Page properties
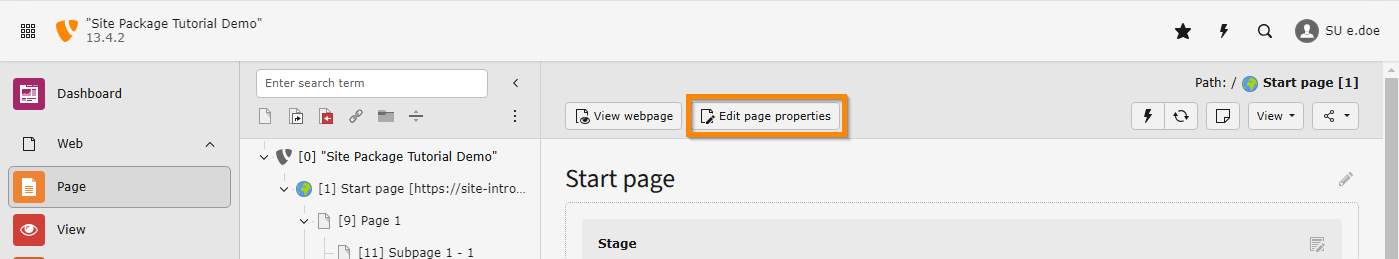
To access the page properties, click on the Edit page properties icon in the Docheader.

Click the "Edit page properties" button to open the properties
The page properties that are available depend on the page type, your user permissions, and the configuration of the TYPO3 installation. The default properties available for the Standard page type include:
General
This tab contains general information about the page. You can change the Page Type, and edit titles for the page and the URL.
The following fields are of interest:
Page Type
The page types listed here vary with how the site package is defined and your user rights.
See chapter Page types for details.
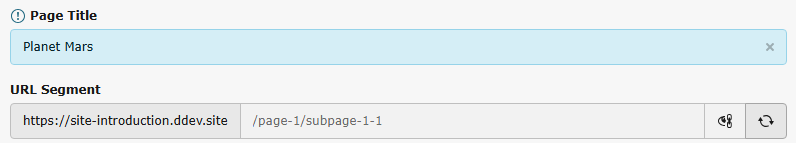
URL Segment
The "URL Segment", sometimes also called "Slug" is used to calculate the URL at which your page is available. Usually it is filled out automatically.

When you renamed or moved a page and also want to change the "URL Segment", click the "Recalculate URL Segment" button.
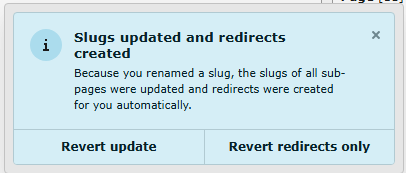
If the "Redirects" system extension is installed, an automatic redirect from the old to the new URL is created:

If you accidentally changed a URL segment you can revert that change here
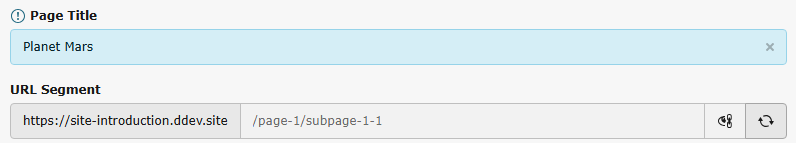
It is also possible to edit the URL segment by clicking the "Toggle" button. You can then enter a different URL segment:

SEO
This tab is used for search engine optimization. It uses the cs_seo system extension. See section SEO Tab in chapter Search engine optimization (SEO) for TYPO3 editors for more information.
Metadata
The fields available on this tab depend on how your site is configured. How the data is used by the frontend depends on TypoScript which depends on your site configuration.
Typically, you might see the Abstract field, and editorial details like Author Name and Last Update.
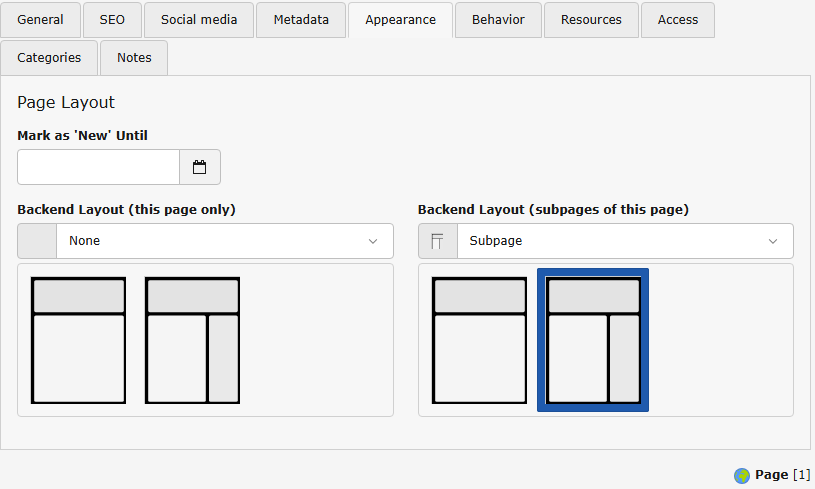
Appearance
This tab contains properties that influence how the page is rendered. By default it contains settings for the page layout, which influences the pages appearance in both the frontend and the Page Module in the backend. Sometimes a site package defines additional fields in this tab regarding appearance. Refer to the documentation of your site package or ask your integrator.
Page Layout / Backend Layout

Backend Layouts influence the general structure of a page not only in the backend but also in the frontend. A Backend Layout influences, which content areas are available in the Page Module to Manage content in them. A Backend Layout is usually bound to its own frontend template which influences the appearance in the frontend.
Behaviour
In this tab there is usually not much to do for an editor. Advanced editors can use it to exclude certain pages from the search.
Resources
This tab lets you link media files to the current page. How those files are handled depends on your frontend rendering configuration.
Access
This tab lets you control the visibility of the page.
For more information, see Elements visibility.
Categories
How categories for pages are used during rendering is up to the site package. By default they do not do anything.
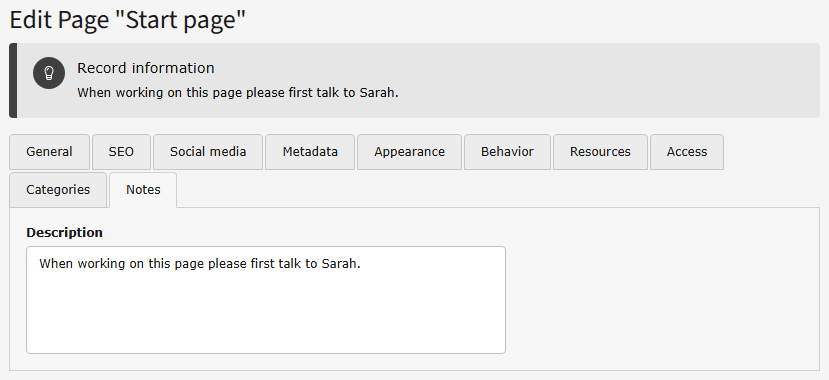
Notes
Use this tab for your own editorial notes and internal comments, such as reminders or to-do lists.

Notes display in the backend above the Page Properties tabs. They are not displayed in the frontend.

Social media
The fields on this tab are used to enrich social media snippets for the URL of the page. See section Social media tab in chapter Search engine optimization (SEO) for TYPO3 editors for more information.