Header

Typical page content: Header

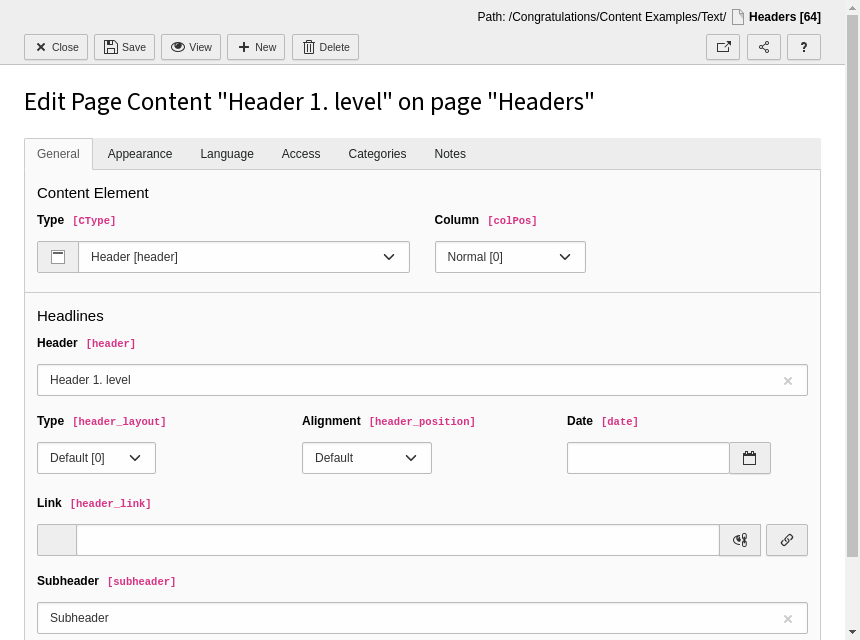
The content element "Header" in the backend
The content element "Header" will render a header, which can be linked. There is the possibility to add a subheader and a date. The fields used for this content elements are the same as Header, but with a field for the subheader.
