Attention
TYPO3 v6 has reached its end-of-life April 18th, 2017 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is strongly recommended updating your project.
Process illustration¶
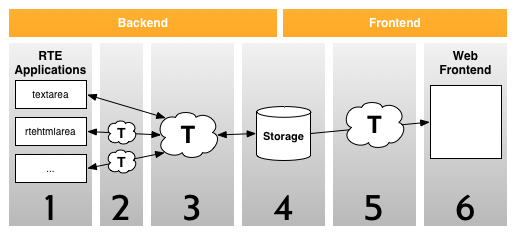
The following illustration shows the process of transformations graphically.

The various steps in the RTE transformations process¶
Step 1: The RTE Applications¶
This is the various possible RTE applications, including
the bare <textarea>.
Step 2: The RTE-specific Transformation¶
Some RTEs might need to apply additional transformation of the content
in addition to the general transformation. RTE specific transformations
is normally programmed directly into the RTE API class.
In the case of "rtehtmlarea" that is
\TYPO3\CMS\Rtehtmlarea\RteHtmlAreaBase
which extends \TYPO3\CMS\Backend\Rte\AbstractRte.
Step 3: The Main Transformation¶
The main transformation of content between browser format for RTEs and the database storage format. This is general for all RTEs. Normally consists of converting links and image references from absolute to relative and further HTML processing as needed. This is the kind of transformation specifically described in this section!
The main transformations are done with \TYPO3\CMS\Core\Html\RteHtmlParser.
Step 4: The Database¶
The database where the content is stored for use in both backend and frontend.
Step 5: Rendering the website¶
Content from the database is processed for display on the website.
Depending on the storage format this might also involve
"transformation" of content. For instance the internal <link> tag
has to be converted into an HTML <a> tag.
The processing is configurated using TypoScript.
System extension "CSS Styled Content" extension provides such an object
(lib.parseFunc_RTE). Refer to the
description of the TS function "parsefunc" for more details.
Step 6: The Website¶
The website made with TYPO3 CMS.
Content Examples¶
This table gives some examples of how content will look in the RTE, in the database and on the final website.
Note
These are just examples! It might not happen exactly like that in real life since it depends on which exact transformations you apply. But it illustrates the point that the content needs to be in different states whether in the RTE, Database or Website frontend.
RTE (#1) |
Database (#4) |
Website (#6) |
Comment |
|---|---|---|---|
<p>Hello World</p> |
Hello World |
<p>Hello World</p> |
|
<p align="right">Right aligned text</p> |
<p align="right">Right aligned text</p> |
<p align="right">Right aligned text</p> |
Had to keep |
<table ...>....</table> |
[stripped out] |
Tables were not allowed and so were stripped. |
|
<a href="http://localhost/.../index.php?id=123"> |
<link 123> |
<a href="Contact_us.123.html"> |
Links are stored with the <link>-tag and needs processing for both frontend and backend. |
<img src="http://localhost/fileadmin/image.jpg"> |
<img src="fileadmin/image.jpg"> |
<img src="fileadmin/image.jpg"> |
References to images must usually be absolute paths in RTEs while relative in database. |
