Attention
TYPO3 v11 has reached end-of-life as of October 31th 2024 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
Setting Page TSconfig
It is recommended to always define custom page TSconfig in a project-specific sitepackage extension. This way the Page TSconfig settings can be kept under version control.
The options described below are available for setting Page TSconfig in non-sitepackage extensions.
Page TSconfig can be defined globally as Default Page TSconfig or for a page tree, a page and all its subpages.
It is also possible to set set Page TSconfig directly in the page properties but this is not recommended anymore.
Setting the Page TSconfig globally
Many page TSconfig settings can be set globally. This is useful for installations that contain only one site and use only one sitepackage extension.
Extensions supplying custom default Page TSconfig that should always be included, can also set the Page TSconfig globally.
It is best practice to use Extension
(see below) to add your default Page TSconfig in a project-specific
sitepackage extension.
Use the @import '...' syntax to keep the Page TSconfig in a
separate file.
Global page TSconfig, compatible with TYPO3 v11 and v12
Starting with TYPO3 v12, the content of the
file:EXT: is loaded automatically.
This is not the case yet in TYPO3 v11 installations. You can achieve
compatibility with both TYPO3 v11 and v12 by importing the content of this file
with the API function Extension:
use TYPO3\CMS\Core\Information\Typo3Version;
use TYPO3\CMS\Core\Utility\ExtensionManagementUtility;
use TYPO3\CMS\Core\Utility\GeneralUtility;
$versionInformation = GeneralUtility::makeInstance(Typo3Version::class);
// Only include page.tsconfig if TYPO3 version is below 12 so that it is not imported twice.
if ($versionInformation->getMajorVersion() < 12) {
ExtensionManagementUtility::addPageTSConfig('
@import "EXT:my_sitepackage/Configuration/page.tsconfig"
');
}How it works
There is a global TYPO3_ value called
$GLOBALS['TYPO3_CONF_VARS']['BE']['defaultPageTSconfig'].
The API function Extension adds content
to that array. The array value itself however should not be changed or set
directly (for example in the Local).
Static Page TSconfig
Include static Page TSconfig into a page tree
Static Page TSconfig that has been registered by your sitepackage or a third party extension can be included in the page properties.
- Go to the page properties of the page where you want to include the page TSconfig.
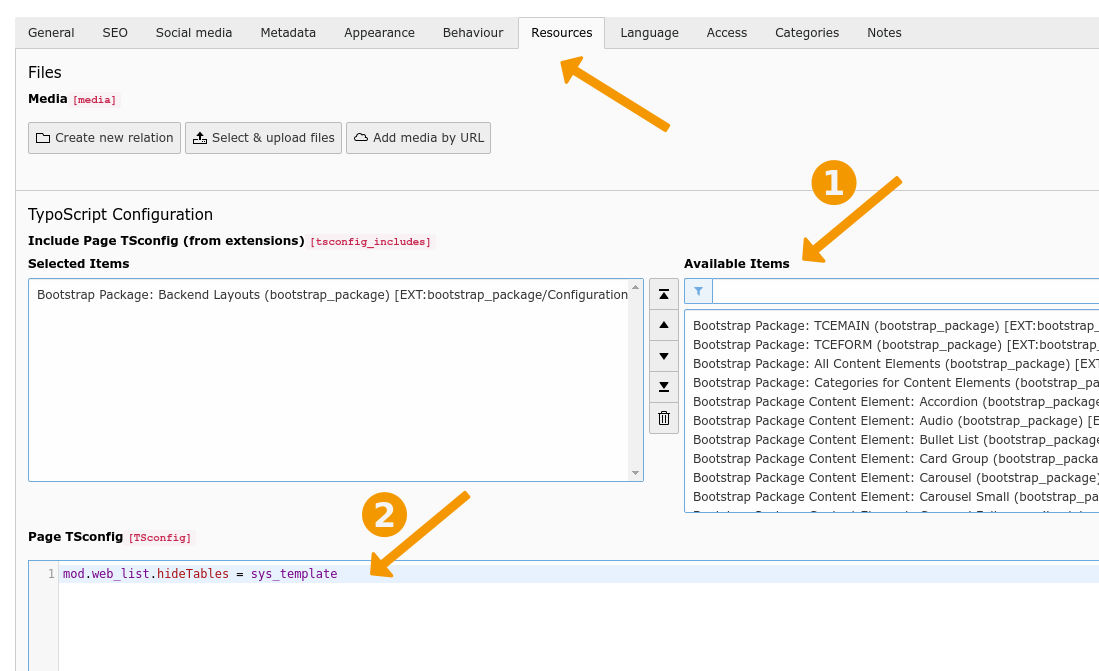
- Go to the tab Resources, then to
- Page TSconfig > Include static Page TSconfig (from extensions) and select the desired configurations from the Available Items.
Register static Page TSconfig files
Register PageTS config files in the Configuration/
of any extension.
These can be selected in the page properties.
use \TYPO3\CMS\Core\Utility\ExtensionManagementUtility;
ExtensionManagementUtility::registerPageTSConfigFile(
'extension_name',
'Configuration/TsConfig/Page/myPageTSconfigFile.tsconfig',
'My special config'
);It is not possible to use language strings LLL:... for the third
parameter as the extension name will be automatically appended.
If you need to localize these labels, modify the TCA directly instead of using the API function:
$GLOBALS['TCA']['pages']['columns']['tsconfig_includes']['config']['items'][] =
[
'LLL:EXT:my_sitepackage/Resources/Private/Language/locallang_db.xlf:pages.pageTSconfig.my_ext_be_layouts'
'EXT:my_sitepackage/Configuration/TsConfig/Page/myPageTSconfigFile.tsconfig',
];Set Page TSconfig directly in the page properties
Go to the page properties of the page where you want to include the page TSconfig and open the tab Resources.
You can enter page TSconfig directly into the field Page TSconfig:

Page TSconfig inserted directly into the page properties is applied to the page itself and all its subpages.
Note
The configuration is stored in the database and not in the file system. Therefore it cannot be kept under version control. This strategy is not recommended. Setting page TSconfig in the page properties directly is available for backward-compatibility reasons and for quickly trying out some settings in development only.
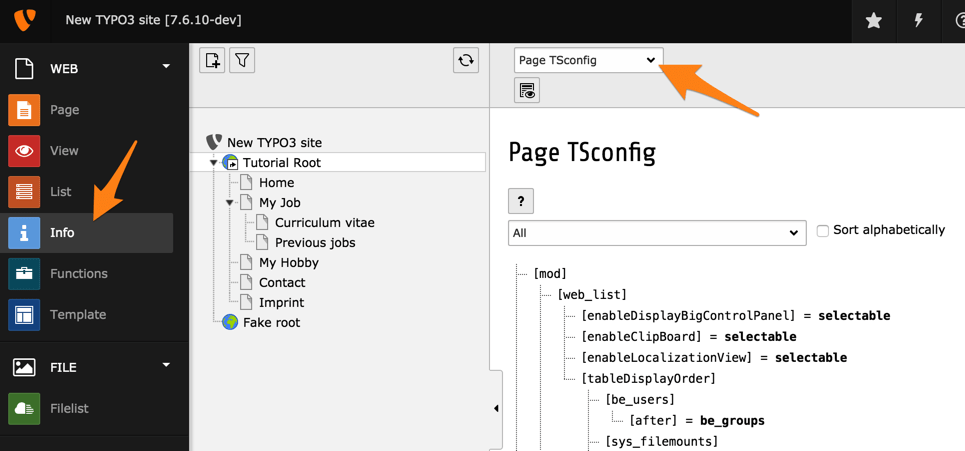
Verify the final configuration
The full page TSconfig for any given page can be viewed using the module Web > Info module, action Page TSconfig.

Overriding and modifying values
Page TSconfig is loaded in the following order, the latter override the former:
- Default page TSconfig that was set globally
- Static page TSconfig that was included for a page tree.
- Direct page TSconfig entered directly in the page properties.
- User TSconfig overrides
Static and direct page TSconfig are loaded for the page they are set on and all their subpages.
The TypoScript syntax to modify values can also be used for the page TSconfig.
Example
Default page TSconfig
RTE.default.proc.allowTagsOutside = hrStatic page TSconfig included on the parent page
RTE.default.proc.allowTagsOutside := addToList(blockquote)Finally you get the value "hr,blockquote".
