Attention
TYPO3 v9 has reached its end-of-life September 30th, 2021 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
You can order Extended Long Term Support (ELTS) here: TYPO3 ELTS.
Page Content¶
Site content can be structured in many ways.
A good place to start exploring different ways content can be arranged is the "Content Examples" section.
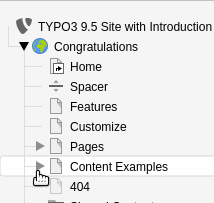
Expand the page "Content Examples"
In the backend, click on the arrow next to the "Content Examples" title to open the subtree.

Next, do the same for the "Text" page, and then click on "Text in Columns"
Use the context menu to show the "Text in Columns" page in the frontend.
Select "Show"
Let's now compare both views.
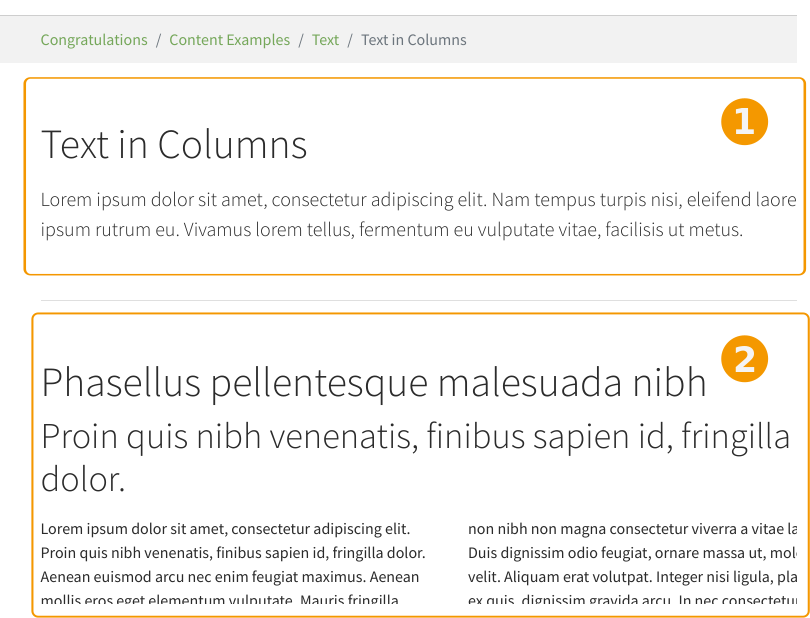
Frontend:

Page content as seen in the frontend¶
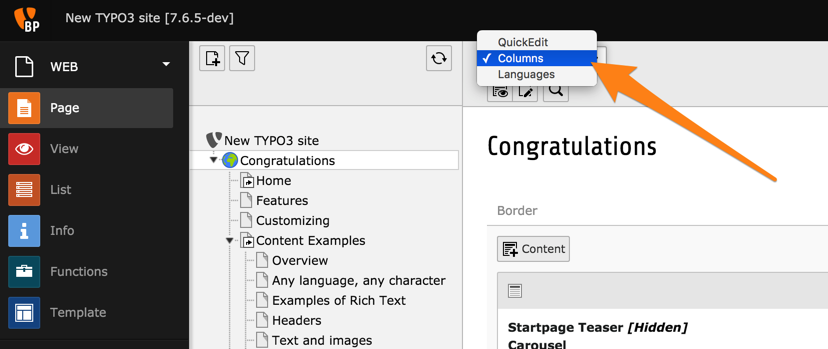
Backend:
For now we want to be in "Columns" mode. If that is not the case when you got to the Page module, please use the menu in the docheader to switch mode.

Changing the mode to "Columns" mode¶
The order of the content elements on the web page is the same as the order of the elements in the backend. The content elements are stored in columns, content that is in the right column in the backend is in the right column on your page, etc. Each content element on your page can be of a different type (like text or text & images) giving you a lot of flexibility.

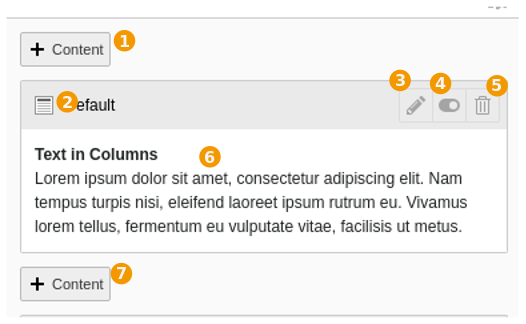
Content elements in the backend¶
The Page module shows a preview of each content element, together with some action icons. Here is a quick overview:

Content element preview and action icons¶
Insert a new content element above the current one
An icon representing the type of content element (hovering over it will show its id)
Edit the content element
Hide/show the content element
Delete content element
A preview of the element's content (will vary depending on the type)
Insert a new content element below the current one
Modifying existing content or adding new content is covered in the Editors Tutorial.
