Attention
TYPO3 v6 has reached its end-of-life April 18th, 2017 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is strongly recommended updating your project.
Introduction¶
TypoScript is internally handled as a (large) multidimensional PHP array (see "What Is TypoScript?"). Values are arranged in a tree-like hierarchy. The "branches" are indicated with periods (".") - a syntax borrowed from for example JavaScript and which conveys the idea of defining objects/properties.
Example¶
myObject = [value 1]
myObject.myProperty = [value 2]
myObject.myProperty.firstProperty = [value 3]
myObject.myProperty.secondProperty = [value 4]
Referring to myObject we might call it: "an object with the value
[value 1] and the property, 'myProperty' with the value [value 2].
Furthermore 'myProperty' has its own two properties, 'firstProperty'
and 'secondProperty' with a value each ([value 3] and [value 4])."
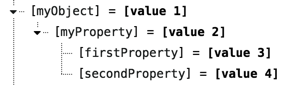
The TYPO3 CMS backend contains tools that can be used to visualize the tree structure of TypoScript. They are described in the relevant section further of the two using reference documents TypoScript Reference and TSconfig Reference. The above piece of TypoScript would look like this: