered with the configured thumbnail width.
file_list.uploader.defaultAction
file_list.uploader.defaultAction
-
- Type
- string
- Default
Cancel
Default action for the modal that appears when during file upload a name collision occurs. Possible values:
cancel- Abort the action.
rename- Append the file name with a numerical index.
replace- Override the file with the uploaded one.
folderTree
folderTree.altElementBrowserMountPoints
folderTree.altElementBrowserMountPoints
-
- Type
- list of "storageUid:folderName" items
Sets alternative filemounts for use in any folder tree, including in the File > List module, in the element browser and in file selectors.
Each item consists of storage UID followed by a colon and the folder name inside that storage. Separate multiple items by a comma.
For backwards compatibility, defining only a folder name but no storage uid and colon prepended is still supported. Folders without a storage UID prepended are assumed to be located in the default storage, which by default is the
fileadmin/folder. If a folder you specify does not exist it will not get mounted.Settings this option is effective in workspaces too.
The alternative file mounts are added to the existing ones defined in the user or group configuration.
Example:
EXT:site_package/Configuration/user.tsconfigoptions.folderTree.altElementBrowserMountPoints = _temp_/, 2:/templates, 1:/files/imagesCopied!
folderTree.hideCreateFolder
folderTree.hideCreateFolder
-
- Data type
-
boolean
- Default
If set, the user can't create new folders.
folderTree.uploadFieldsInLinkBrowser
folderTree.uploadFieldsInLinkBrowser
-
- Type
- integer
- Default
- 3
This value defines the number of upload fields in the element browser. Default value is 3, if set to 0, no upload form will be shown.
hideModules.[moduleGroup]
hideModules
-
- Type
- list of module groups or modules
Configure which module groups or modules should be hidden from the main menu.
It is not an access restriction but makes defined modules invisible. That means in principle those modules can still be accessed if the rights allow.
A list of all available module groups and modules can be found in in the backend module System > Configuration > $GLOBALS['TBE_MODULES'] (BE Modules)
Example:
EXT:site_package/Configuration/user.tsconfig# Hide module groups "file" and "help" options.hideModules = file, help # Hide module "func" and "info" from the "web" group options.hideModules.web := addToList(func,info) # Hide module BELogLog from "system" group options.hideModules.system = BelogLogCopied!
hideRecords
hideRecords.pages
hideRecords.pages
-
- Type
- list of page IDs
This setting hides records in the backend user interface. It is not an access restriction but makes defined records invisible. That means in principle those records can still be edited if the user rights allow. This makes sense if only a specialized module should be used to edit those otherwise hidden records.
This option is currently implemented for the pages table only and has an effect in the following places:
- Page tree navigation frame
- Web > List module
- New record wizard
Example:
EXT:site_package/Configuration/user.tsconfigoptions.hideRecords.pages = 12,45Copied!
impexp
impexp.enableExportForNonAdminUser
New in version 10.4.29/11.5.11
This option was introduced to avoid information disclosure.
impexp.enableExportForNonAdminUser
-
- Type
- boolean
- Default
- 0
The import/export module of
EXT:is disabled by default for non-admin users. Enable this option, if non-admin users need to use the module and export data. This should only be enabled for trustworthy backend users, as it might impose a security risk.impexp
impexp.enableImportForNonAdminUser
This option was introduced to avoid information disclosure.
impexp.enableImportForNonAdminUser
-
- Type
- boolean
- Default
- 0
The import/export module of
EXT:is disabled by default for non-admin users. Enable this option, if non-admin users need to use the module and import data. This should only be enabled for trustworthy backend users, as it might impose a security risk.impexp
mayNotCreateEditBookmarks
mayNotCreateEditBookmarks
-
- Type
- boolean
If set, the user can not create or edit bookmarks.
noThumbsInEB
noThumbsInEB
-
- Type
- boolean
If set, then image thumbnails are not shown in the element browser.
overridePageModule
overridePageModule
-
- Data type
-
string
By this value you can substitute the default Web > Page module key ("web_layout") with another backend module key.
Note
This property has been introduced for EXT:templavoila in the old days. It is of little use nowadays and can be achieved using hideModules, too.
Example:
EXT:site_package/Configuration/user.tsconfig# Enable TemplaVoila page module as default page module. options.overridePageModule = web_txtemplavoilaM1Copied!
pageTree
pageTree.altElementBrowserMountPoints
pageTree.altElementBrowserMountPoints
-
- Type
- list of integers
Sets alternative webmounts for use in the element browser. You separate page IDs by a comma. Non-existing page IDs are ignored. If you insert a non-integer it will evaluate to "0" (zero) and the root of the page tree is mounted. Effective in workspaces too.
These alternative webmounts replace configured DB mount points unless you use the altElementBrowserMountPoints.append option.
Example:
EXT:site_package/Configuration/user.tsconfigoptions.pageTree.altElementBrowserMountPoints = 34,123Copied!
pageTree.altElementBrowserMountPoints.append
pageTree.altElementBrowserMountPoints.append
-
- Type
- boolean
This option allows administrators to add additional mount points in the RTE and the wizard element browser instead of replacing the configured database mount points of the user when using the existing user TSconfig option.
Example:
EXT:site_package/Configuration/user.tsconfigoptions.pageTree.altElementBrowserMountPoints = 34,123 options.pageTree.altElementBrowserMountPoints.append = 1Copied!
pageTree.backgroundColor
pageTree.backgroundColor
-
- Type
- string
Set background colors for tree branches.
The color can be any valid CSS color value. The best results can be achieved by using RGBa values.
Example:
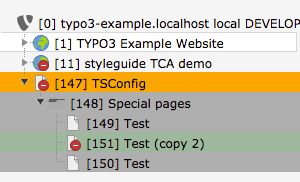
EXT:site_package/Configuration/user.tsconfig# The syntax is: # options.pageTree.backgroundColor.<pageId> = <color> options.pageTree.backgroundColor.147 = orange options.pageTree.backgroundColor.148 = #AFAFAF options.pageTree.backgroundColor.151 = rgba(0, 255, 0, 0.1)Copied!
Tree branches with configured background colors
pageTree.doktypesToShowInNewPageDragArea
pageTree.doktypesToShowInNewPageDragArea
-
- Type
- string
- Default
- 1,6,4,7,3,254,255,199
If set, the node top panel feature can be configured by a comma-separated list. Each number stands for a doctype id that should be added to the node top panel.

Top panel in normal mode

Top panel modified
pageTree.excludeDoktypes
pageTree.excludeDoktypes
-
- Type
- list of integers
Excludes nodes (pages) with one of the defined doktypes from the pagetree. Can be used for example for hiding custom doktypes.
Example:
EXT:site_package/Configuration/user.tsconfigoptions.pageTree.excludeDoktypes = 254,1Copied!
pageTree.showDomainNameWithTitle
pageTree.showDomainNameWithTitle
-
- Type
- boolean
If set, the domain name will be appended to the page title for pages that have Is root of web site? checked in the page properties. Useful if there are several domains in one page tree.
pageTree.showPageIdWithTitle
pageTree.showPageIdWithTitle
-
- Type
- boolean
If set, the titles in the page tree will have their ID numbers printed before the title.
pageTree.showPathAboveMounts
pageTree.showPathAboveMounts
-
- Type
- boolean
If set, the user db mount path above the mount itself is shown. This is useful if you work a lot with user db mounts.

Active user db mount
passwordReset
passwordReset
-
- Type
- boolean
- Default
- 1
If set to
0the initiating of the password reset in the backend will be disabled. This does not affect the password reset by CLI command.To completely disable the password reset in the backend for all users, you can set the user TSconfig globally in your
ext_:localconf. php EXT:site_package/ext_localconf.php\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addUserTSConfig( 'options.passwordReset = 0' );Copied!If required, this setting can be overridden on a per user basis in the corresponding TSconfig field of the backend usergroup or user.
The password reset functionality can also be disabled globally by setting:
typo3conf/LocalConfiguration.php$GLOBALS['TYPO3_CONF_VARS']['BE']['passwordReset'] = falseCopied!
saveClipboard
saveClipboard
-
- Type
- boolean
If set, the clipboard content will be preserved for the next login. Normally the clipboard content lasts only during the session.
saveDocNew
saveDocNew
-
- Type
- boolean / "top"
- Default
- 1
If set, a button Save and create new will appear in TCEFORMs.
Note, it is possible to set this for single tables using
options.. Any value set for a single table will override the default value set forsave Doc New. [table Name] save.Doc New Example:
In this example the button is disabled for all tables, except
tt_where it will appear, and in addition create the records in the top of the page (default is after instead of top).content EXT:site_package/Configuration/user.tsconfigoptions.saveDocNew = 0 options.saveDocNew.tt_content = topCopied!
saveDocView
saveDocView
-
- Type
- boolean
- Default
- 1
If set, a button Save and view will appear in TCEFORMs.
Note, it is possible to set this for single tables using
options.. Any value set for a single table will override the default value set forsave Doc View. [table Name] save.Doc View
showDuplicate
showDuplicate
-
- Type
- boolean
- Default
- 0
If set, a button Duplicate will appear in TCEFORMs.
Note, that it is possible to set this for single tables using
options.. Any value set for a single table will override the default value set forshow Duplicate. [table Name] show.Duplicate
showHistory
showHistory
-
- Type
- boolean
Shows link to the history for the record in TCEFORMs.
Note, it is possible to set this for single tables using
options.. Any value set for a single table will override the default value set forshow History. [table Name] show.History